
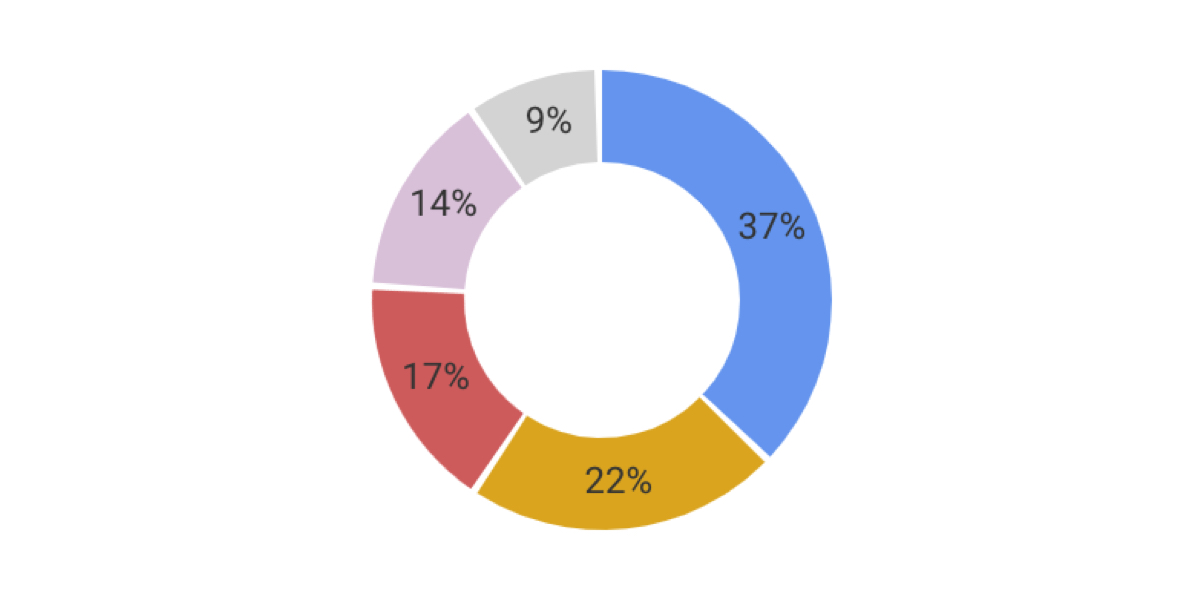
62 extraordinary pure css pie chart

















































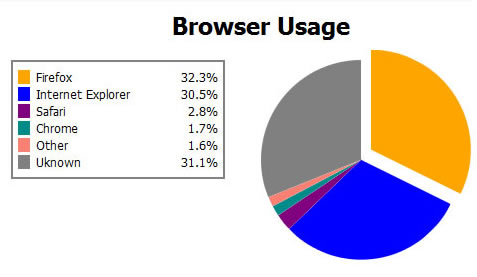
 Styling Table Or Gridview With Css3 Bar And Pie Chart Techbrij
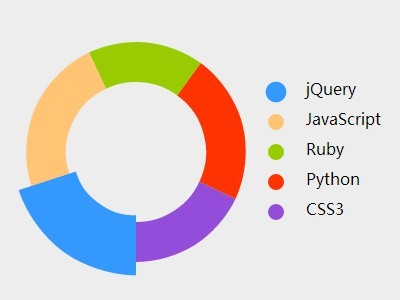
Styling Table Or Gridview With Css3 Bar And Pie Chart Techbrij Scratch Made Svg Donut Pie Charts In Html5 Mark Caron.
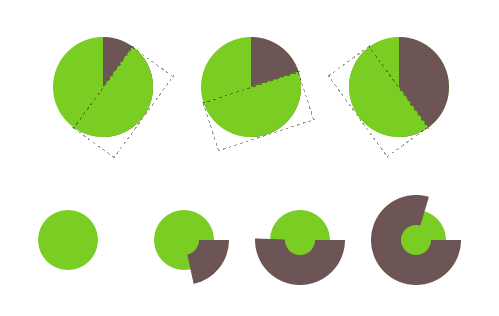
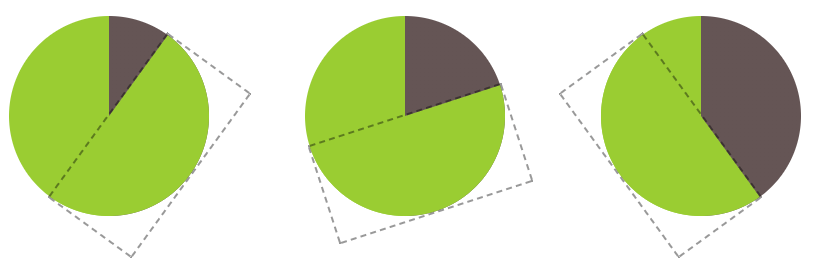
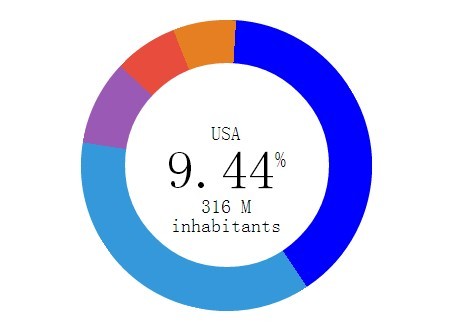
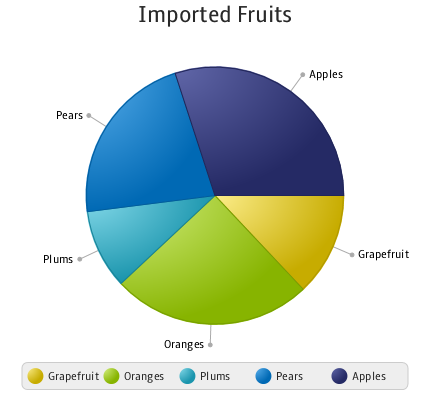
Css Pie Chart Percentage How To Create An Svg Pie Chart Code Along With Kasey.
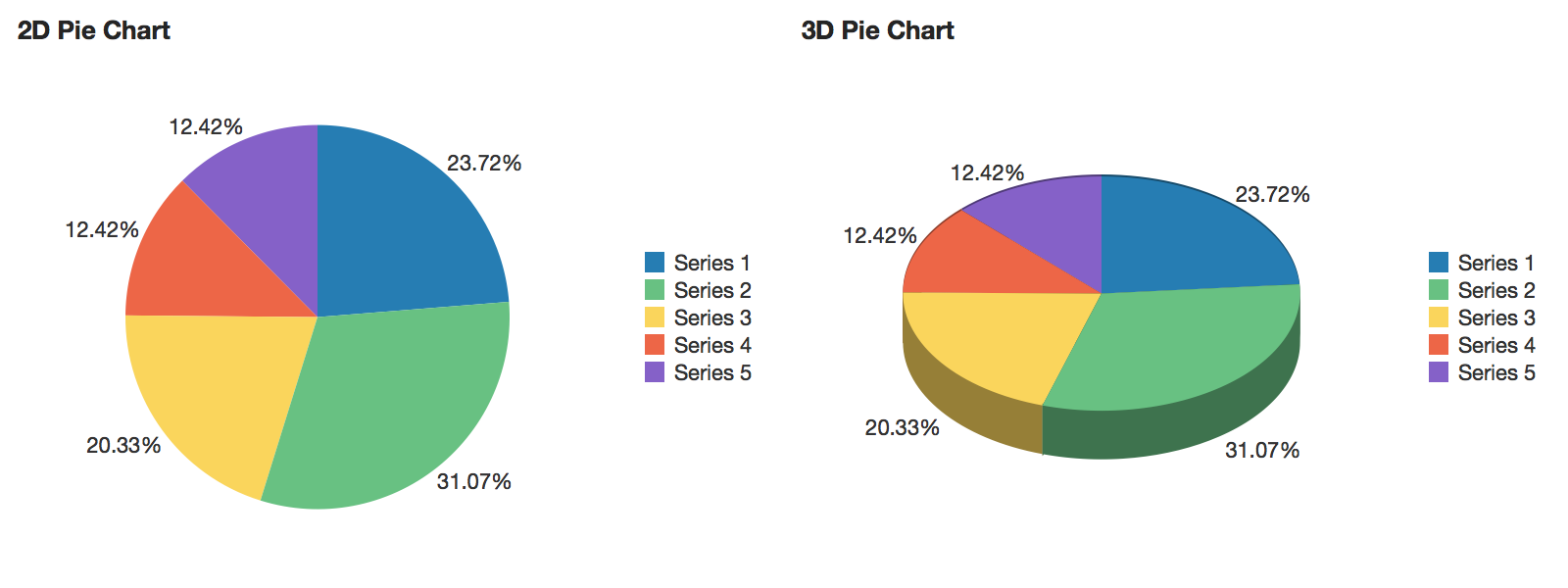
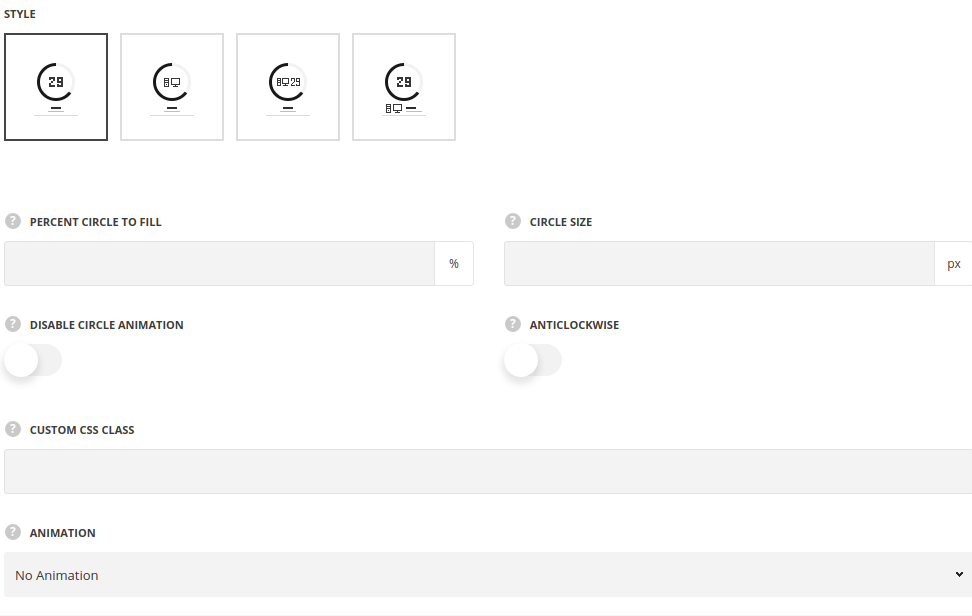
Css Pie Chart Percentage Pie Chart Round Default Percentage Question Splunk Answers.
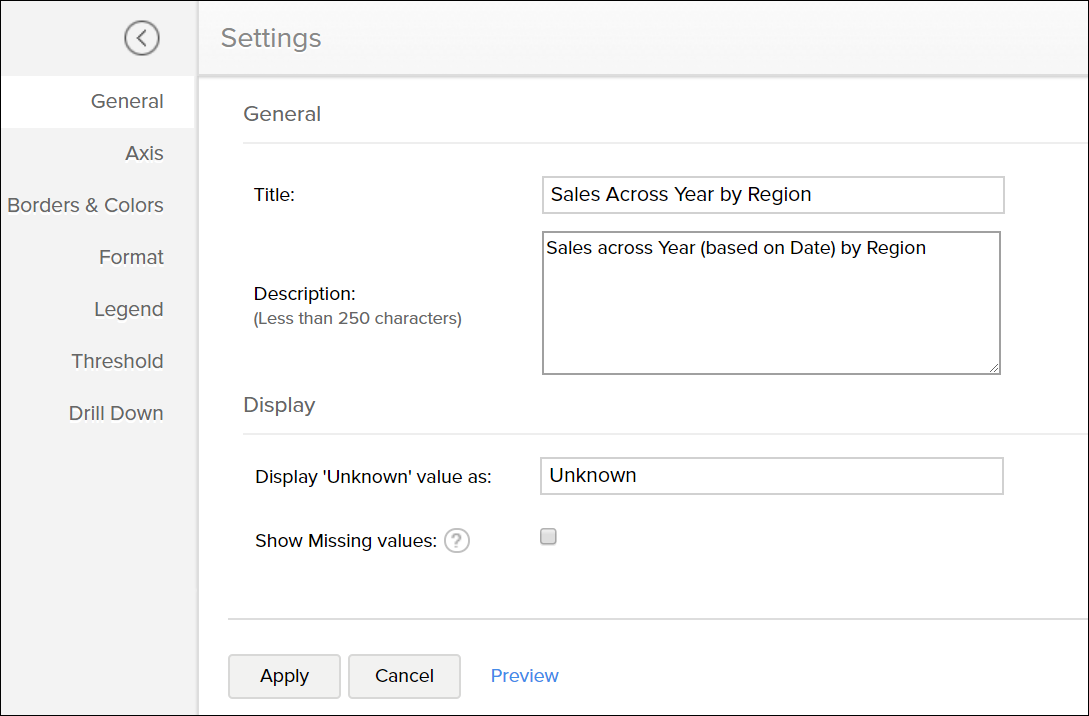
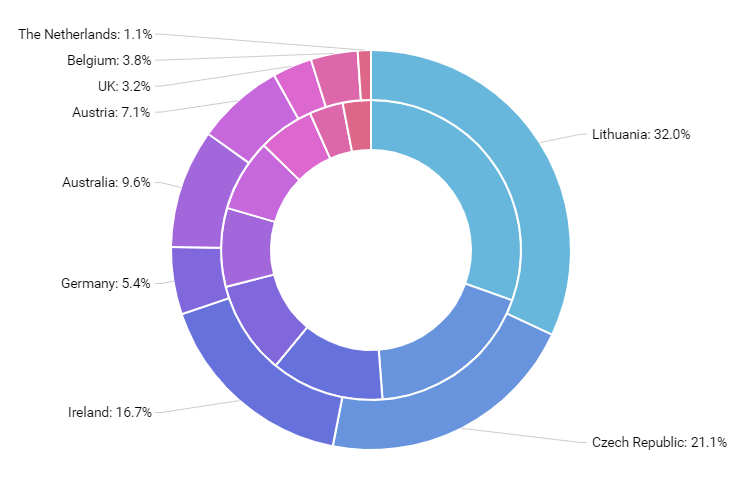
Css Pie Chart Percentage Nested Donut Chart Amcharts.
Css Pie Chart PercentageCss Pie Chart Percentage Gold, White, Black, Red, Blue, Beige, Grey, Price, Rose, Orange, Purple, Green, Yellow, Cyan, Bordeaux, pink, Indigo, Brown, Silver,Electronics, Video Games, Computers, Cell Phones, Toys, Games, Apparel, Accessories, Shoes, Jewelry, Watches, Office Products, Sports & Outdoors, Sporting Goods, Baby Products, Health, Personal Care, Beauty, Home, Garden, Bed & Bath, Furniture, Tools, Hardware, Vacuums, Outdoor Living, Automotive Parts, Pet Supplies, Broadband, DSL, Books, Book Store, Magazine, Subscription, Music, CDs, DVDs, Videos,Online Shopping