
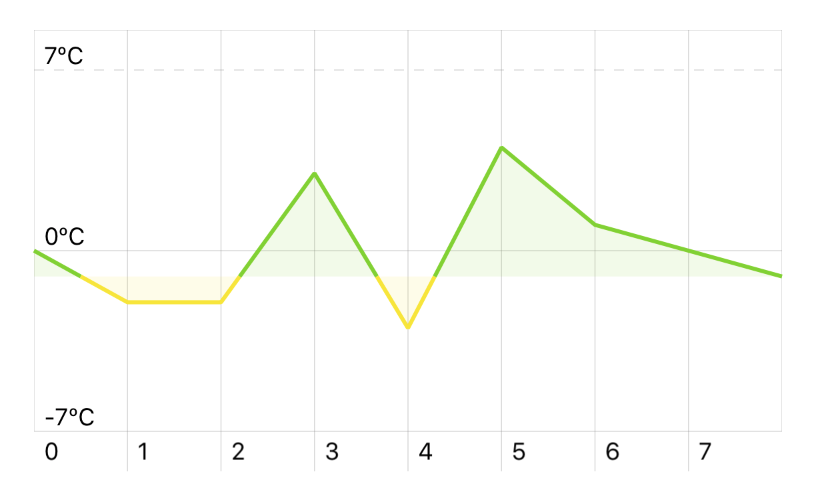
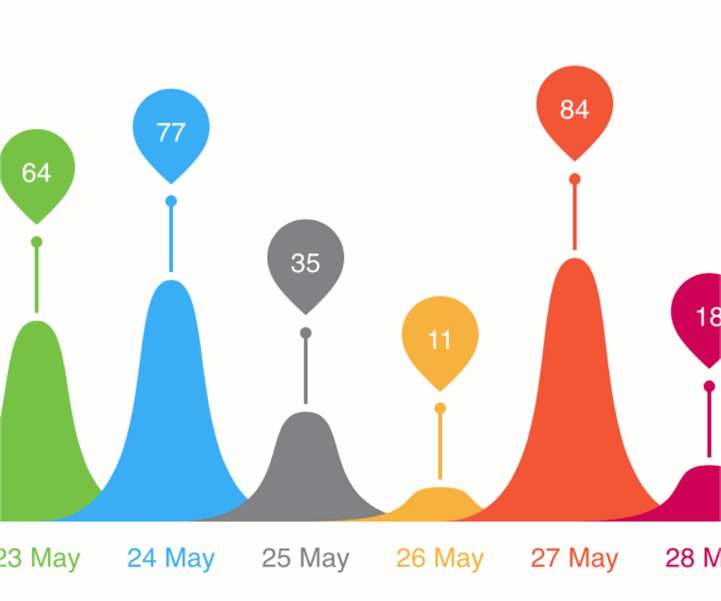
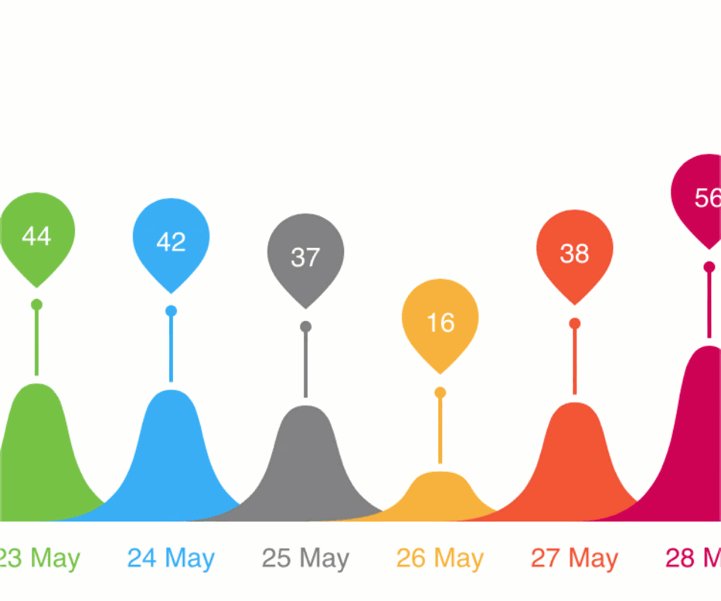
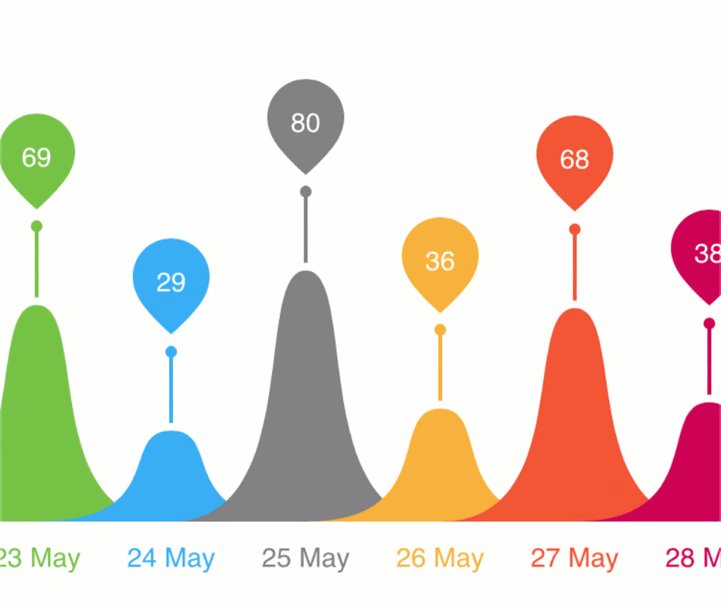
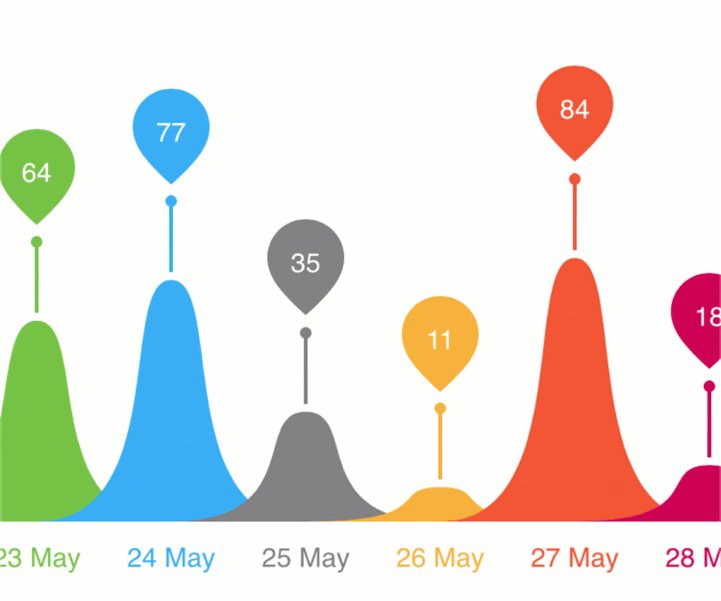
how to create a floating graph marker with ios charts

















































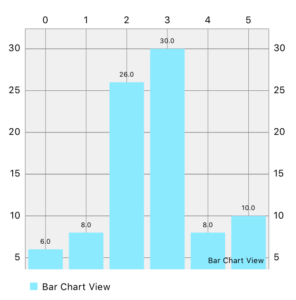
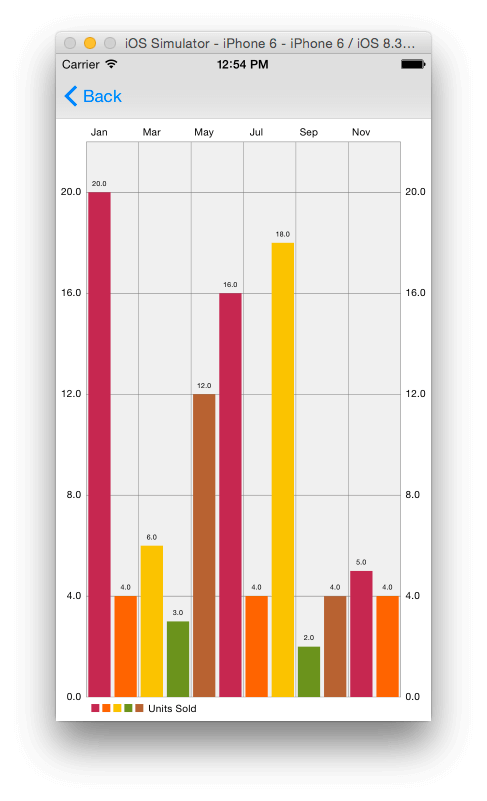
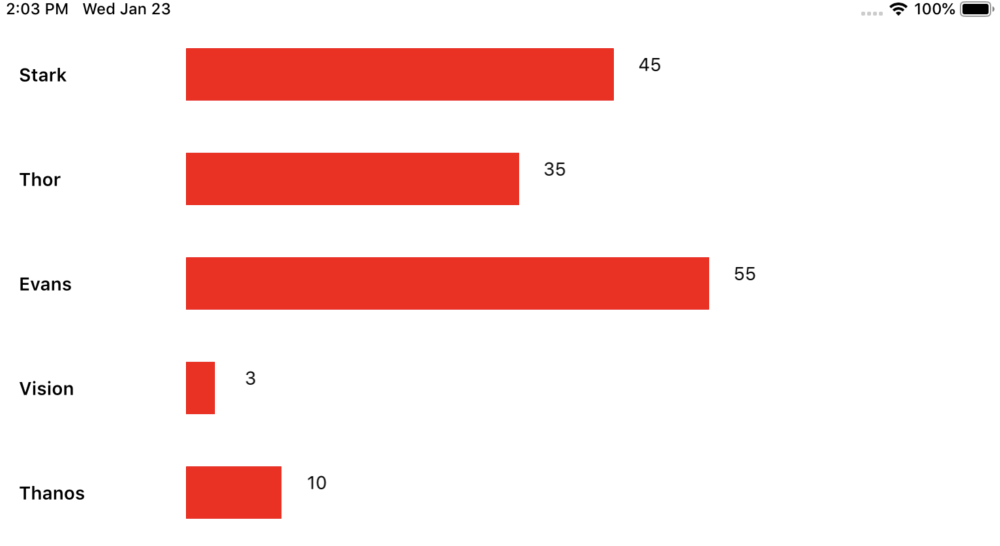
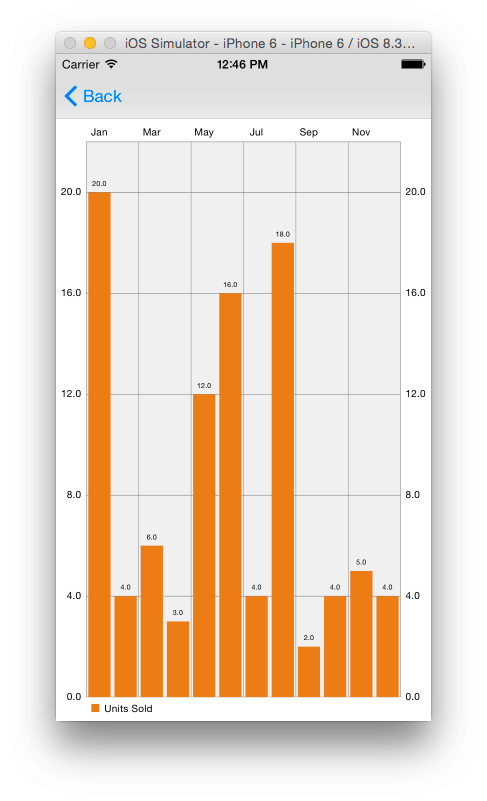
 Swift Time To Build A Bar Chart
Swift Time To Build A Bar Chart Ios Charts Set Maximum Visible X Axis Values Stack Overflow.
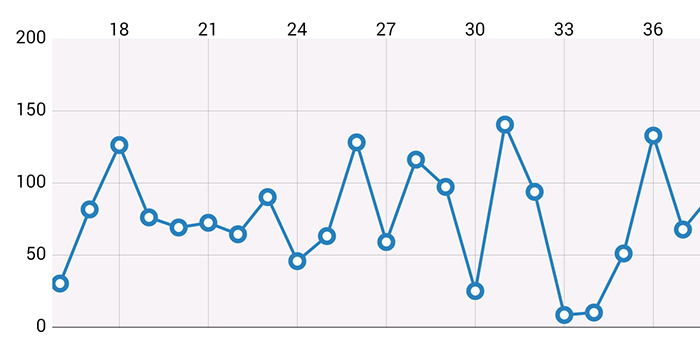
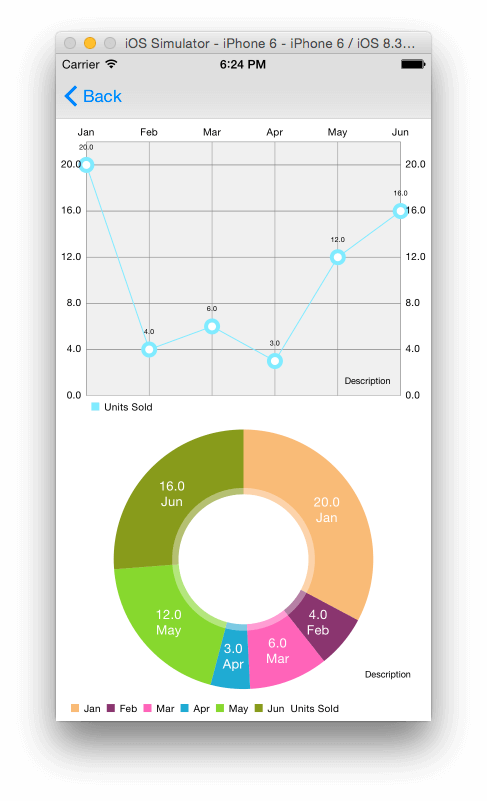
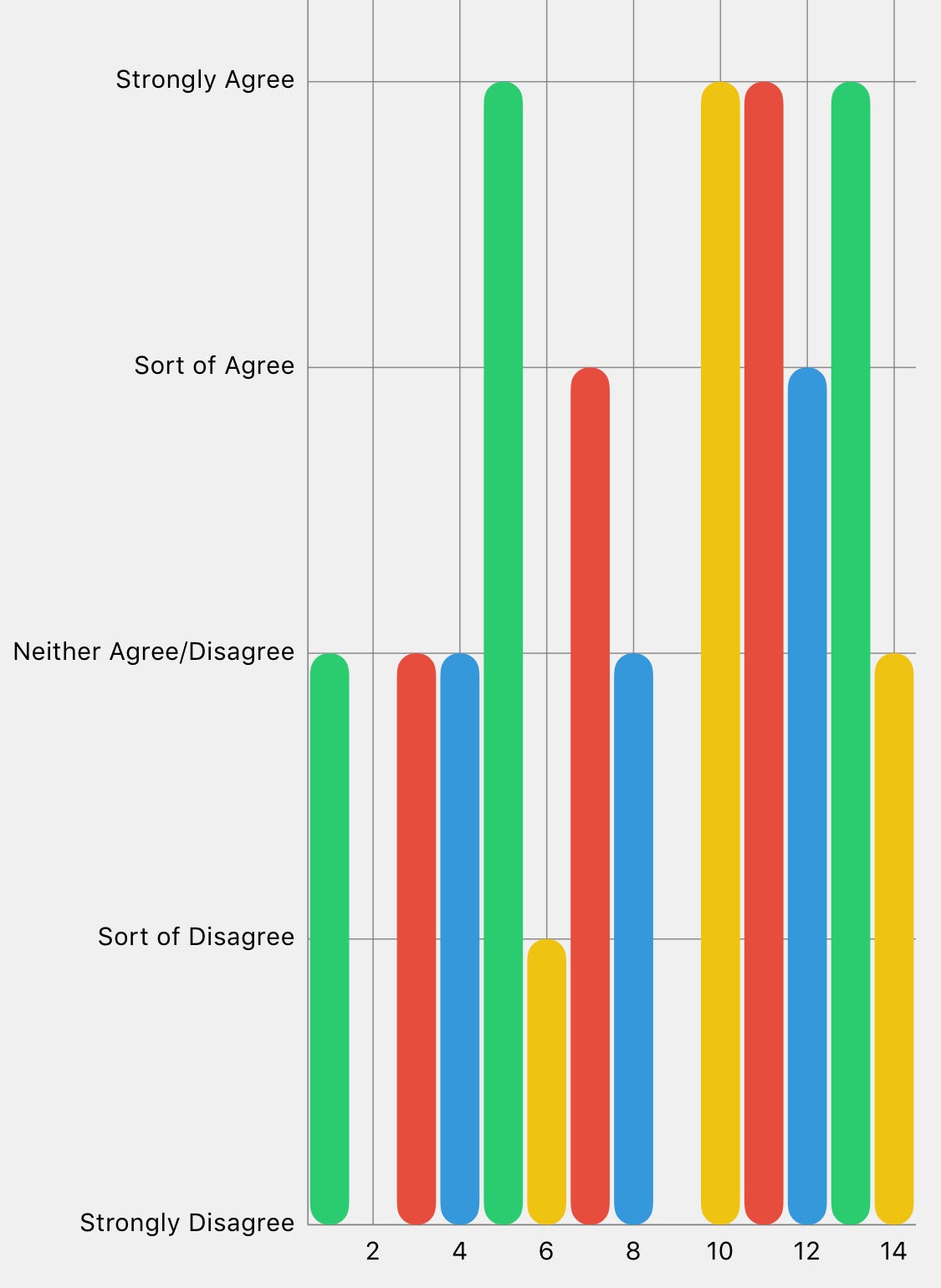
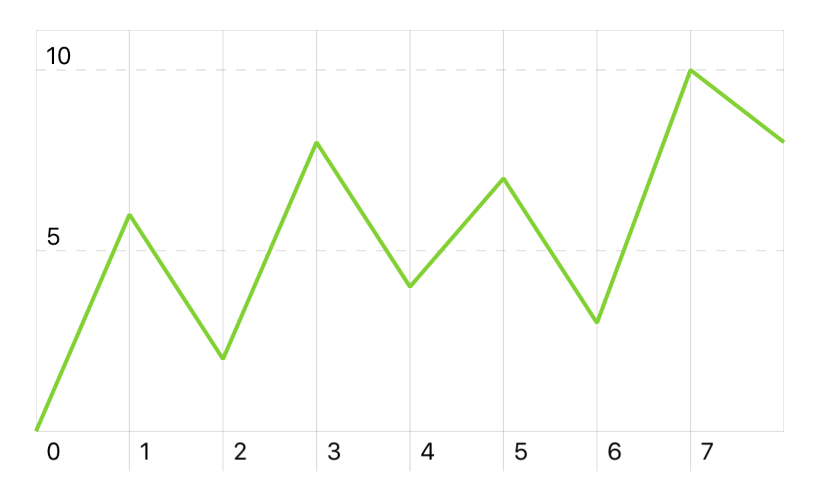
Charts Ios Swift 4 Ios Charts Custom Y Axis Values Spencer Mandrusiak Medium.
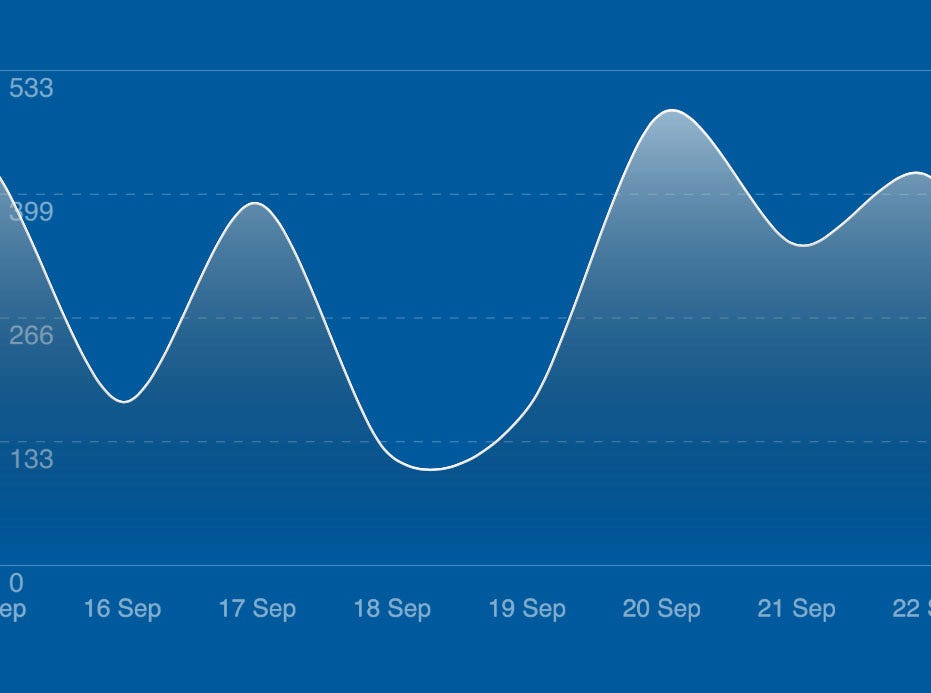
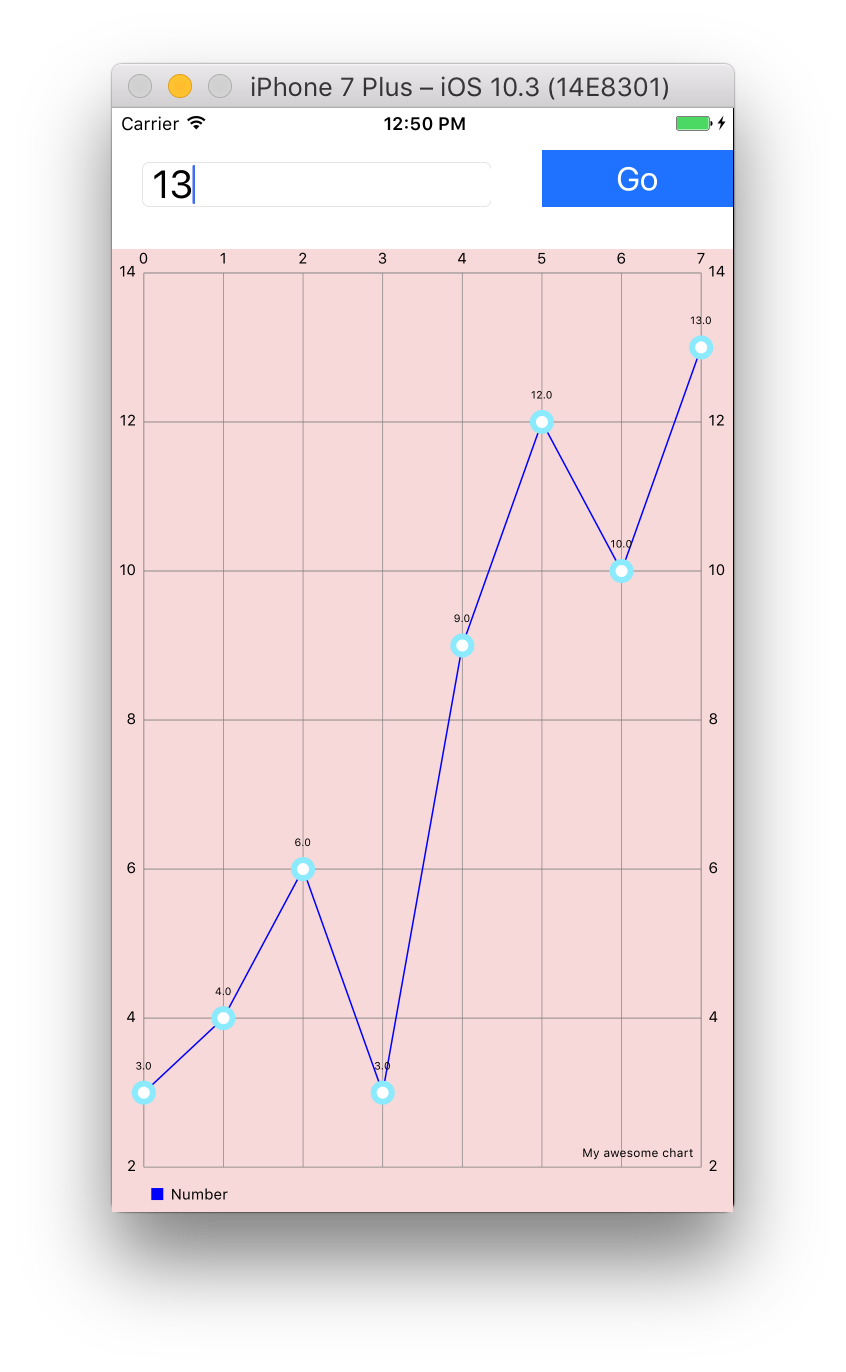
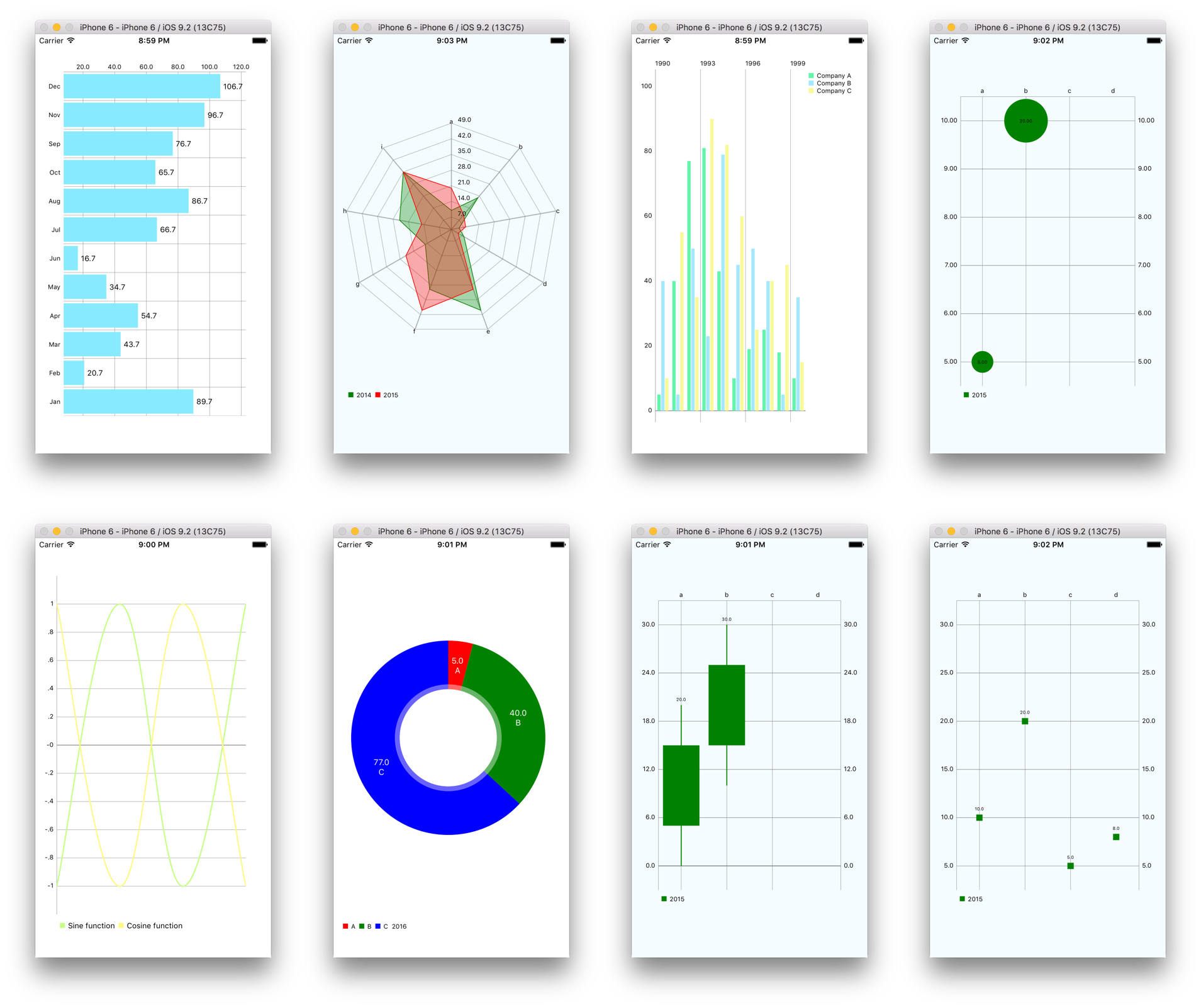
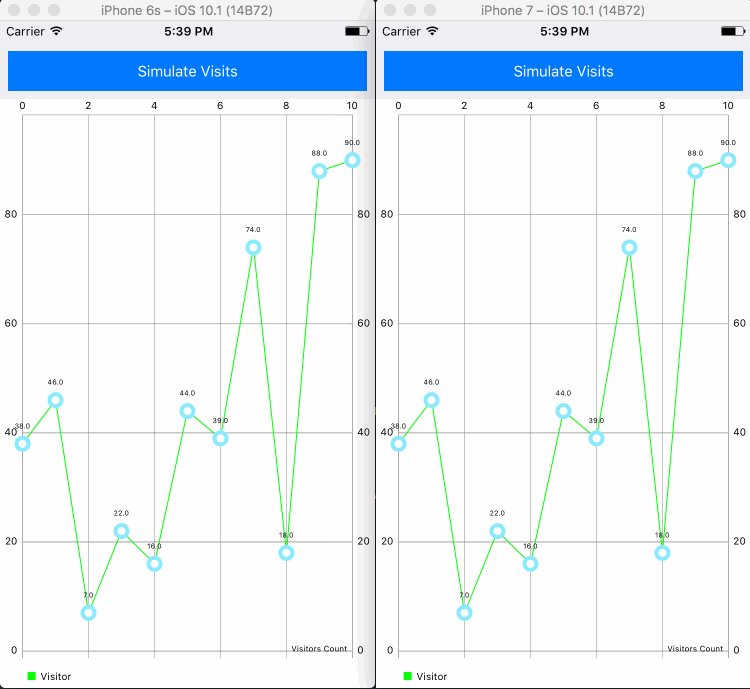
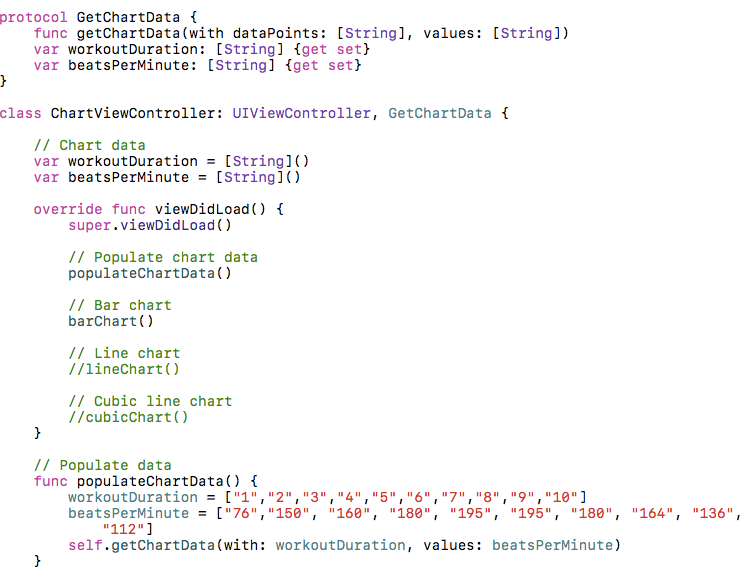
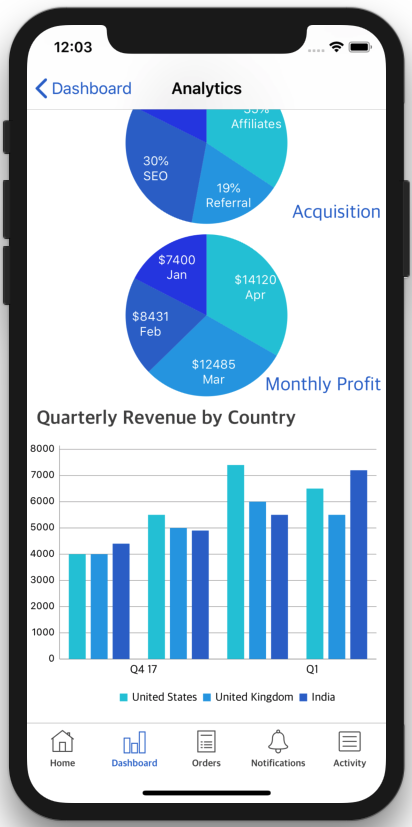
Charts Ios Swift 4 How To Create Beautiful Ios Charts In Swift Ios Tutorial.
Charts Ios Swift 4 Uichart Ios Chart Touchcontrols Ios Framework Xcode.
Charts Ios Swift 4Charts Ios Swift 4 Gold, White, Black, Red, Blue, Beige, Grey, Price, Rose, Orange, Purple, Green, Yellow, Cyan, Bordeaux, pink, Indigo, Brown, Silver,Electronics, Video Games, Computers, Cell Phones, Toys, Games, Apparel, Accessories, Shoes, Jewelry, Watches, Office Products, Sports & Outdoors, Sporting Goods, Baby Products, Health, Personal Care, Beauty, Home, Garden, Bed & Bath, Furniture, Tools, Hardware, Vacuums, Outdoor Living, Automotive Parts, Pet Supplies, Broadband, DSL, Books, Book Store, Magazine, Subscription, Music, CDs, DVDs, Videos,Online Shopping