
trigonometry for all triangles maths charts gloss paper

















































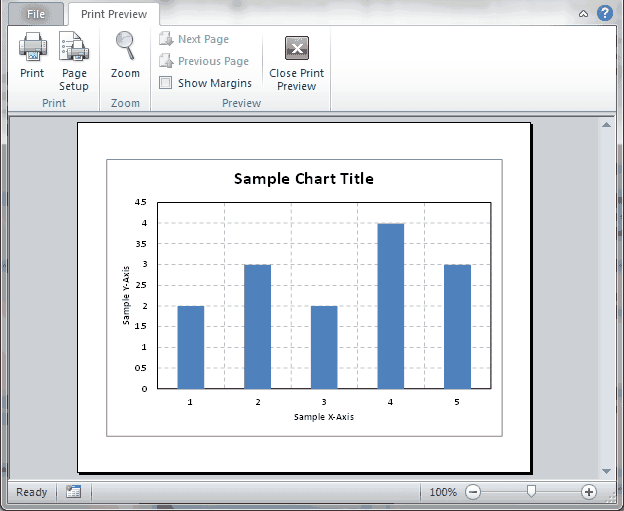
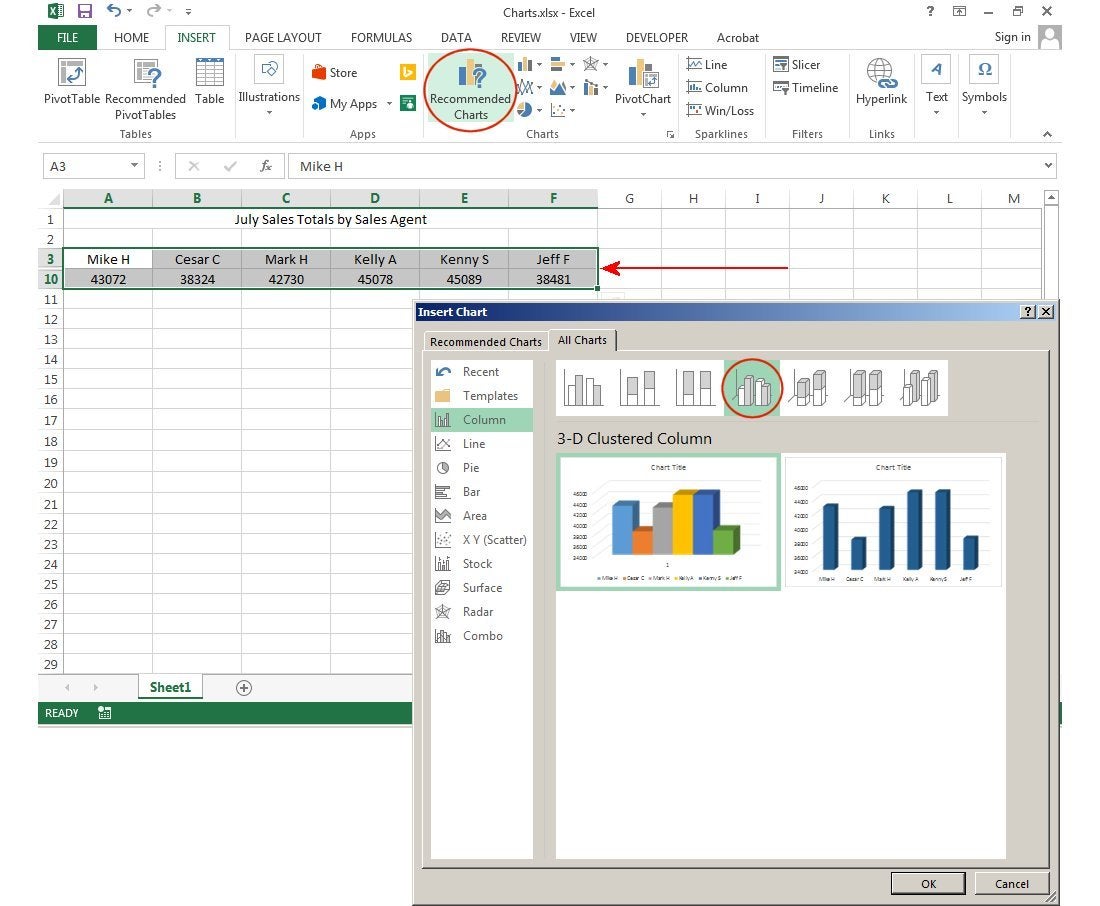
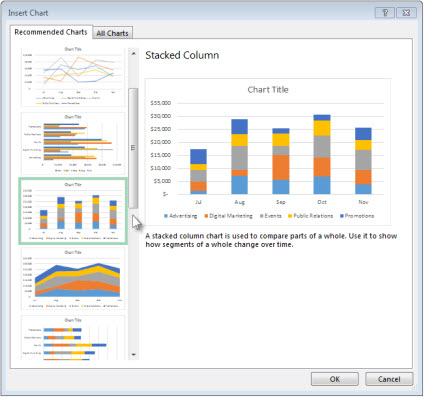
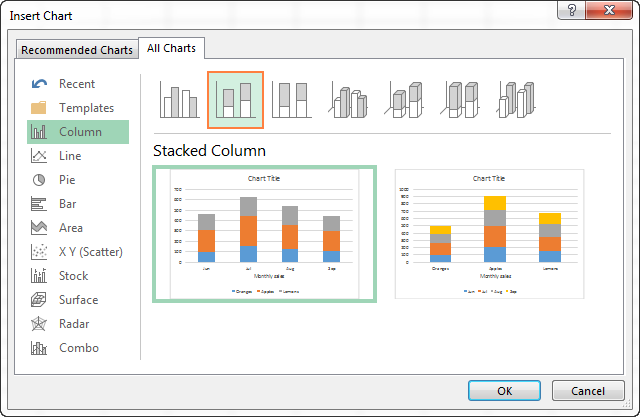
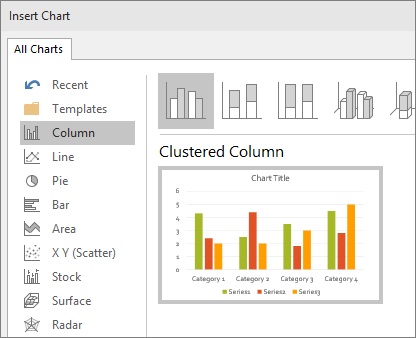
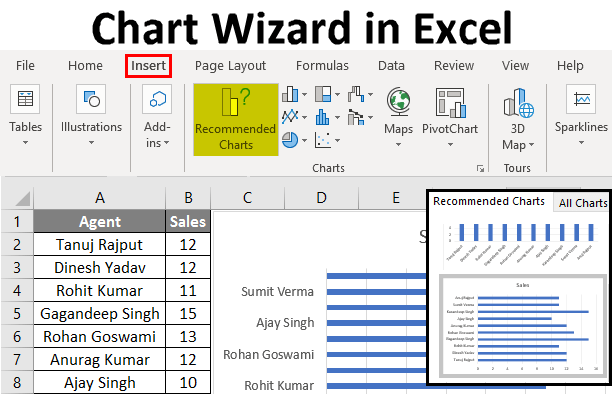
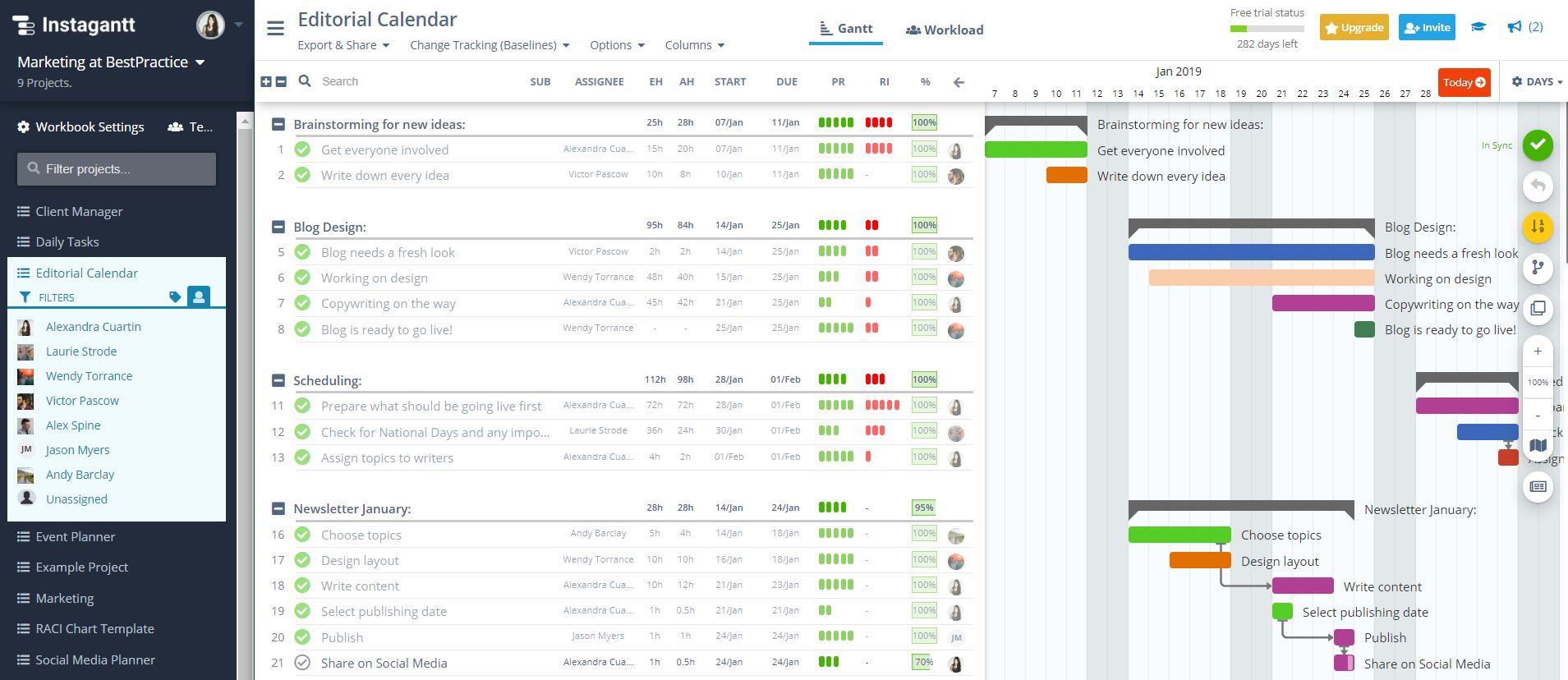
 Chart Wizard In Excel How To Create A Chart Using Chart
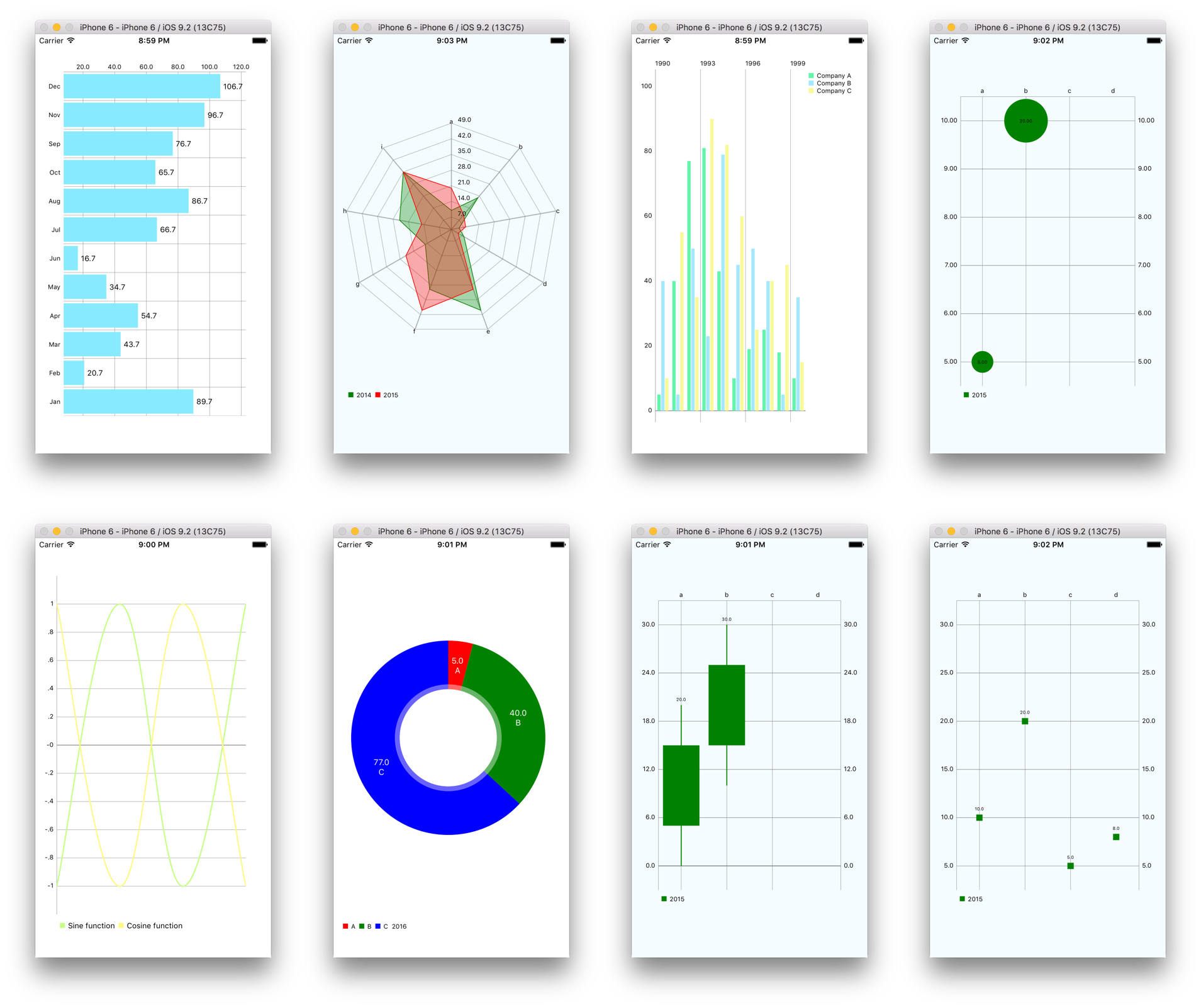
Chart Wizard In Excel How To Create A Chart Using Chart Github Jpadilla1 React Native Ios Charts Bringing Ios.
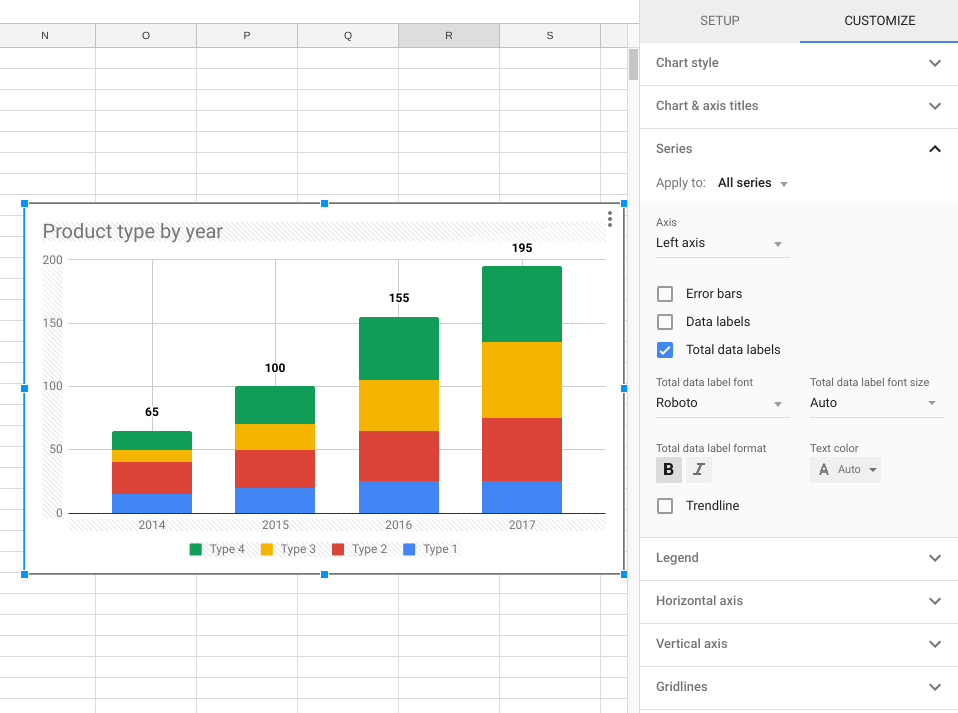
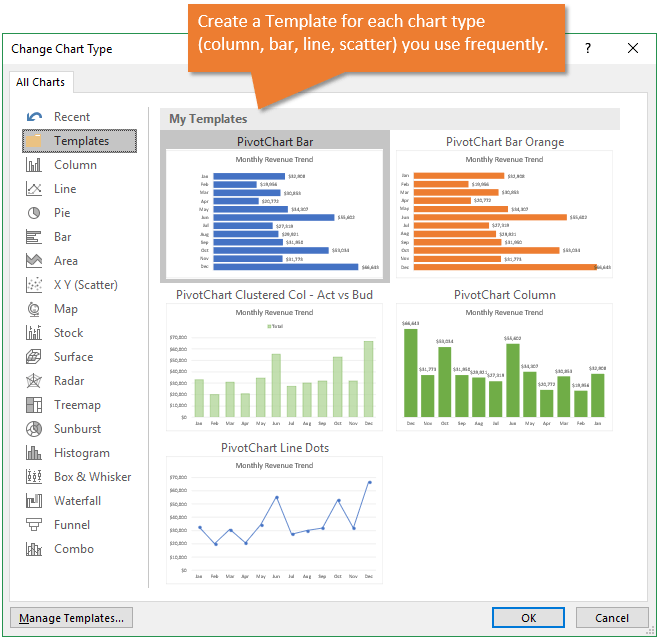
Charts All How To Use Chart Templates For Default Chart Formatting.
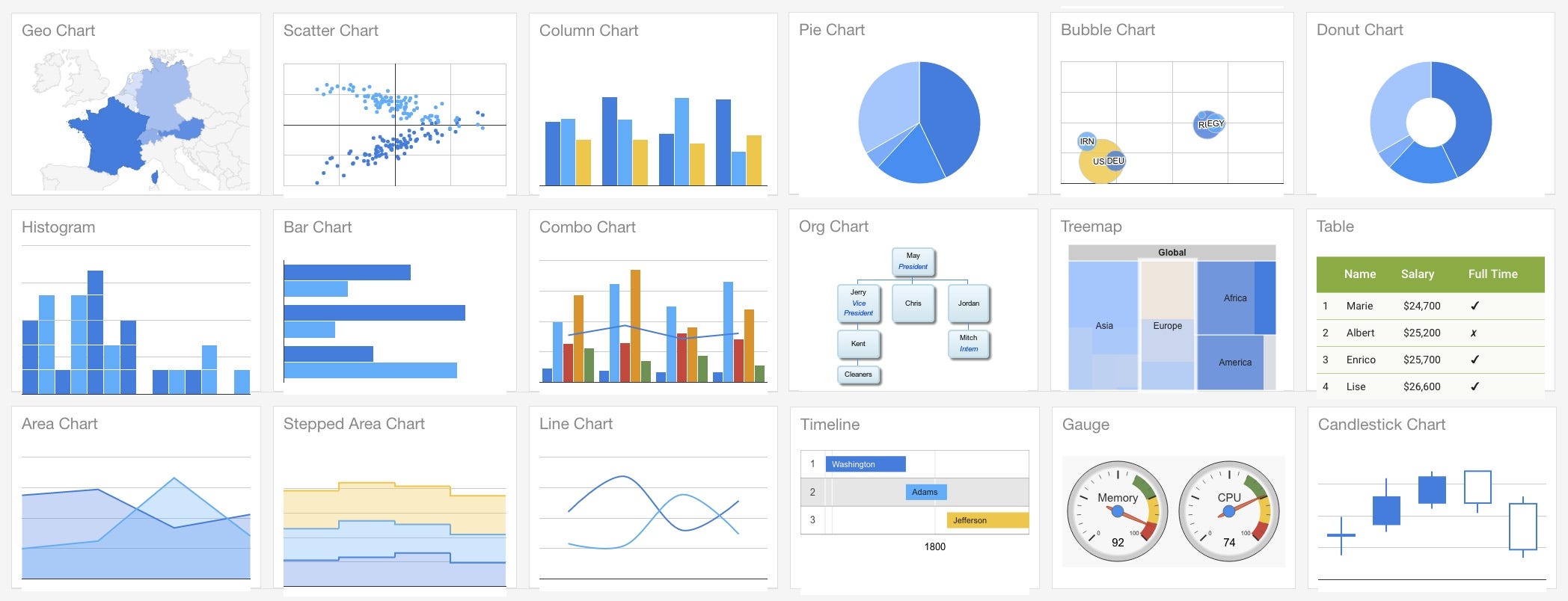
Charts All Teacher Resource Llama All Finished What Now Charts.
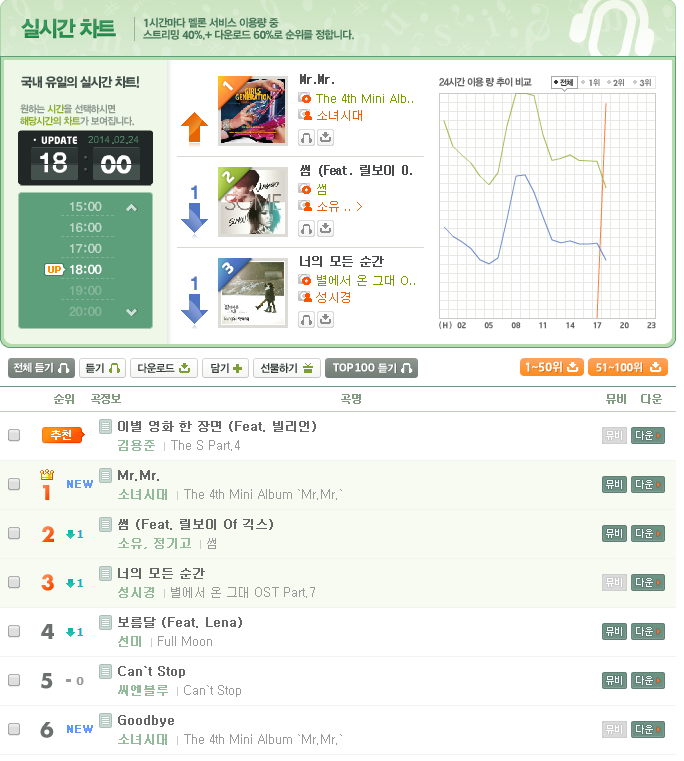
Charts All Mr Mr Earns All Kill On Korean Music Charts And Tops.
Charts AllCharts All Gold, White, Black, Red, Blue, Beige, Grey, Price, Rose, Orange, Purple, Green, Yellow, Cyan, Bordeaux, pink, Indigo, Brown, Silver,Electronics, Video Games, Computers, Cell Phones, Toys, Games, Apparel, Accessories, Shoes, Jewelry, Watches, Office Products, Sports & Outdoors, Sporting Goods, Baby Products, Health, Personal Care, Beauty, Home, Garden, Bed & Bath, Furniture, Tools, Hardware, Vacuums, Outdoor Living, Automotive Parts, Pet Supplies, Broadband, DSL, Books, Book Store, Magazine, Subscription, Music, CDs, DVDs, Videos,Online Shopping