
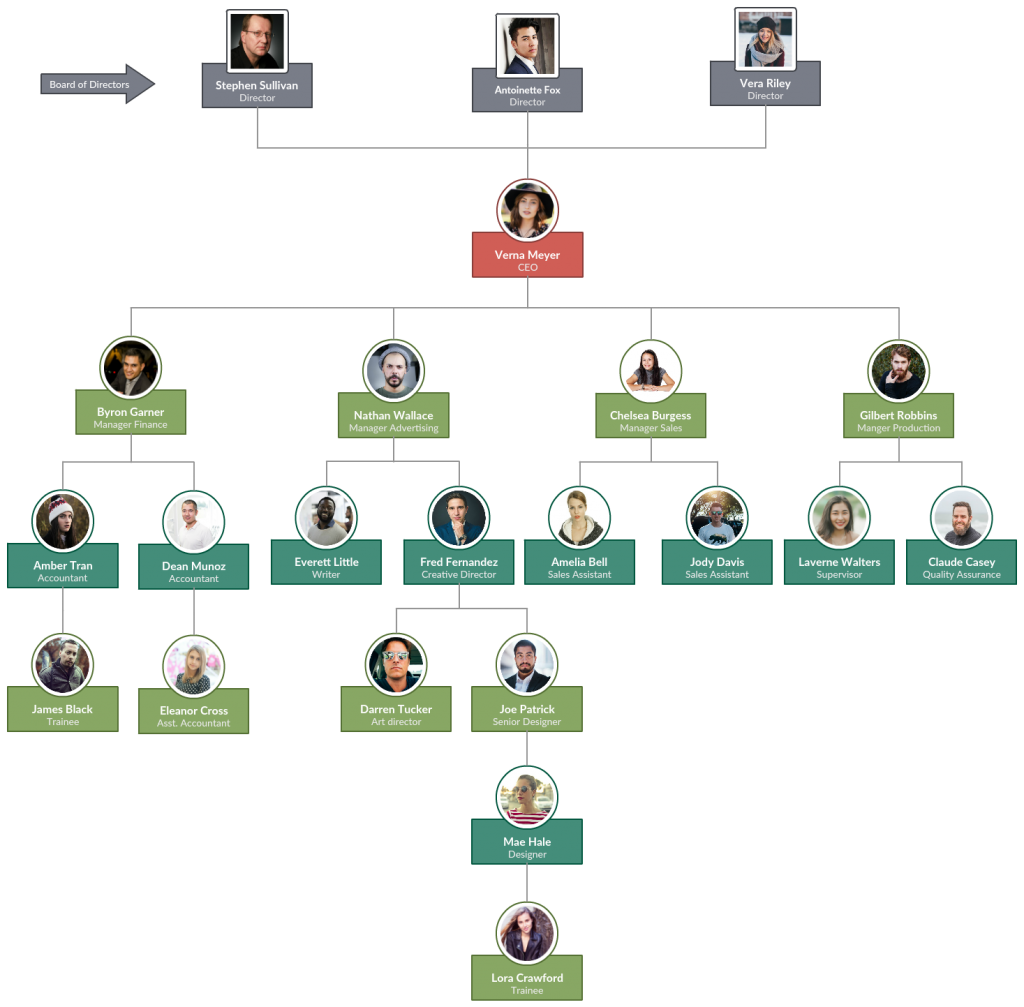
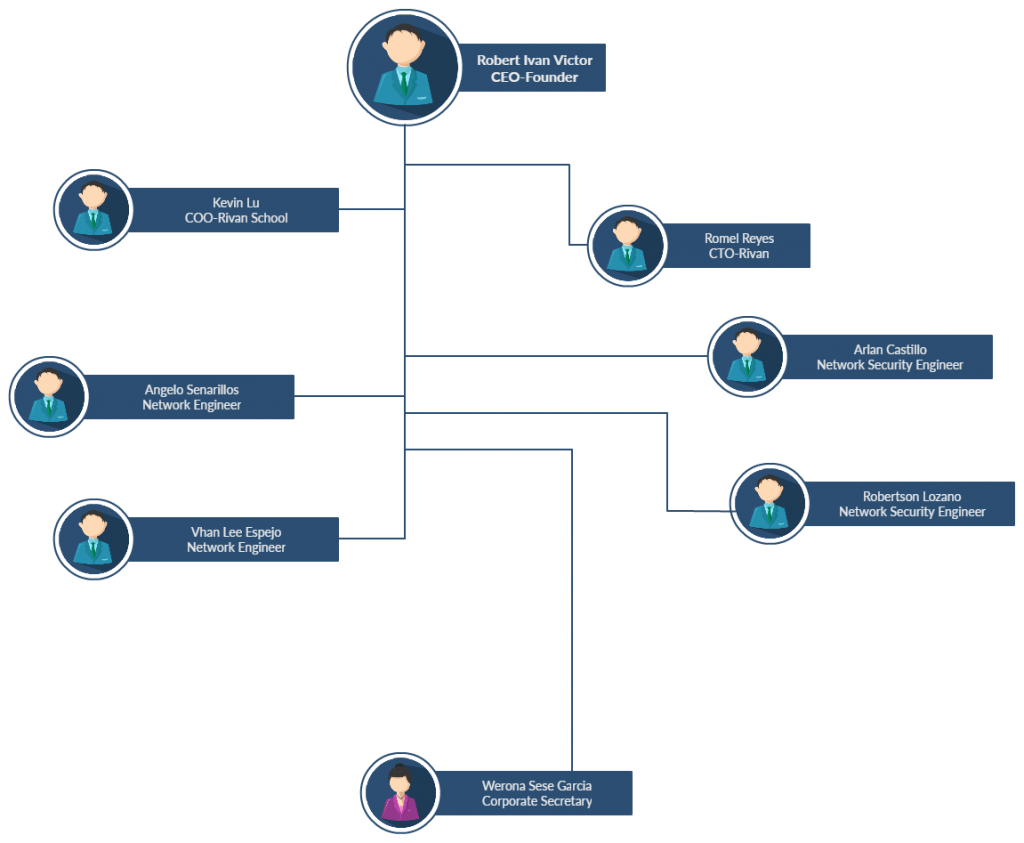
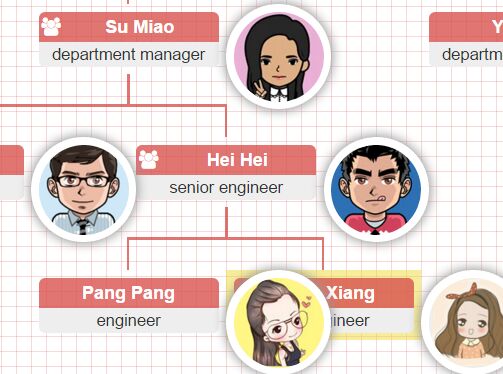
fully customizable organisational chart plugin with jquery

















































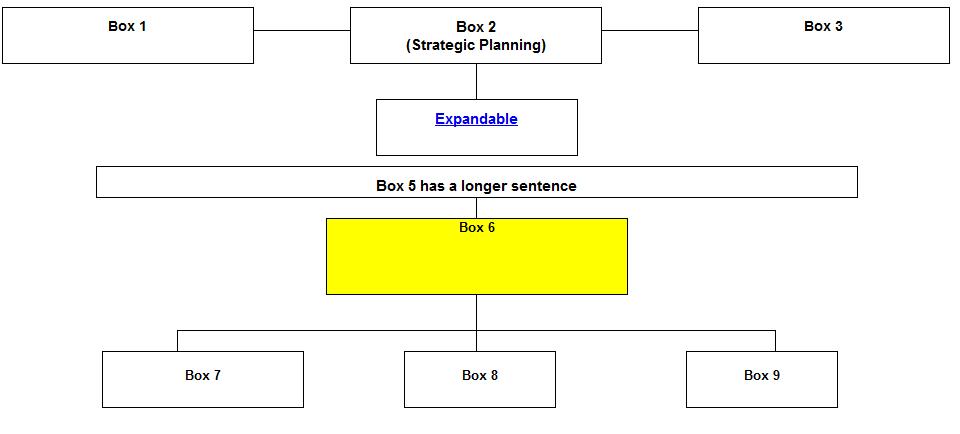
 48 Precise Create Flow Chart Html5
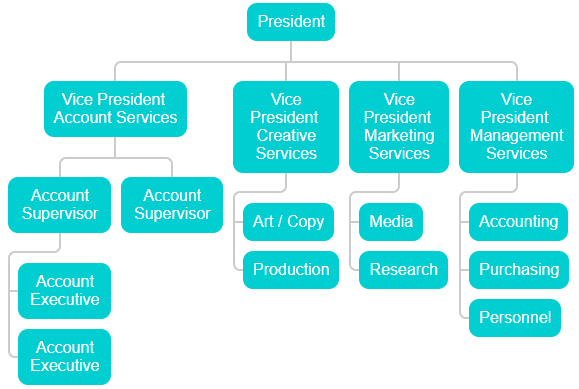
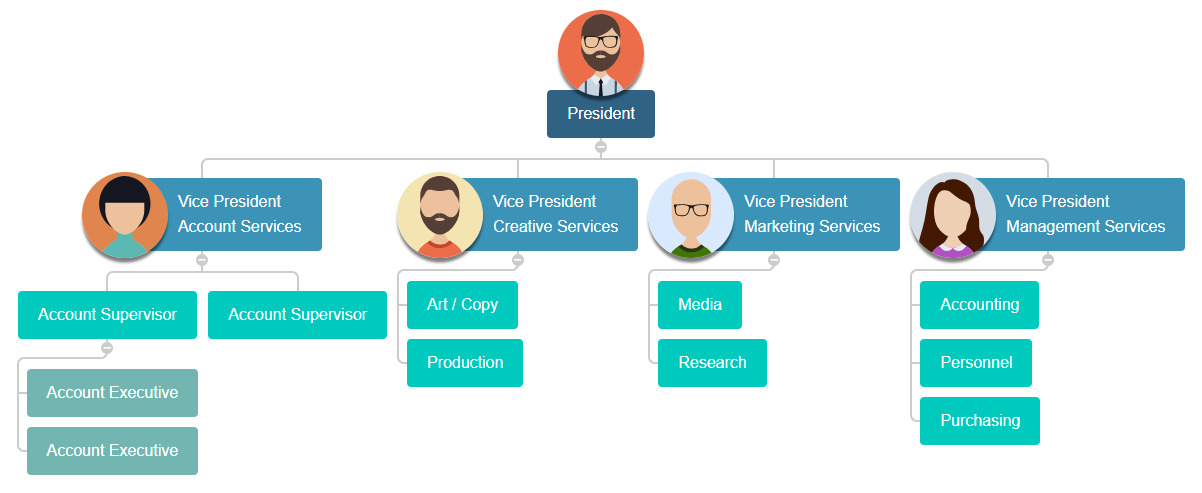
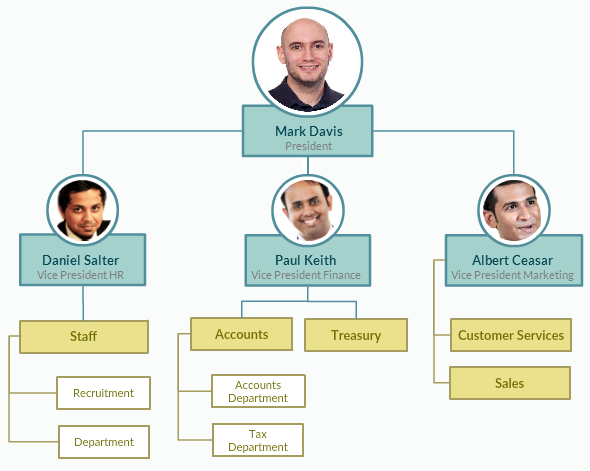
48 Precise Create Flow Chart Html5 Org Chart With Pictures To Easily Visualize Your.
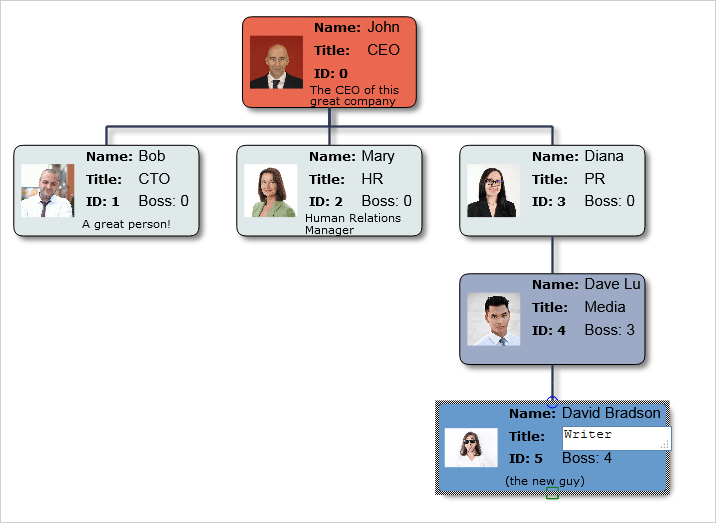
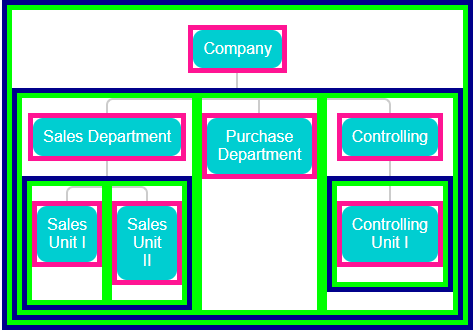
Css Org Chart Online Diagram Software Visual Solution Lucidchart.
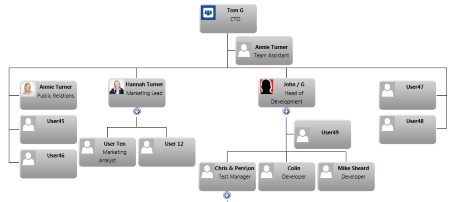
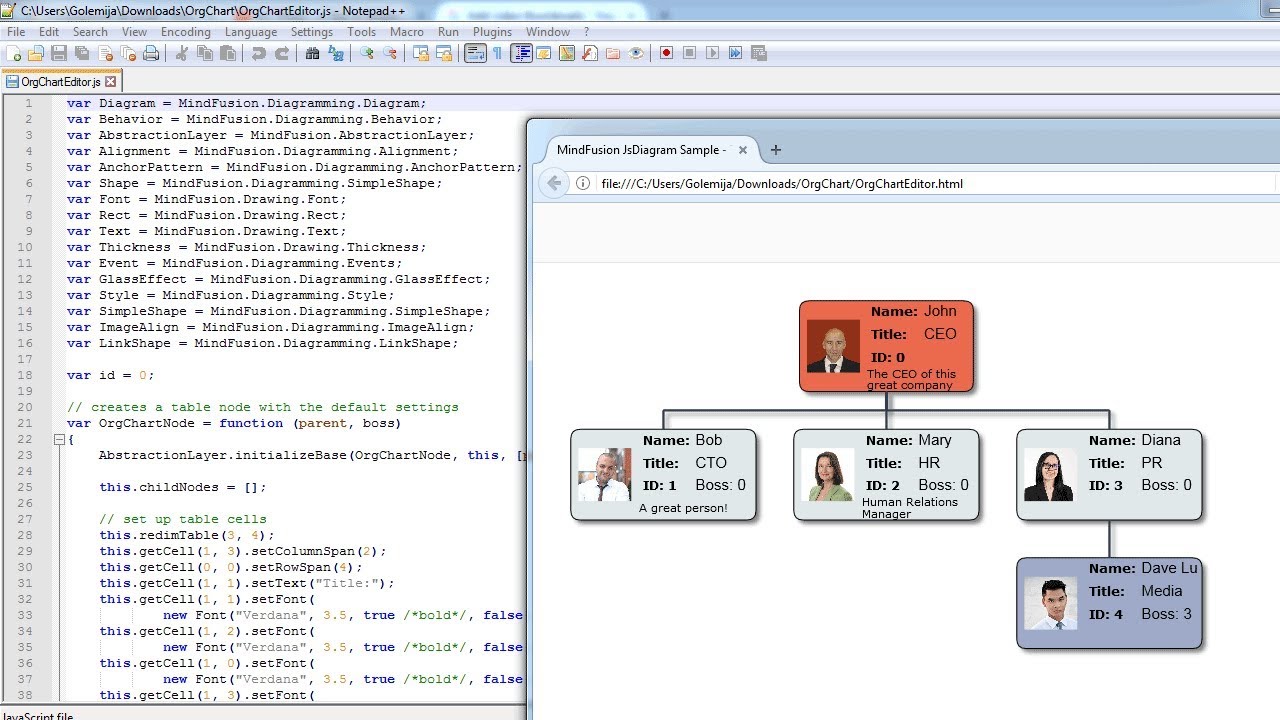
Css Org Chart Interactive Org Chart In Javascript.
Css Org Chart Org Chart In Javascript With The Diagram Library.
Css Org ChartCss Org Chart Gold, White, Black, Red, Blue, Beige, Grey, Price, Rose, Orange, Purple, Green, Yellow, Cyan, Bordeaux, pink, Indigo, Brown, Silver,Electronics, Video Games, Computers, Cell Phones, Toys, Games, Apparel, Accessories, Shoes, Jewelry, Watches, Office Products, Sports & Outdoors, Sporting Goods, Baby Products, Health, Personal Care, Beauty, Home, Garden, Bed & Bath, Furniture, Tools, Hardware, Vacuums, Outdoor Living, Automotive Parts, Pet Supplies, Broadband, DSL, Books, Book Store, Magazine, Subscription, Music, CDs, DVDs, Videos,Online Shopping