
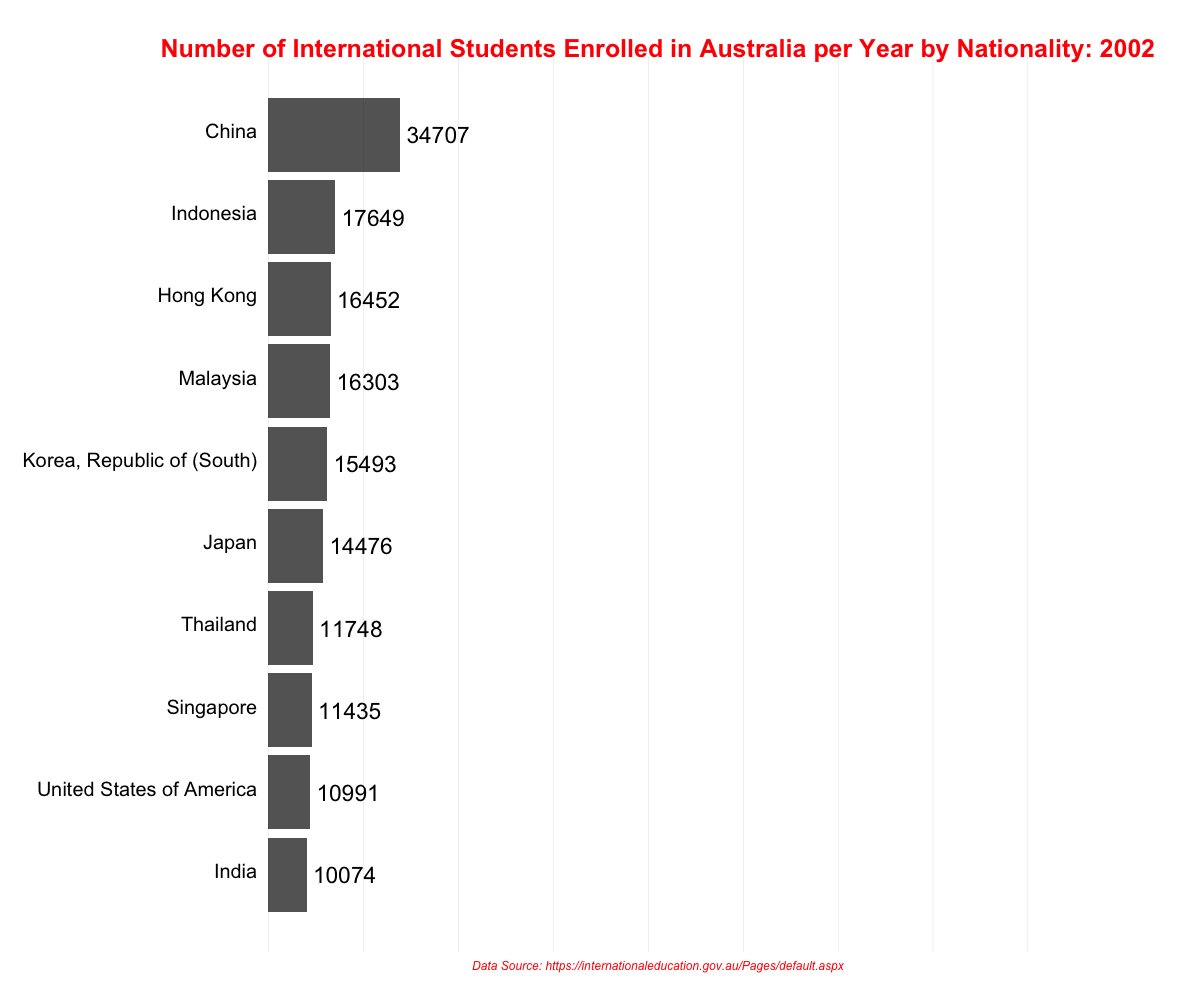
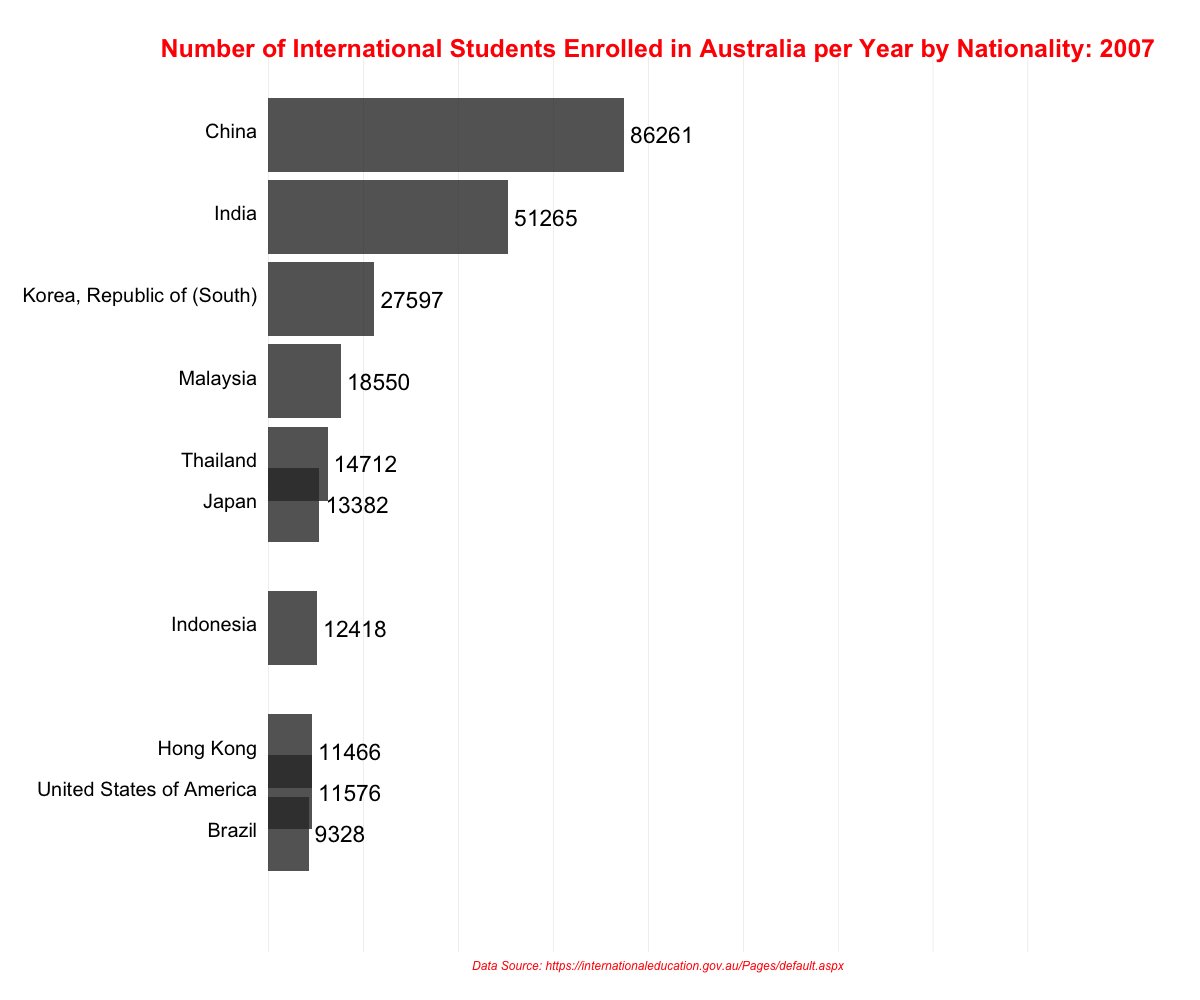
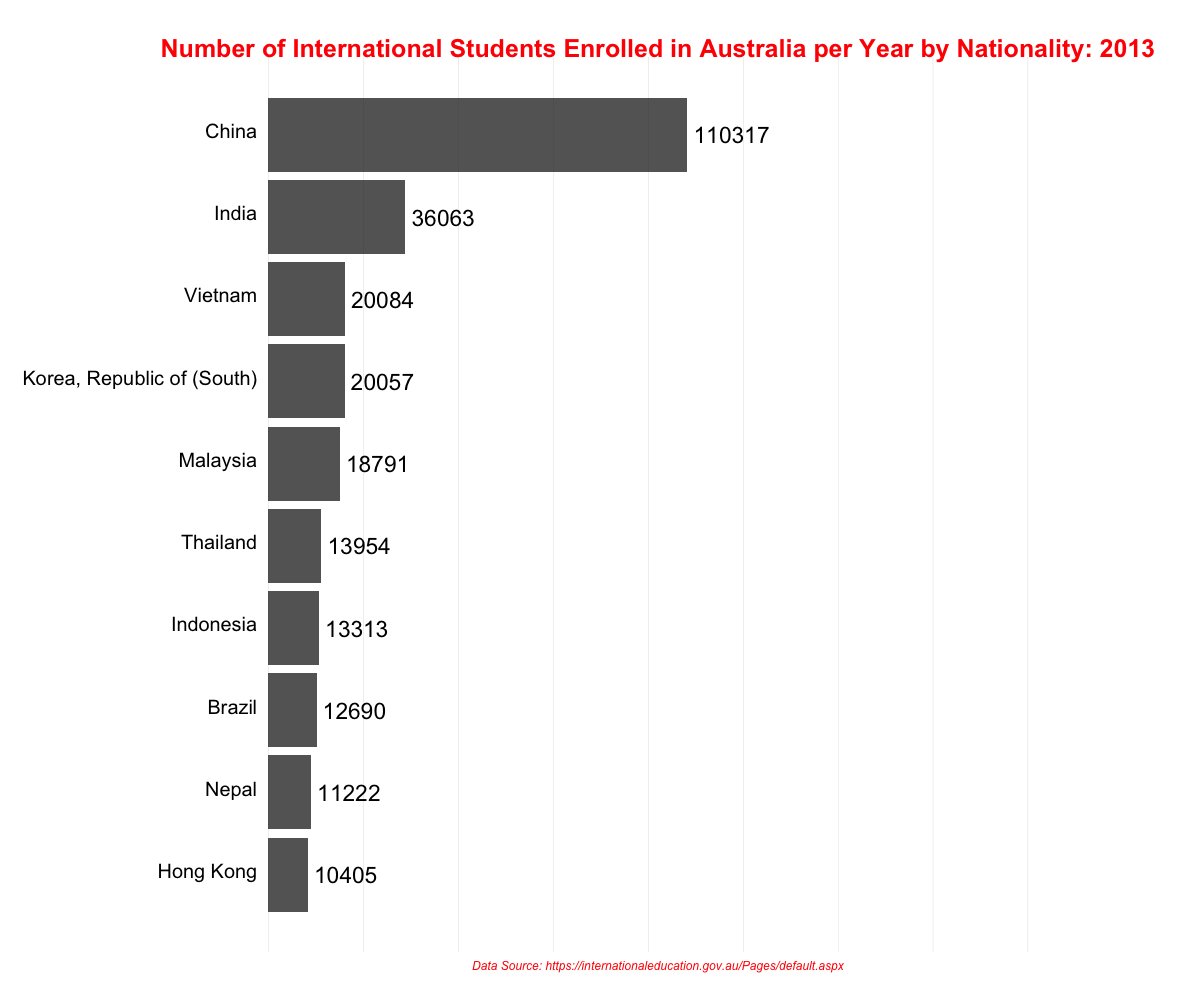
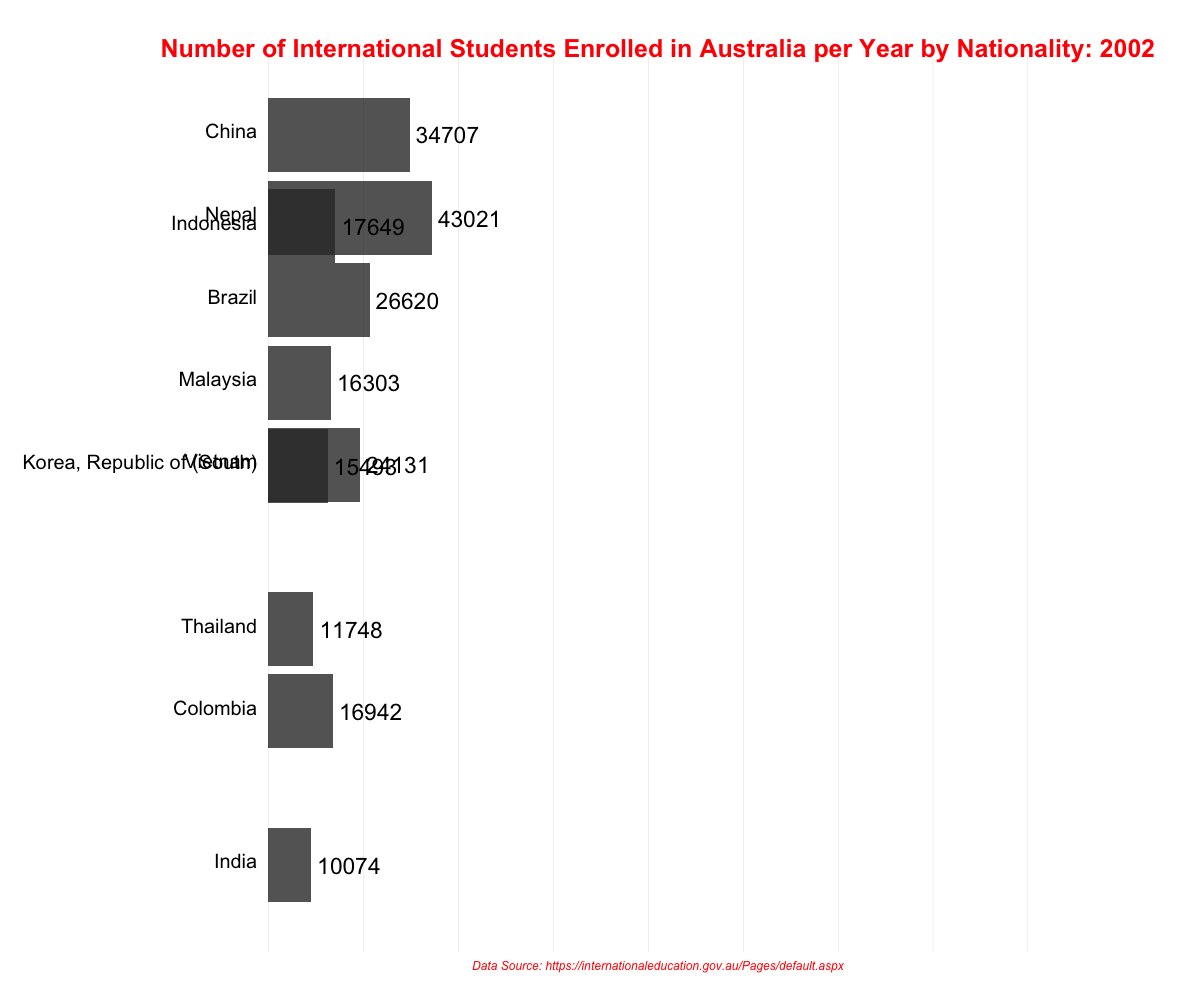
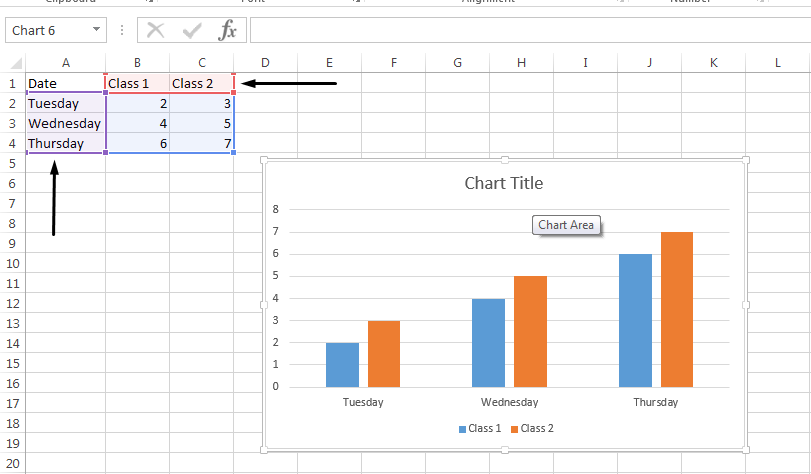
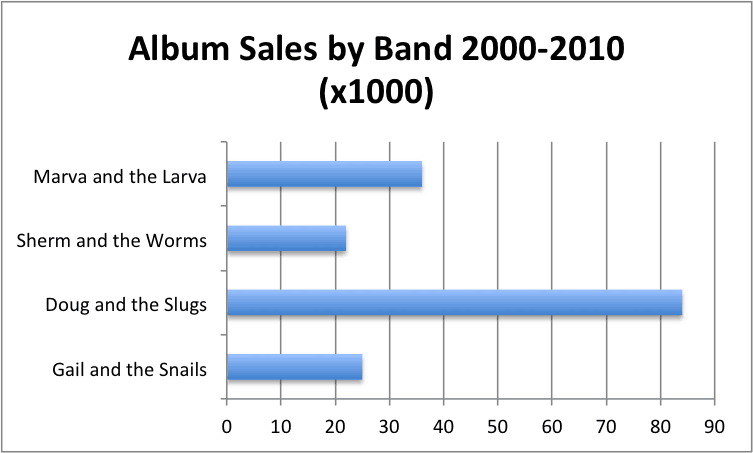
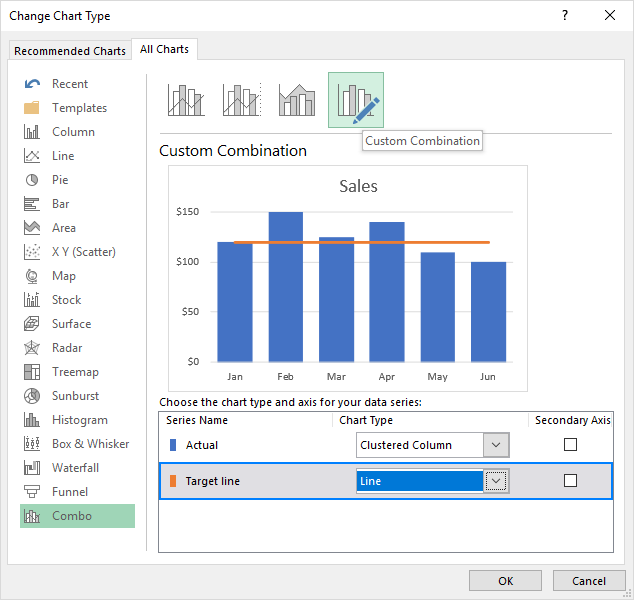
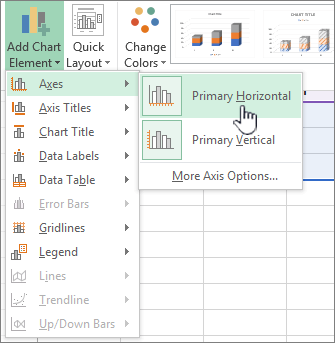
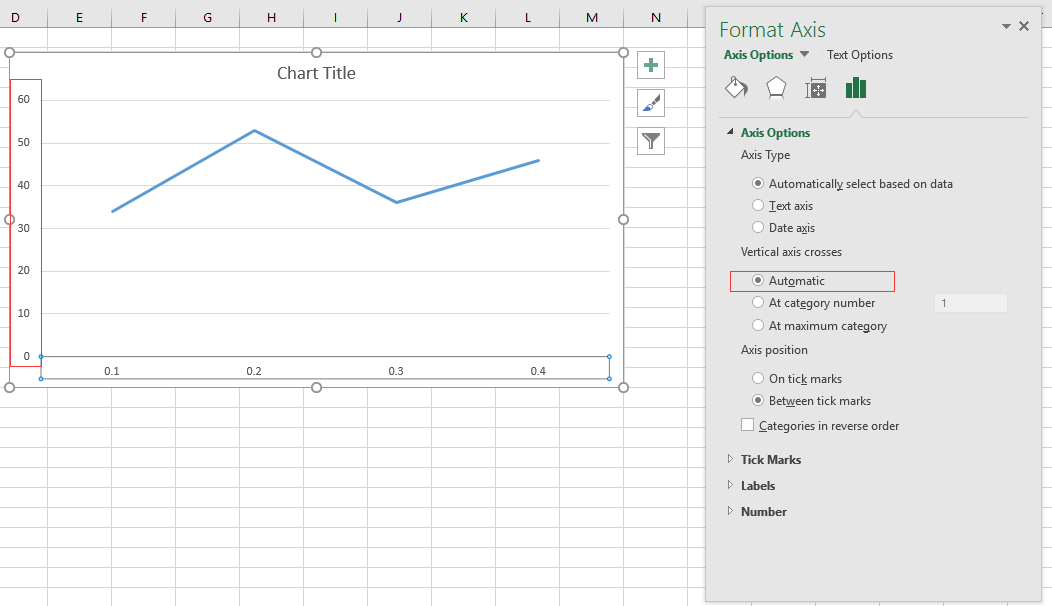
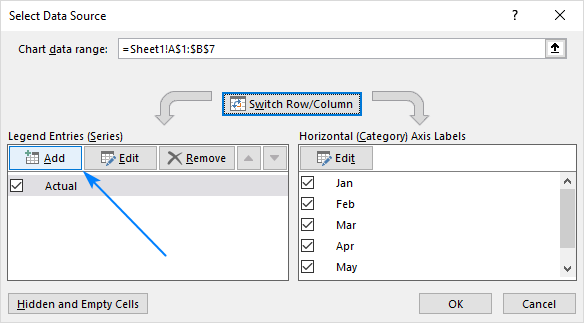
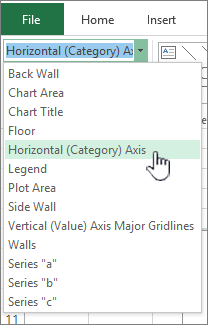
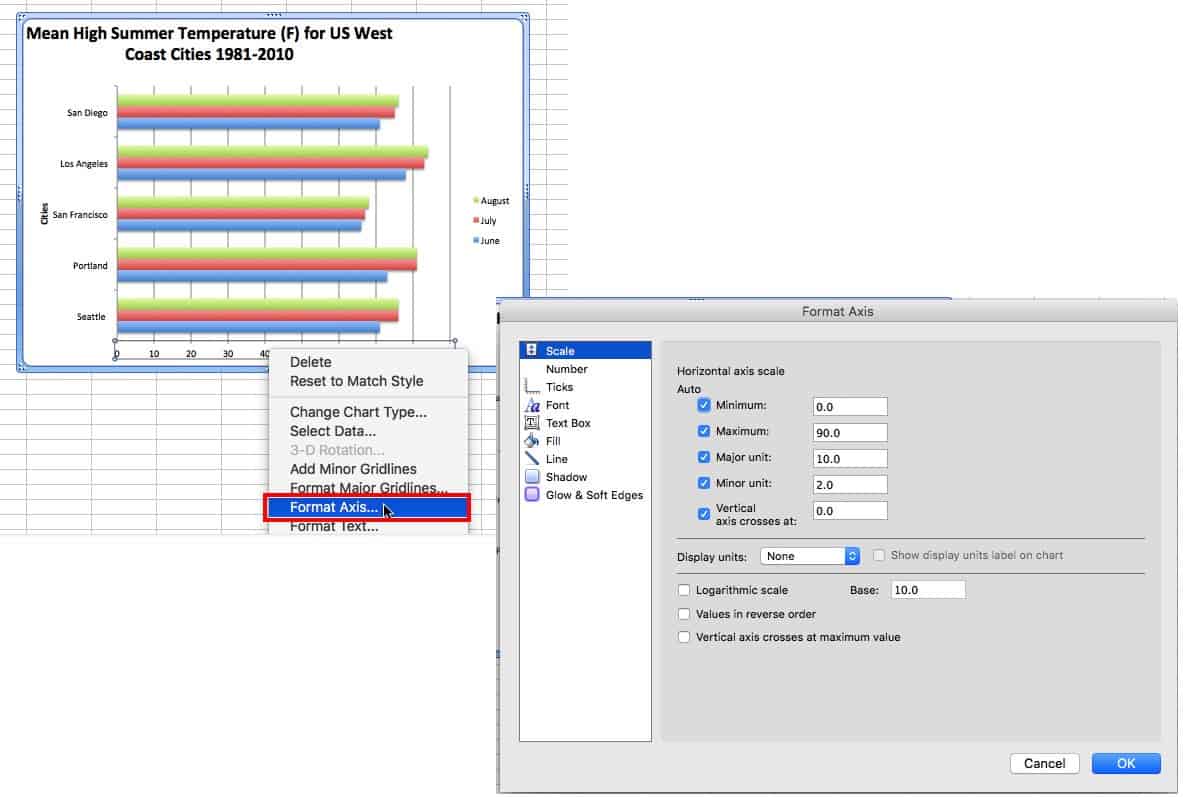
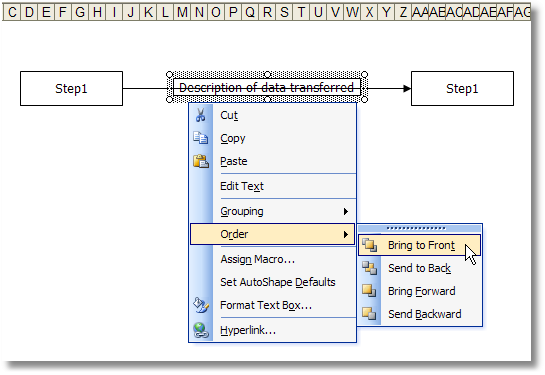
changing the order of items in a chart

















































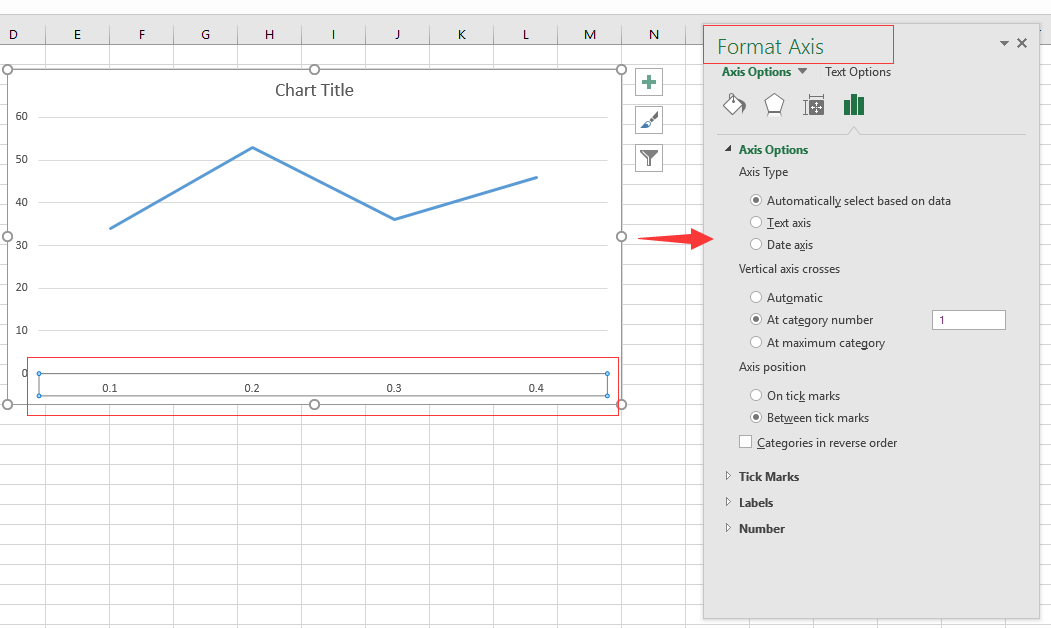
 Configuring Charts Cuba Platform Displaying Charts And Maps
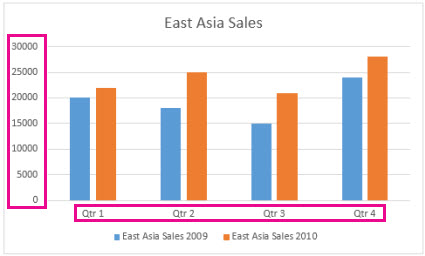
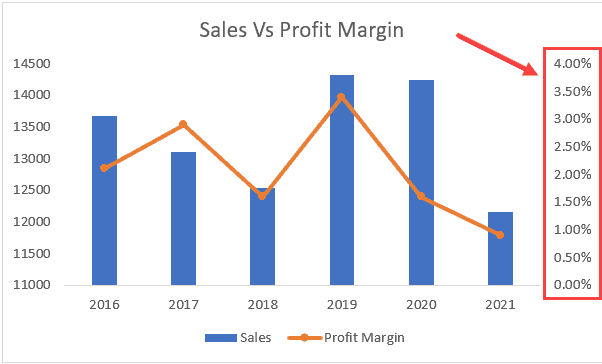
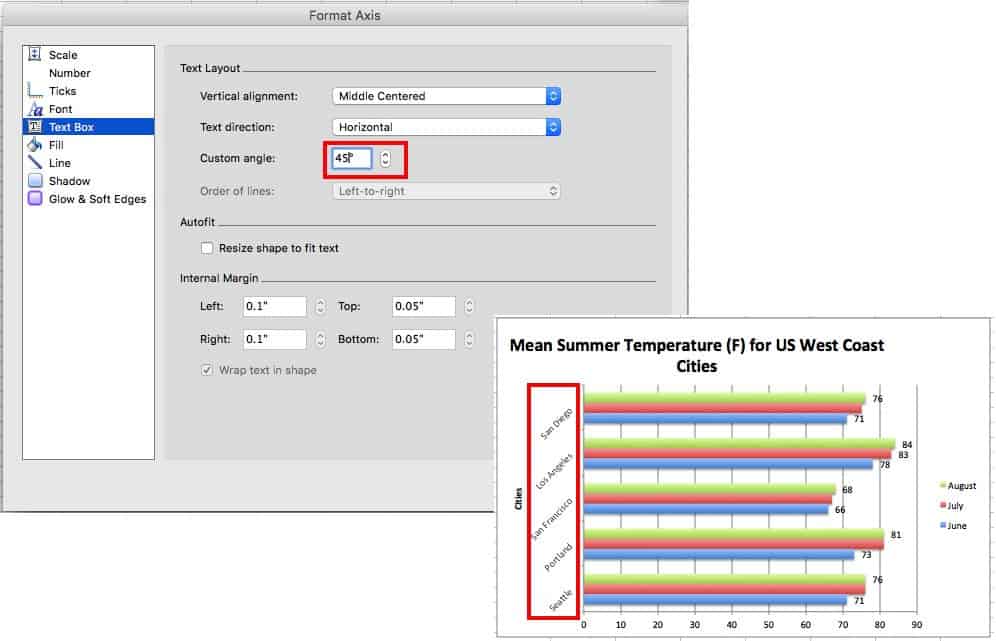
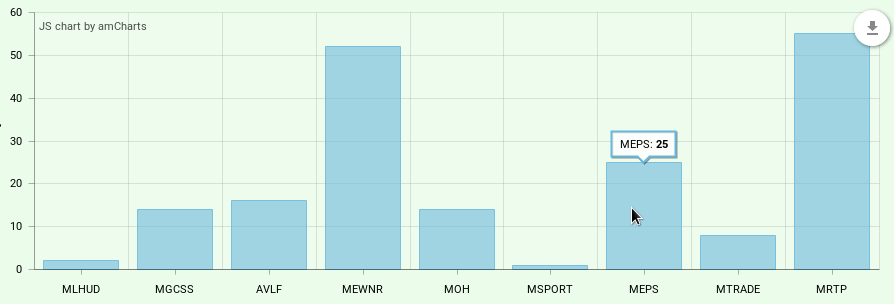
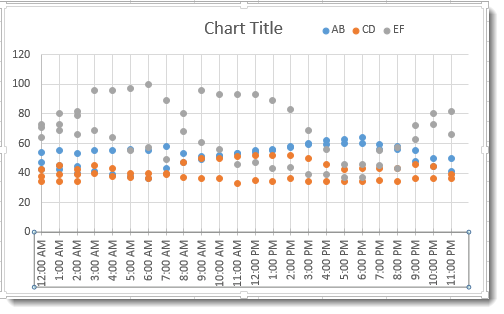
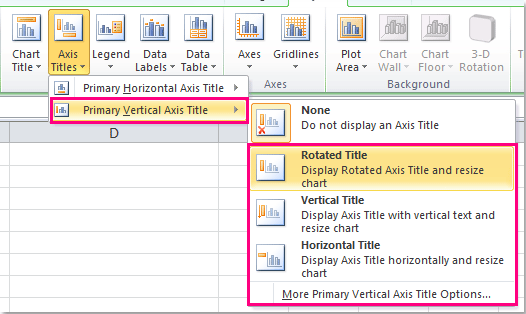
Configuring Charts Cuba Platform Displaying Charts And Maps Change The Display Of Chart Axes Office Support.
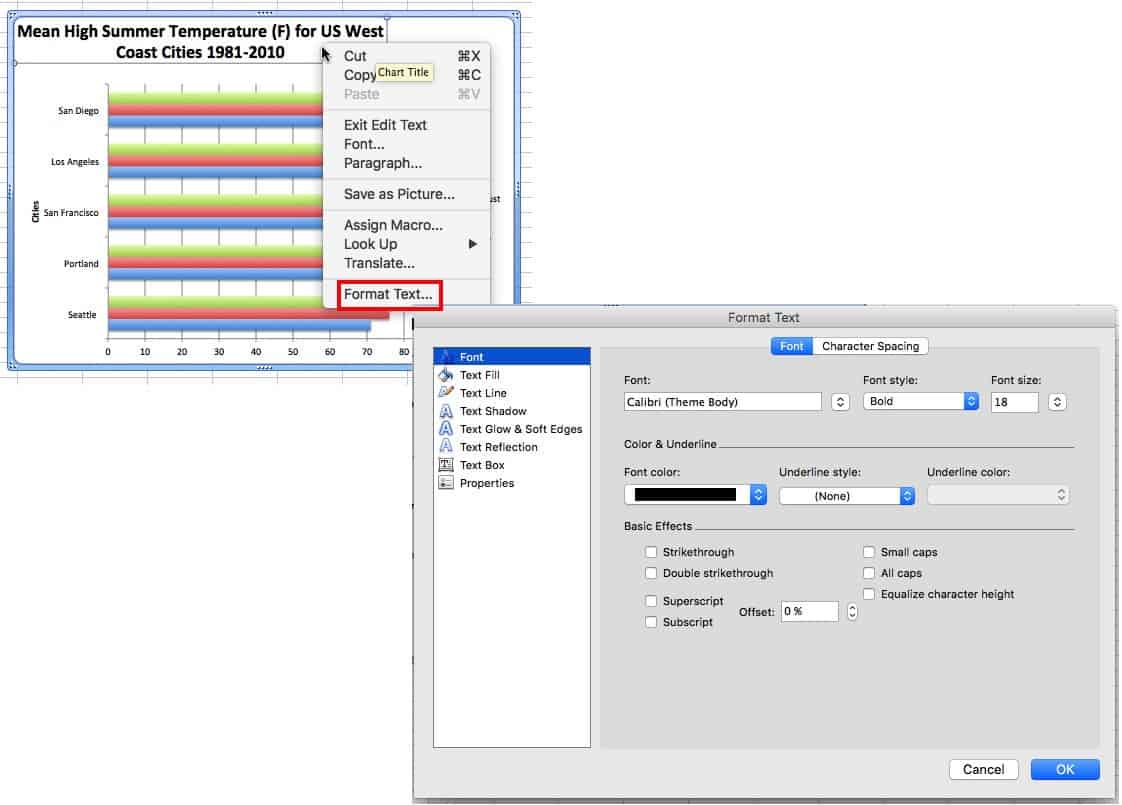
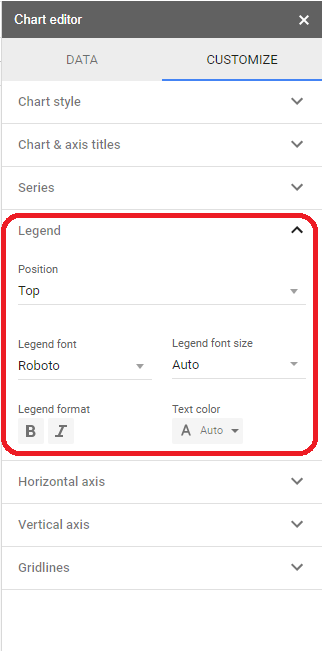
Chart Text How To Add Text And Format Legends In Google Sheets.
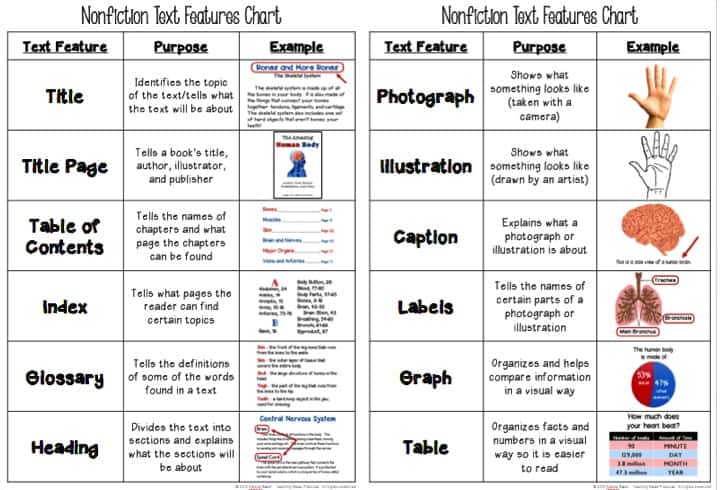
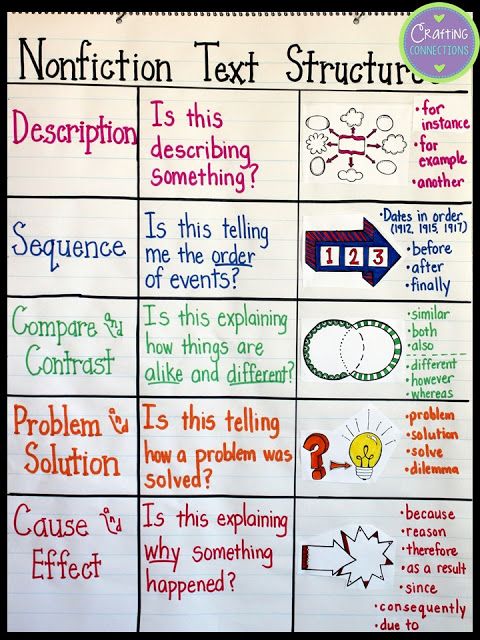
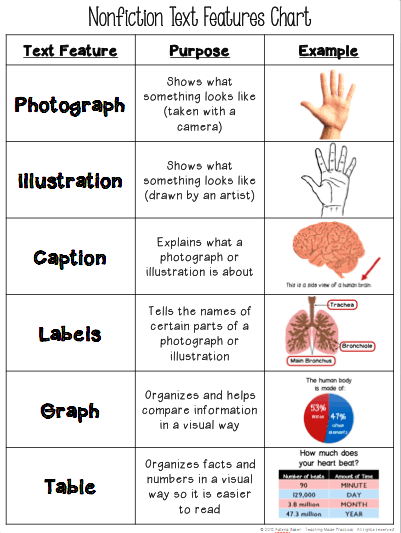
Chart Text What Are Text Features Sada Margarethaydon Com.
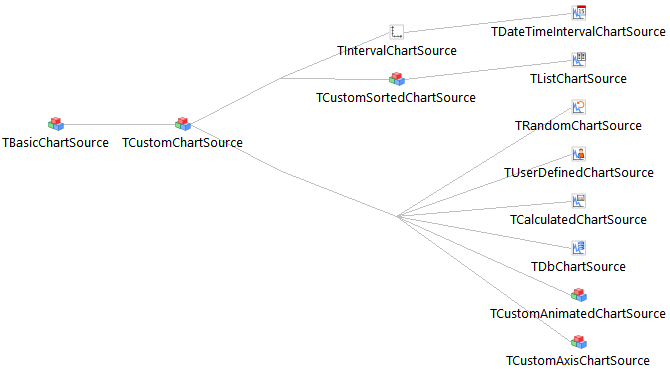
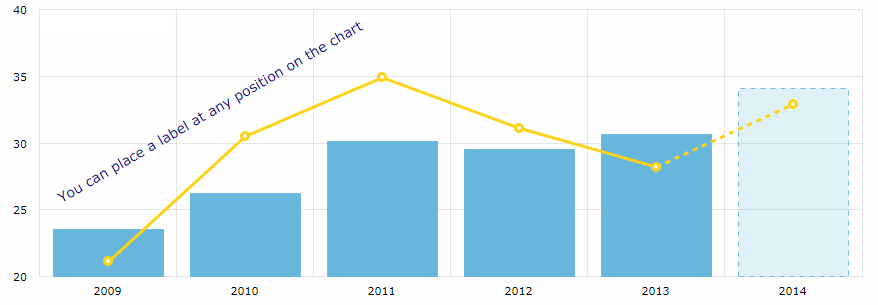
Chart Text How To Use Chart Js Javascript In Plain English Medium.
Chart TextChart Text Gold, White, Black, Red, Blue, Beige, Grey, Price, Rose, Orange, Purple, Green, Yellow, Cyan, Bordeaux, pink, Indigo, Brown, Silver,Electronics, Video Games, Computers, Cell Phones, Toys, Games, Apparel, Accessories, Shoes, Jewelry, Watches, Office Products, Sports & Outdoors, Sporting Goods, Baby Products, Health, Personal Care, Beauty, Home, Garden, Bed & Bath, Furniture, Tools, Hardware, Vacuums, Outdoor Living, Automotive Parts, Pet Supplies, Broadband, DSL, Books, Book Store, Magazine, Subscription, Music, CDs, DVDs, Videos,Online Shopping