
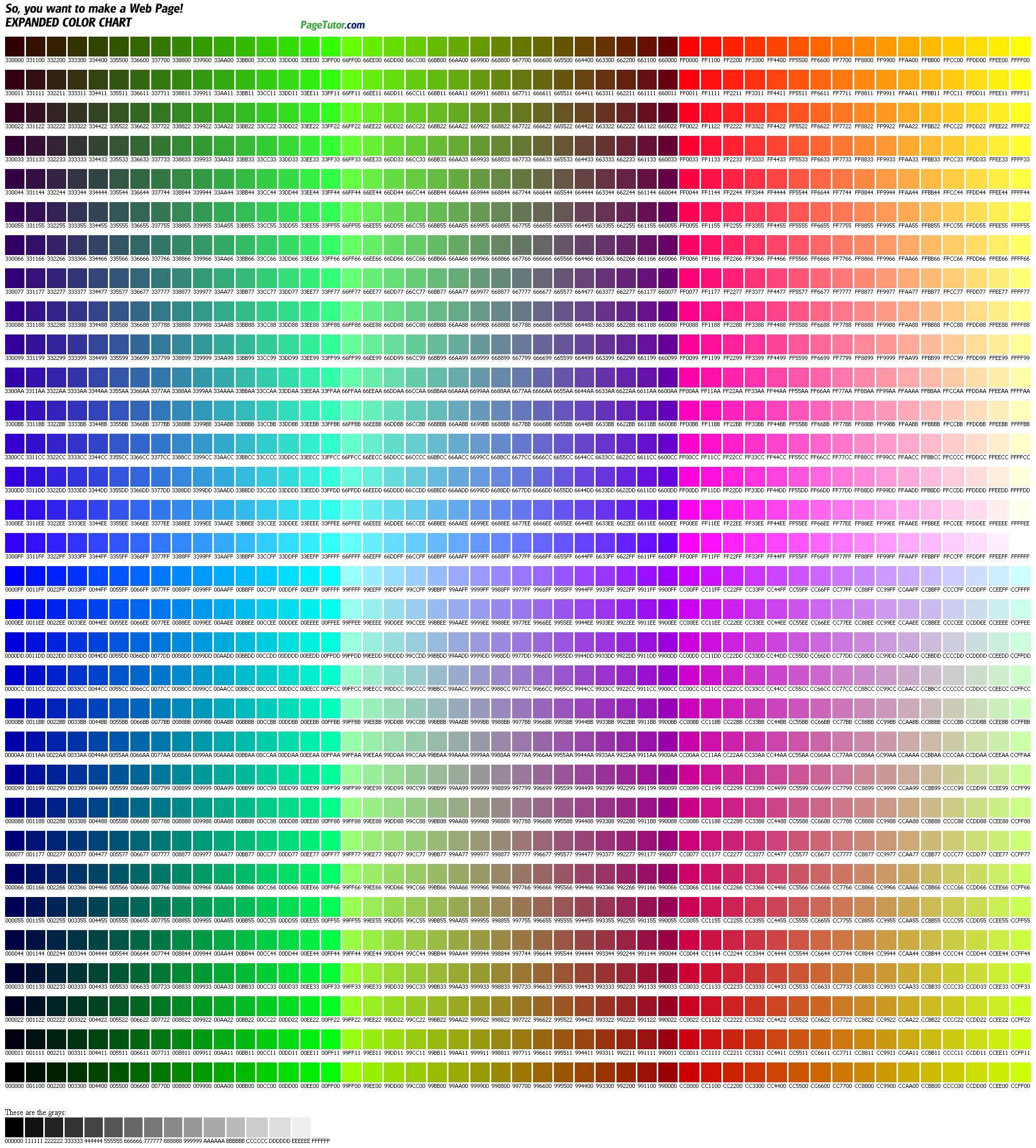
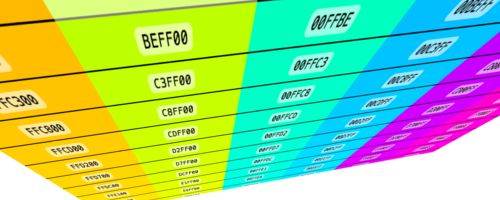
html color codes







:max_bytes(150000):strip_icc()/Color-Contrast-Chart-59091b973df78c9283e31928-8f0e8f537b1a48d2b8961afa04bc6928.jpg)






:max_bytes(150000):strip_icc()/GettyImages-1086740226-5c2d625a4cedfd00016ed36c.jpg)


































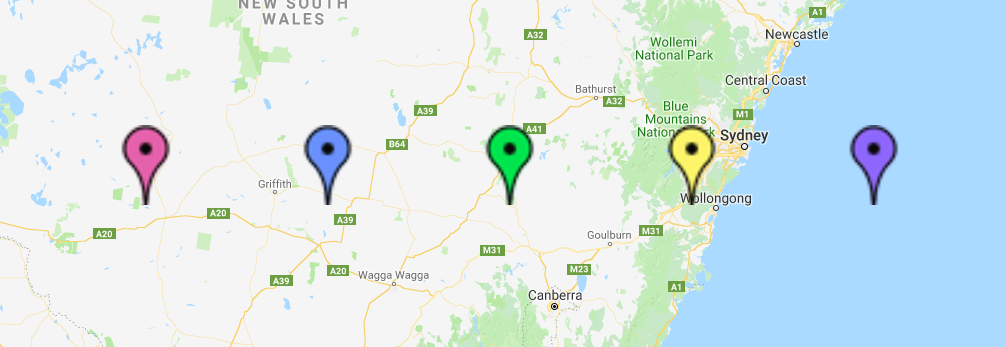
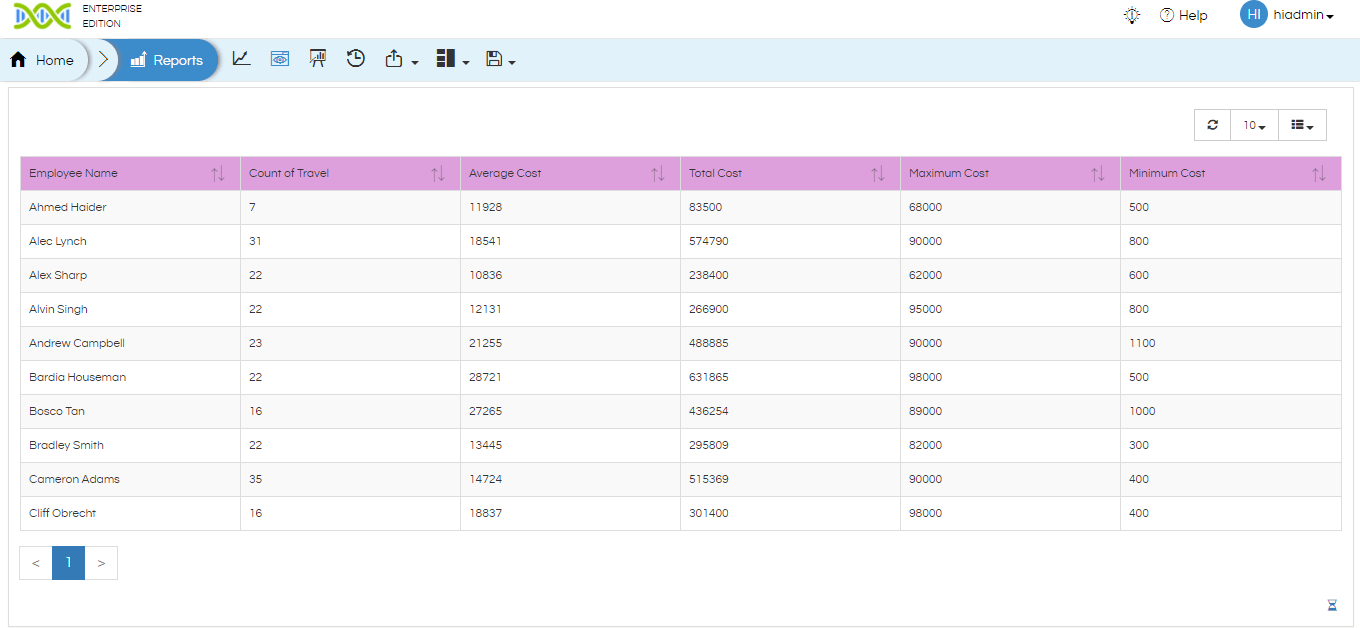
 Color By Expression Qlik Sense On Windows
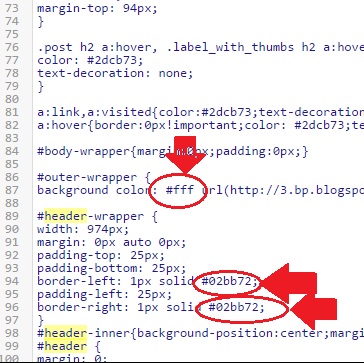
Color By Expression Qlik Sense On Windows How To Change Text Color Depending On Background Color Using.
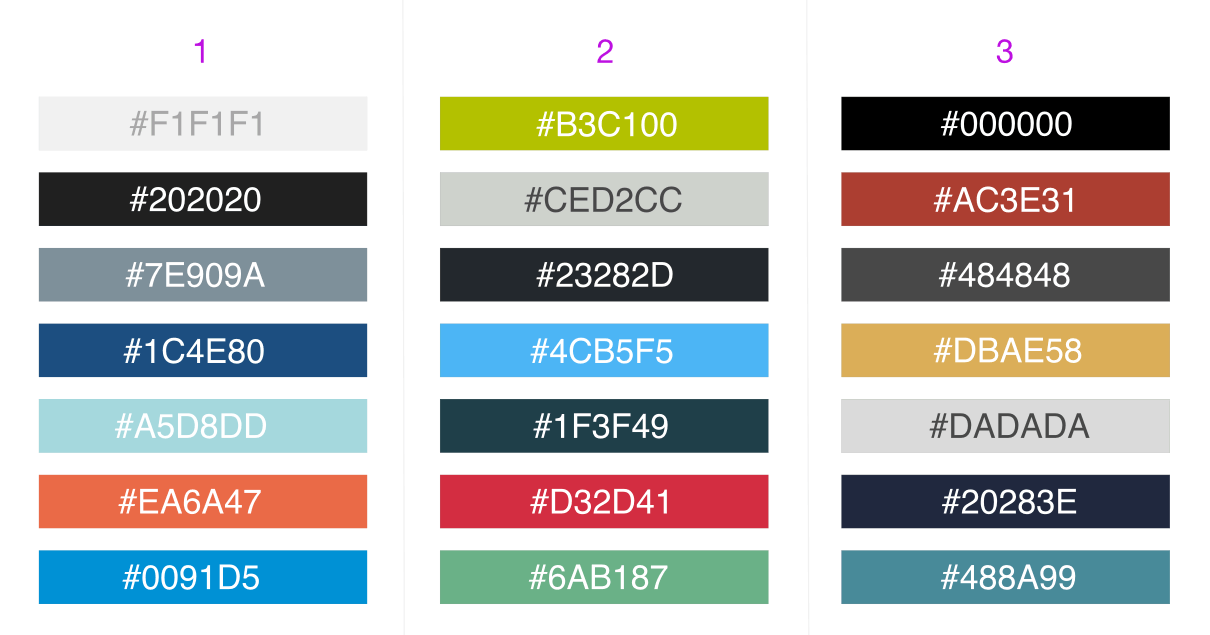
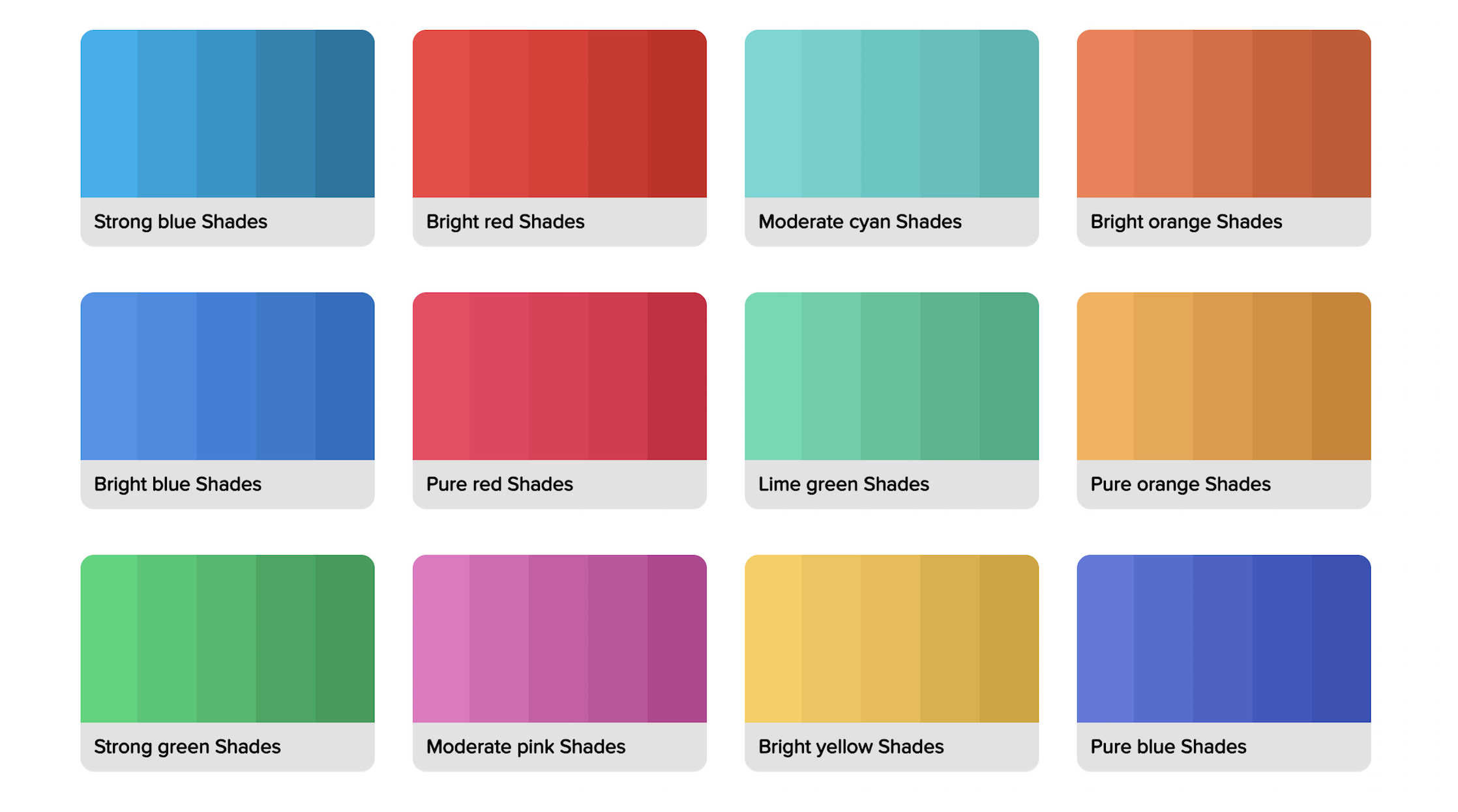
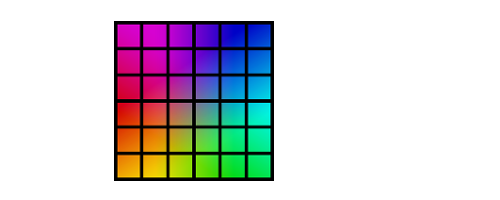
Css Background Color Code Chart Css Color Charts.
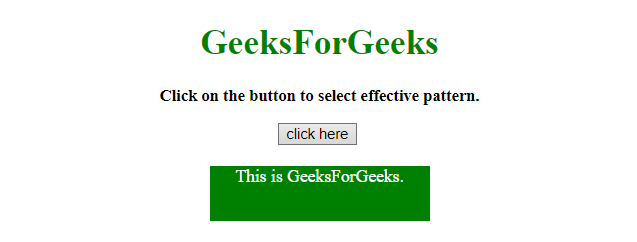
Css Background Color Code Chart Vue Css Does Not Apply To D3s Svg When Using Scoped.
Css Background Color Code Chart Gold Color Code Rgb Gold Color Rgb Color Codes Cmyk.
Css Background Color Code ChartCss Background Color Code Chart Gold, White, Black, Red, Blue, Beige, Grey, Price, Rose, Orange, Purple, Green, Yellow, Cyan, Bordeaux, pink, Indigo, Brown, Silver,Electronics, Video Games, Computers, Cell Phones, Toys, Games, Apparel, Accessories, Shoes, Jewelry, Watches, Office Products, Sports & Outdoors, Sporting Goods, Baby Products, Health, Personal Care, Beauty, Home, Garden, Bed & Bath, Furniture, Tools, Hardware, Vacuums, Outdoor Living, Automotive Parts, Pet Supplies, Broadband, DSL, Books, Book Store, Magazine, Subscription, Music, CDs, DVDs, Videos,Online Shopping