
spreadsheetview on cocoapods org

















































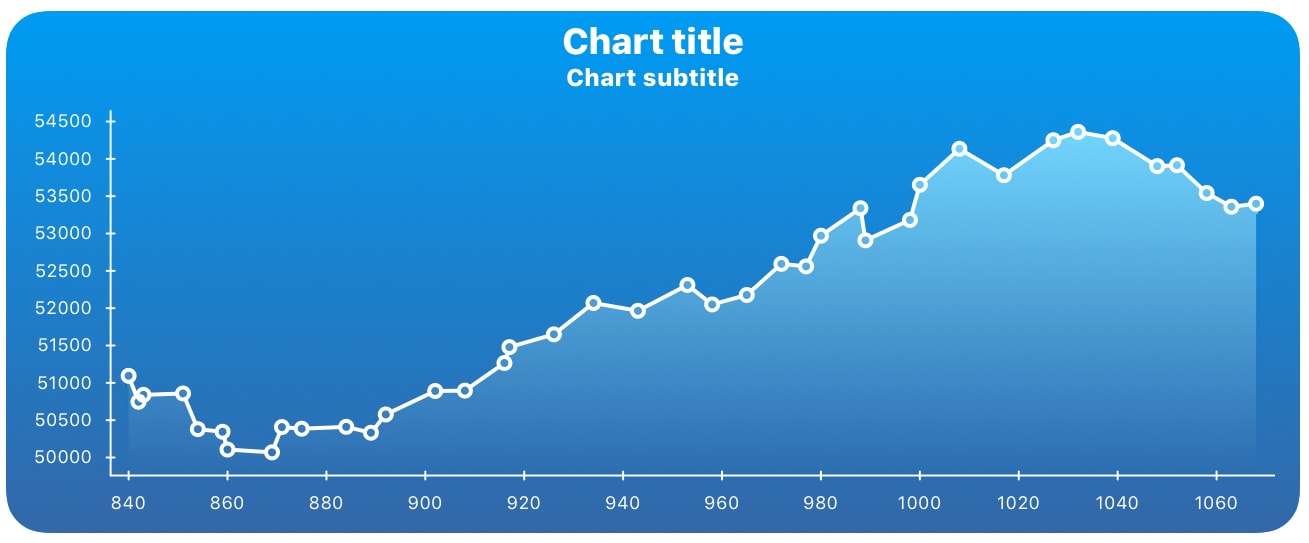
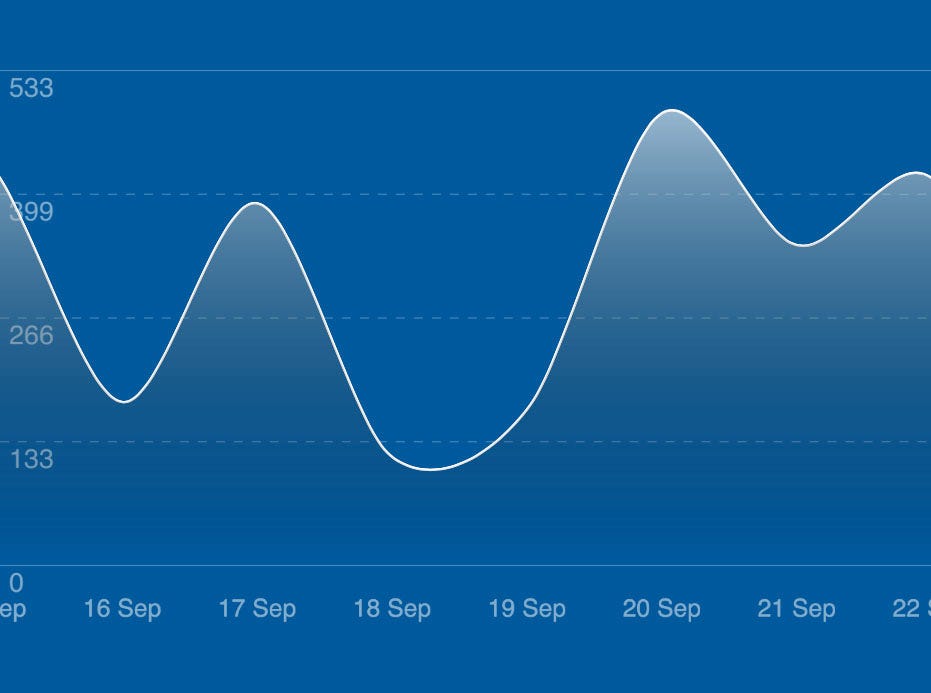
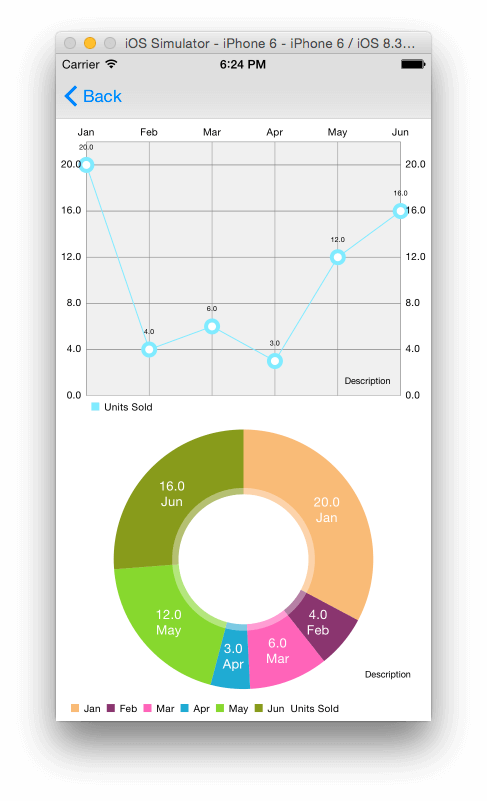
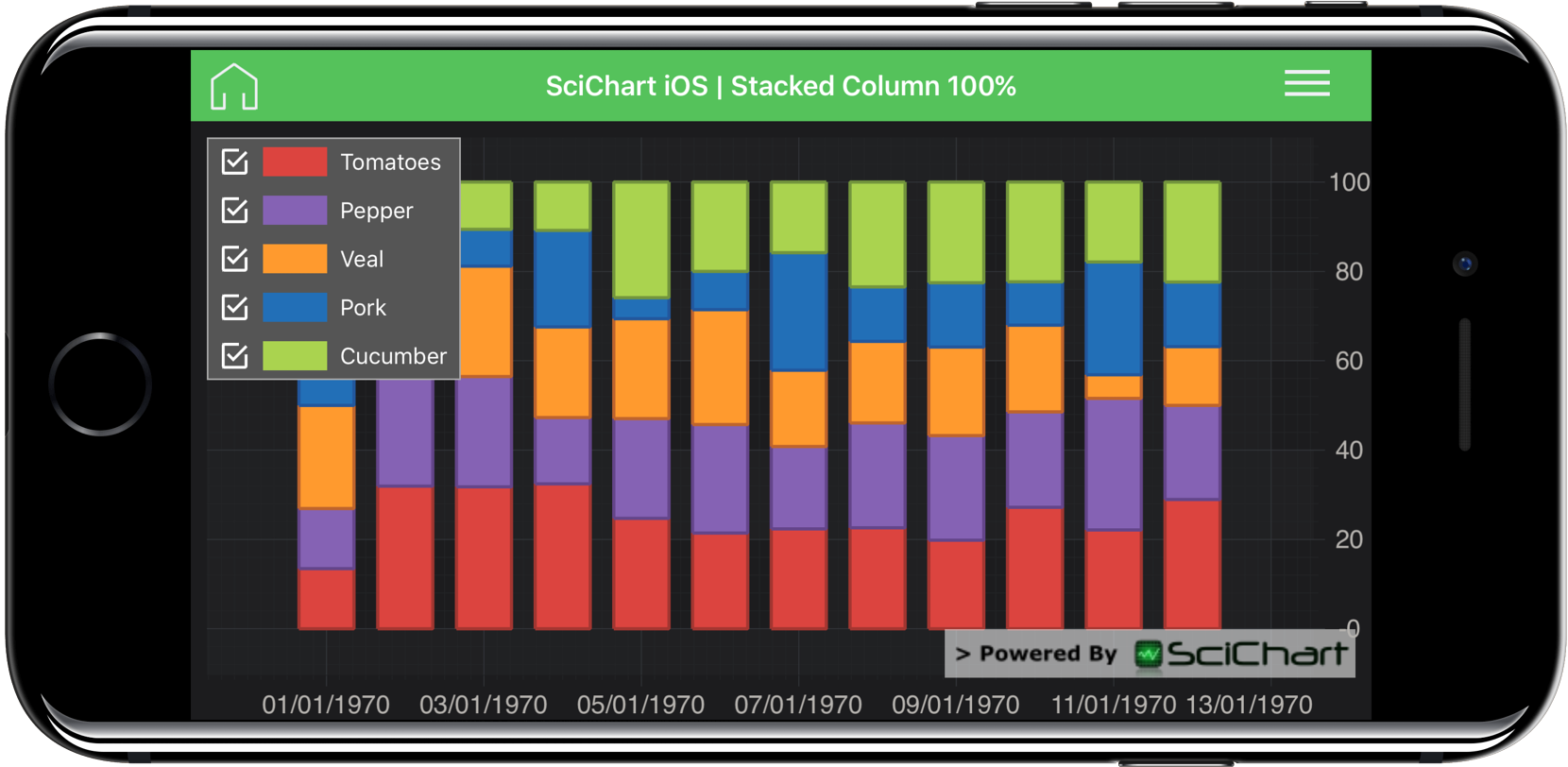
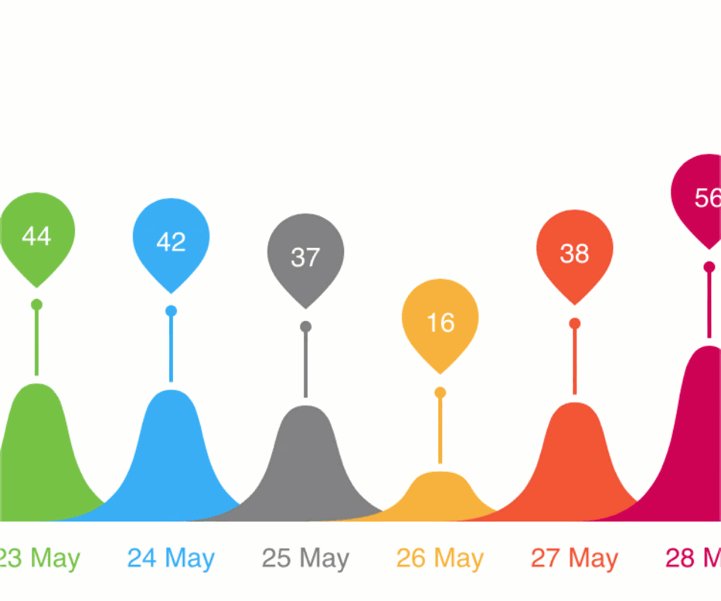
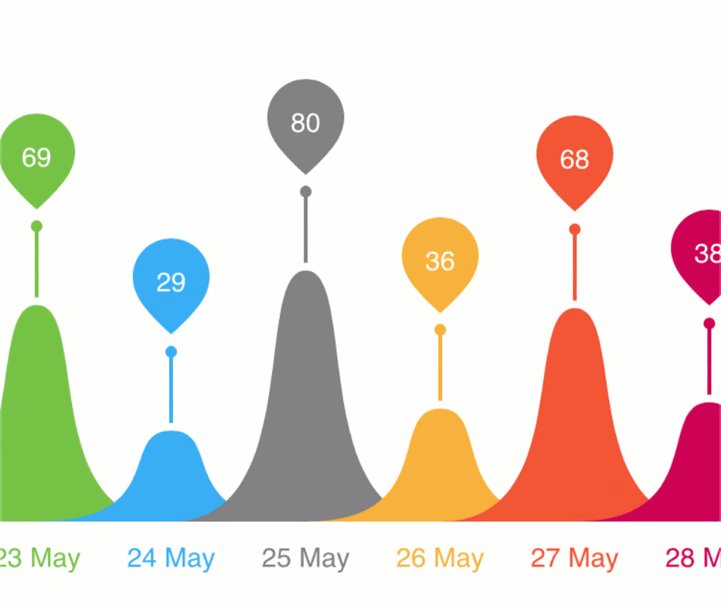
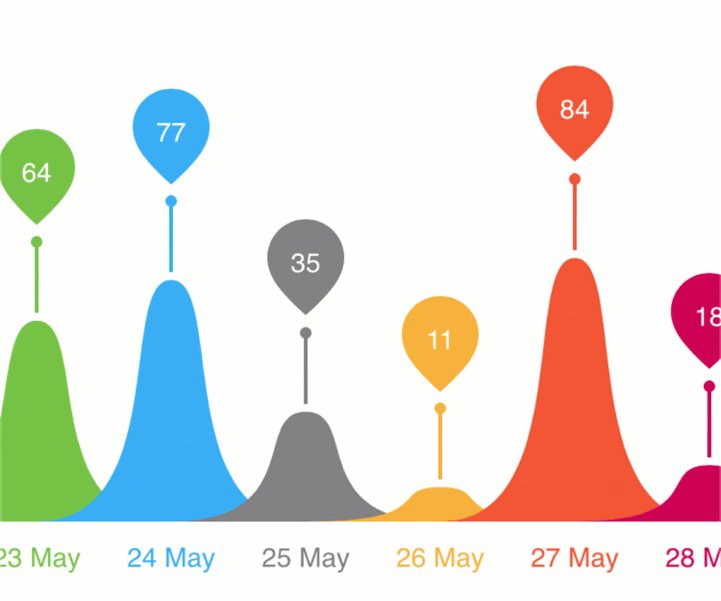
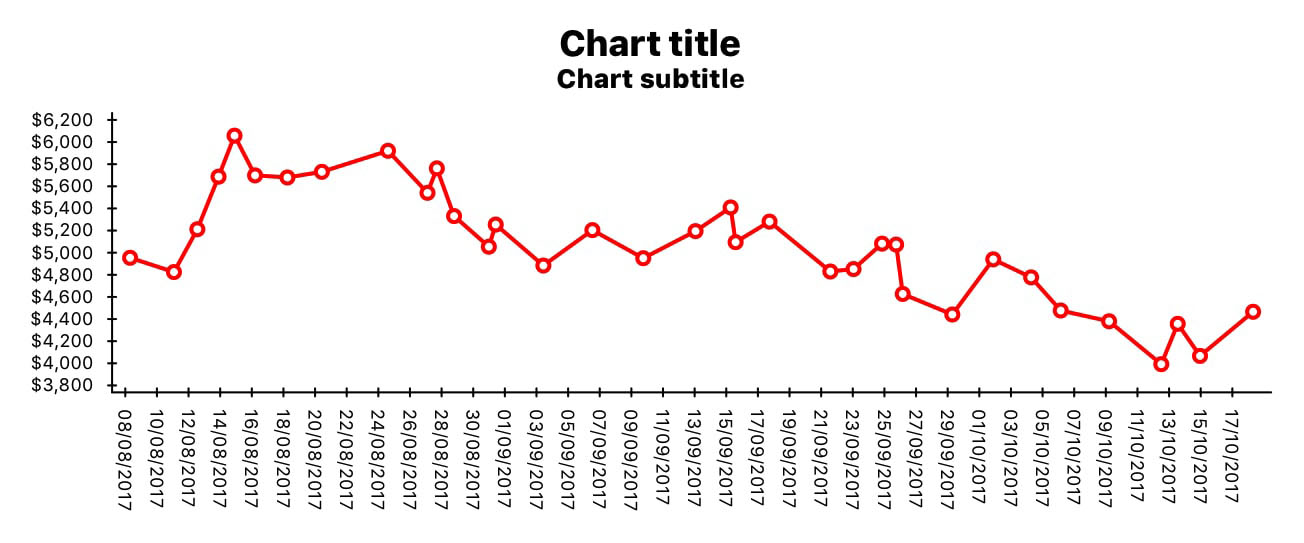
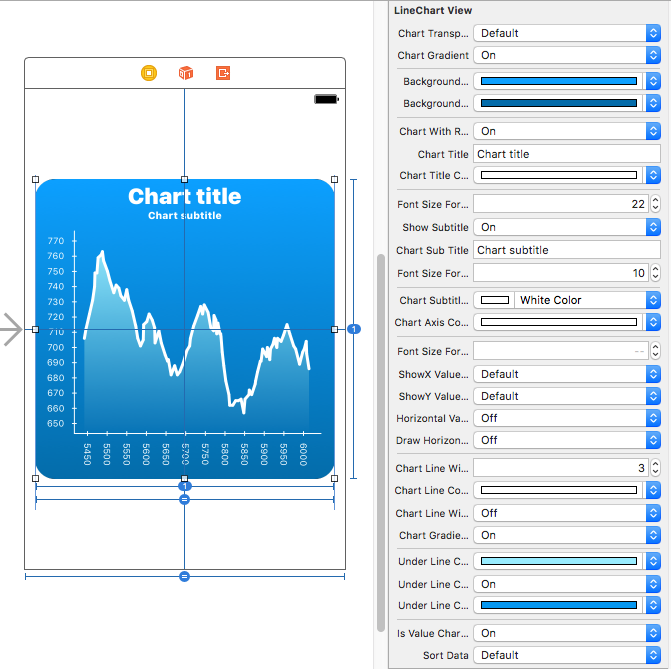
 Hclinechartview On Cocoapods Org
Hclinechartview On Cocoapods Org Combined Charts In Ios Chart Negative Values For Line.
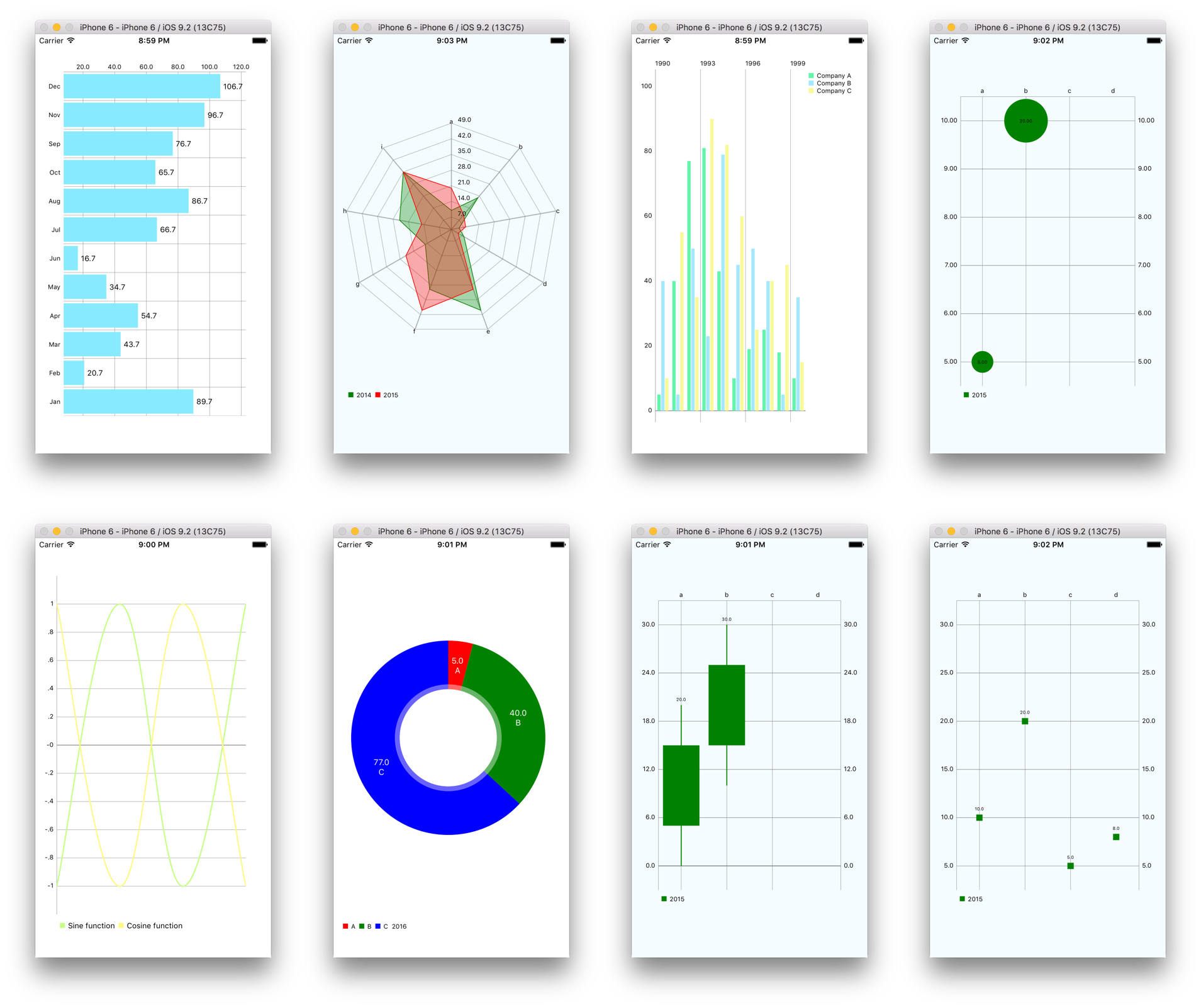
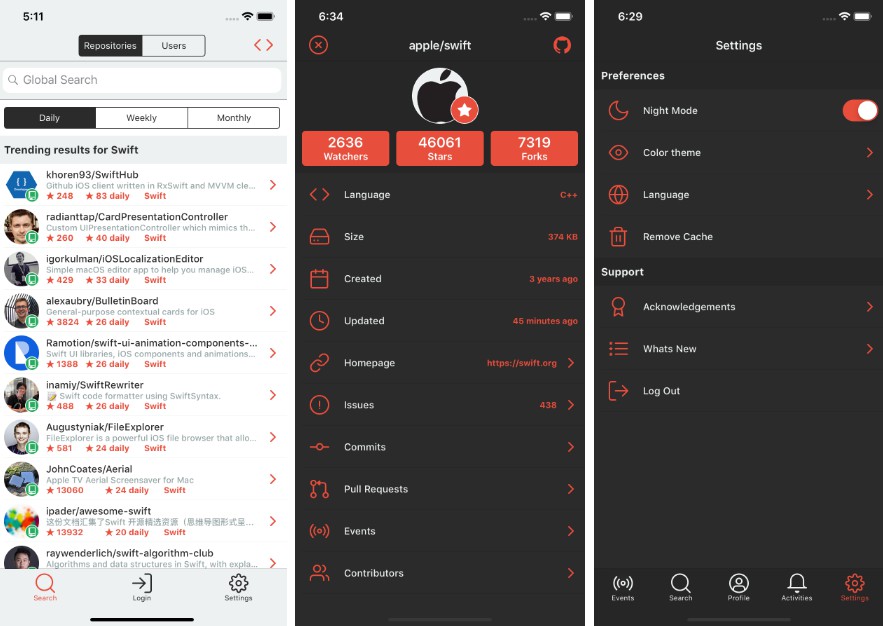
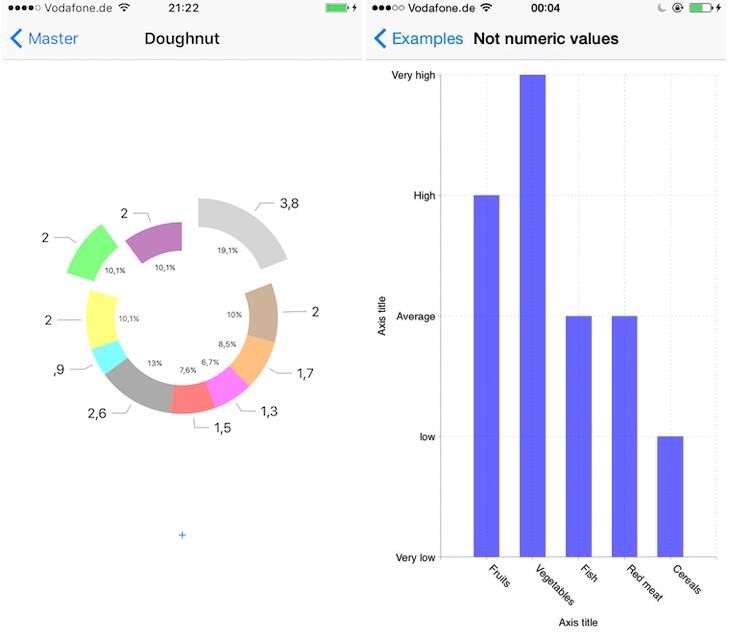
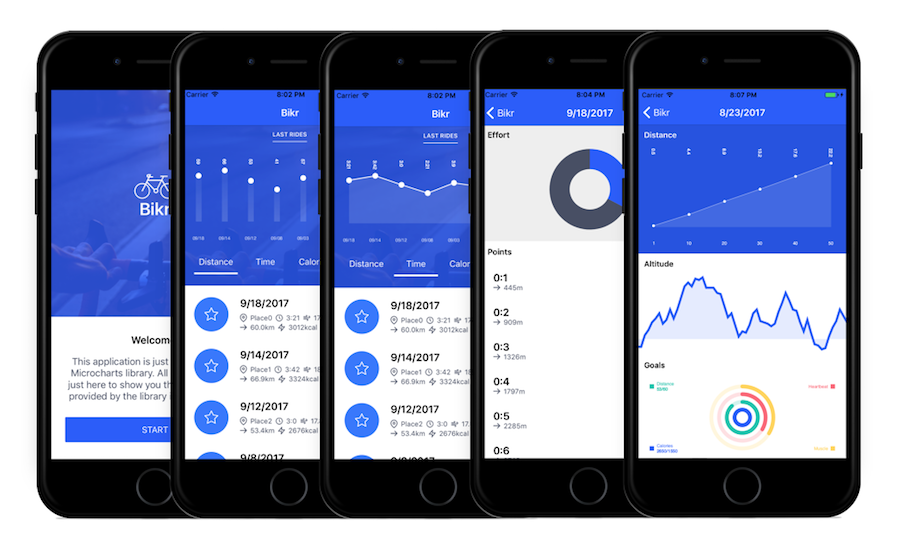
Charts Swift Github Easy To Use And Highly Customizable Charts Library For Ios.
Charts Swift Github Analyzing.
Charts Swift Github Ios Charts Swift Example Github Bedowntowndaytona Com.
Charts Swift GithubCharts Swift Github Gold, White, Black, Red, Blue, Beige, Grey, Price, Rose, Orange, Purple, Green, Yellow, Cyan, Bordeaux, pink, Indigo, Brown, Silver,Electronics, Video Games, Computers, Cell Phones, Toys, Games, Apparel, Accessories, Shoes, Jewelry, Watches, Office Products, Sports & Outdoors, Sporting Goods, Baby Products, Health, Personal Care, Beauty, Home, Garden, Bed & Bath, Furniture, Tools, Hardware, Vacuums, Outdoor Living, Automotive Parts, Pet Supplies, Broadband, DSL, Books, Book Store, Magazine, Subscription, Music, CDs, DVDs, Videos,Online Shopping