
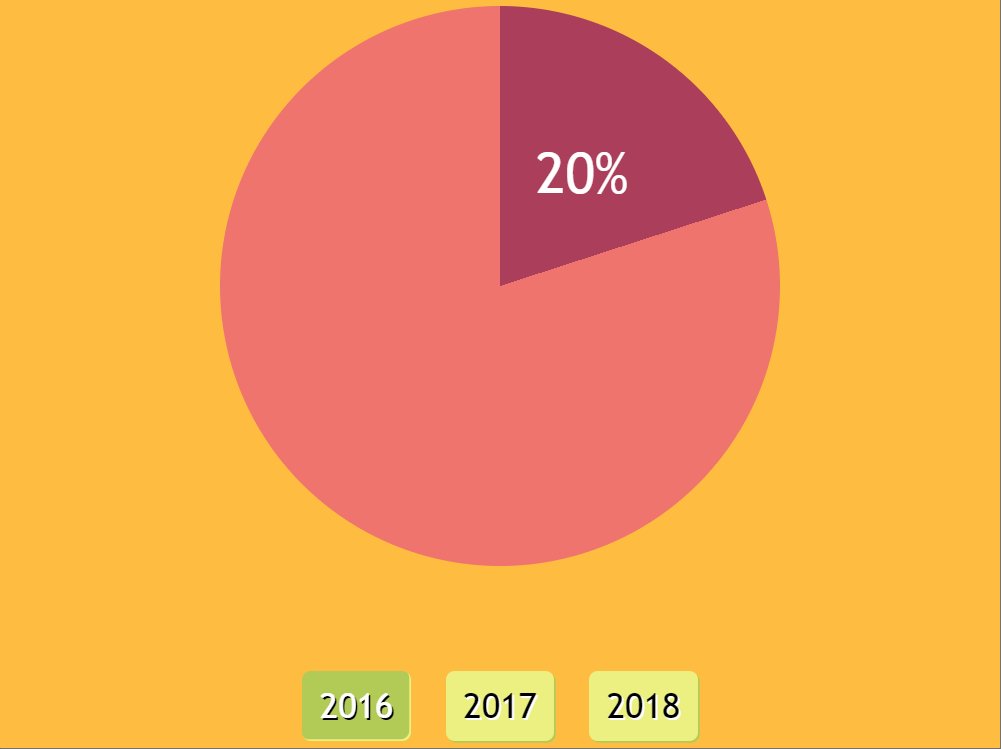
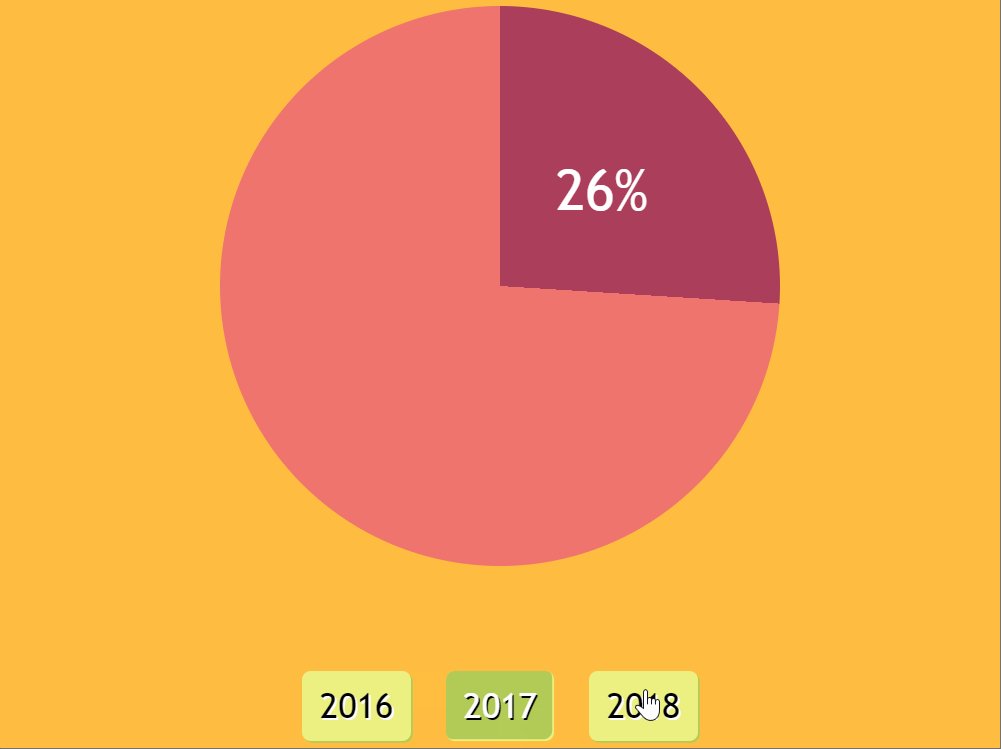
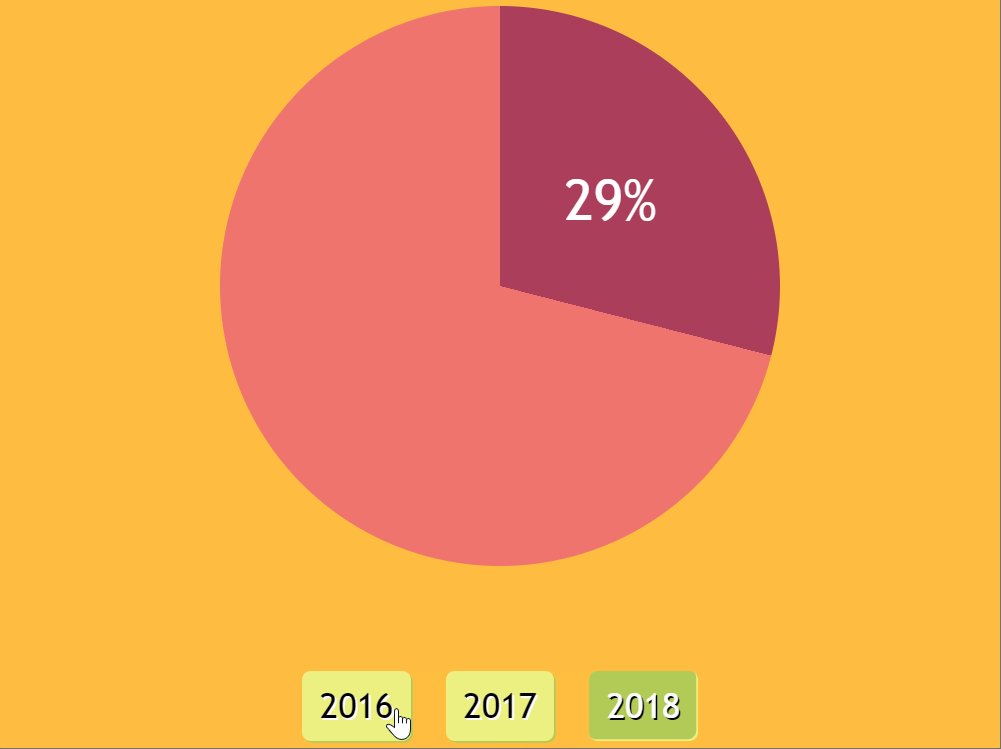
simple interactive pie chart with css variables and houdini

















































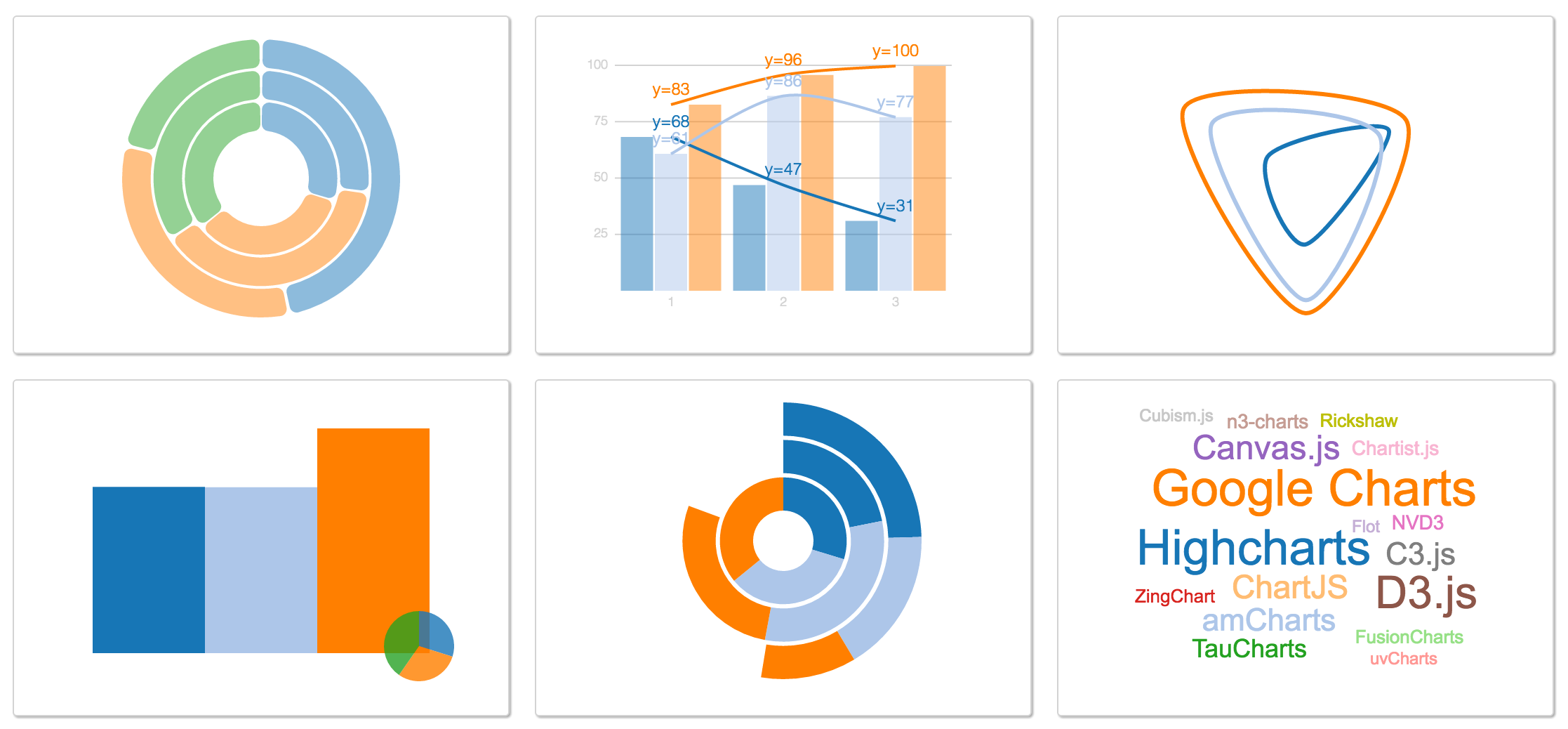
 40 Css Jquery Charts And Graphs Scripts Tutorials
40 Css Jquery Charts And Graphs Scripts Tutorials .
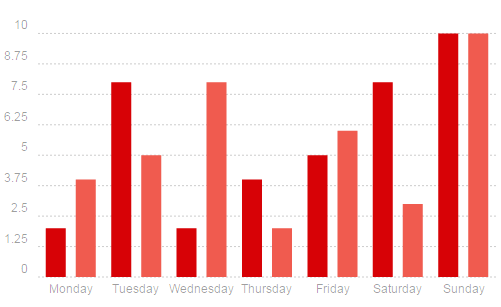
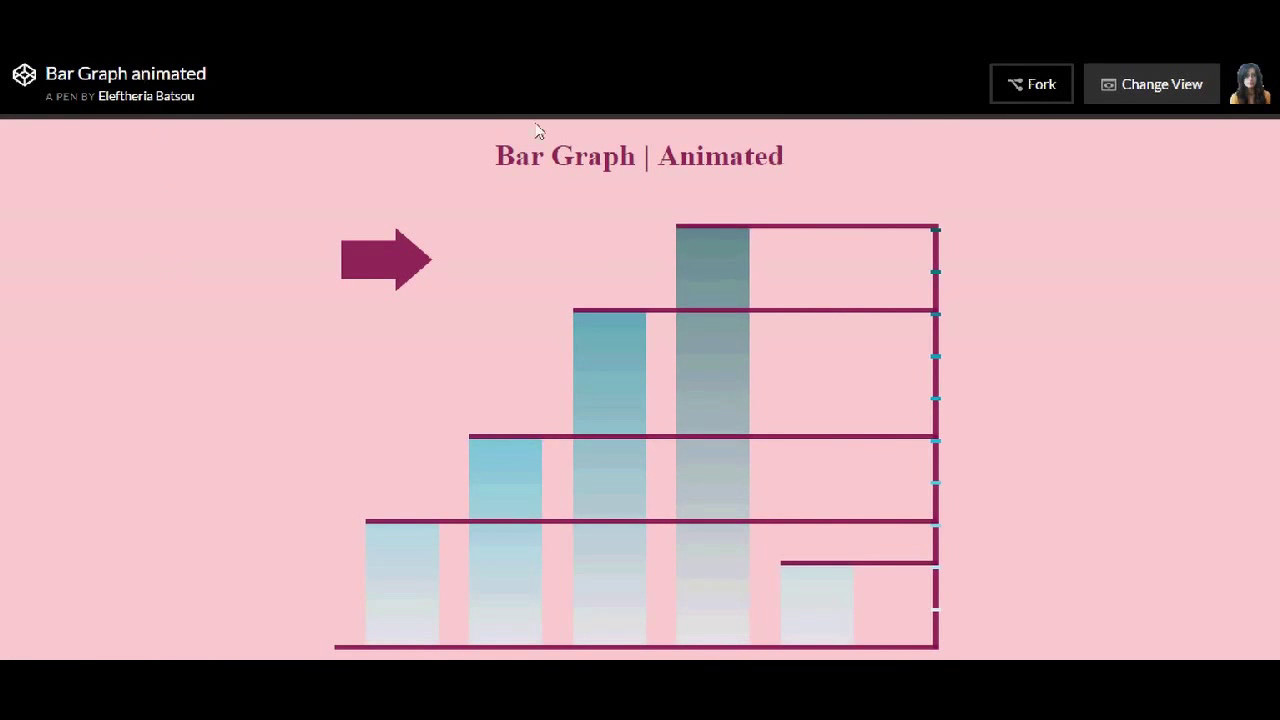
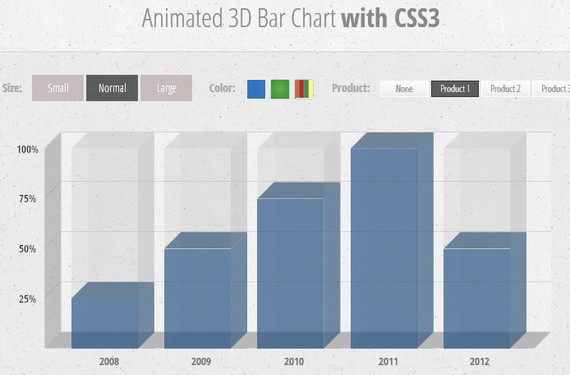
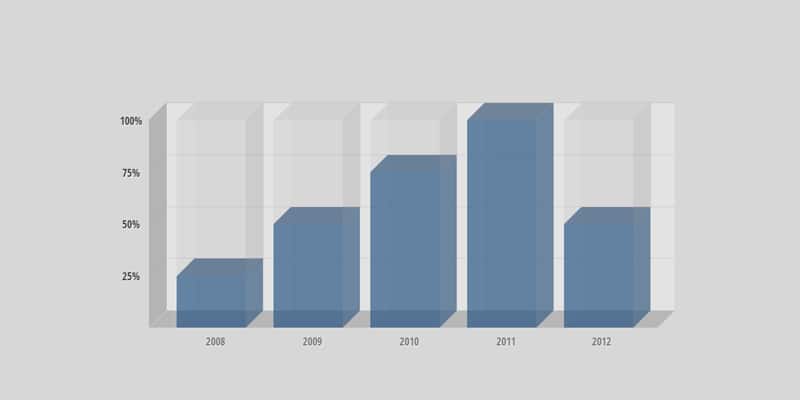
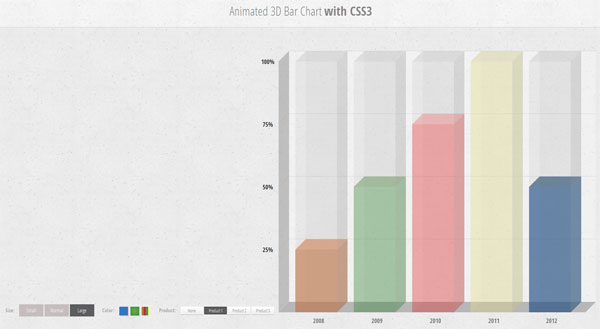
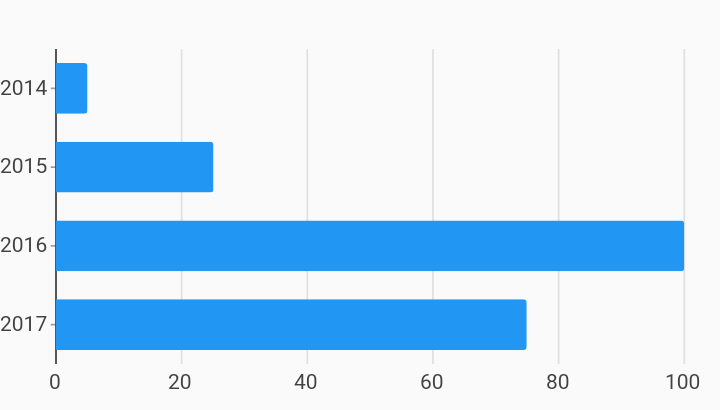
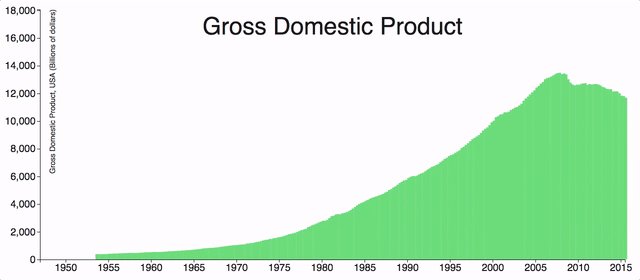
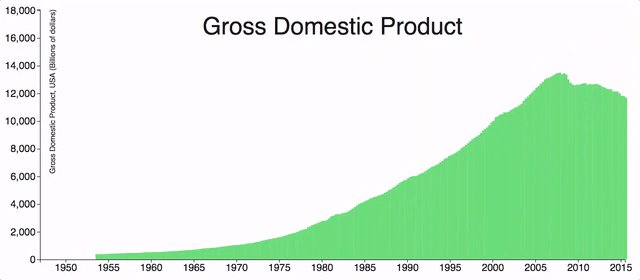
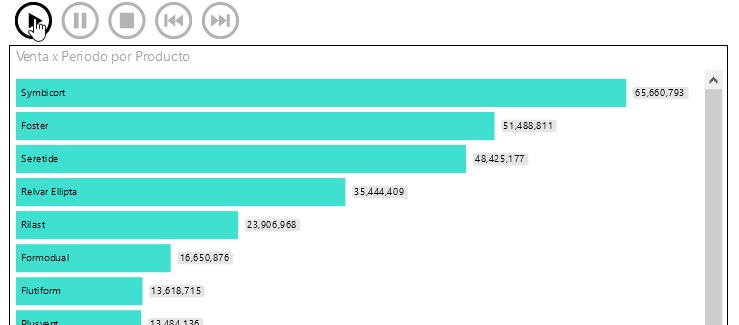
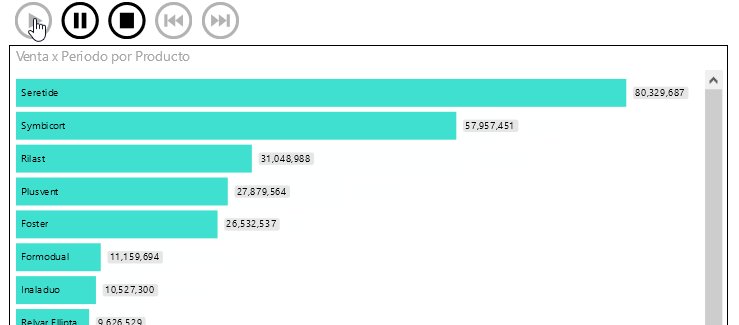
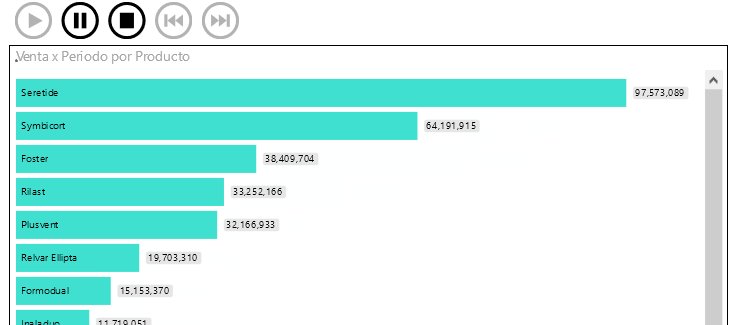
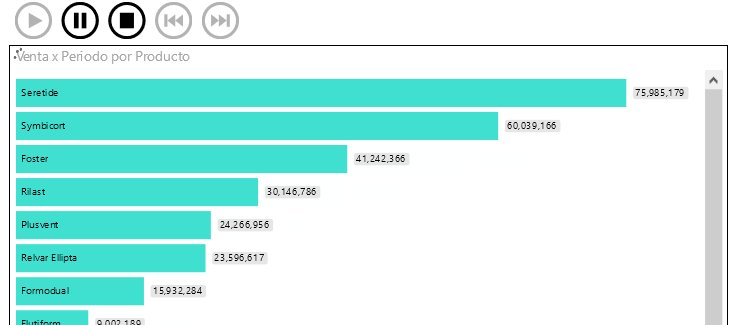
Css Animated Bar Chart The Best Free Javascript Bar Chart In 2018 Code Wall.
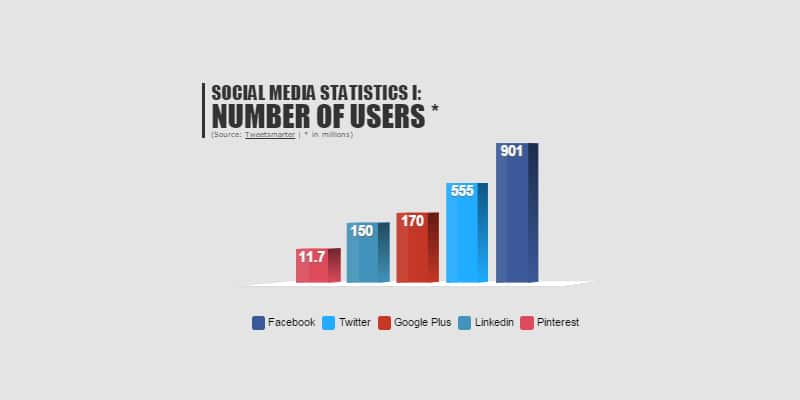
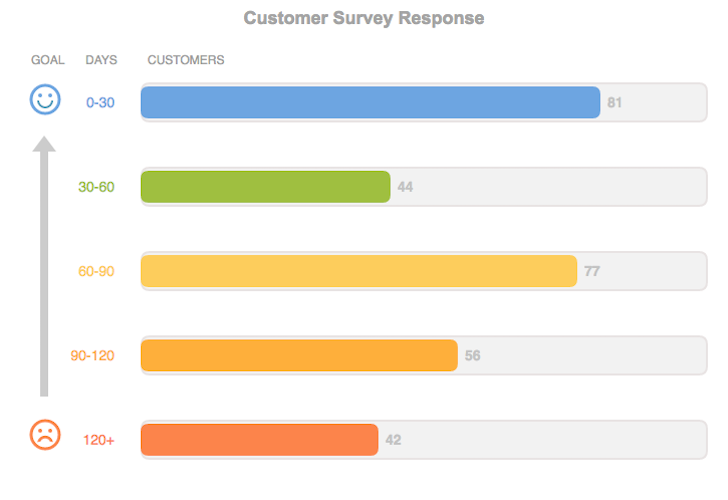
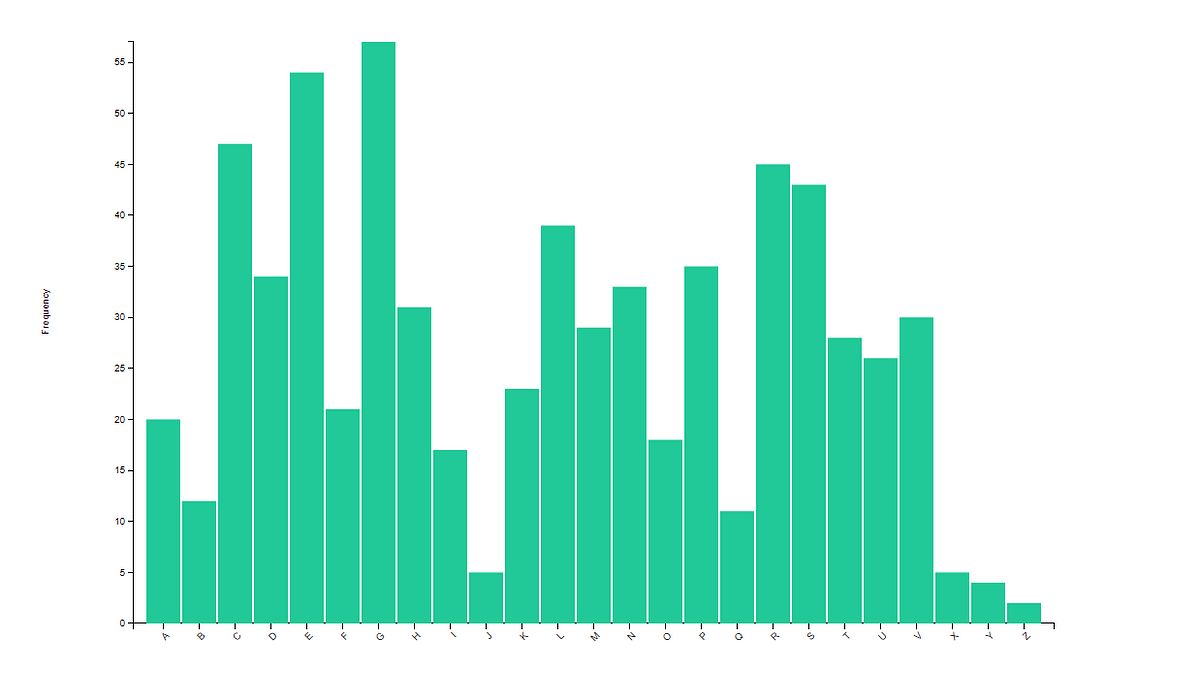
Css Animated Bar Chart D3 Animated Bar Chart The Startup Medium.
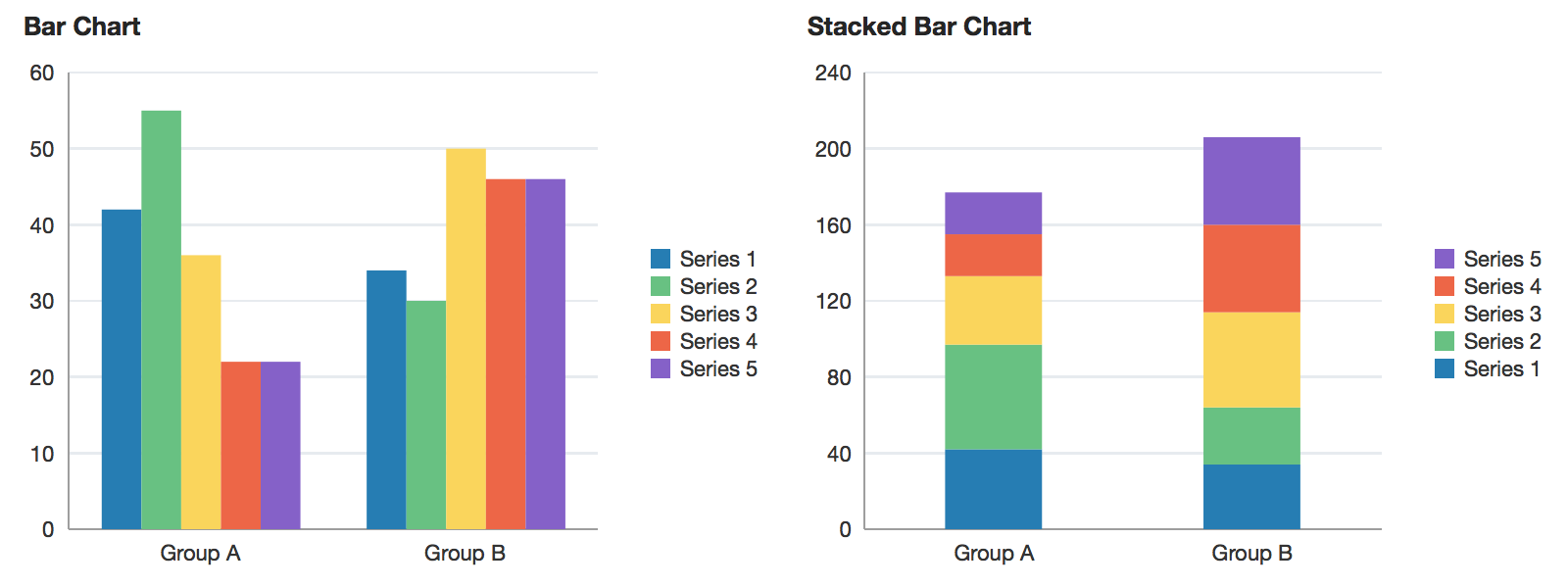
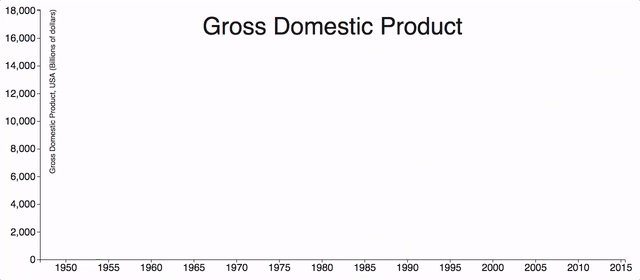
Css Animated Bar Chart How To Create Jaw Dropping Data Visualizations On The Web.
Css Animated Bar ChartCss Animated Bar Chart Gold, White, Black, Red, Blue, Beige, Grey, Price, Rose, Orange, Purple, Green, Yellow, Cyan, Bordeaux, pink, Indigo, Brown, Silver,Electronics, Video Games, Computers, Cell Phones, Toys, Games, Apparel, Accessories, Shoes, Jewelry, Watches, Office Products, Sports & Outdoors, Sporting Goods, Baby Products, Health, Personal Care, Beauty, Home, Garden, Bed & Bath, Furniture, Tools, Hardware, Vacuums, Outdoor Living, Automotive Parts, Pet Supplies, Broadband, DSL, Books, Book Store, Magazine, Subscription, Music, CDs, DVDs, Videos,Online Shopping