
ns101 05 fundamentals of navigation fall 15 1 pptx

















































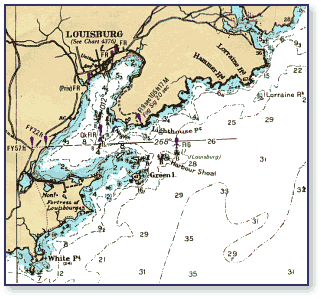
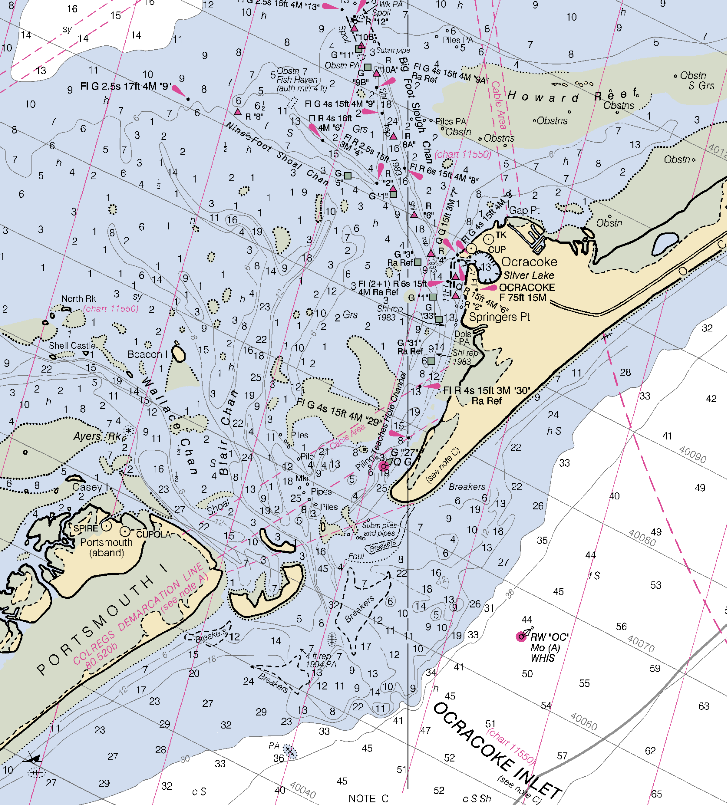
 Nhs Nautical Chart Nhs494 Nyhamna
Nhs Nautical Chart Nhs494 Nyhamna Navigation Basics.
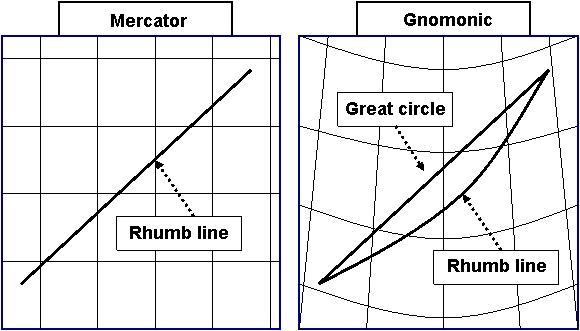
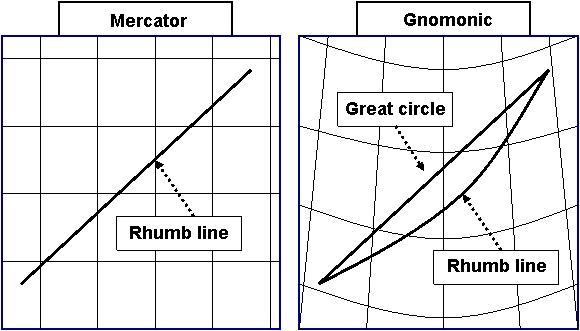
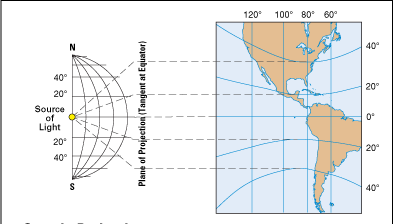
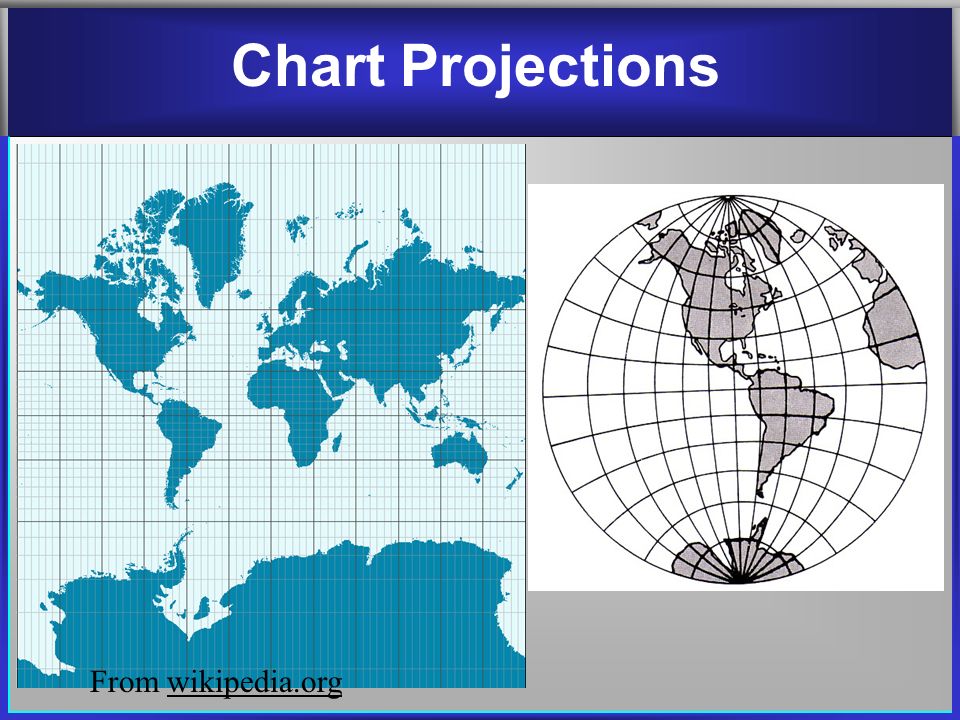
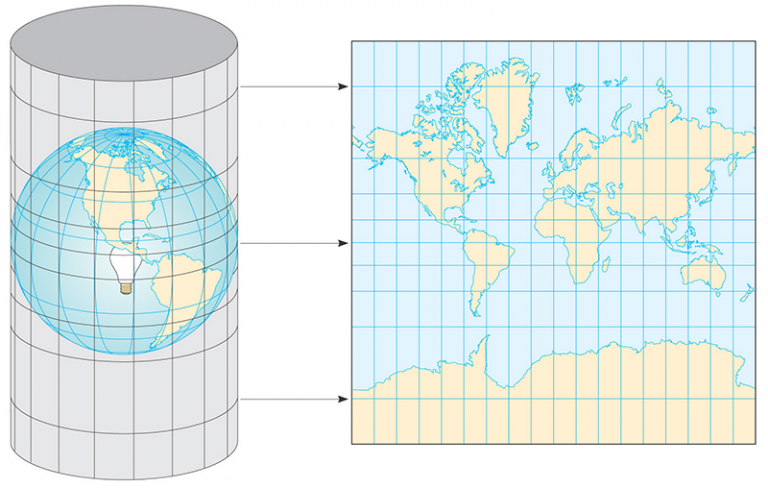
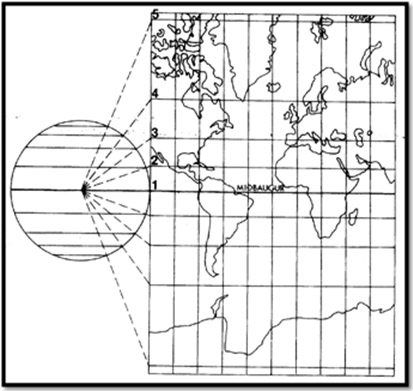
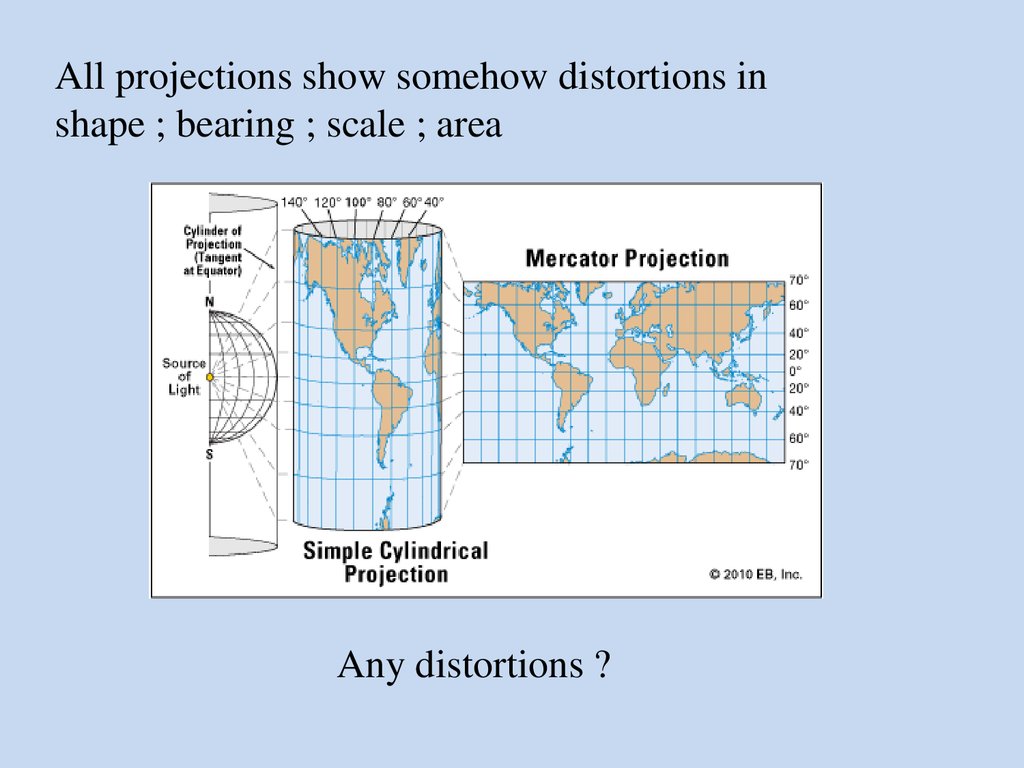
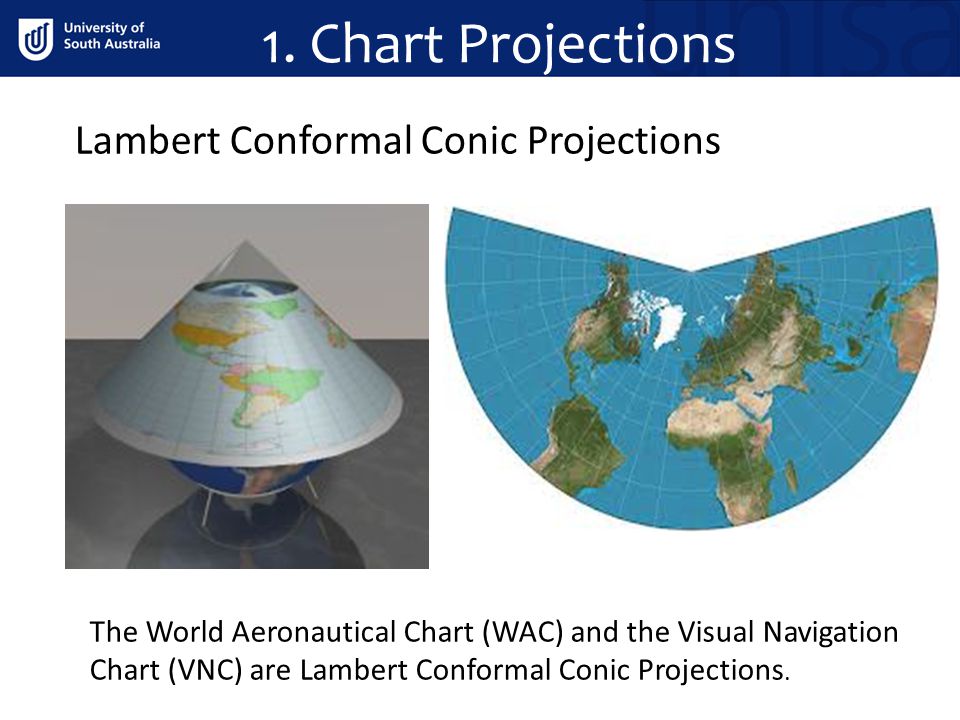
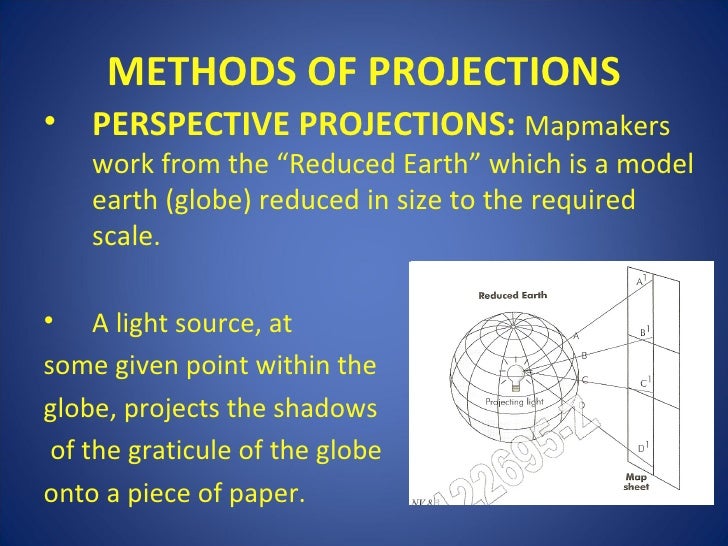
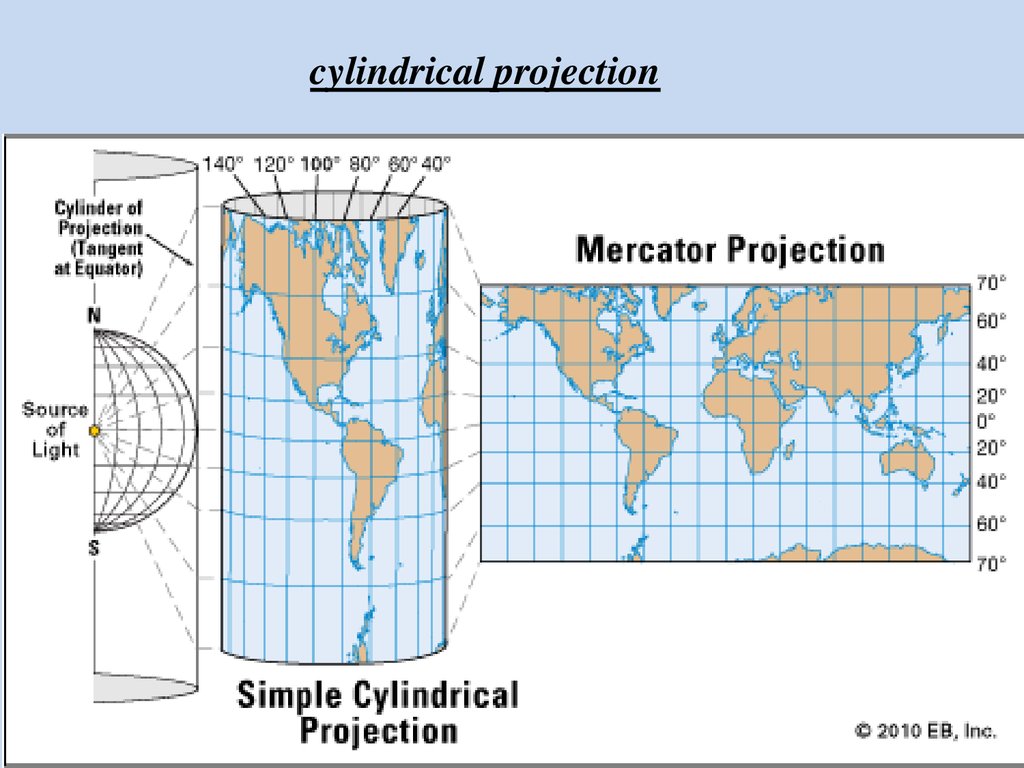
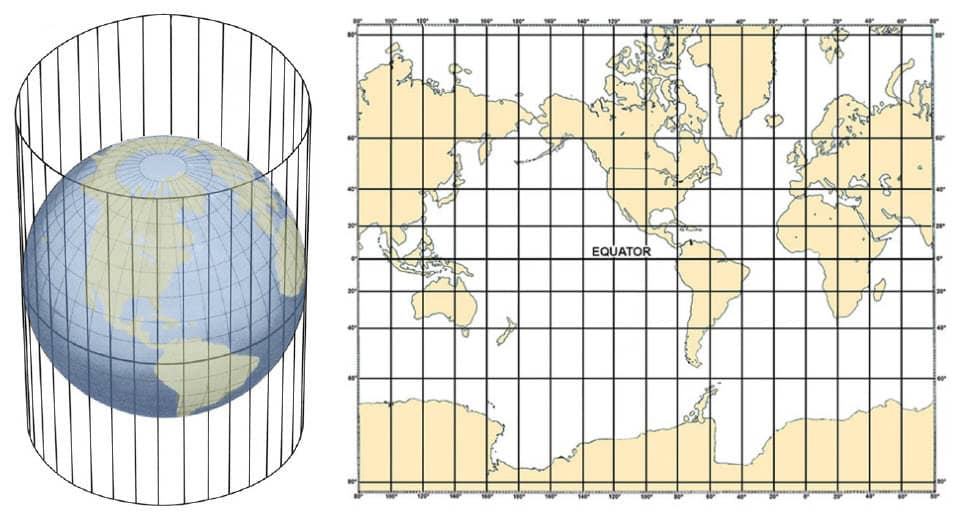
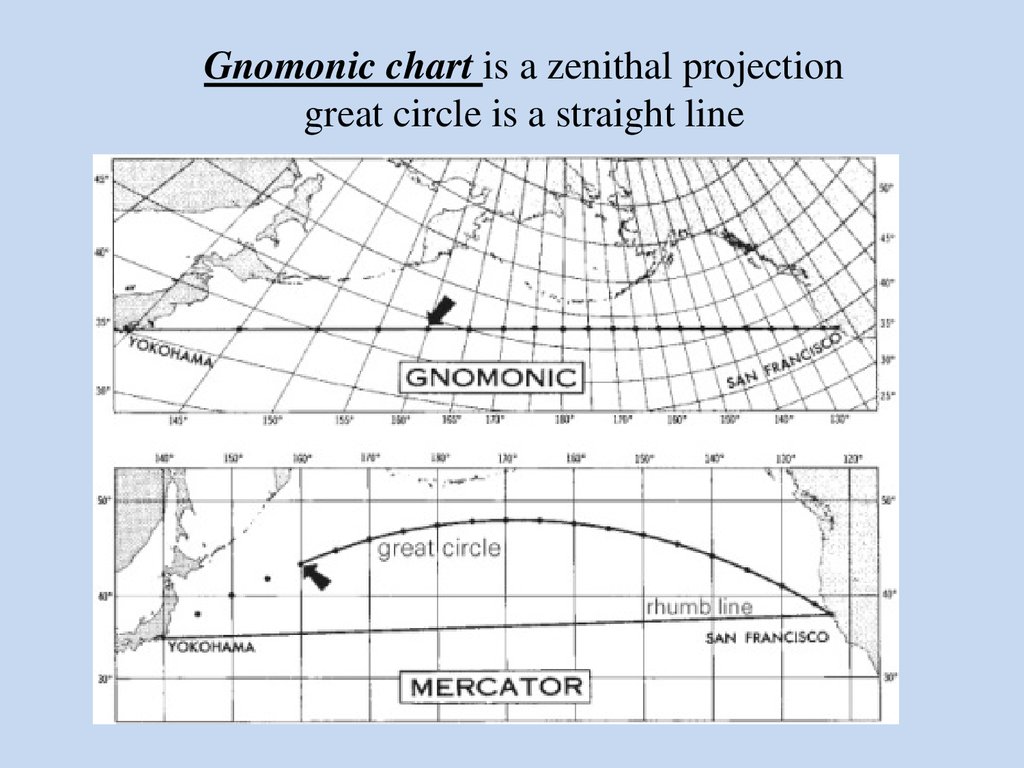
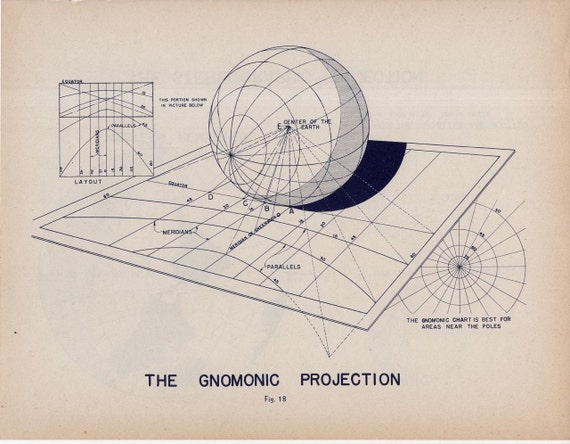
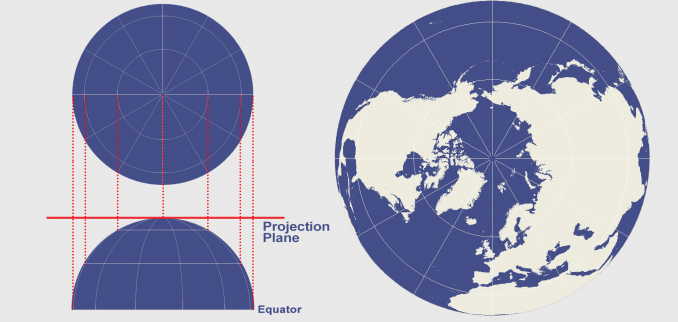
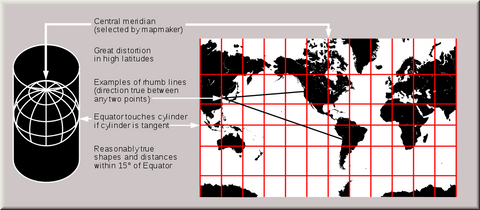
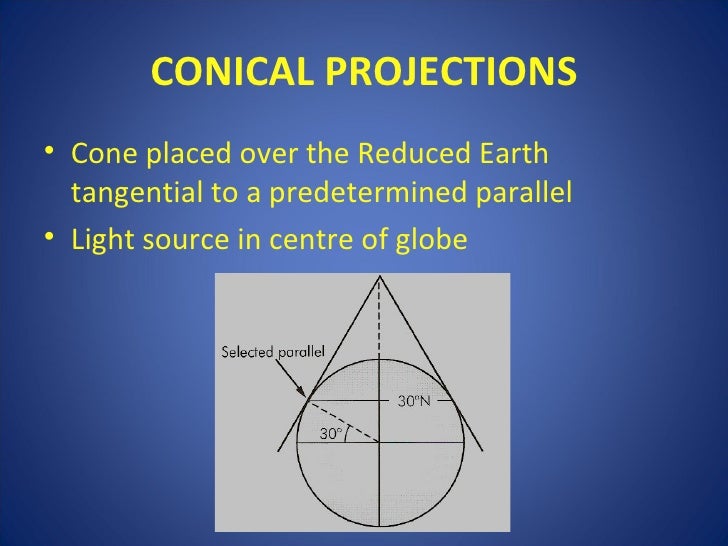
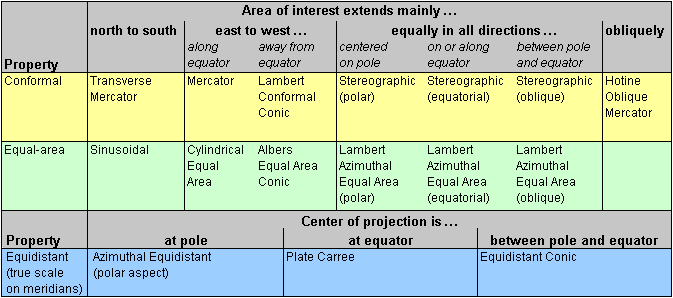
Chart Projection Navigation Geometric Aspects Of Mapping Map Projections.
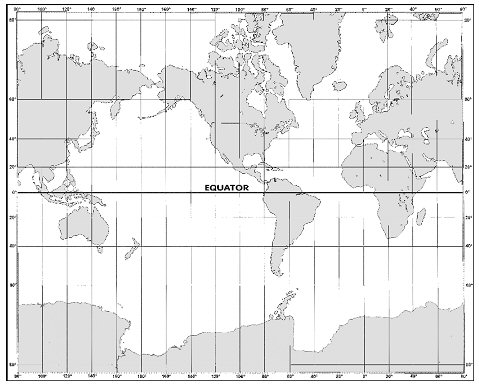
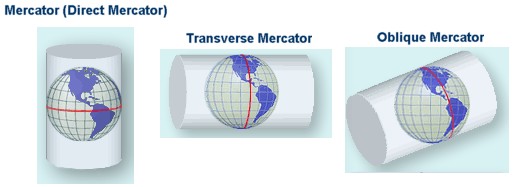
Chart Projection Navigation Availability Analysis Of Mercator Projection In Nautical.
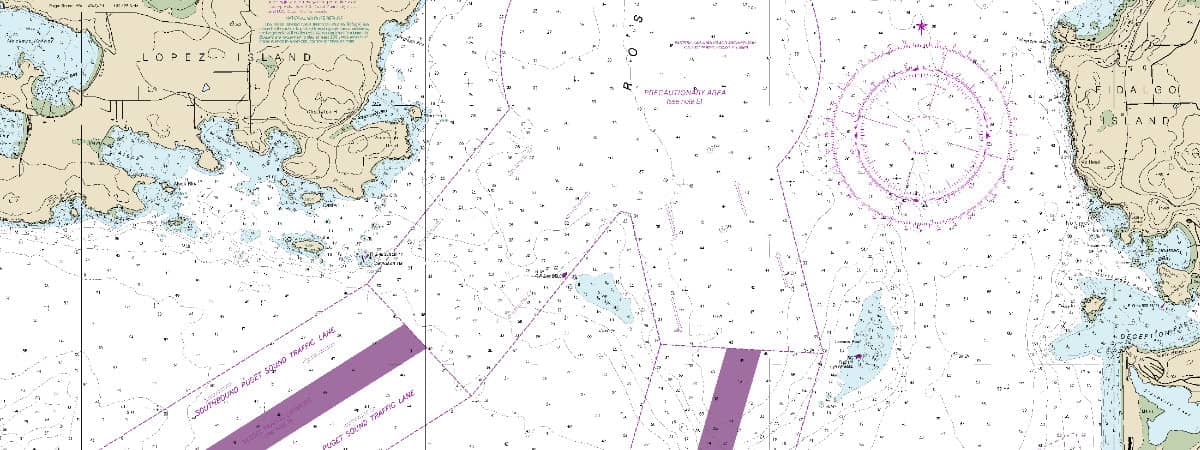
Chart Projection Navigation All About Chart Scale Nautical Charts Books Maritime.
Chart Projection NavigationChart Projection Navigation Gold, White, Black, Red, Blue, Beige, Grey, Price, Rose, Orange, Purple, Green, Yellow, Cyan, Bordeaux, pink, Indigo, Brown, Silver,Electronics, Video Games, Computers, Cell Phones, Toys, Games, Apparel, Accessories, Shoes, Jewelry, Watches, Office Products, Sports & Outdoors, Sporting Goods, Baby Products, Health, Personal Care, Beauty, Home, Garden, Bed & Bath, Furniture, Tools, Hardware, Vacuums, Outdoor Living, Automotive Parts, Pet Supplies, Broadband, DSL, Books, Book Store, Magazine, Subscription, Music, CDs, DVDs, Videos,Online Shopping