
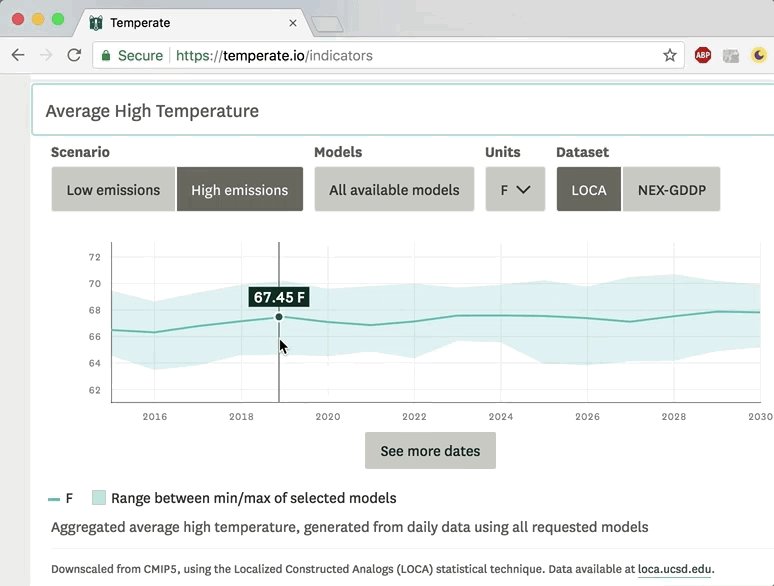
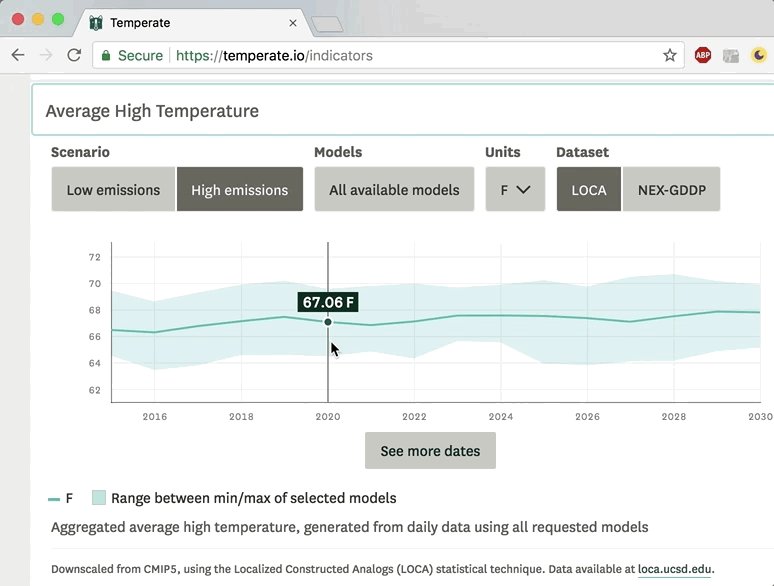
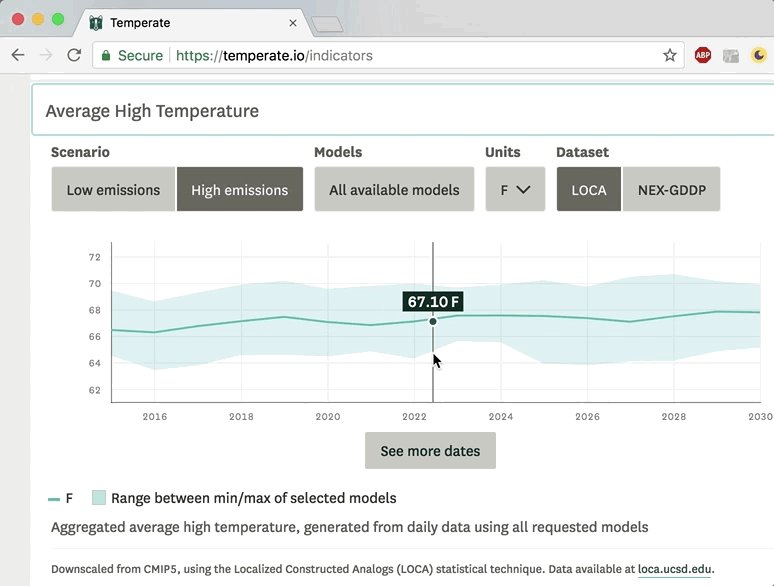
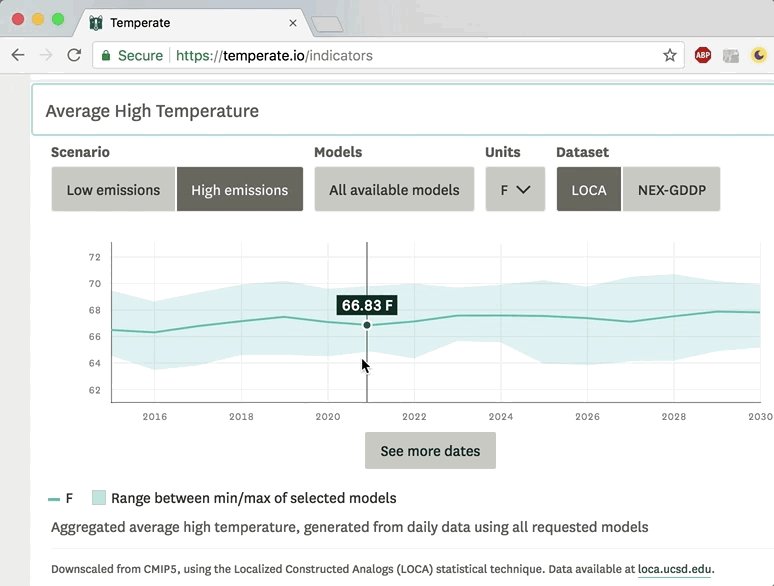
create a responsive angular d3 charts

















































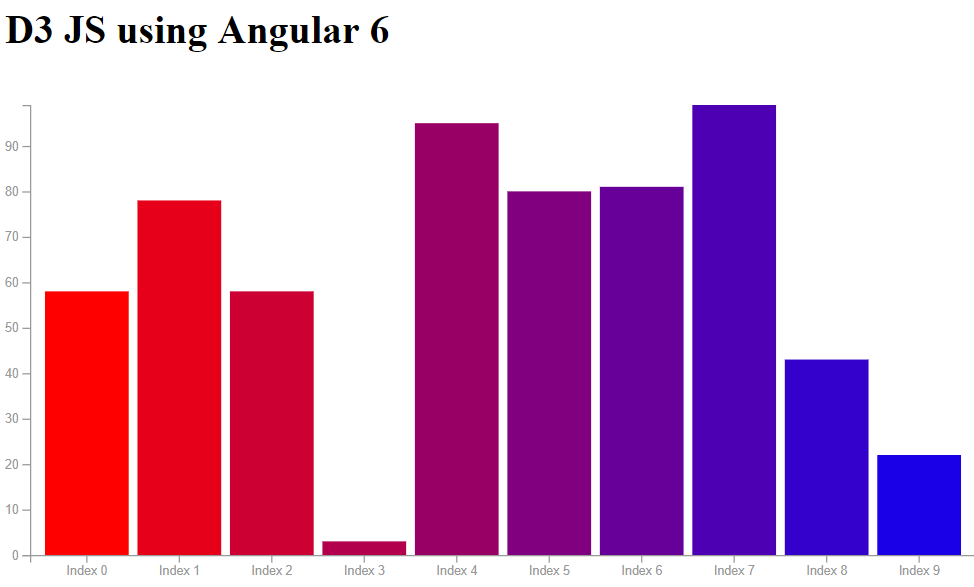
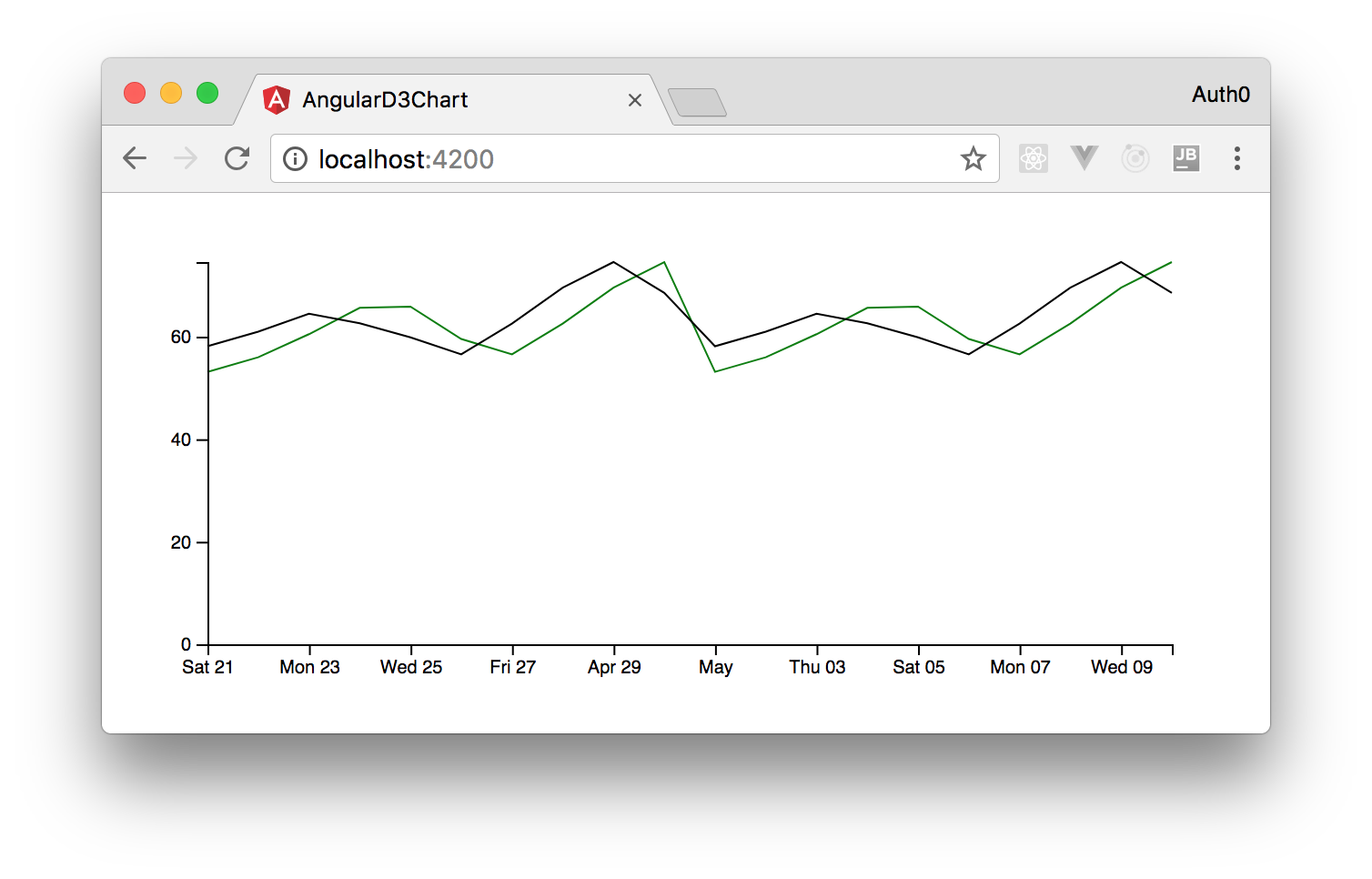
 D3 Integration With Angular 6 Tutorial Line Charts Example
D3 Integration With Angular 6 Tutorial Line Charts Example How To Build A Chart Component In Angular 2 And D3.
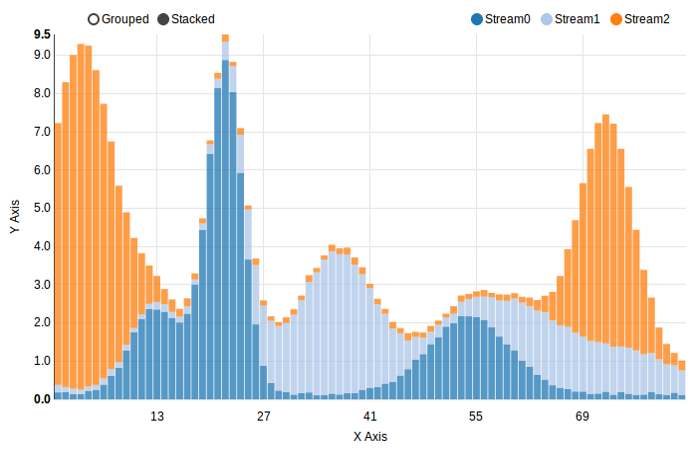
D3 Angular Charts Angular Nvd3.
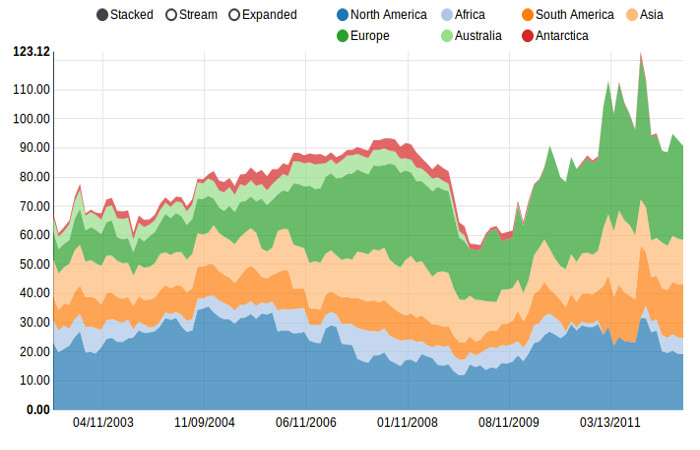
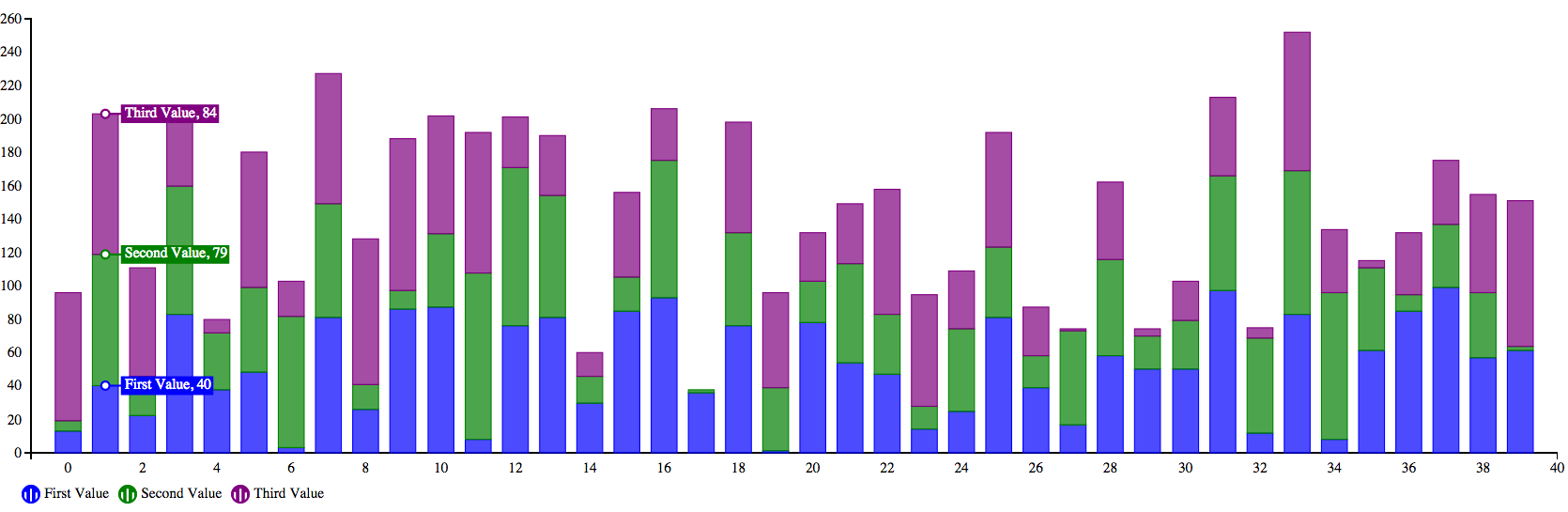
D3 Angular Charts Angular D3 Charts Npm.
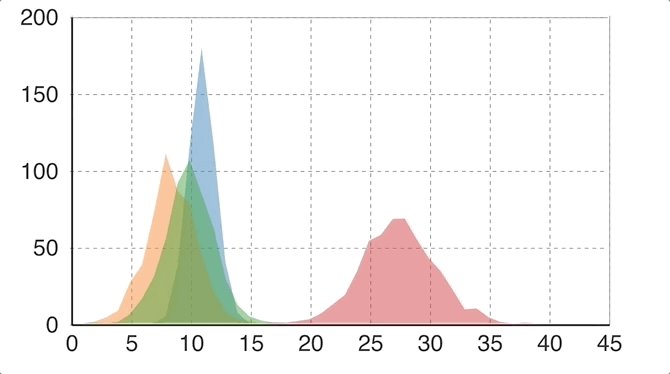
D3 Angular Charts Angular 4 D3 Js Tech Notes.
D3 Angular ChartsD3 Angular Charts Gold, White, Black, Red, Blue, Beige, Grey, Price, Rose, Orange, Purple, Green, Yellow, Cyan, Bordeaux, pink, Indigo, Brown, Silver,Electronics, Video Games, Computers, Cell Phones, Toys, Games, Apparel, Accessories, Shoes, Jewelry, Watches, Office Products, Sports & Outdoors, Sporting Goods, Baby Products, Health, Personal Care, Beauty, Home, Garden, Bed & Bath, Furniture, Tools, Hardware, Vacuums, Outdoor Living, Automotive Parts, Pet Supplies, Broadband, DSL, Books, Book Store, Magazine, Subscription, Music, CDs, DVDs, Videos,Online Shopping