
web design archives stephen marron





























:max_bytes(150000):strip_icc()/Color-Contrast-Chart-59091b973df78c9283e31928-8f0e8f537b1a48d2b8961afa04bc6928.jpg)



















 Vector Abstract Paper Info Graphics Paper Stock Vector
Vector Abstract Paper Info Graphics Paper Stock Vector Sample Color Chart Template 25 Free Documents In Pdf Word.
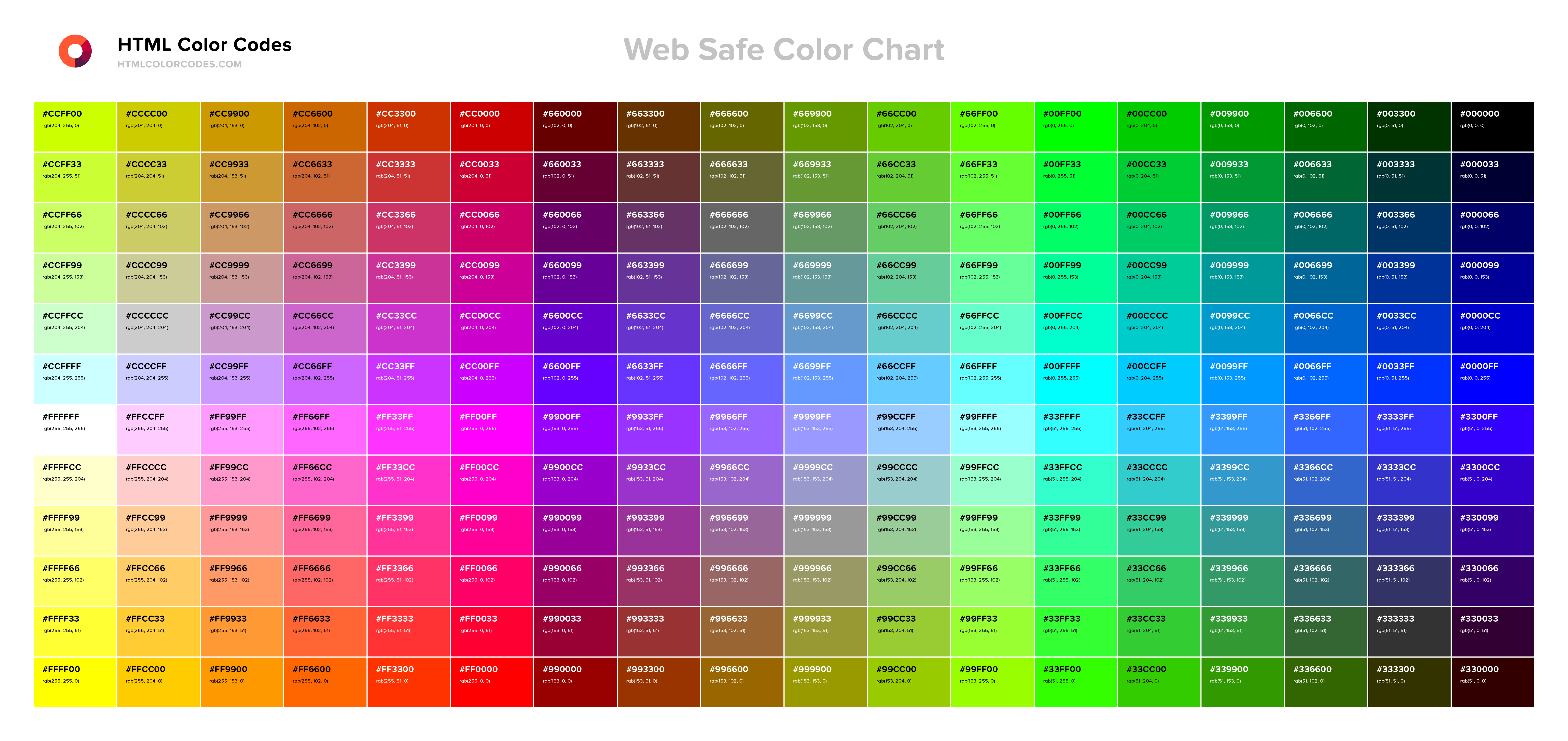
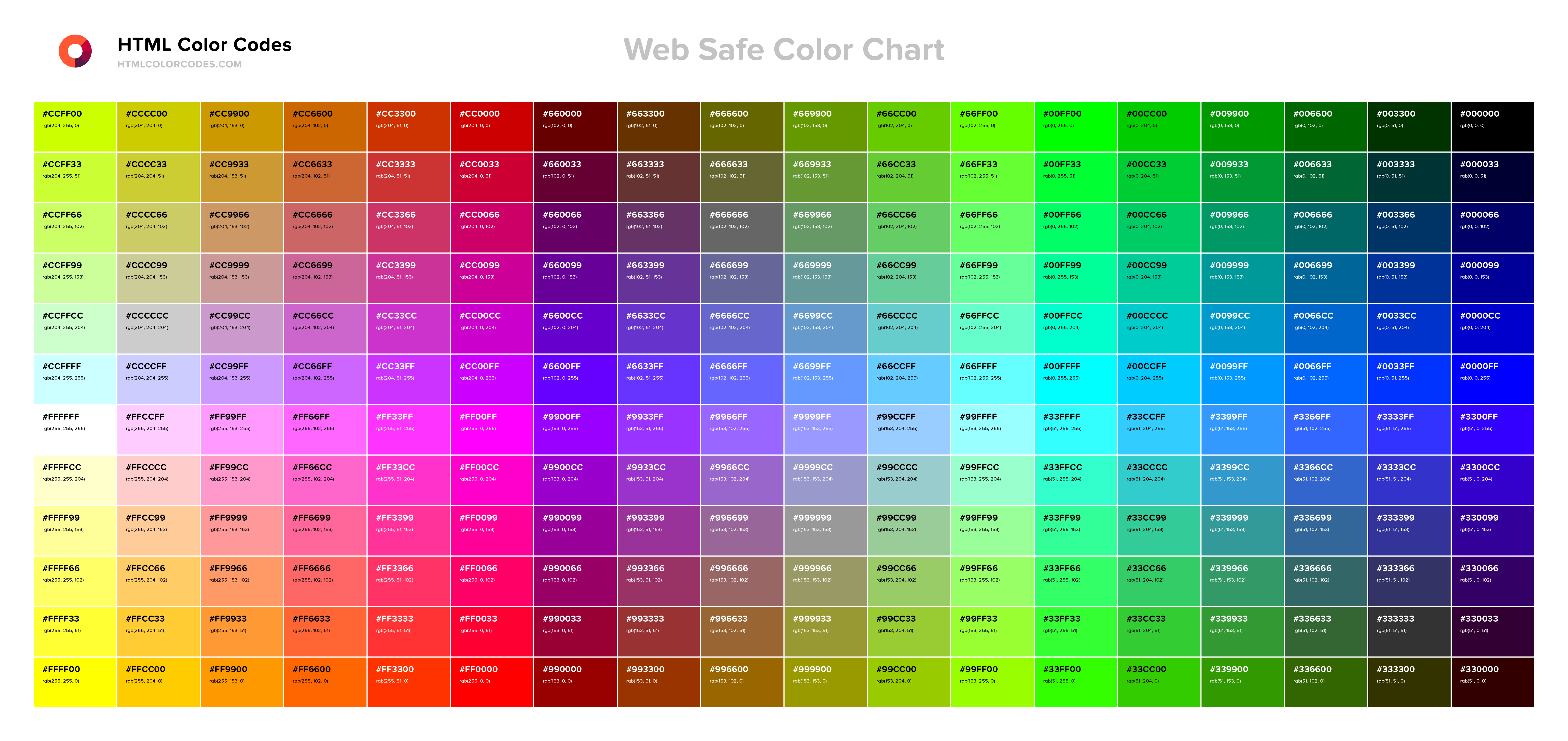
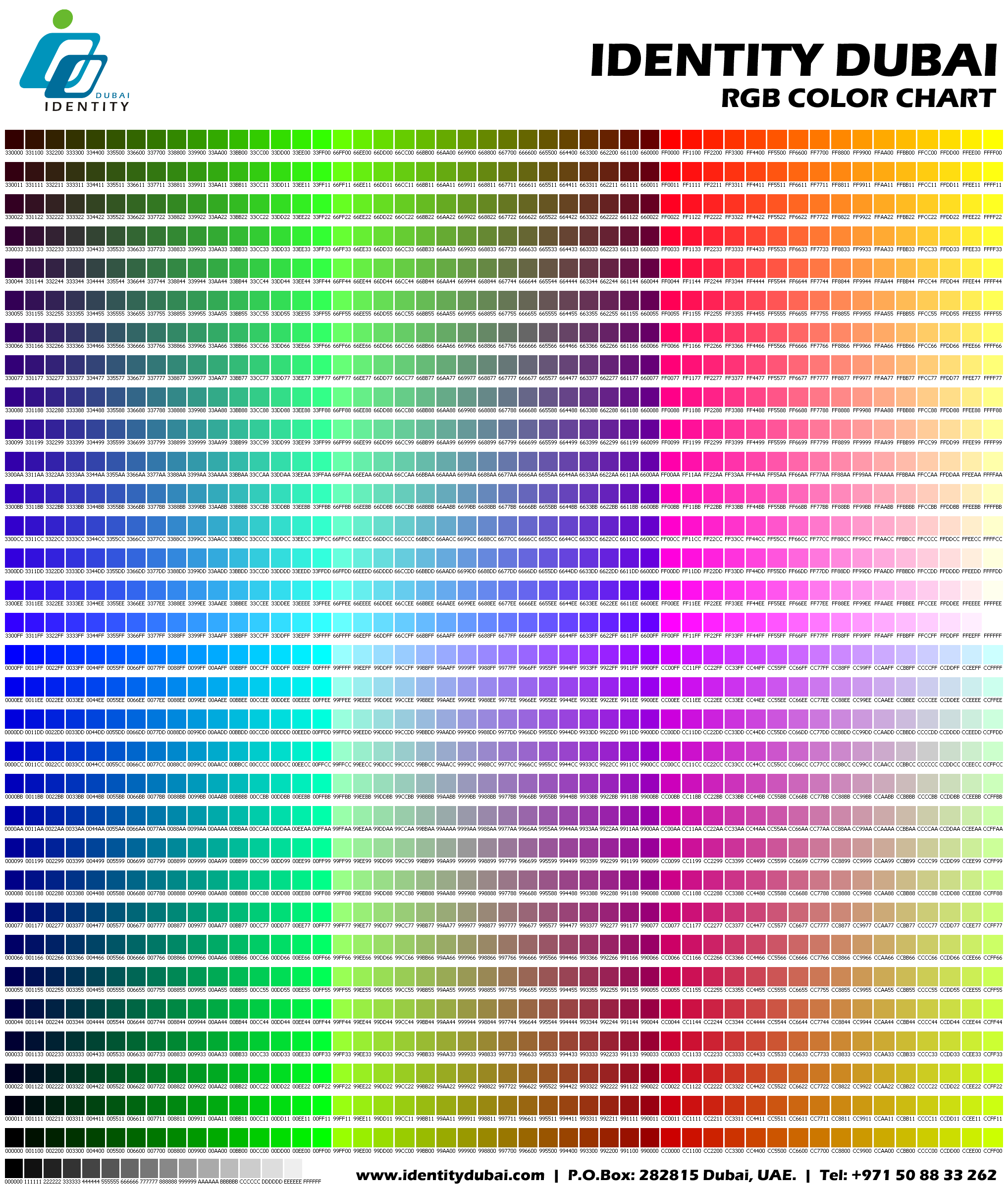
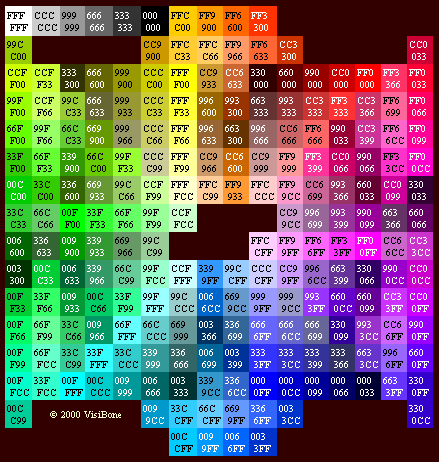
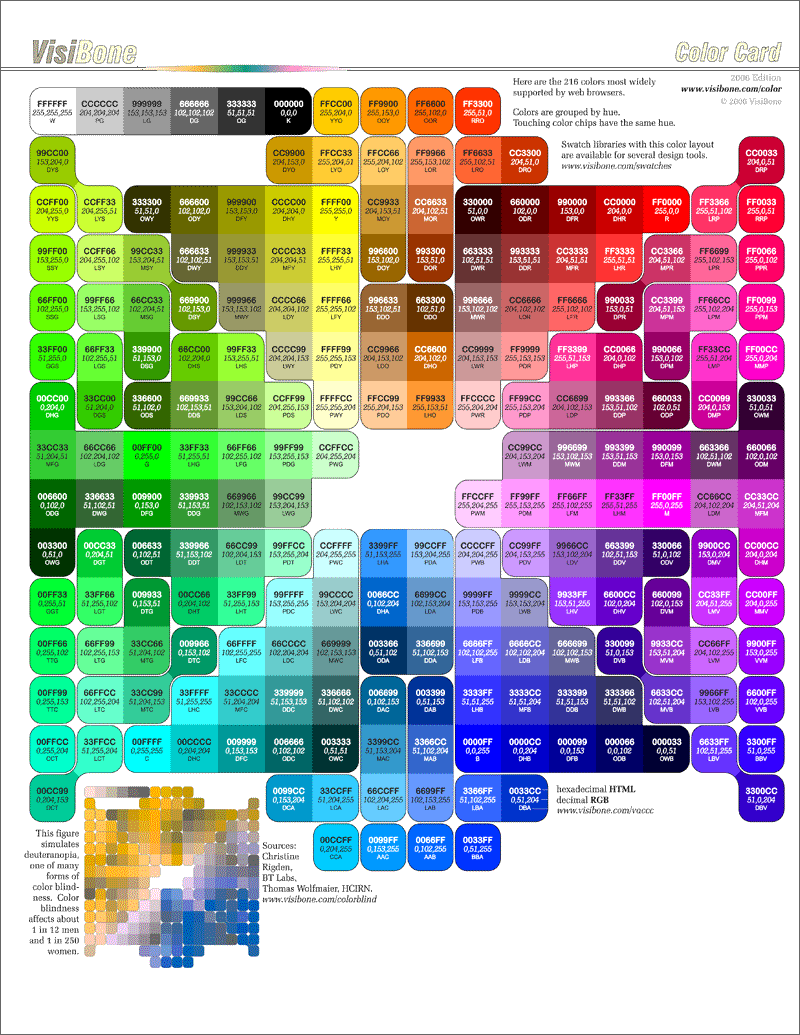
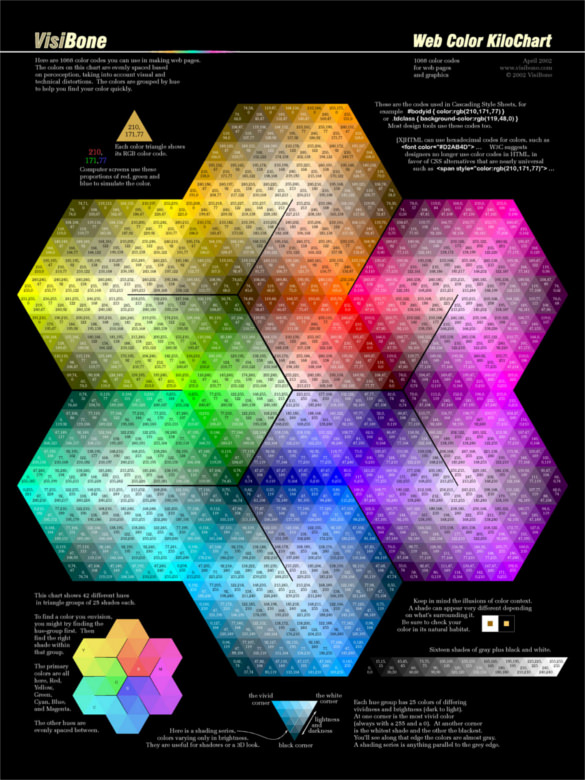
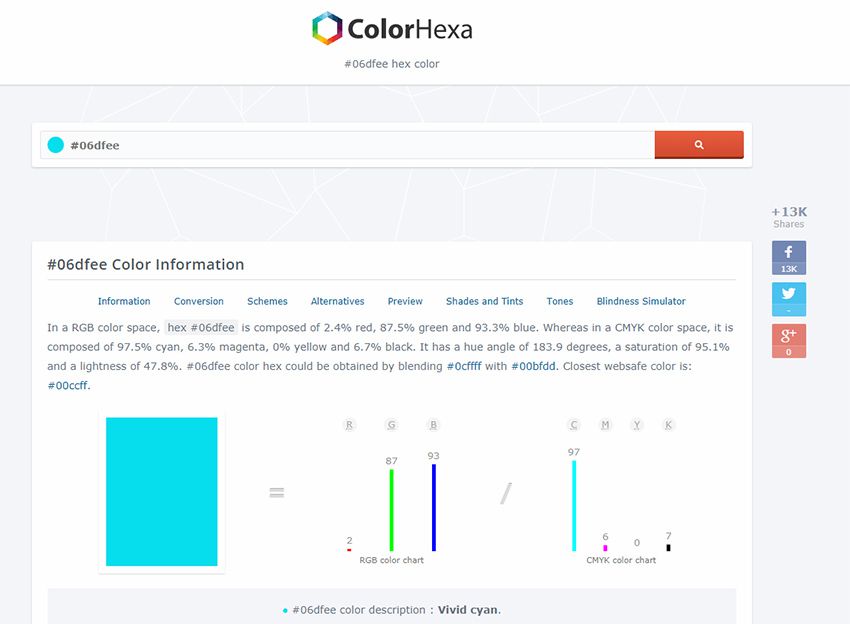
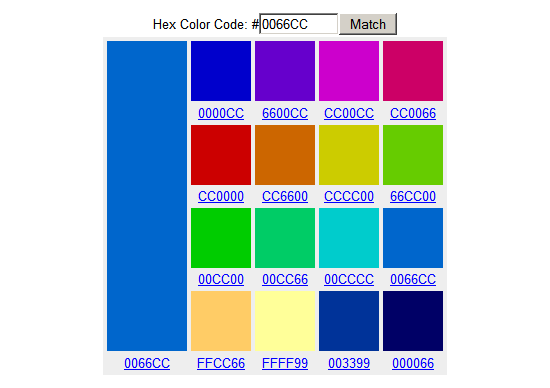
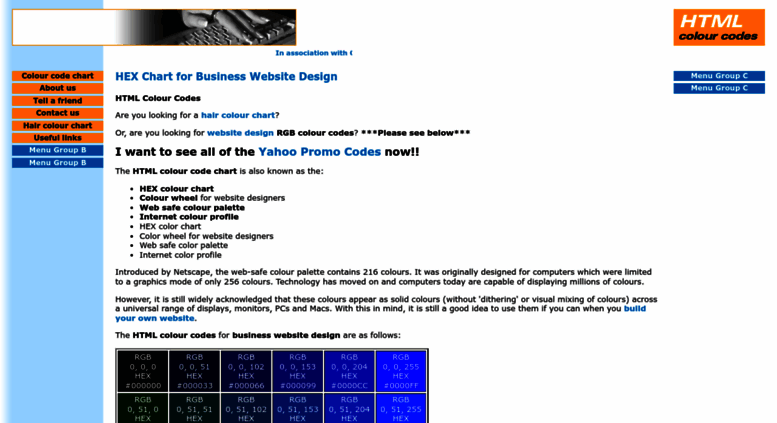
Color Chart Web Design 52 Abundant Html Hexadecimal Color Chart.
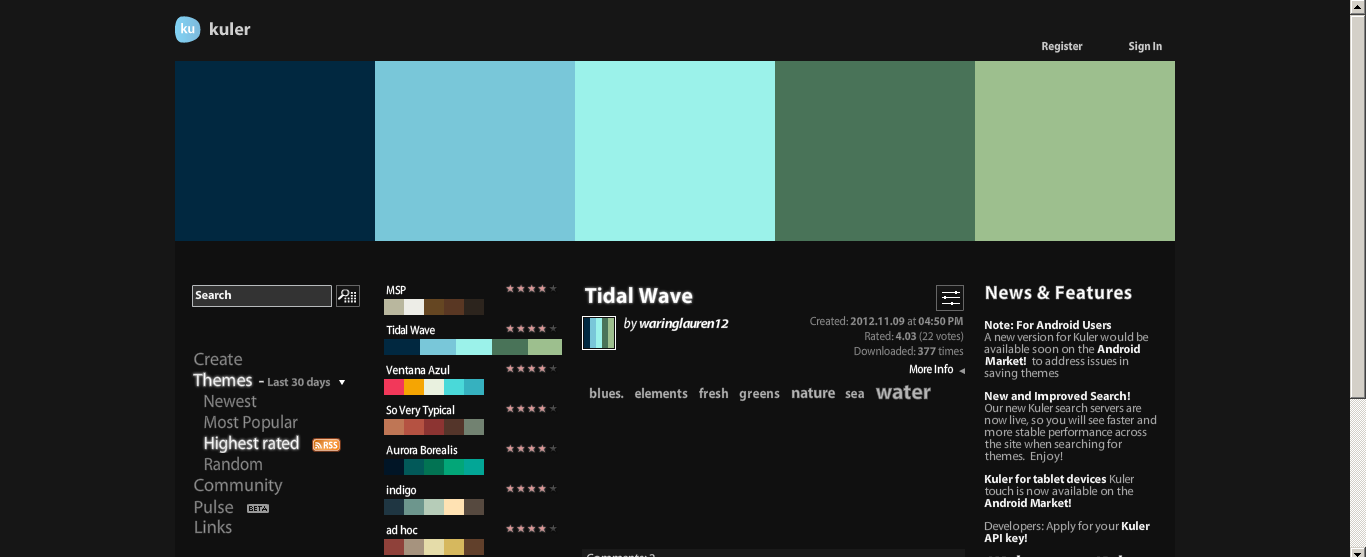
Color Chart Web Design Top 12 Web Based Color Tools For Web Designers.
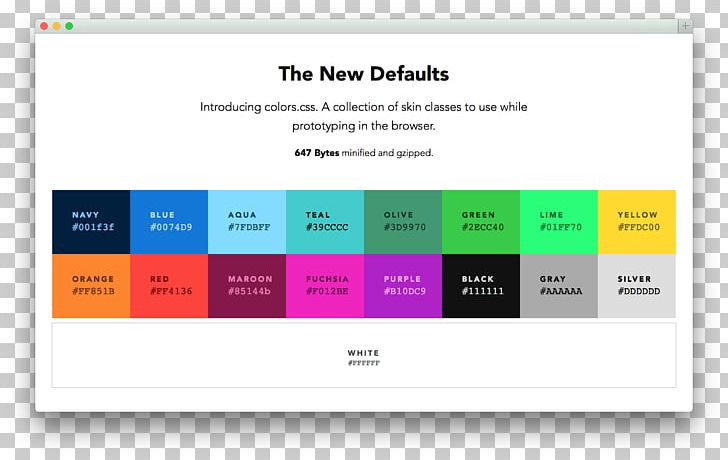
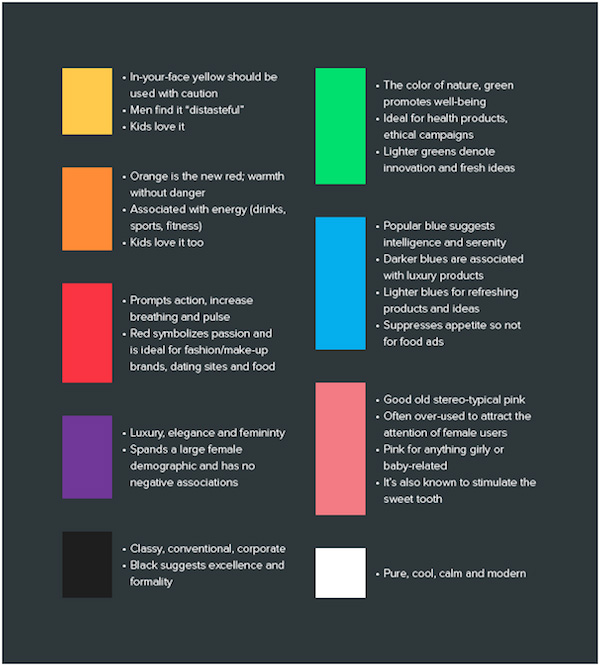
Color Chart Web Design Create The Best Color Combinations For Web Designs.
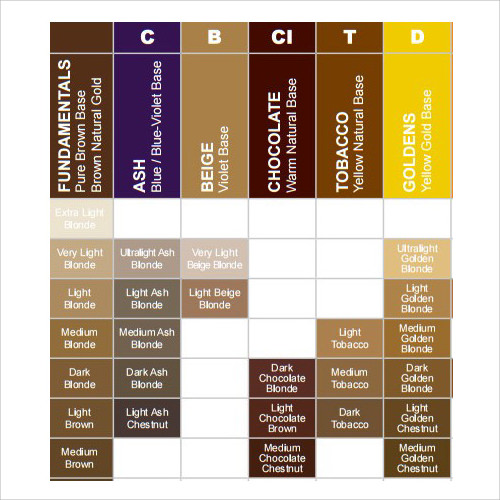
Color Chart Web DesignColor Chart Web Design Gold, White, Black, Red, Blue, Beige, Grey, Price, Rose, Orange, Purple, Green, Yellow, Cyan, Bordeaux, pink, Indigo, Brown, Silver,Electronics, Video Games, Computers, Cell Phones, Toys, Games, Apparel, Accessories, Shoes, Jewelry, Watches, Office Products, Sports & Outdoors, Sporting Goods, Baby Products, Health, Personal Care, Beauty, Home, Garden, Bed & Bath, Furniture, Tools, Hardware, Vacuums, Outdoor Living, Automotive Parts, Pet Supplies, Broadband, DSL, Books, Book Store, Magazine, Subscription, Music, CDs, DVDs, Videos,Online Shopping