
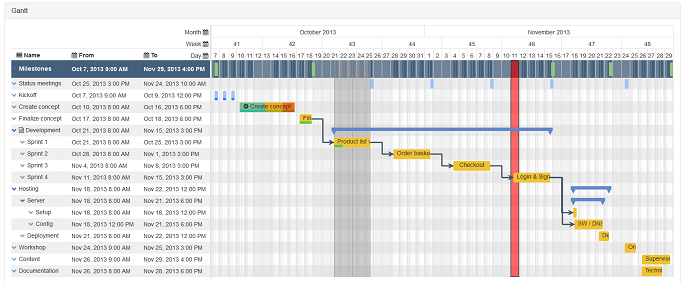
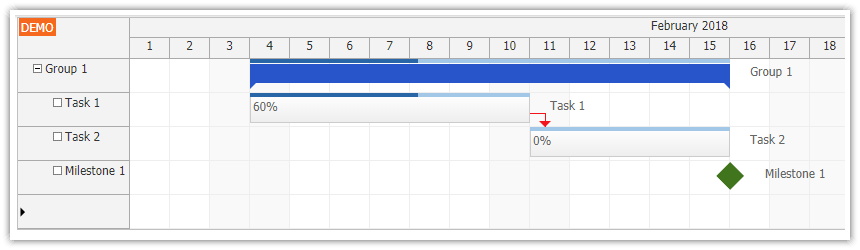
angular gantt chart daypilot documentation scheduling

















































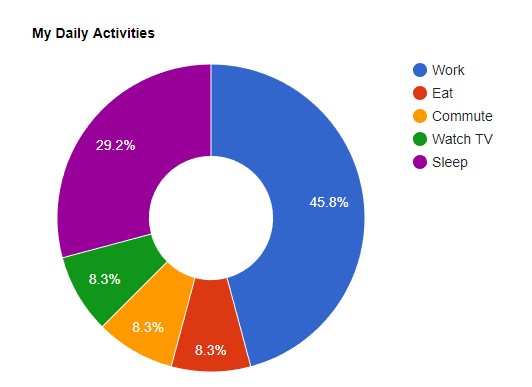
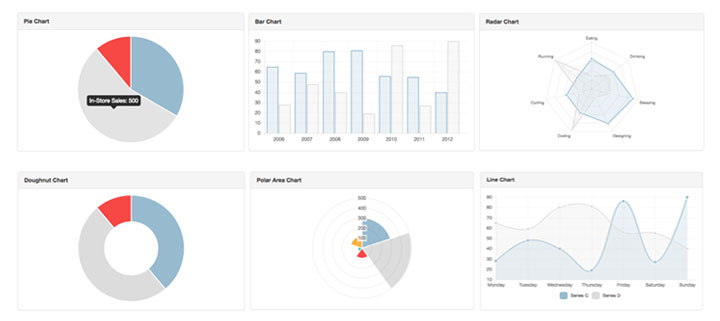
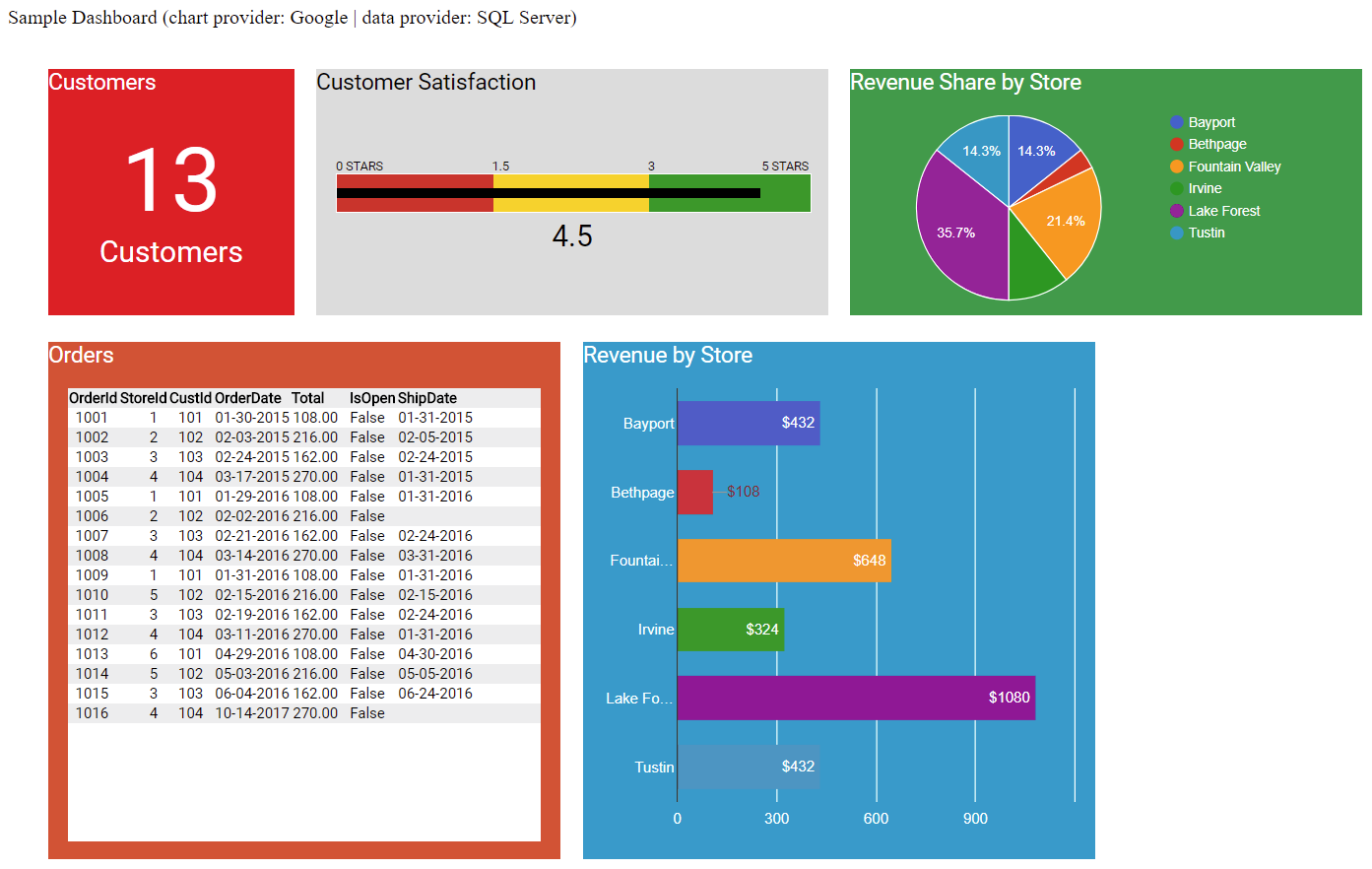
 Angular 4 Advanced Pie Charts Show Nan As The Percentage
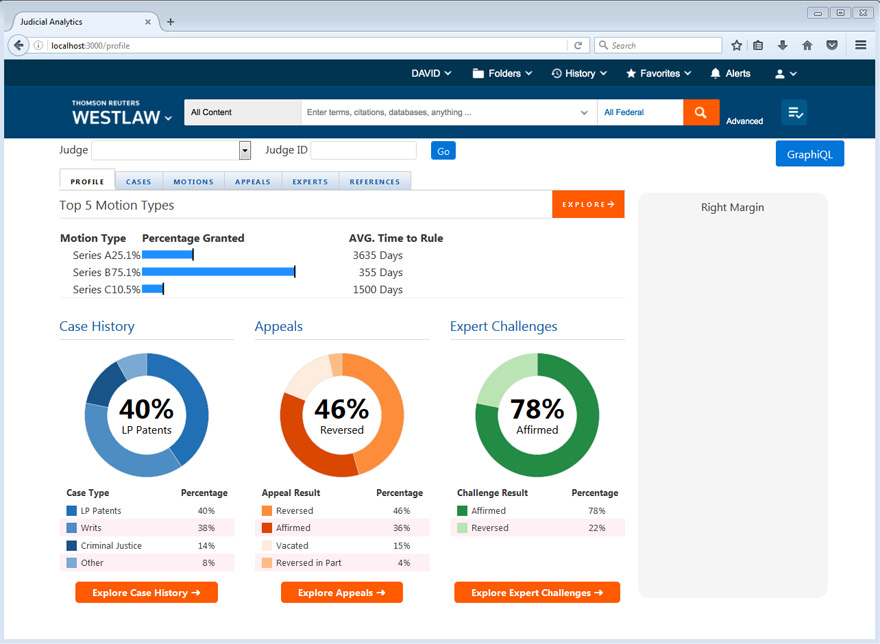
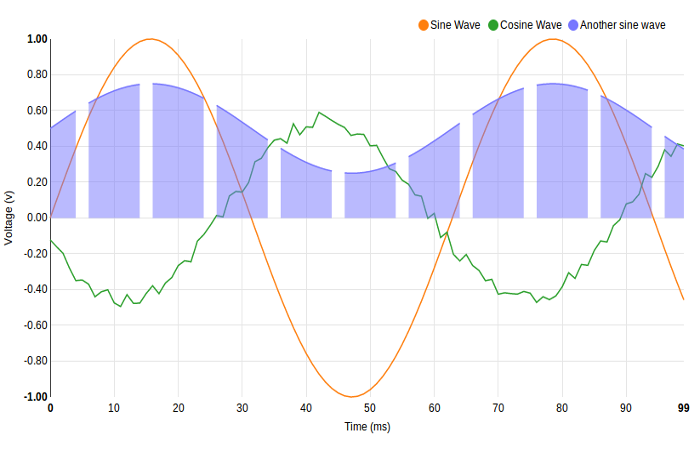
Angular 4 Advanced Pie Charts Show Nan As The Percentage Ngx Charts For Angular 4 Best Picture Of Chart Anyimage Org.
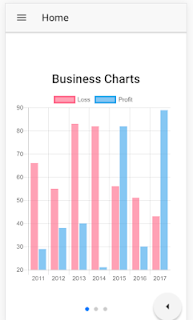
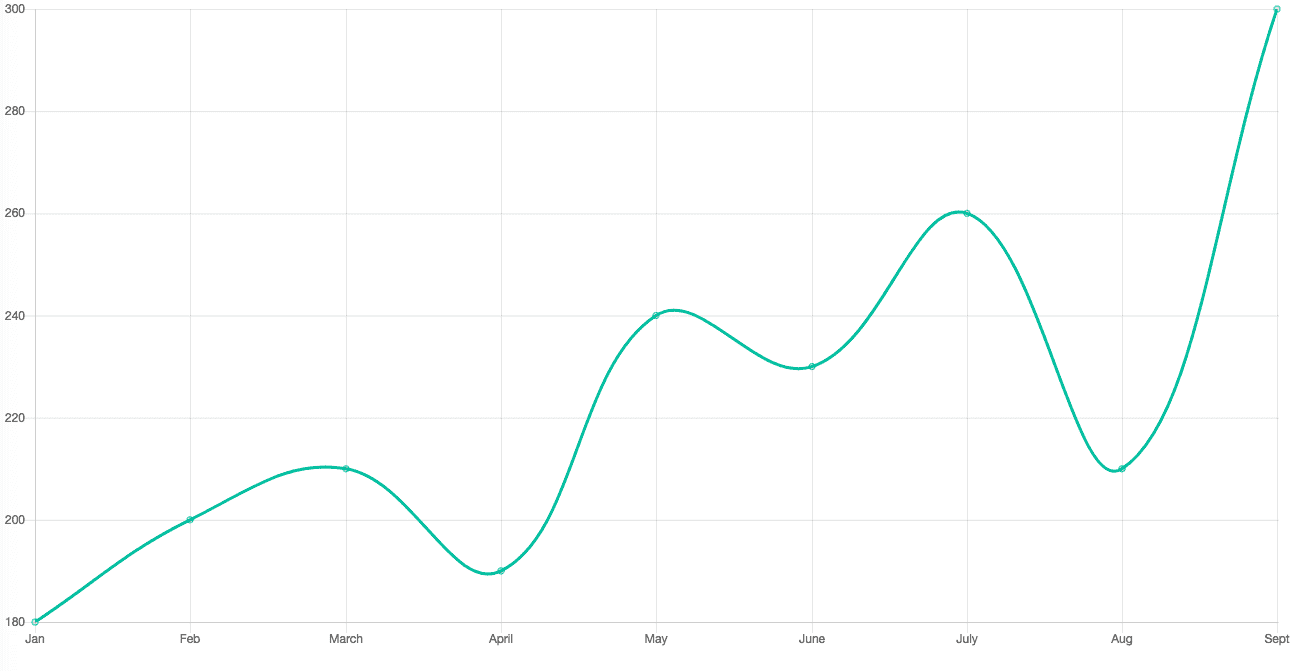
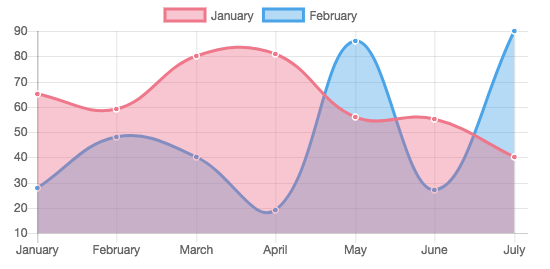
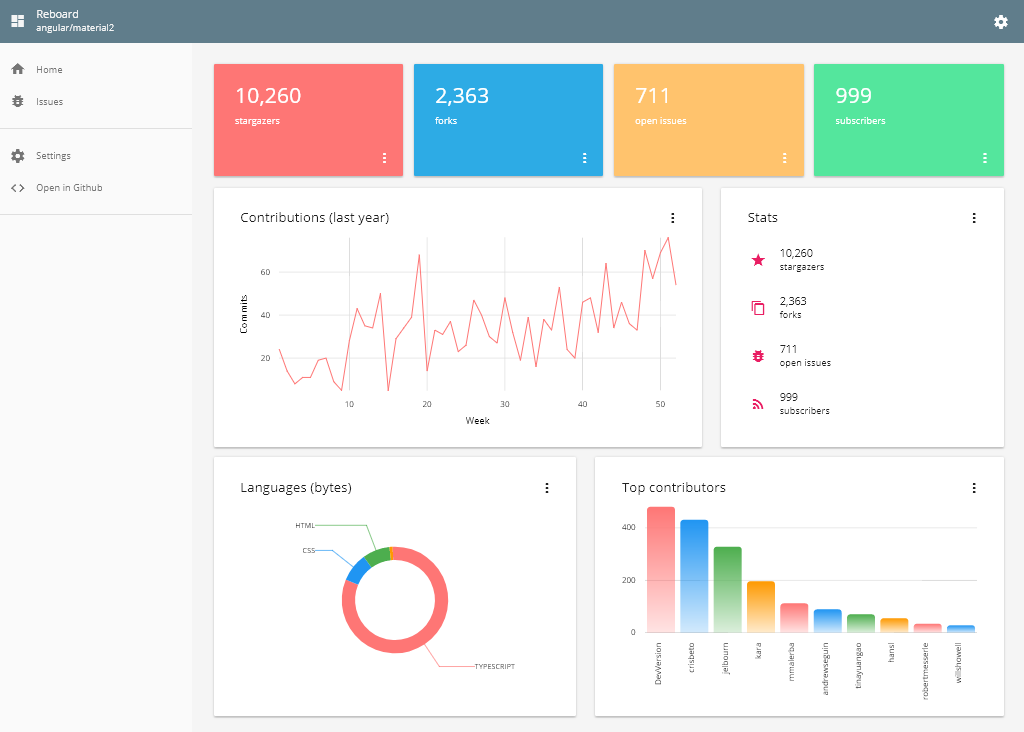
Charts For Angular 4 Creating Beautiful Charts Easily Using Ionic 3 And Angular 4.
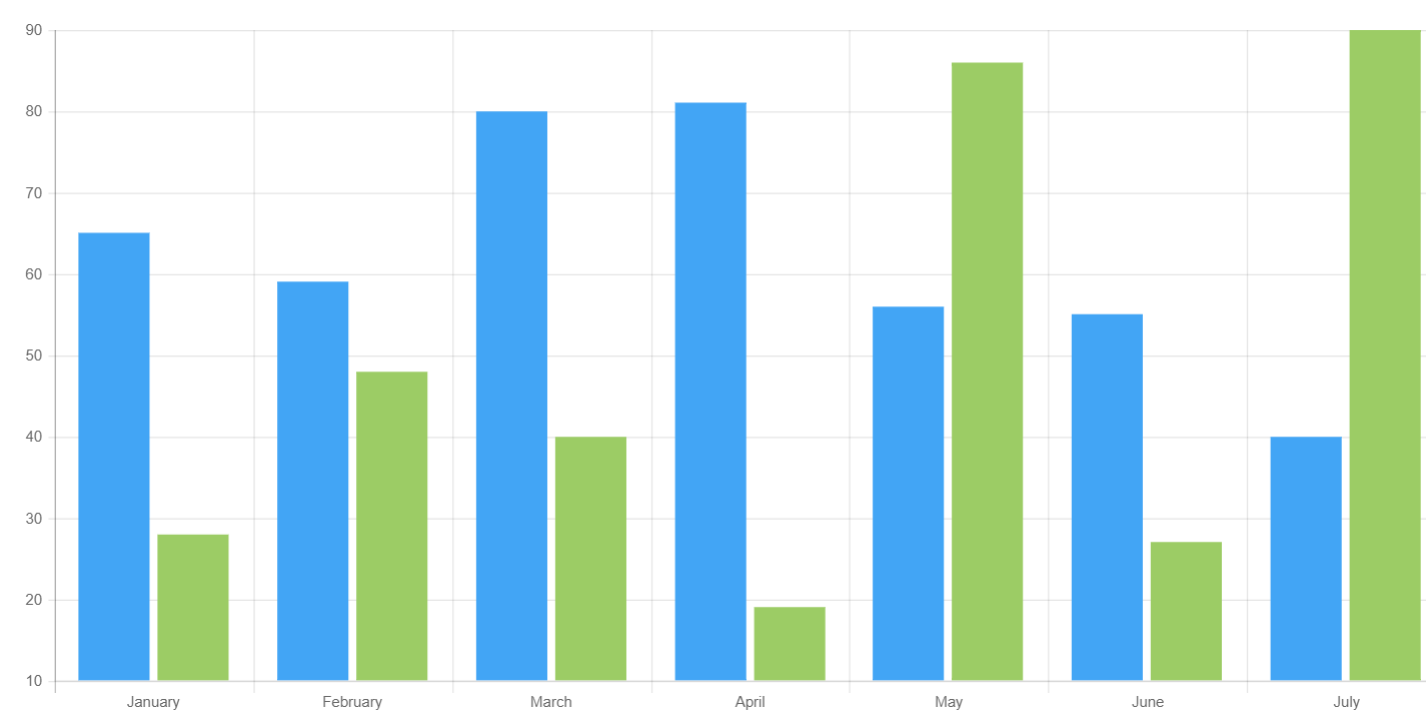
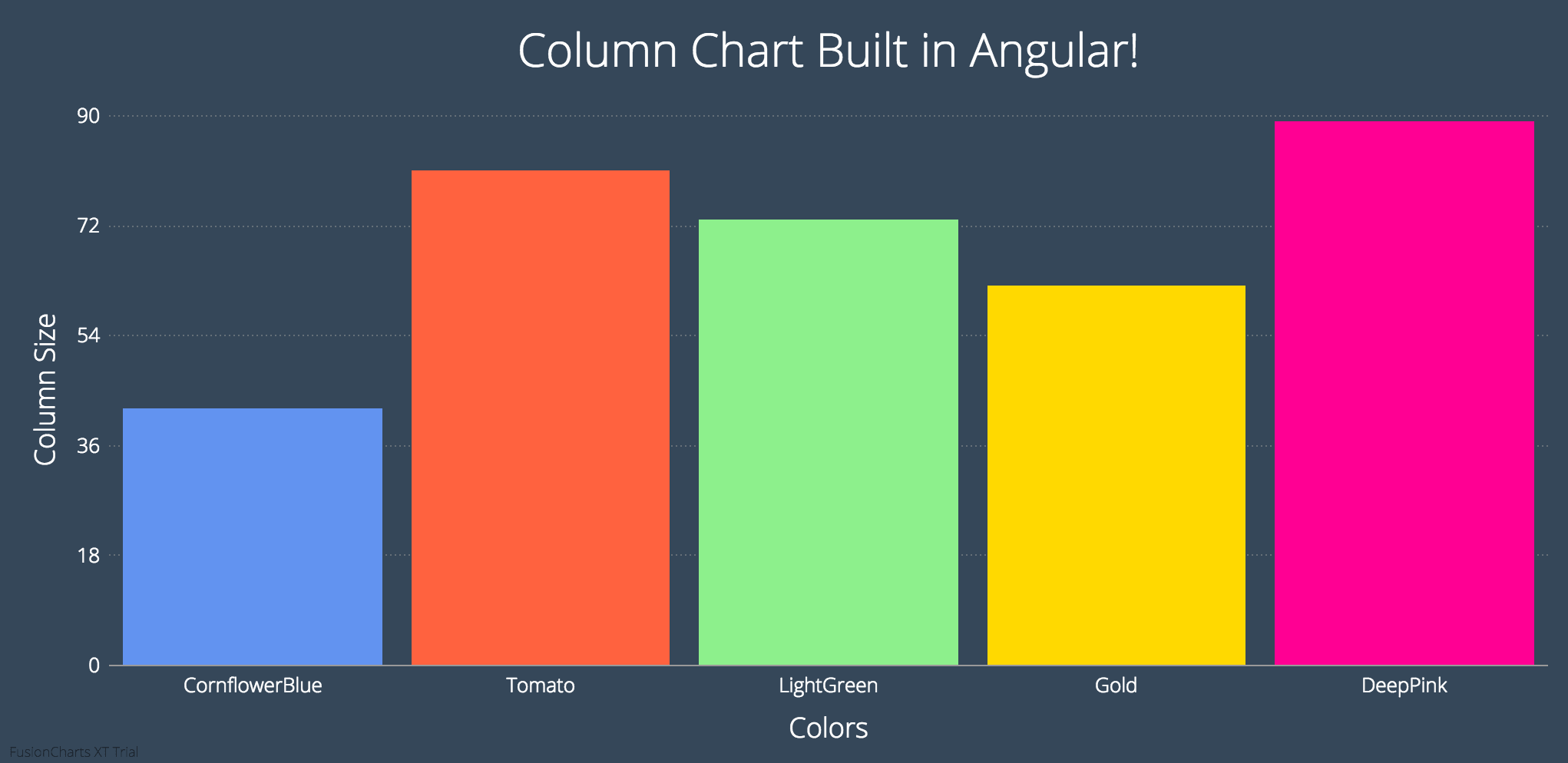
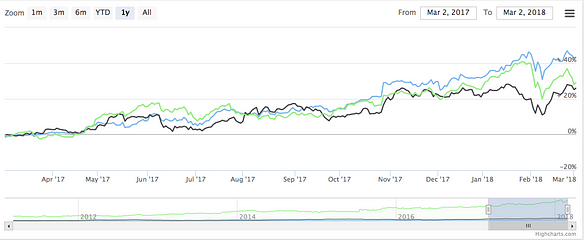
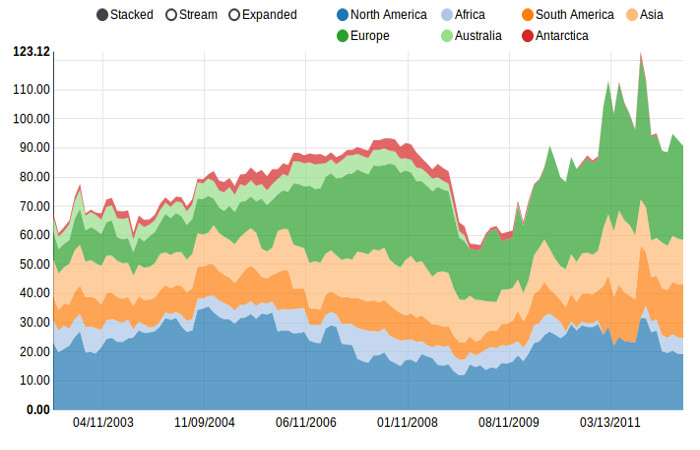
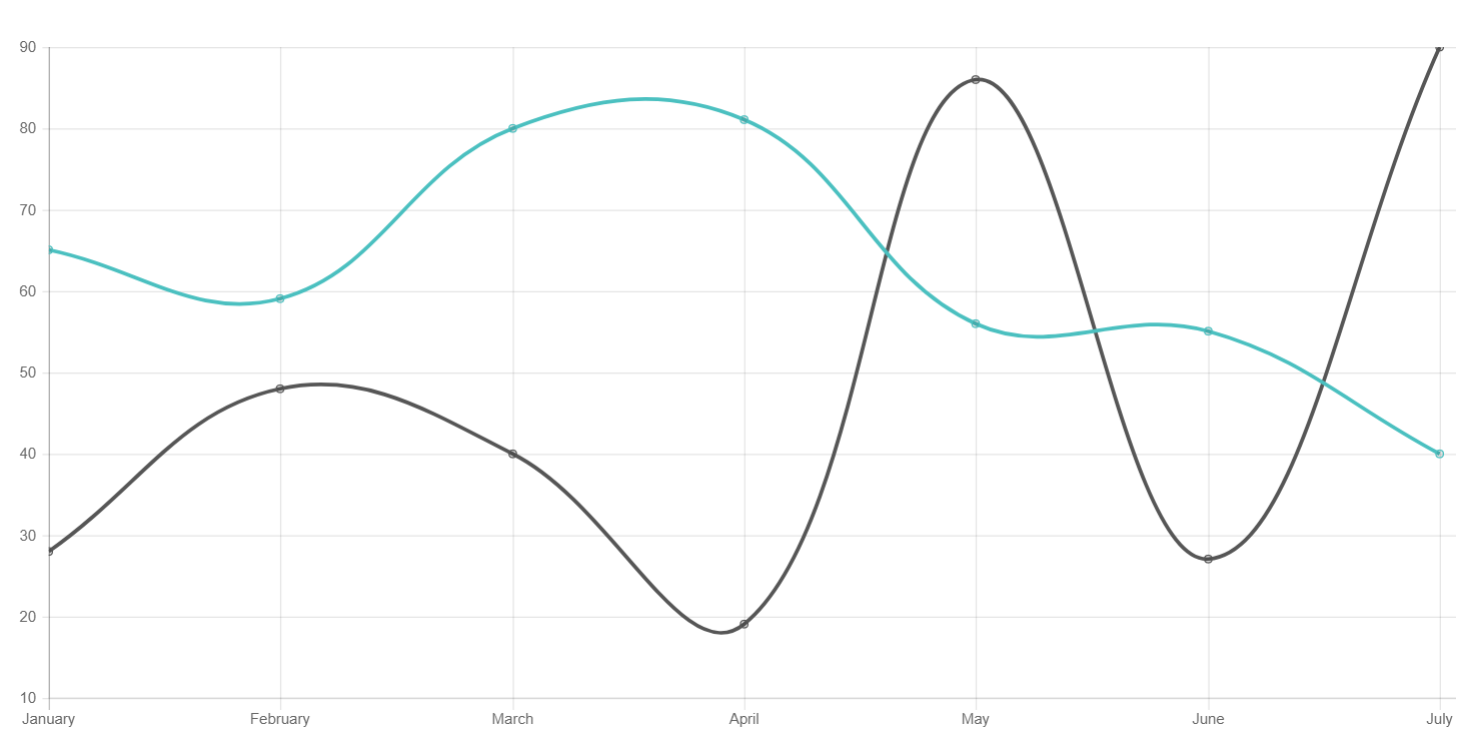
Charts For Angular 4 Angular 6 Chart Tutorial Using Chart Js.
Charts For Angular 4 Creating Beautiful Charts Easily Using Ionic 3 And Angular 4.
Charts For Angular 4Charts For Angular 4 Gold, White, Black, Red, Blue, Beige, Grey, Price, Rose, Orange, Purple, Green, Yellow, Cyan, Bordeaux, pink, Indigo, Brown, Silver,Electronics, Video Games, Computers, Cell Phones, Toys, Games, Apparel, Accessories, Shoes, Jewelry, Watches, Office Products, Sports & Outdoors, Sporting Goods, Baby Products, Health, Personal Care, Beauty, Home, Garden, Bed & Bath, Furniture, Tools, Hardware, Vacuums, Outdoor Living, Automotive Parts, Pet Supplies, Broadband, DSL, Books, Book Store, Magazine, Subscription, Music, CDs, DVDs, Videos,Online Shopping