
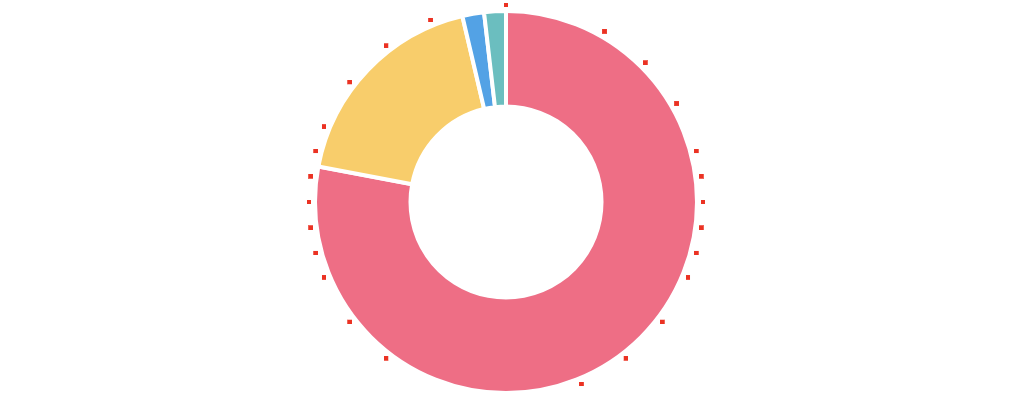
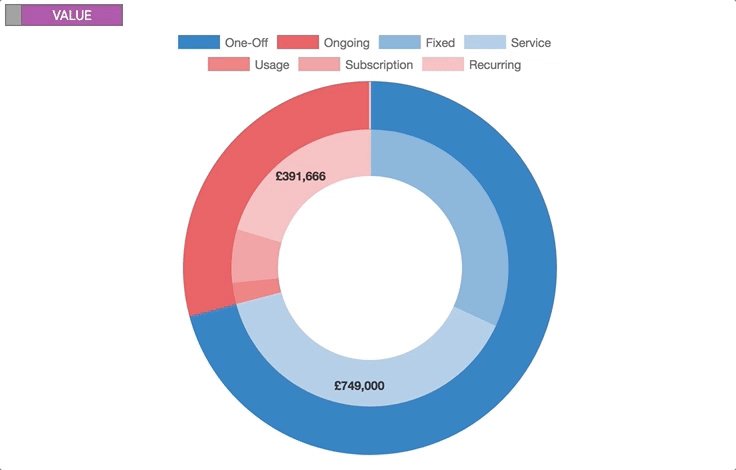
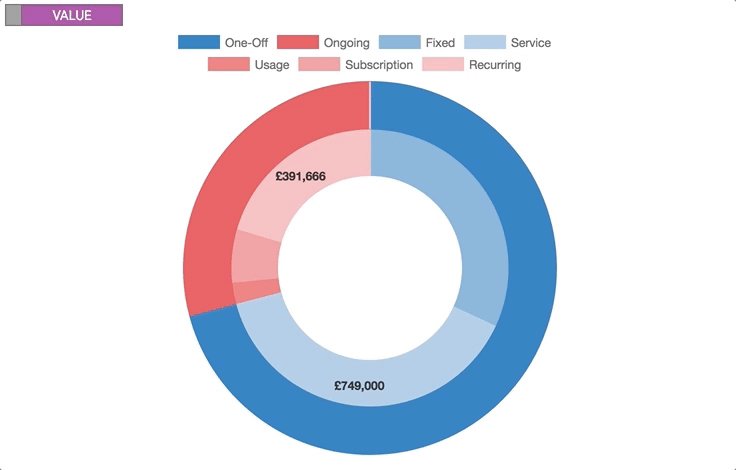
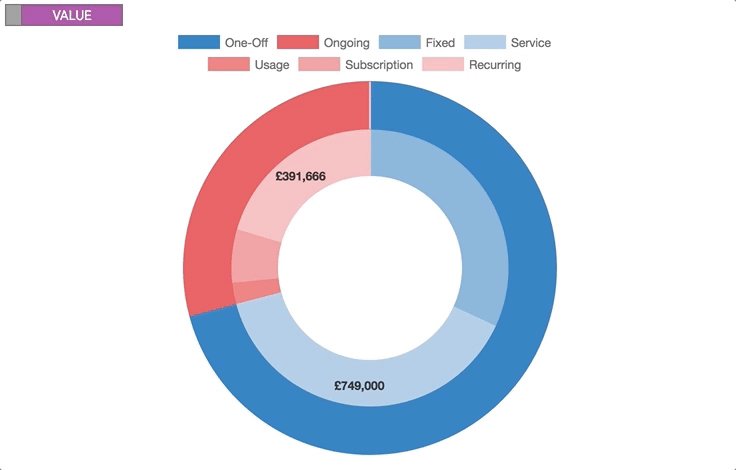
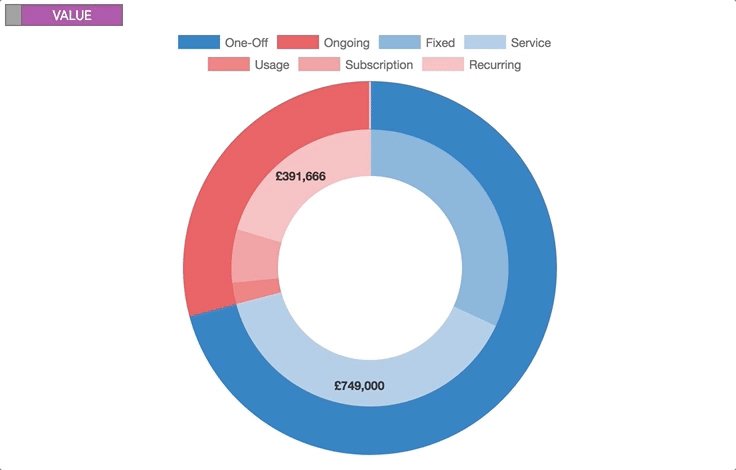
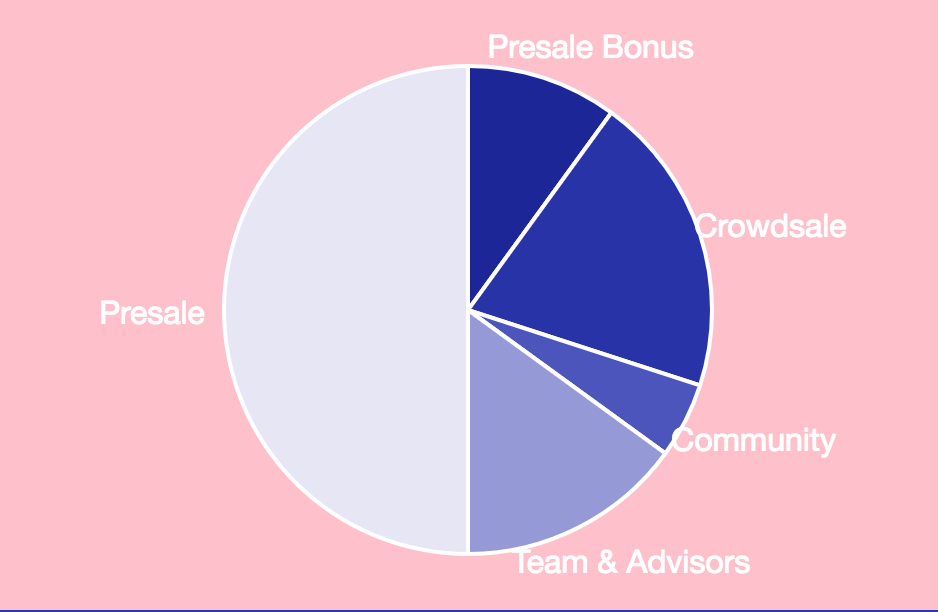
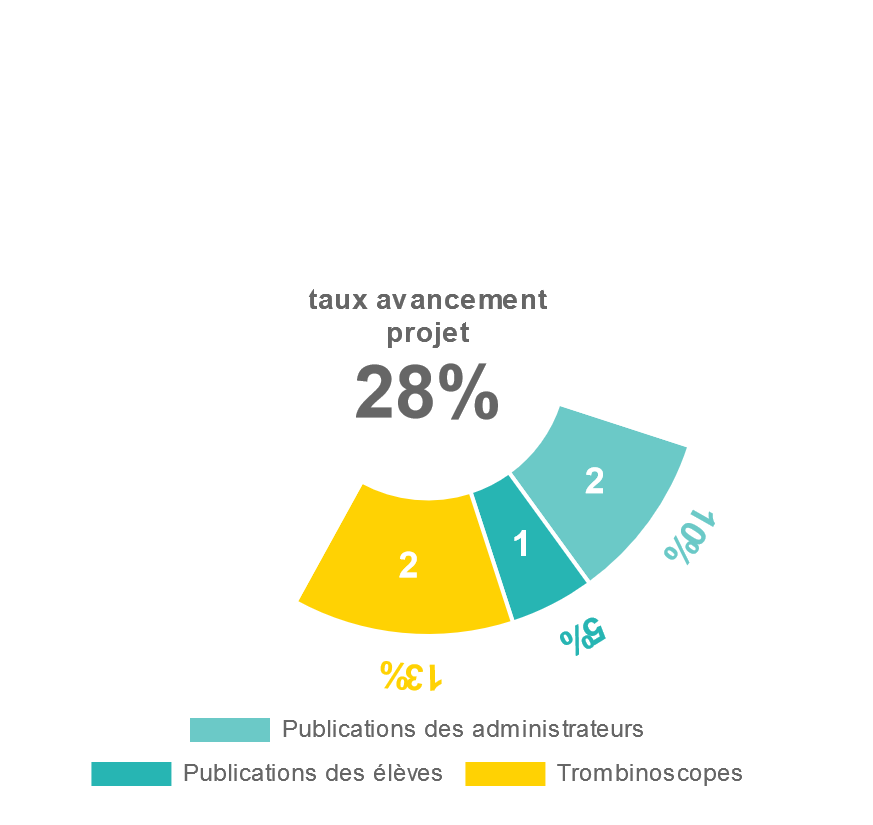
developers label inside donut chart


















































.
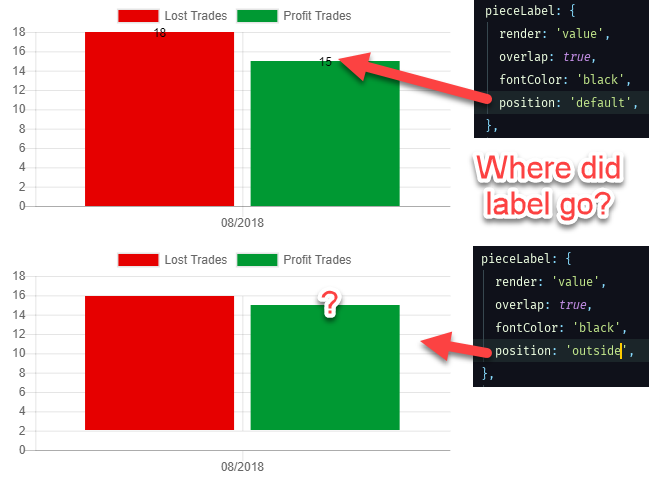
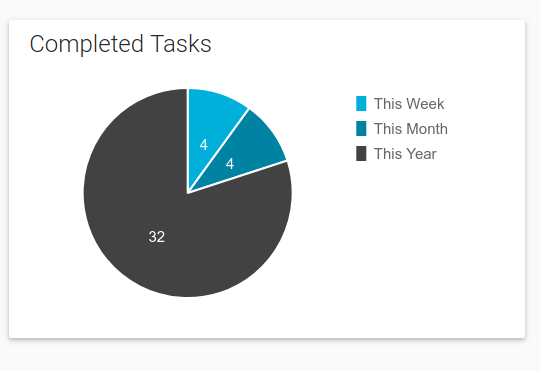
Chart Piecelabel Displaying Pie Chart Data Value Of Each Slices Using React.
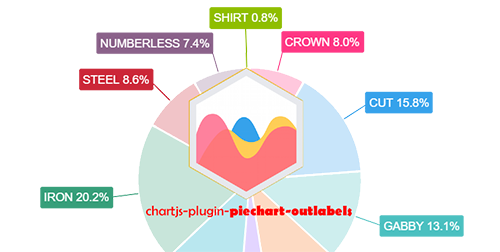
Chart Piecelabel Learn To Create Pie Doughnut Charts For Web Mobile.
Chart Piecelabel .
Chart PiecelabelChart Piecelabel Gold, White, Black, Red, Blue, Beige, Grey, Price, Rose, Orange, Purple, Green, Yellow, Cyan, Bordeaux, pink, Indigo, Brown, Silver,Electronics, Video Games, Computers, Cell Phones, Toys, Games, Apparel, Accessories, Shoes, Jewelry, Watches, Office Products, Sports & Outdoors, Sporting Goods, Baby Products, Health, Personal Care, Beauty, Home, Garden, Bed & Bath, Furniture, Tools, Hardware, Vacuums, Outdoor Living, Automotive Parts, Pet Supplies, Broadband, DSL, Books, Book Store, Magazine, Subscription, Music, CDs, DVDs, Videos,Online Shopping