
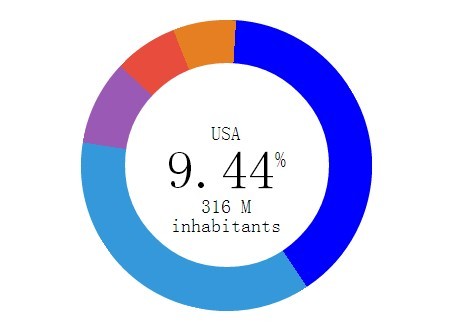
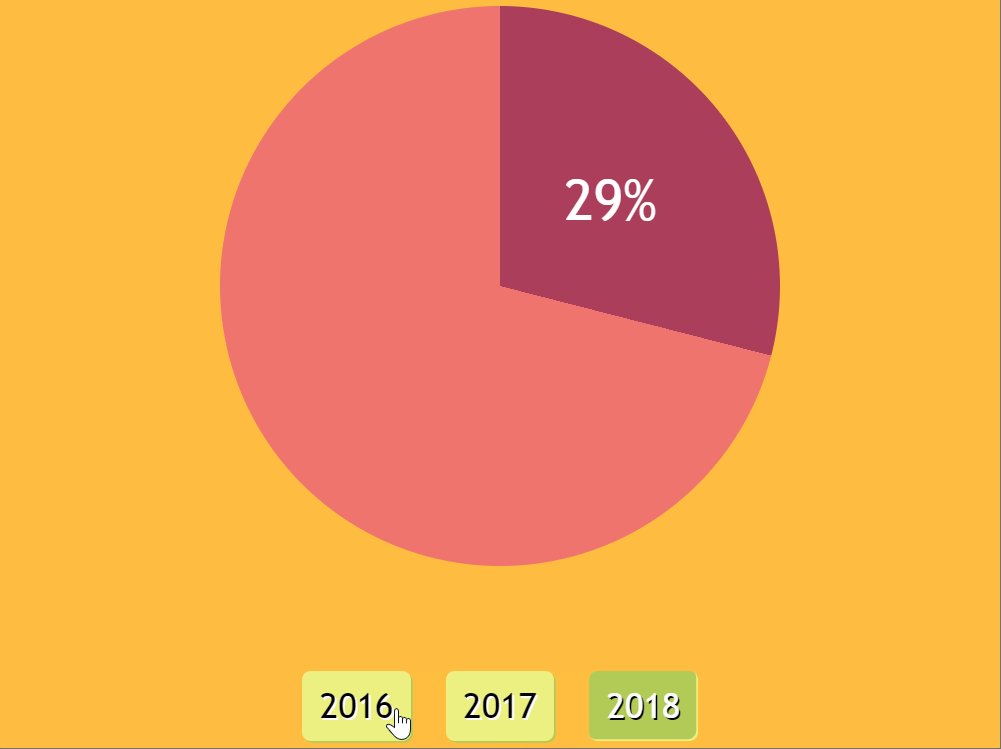
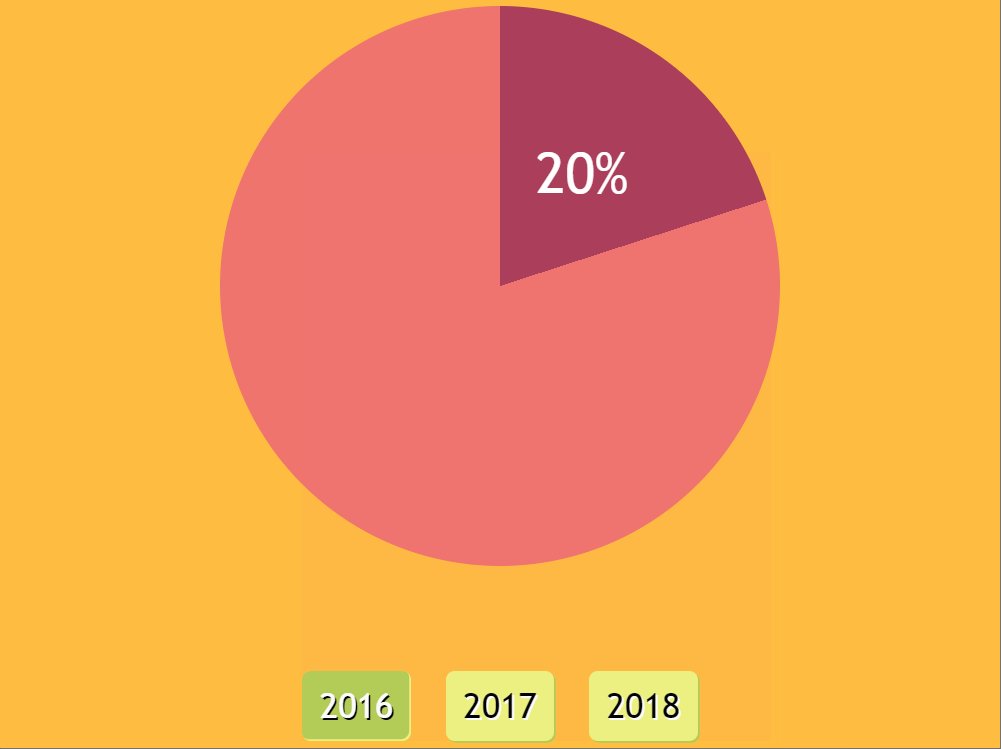
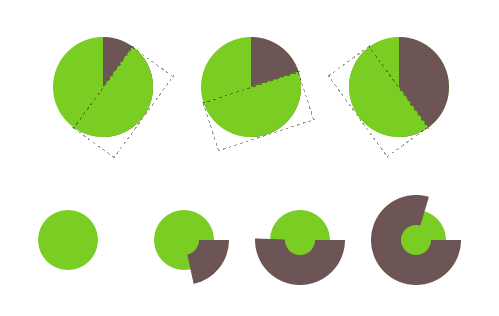
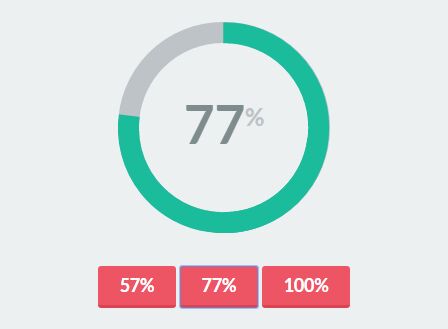
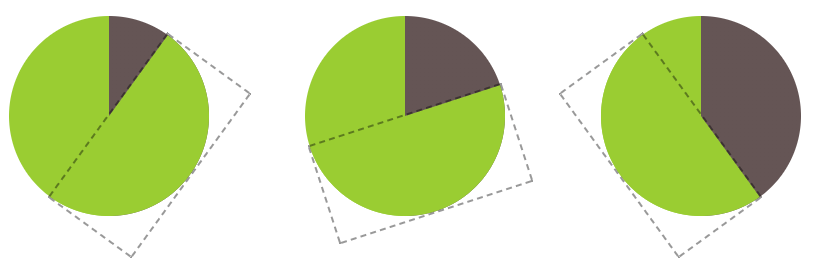
how to code a responsive circular percentage chart with svg

















































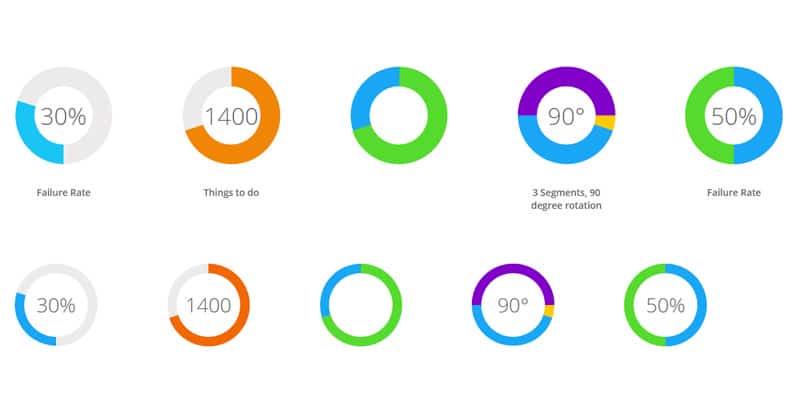
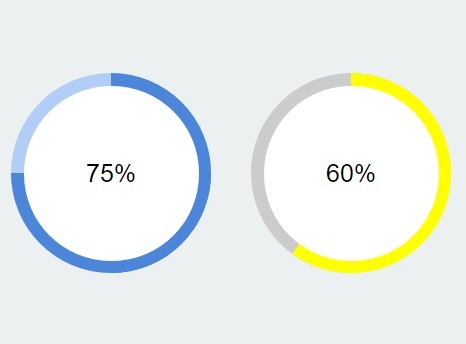
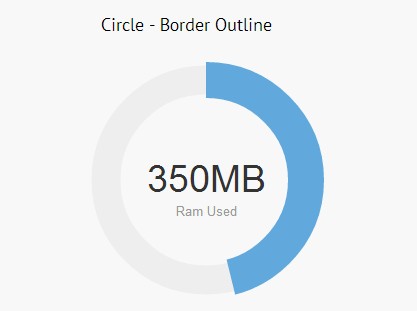
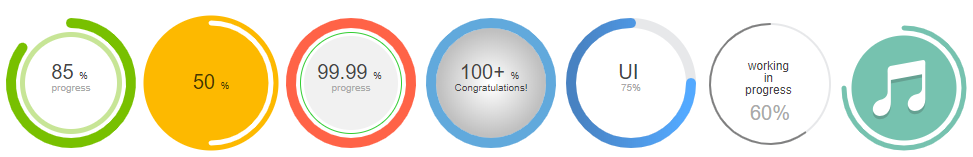
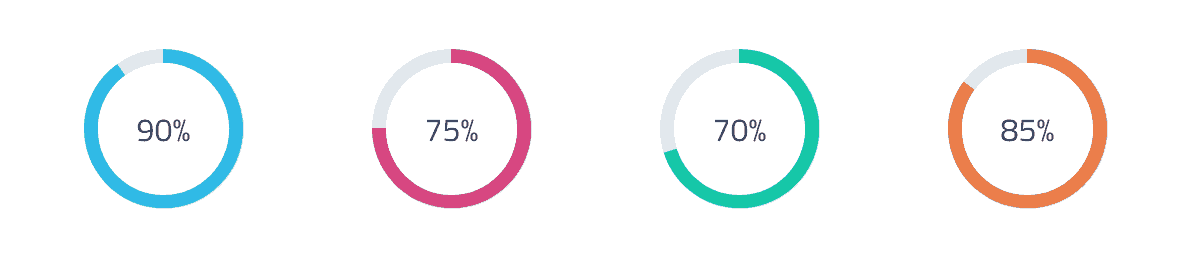
 21 Best Circular Progress Bar Html Css
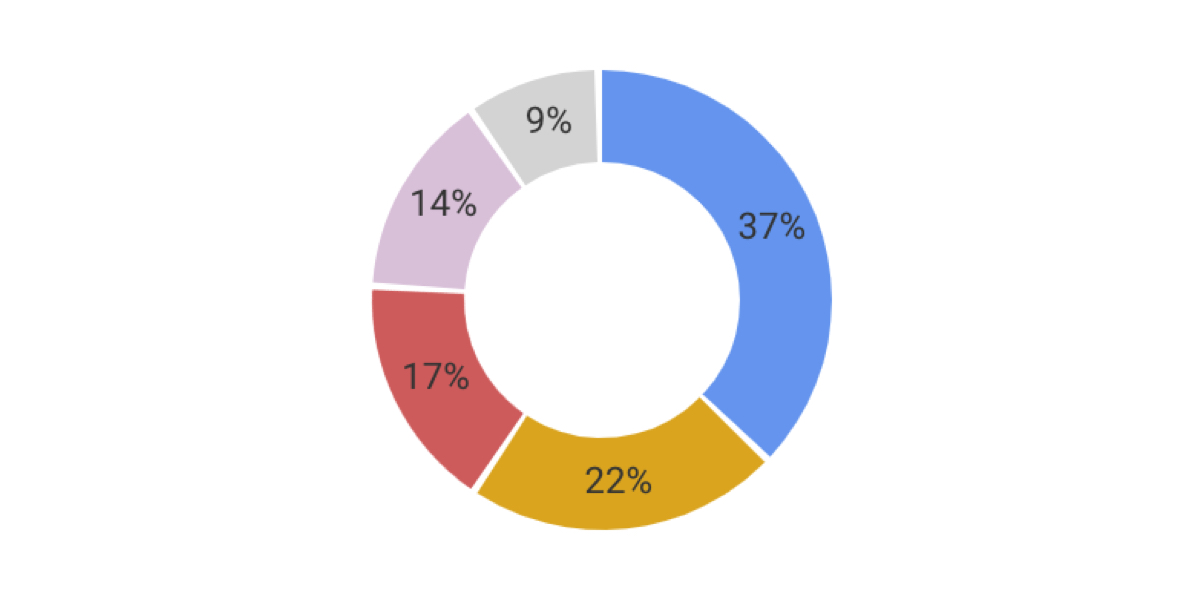
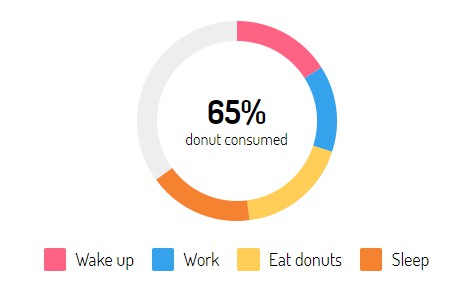
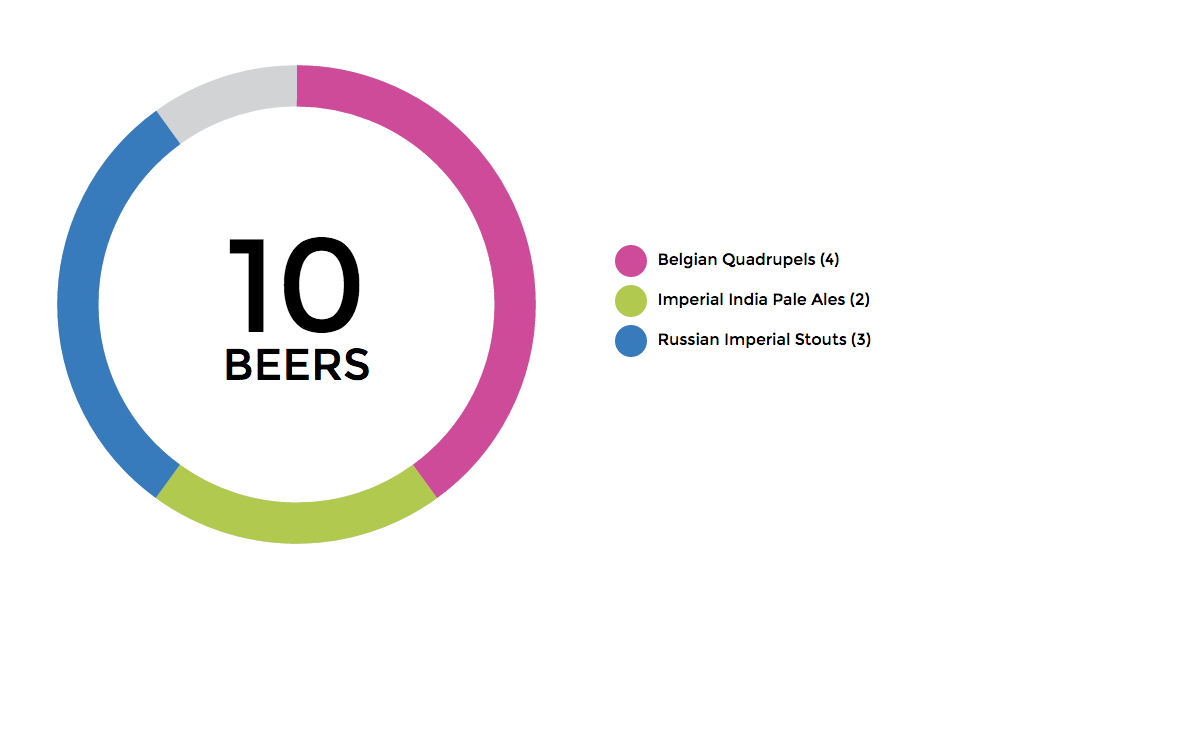
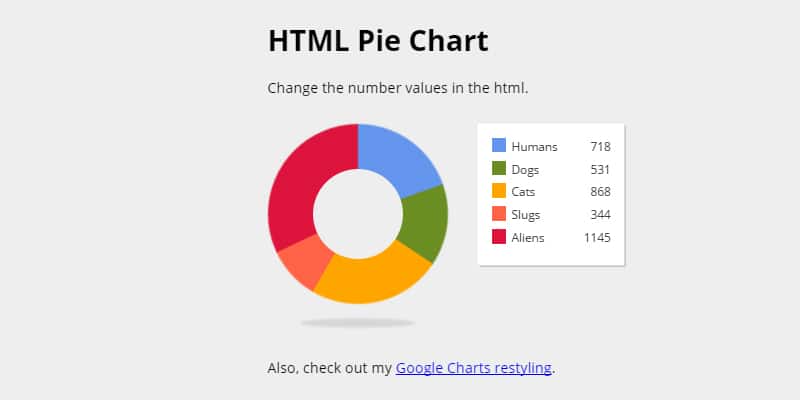
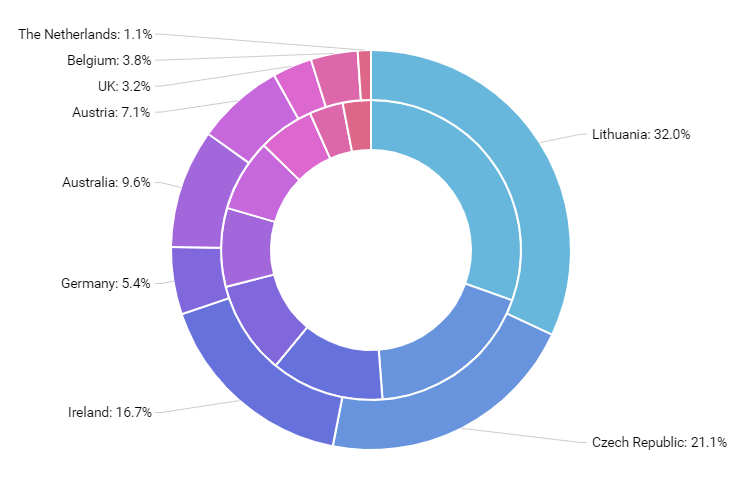
21 Best Circular Progress Bar Html Css D3 Donut Pie Chart.
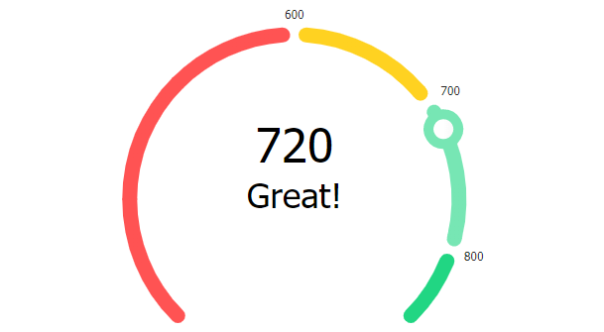
Css Ring Chart Create Labels In Pie Chart Svg With Circles Designer Ol.
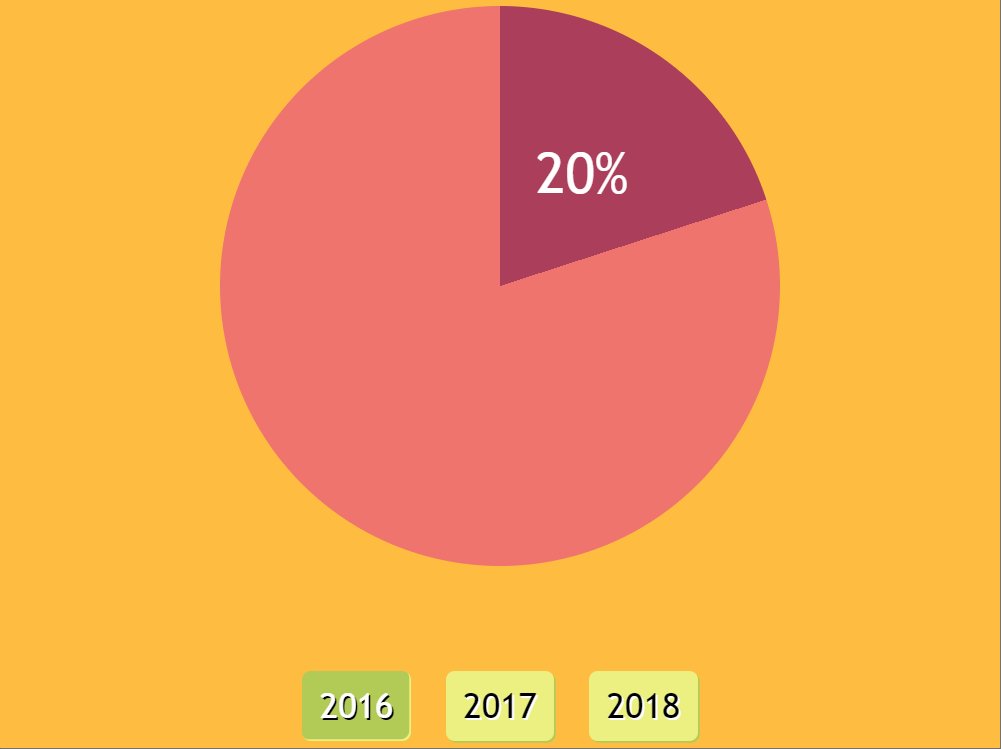
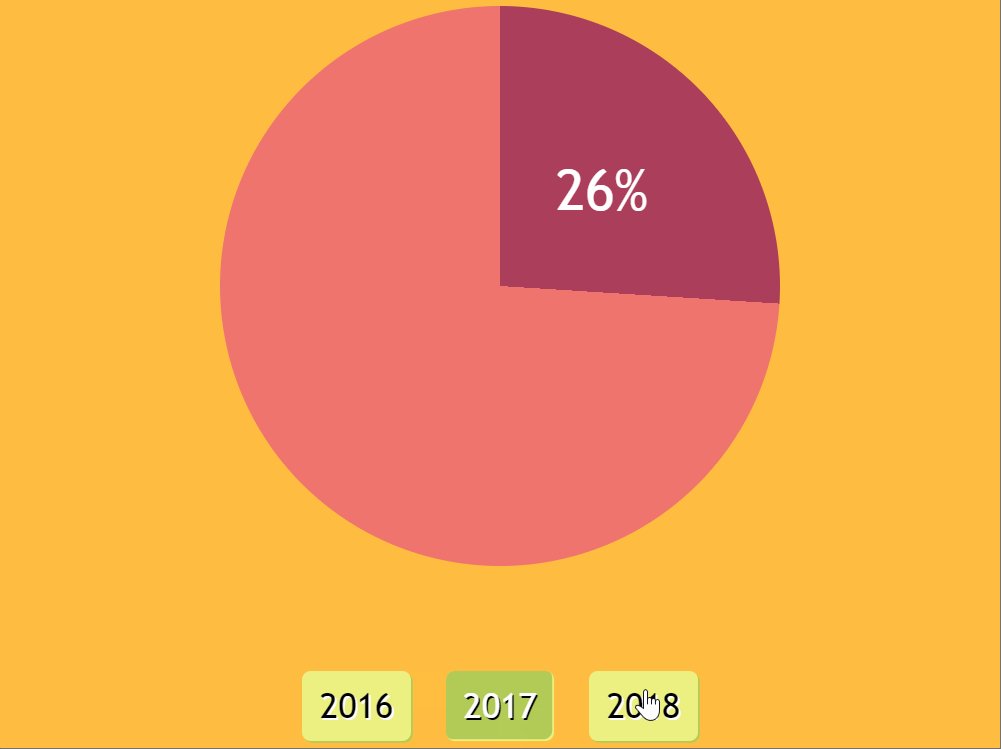
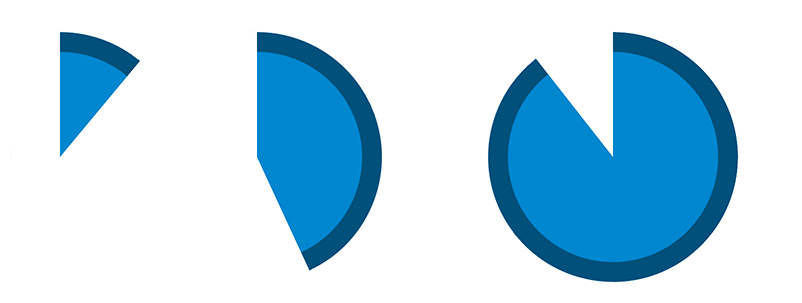
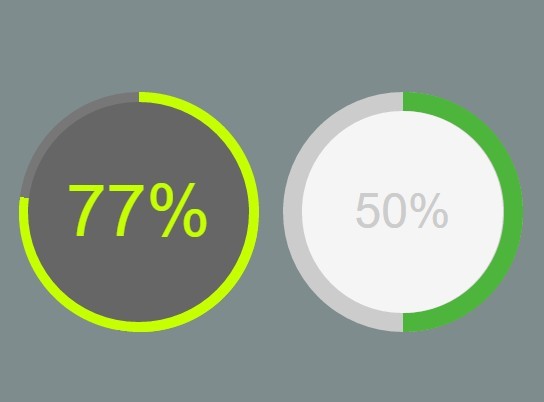
Css Ring Chart Ng Circle Progress Npm.
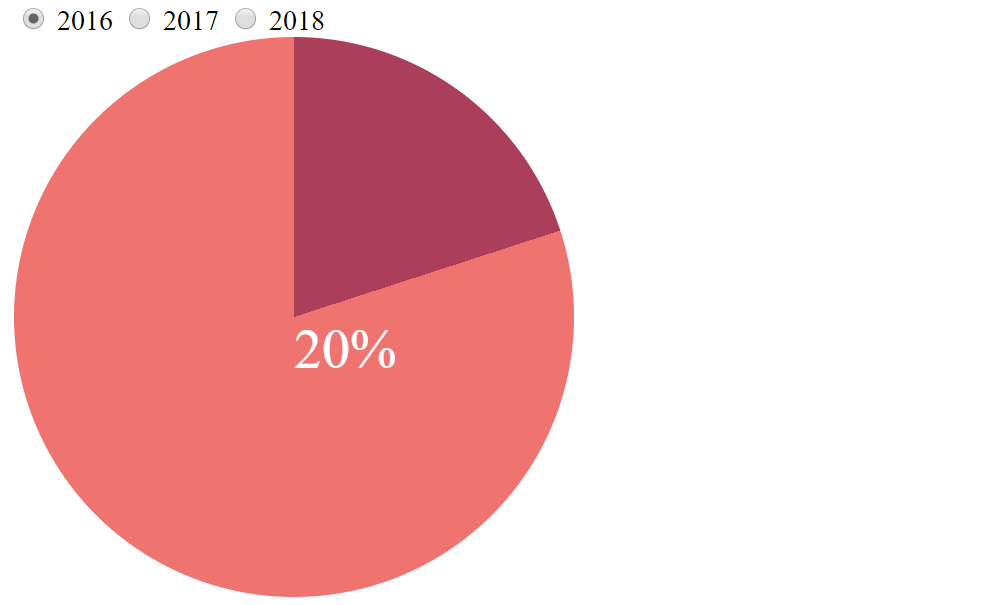
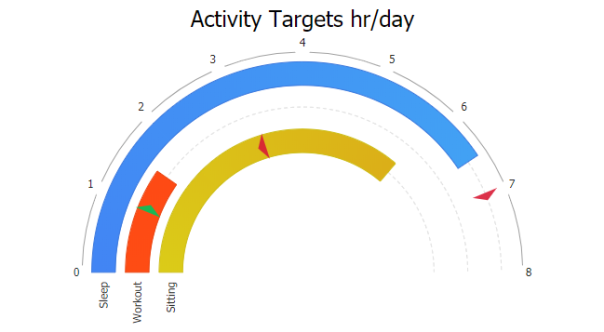
Css Ring Chart How Can I Create Circle Chart Stack Overflow.
Css Ring ChartCss Ring Chart Gold, White, Black, Red, Blue, Beige, Grey, Price, Rose, Orange, Purple, Green, Yellow, Cyan, Bordeaux, pink, Indigo, Brown, Silver,Electronics, Video Games, Computers, Cell Phones, Toys, Games, Apparel, Accessories, Shoes, Jewelry, Watches, Office Products, Sports & Outdoors, Sporting Goods, Baby Products, Health, Personal Care, Beauty, Home, Garden, Bed & Bath, Furniture, Tools, Hardware, Vacuums, Outdoor Living, Automotive Parts, Pet Supplies, Broadband, DSL, Books, Book Store, Magazine, Subscription, Music, CDs, DVDs, Videos,Online Shopping