
6 best angular charting libraries angular ui tools

















































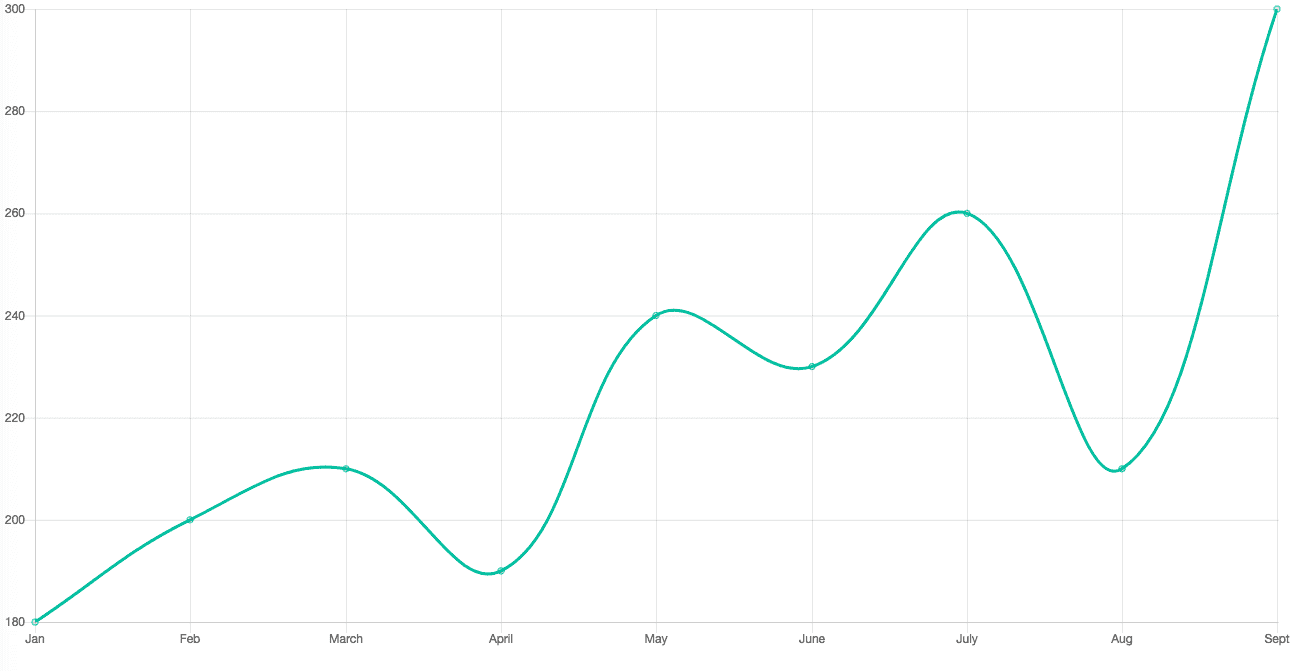
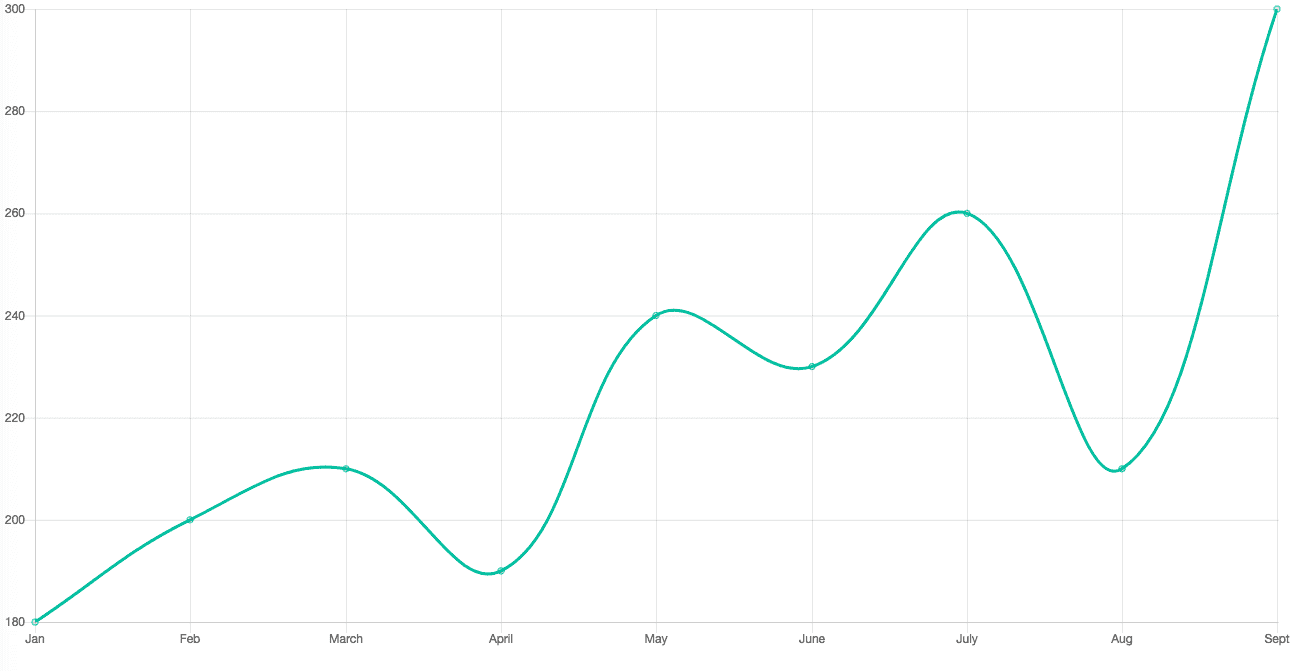
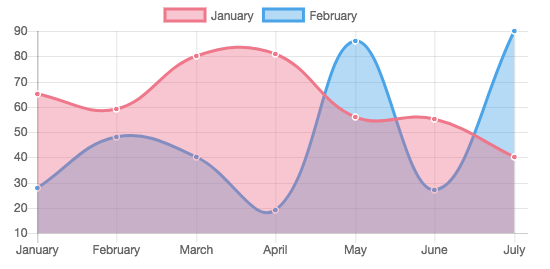
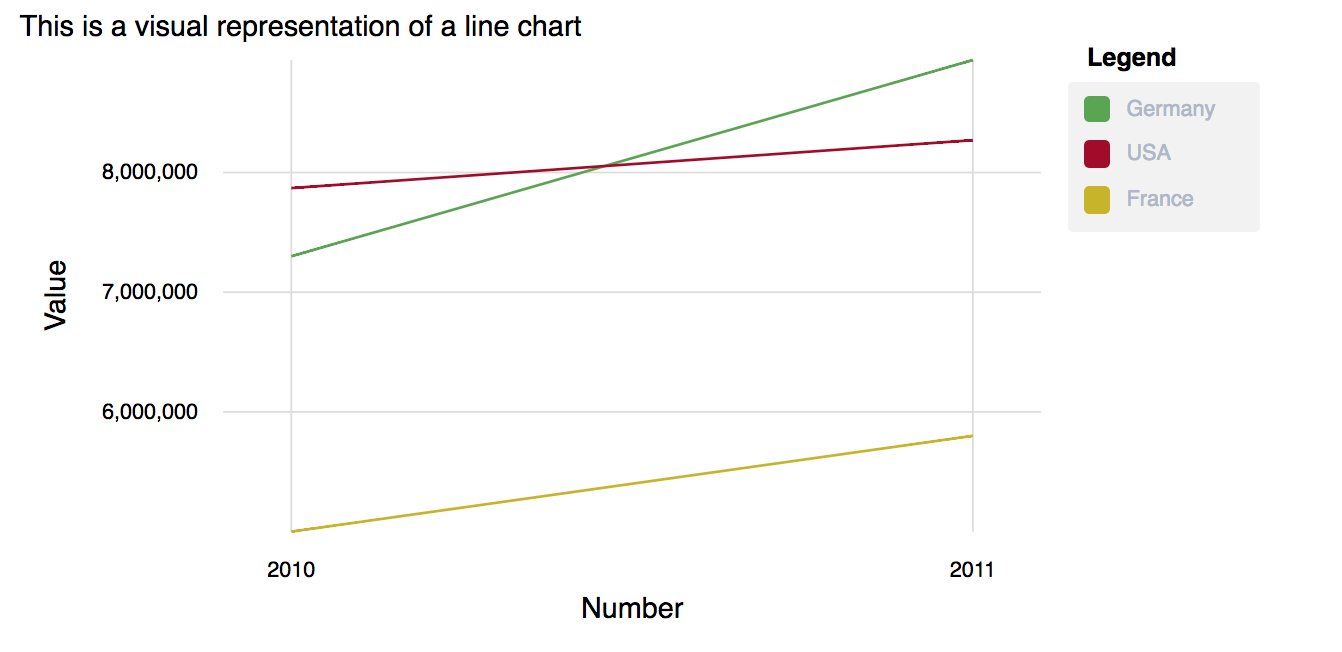
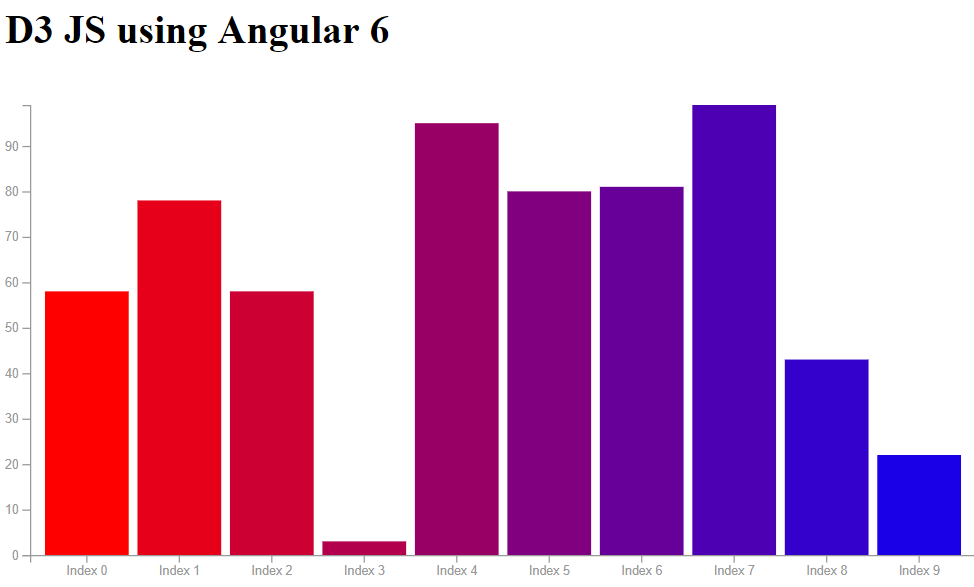
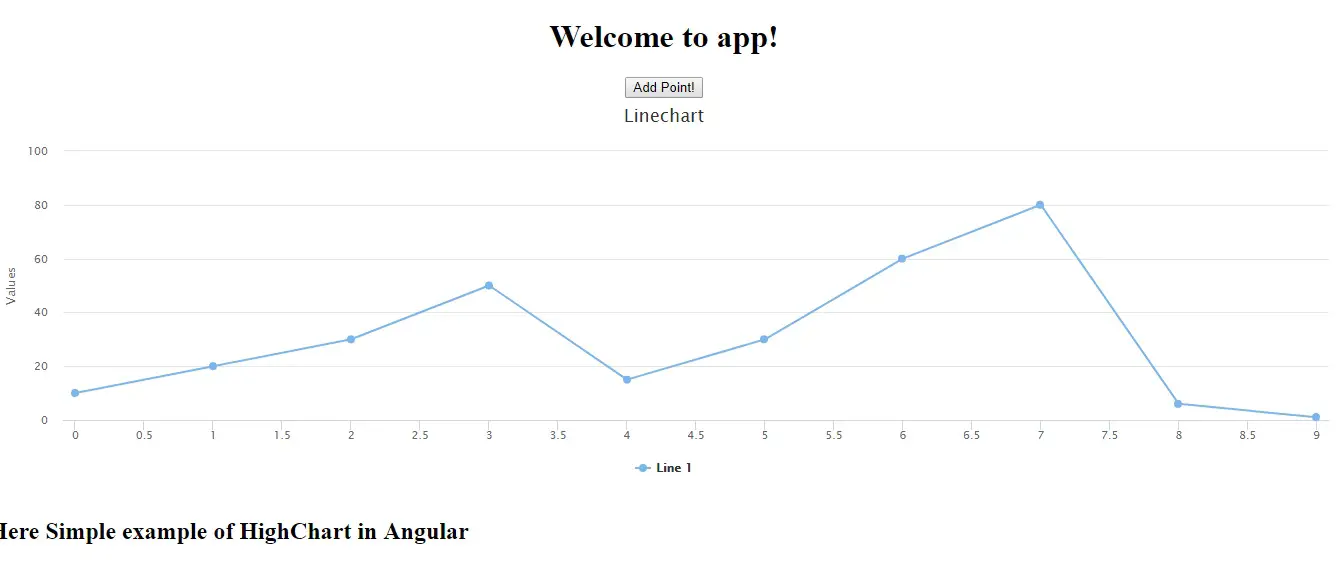
 D3 Integration With Angular 6 Tutorial Line Charts Example
D3 Integration With Angular 6 Tutorial Line Charts Example Angular 6 Charts Example Tutorial Software Chart.
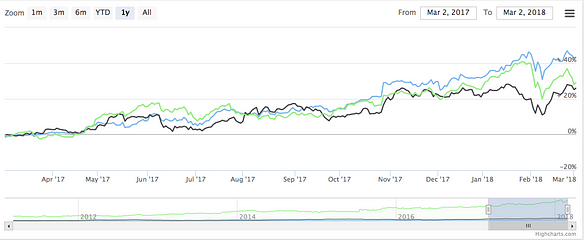
Charts In Angular 6 40 Best Free Premium Angular Admin Template 2019.
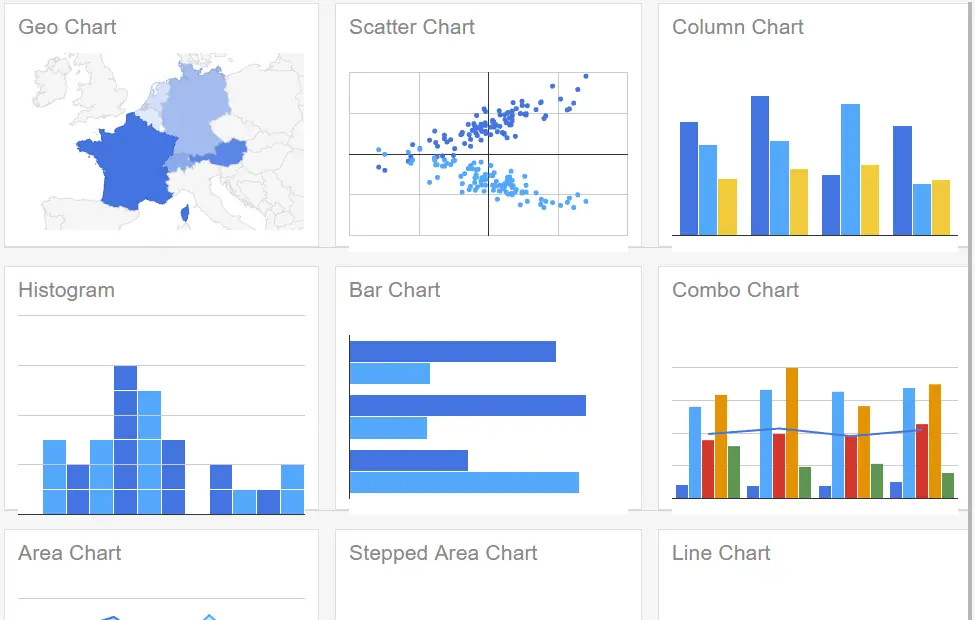
Charts In Angular 6 6 Best Angular Charting Libraries Angular Ui Tools.
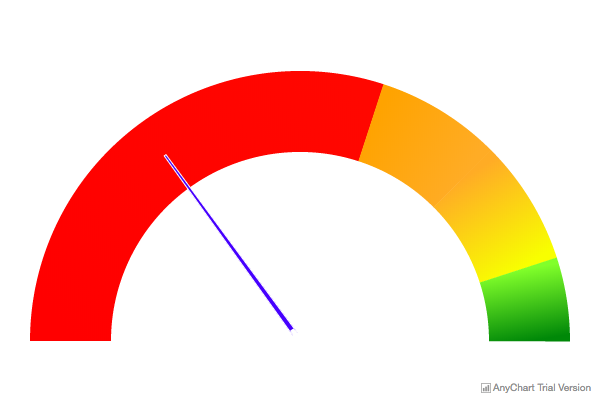
Charts In Angular 6 Ngx Gauge Npm.
Charts In Angular 6Charts In Angular 6 Gold, White, Black, Red, Blue, Beige, Grey, Price, Rose, Orange, Purple, Green, Yellow, Cyan, Bordeaux, pink, Indigo, Brown, Silver,Electronics, Video Games, Computers, Cell Phones, Toys, Games, Apparel, Accessories, Shoes, Jewelry, Watches, Office Products, Sports & Outdoors, Sporting Goods, Baby Products, Health, Personal Care, Beauty, Home, Garden, Bed & Bath, Furniture, Tools, Hardware, Vacuums, Outdoor Living, Automotive Parts, Pet Supplies, Broadband, DSL, Books, Book Store, Magazine, Subscription, Music, CDs, DVDs, Videos,Online Shopping