
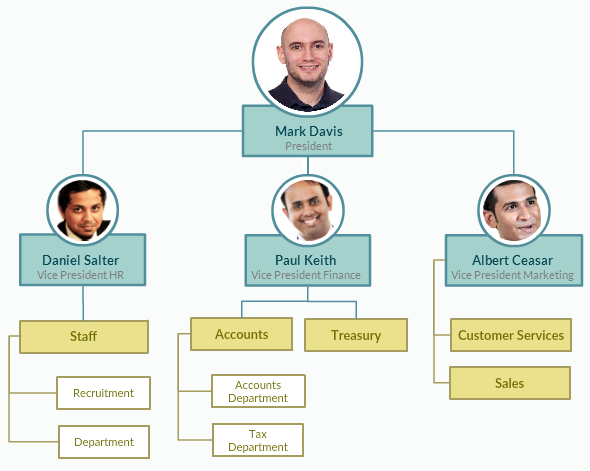
org chart template 40 organizational chart templates word

















































 Its Org Chart
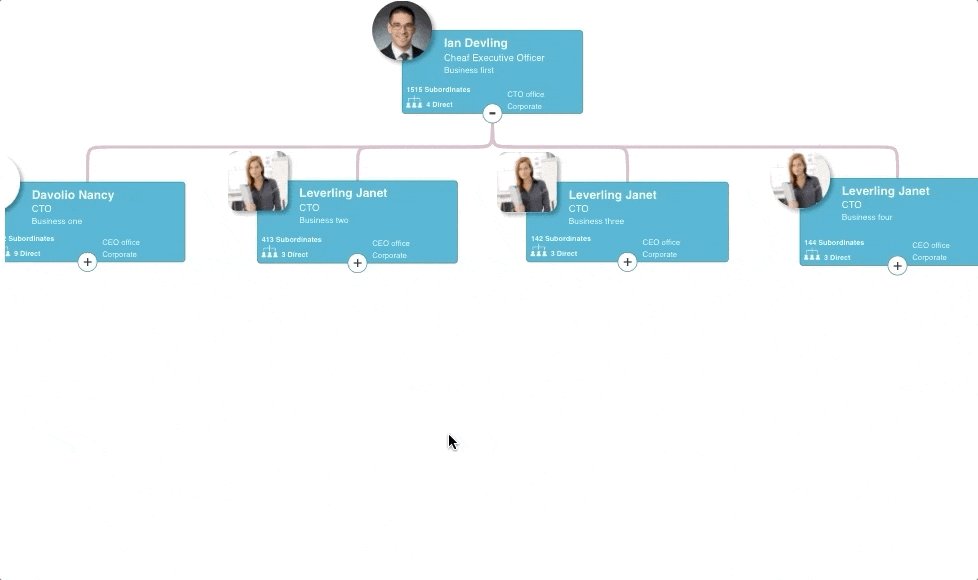
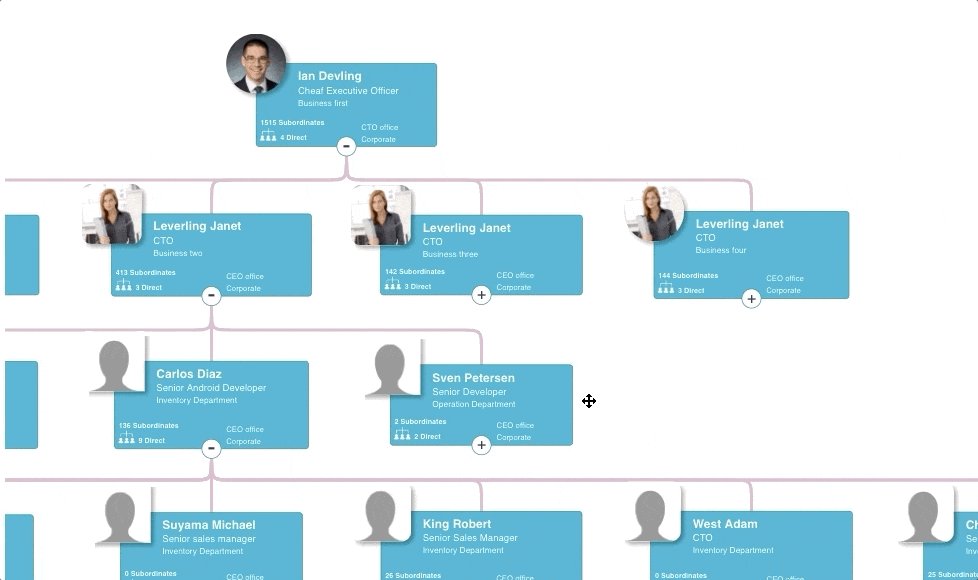
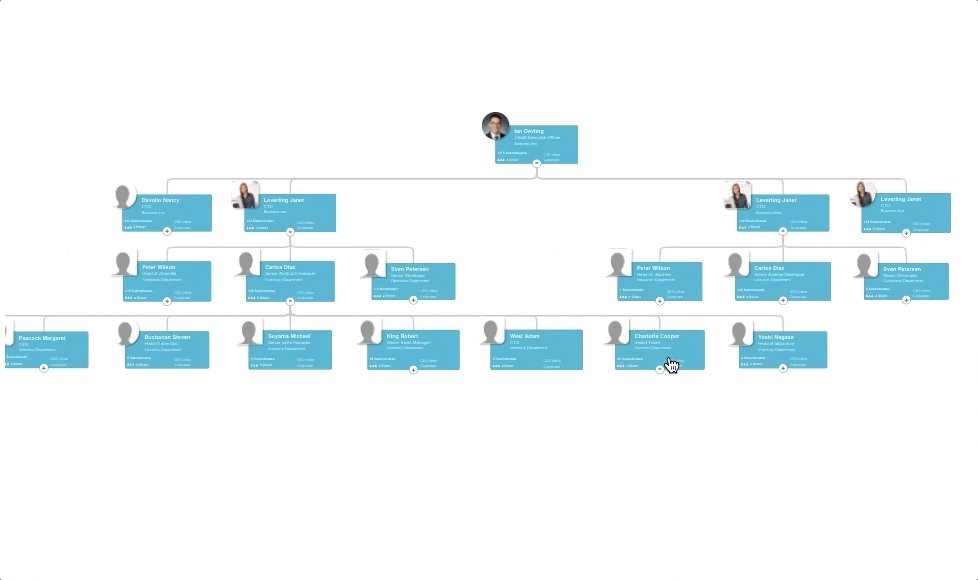
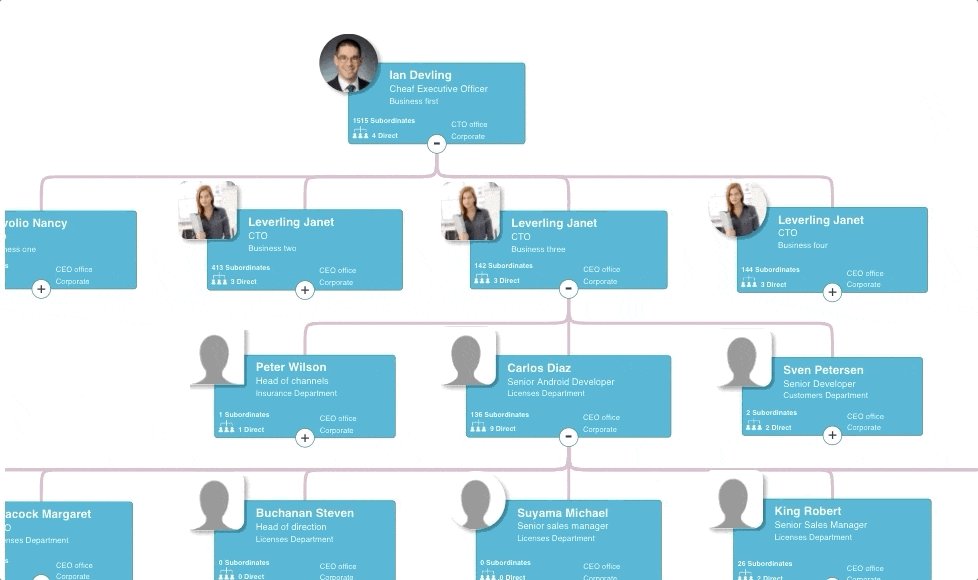
Its Org Chart Create Organizational Charts In Javascript Dzone Web Dev.
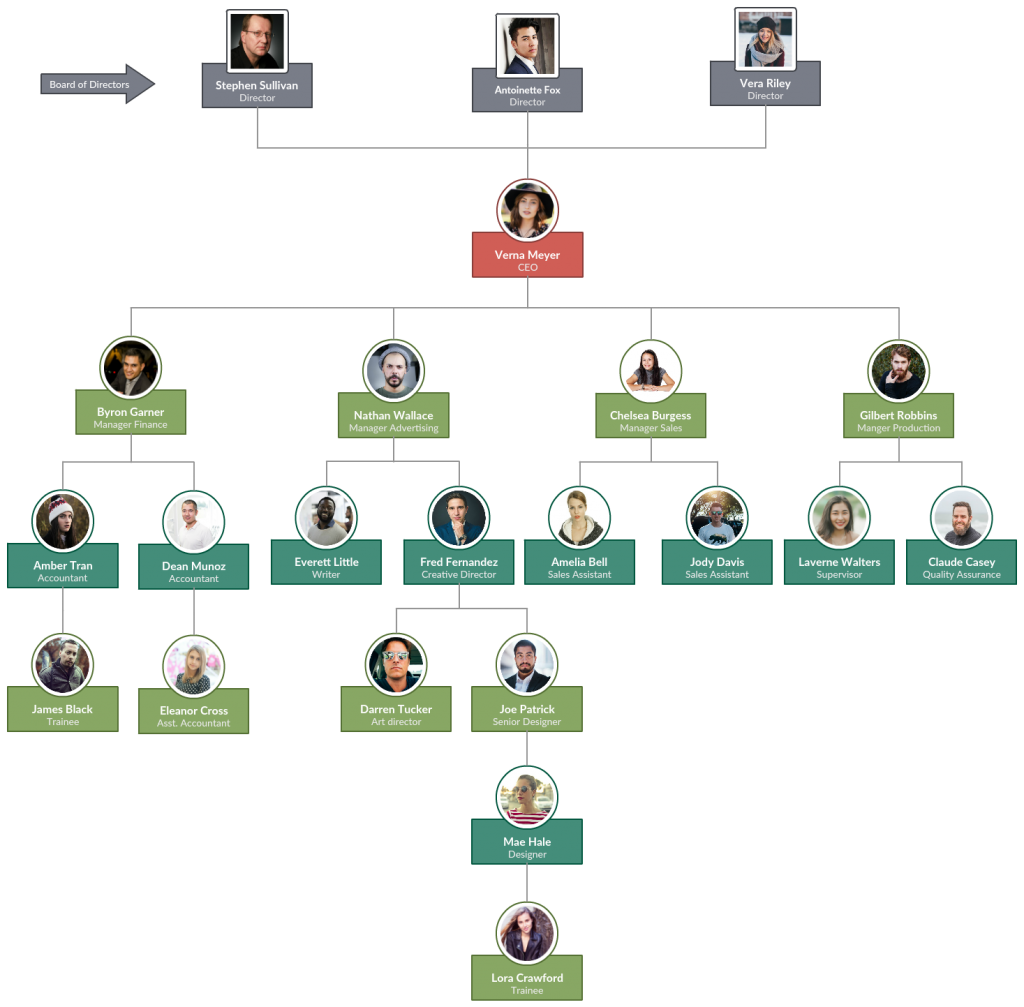
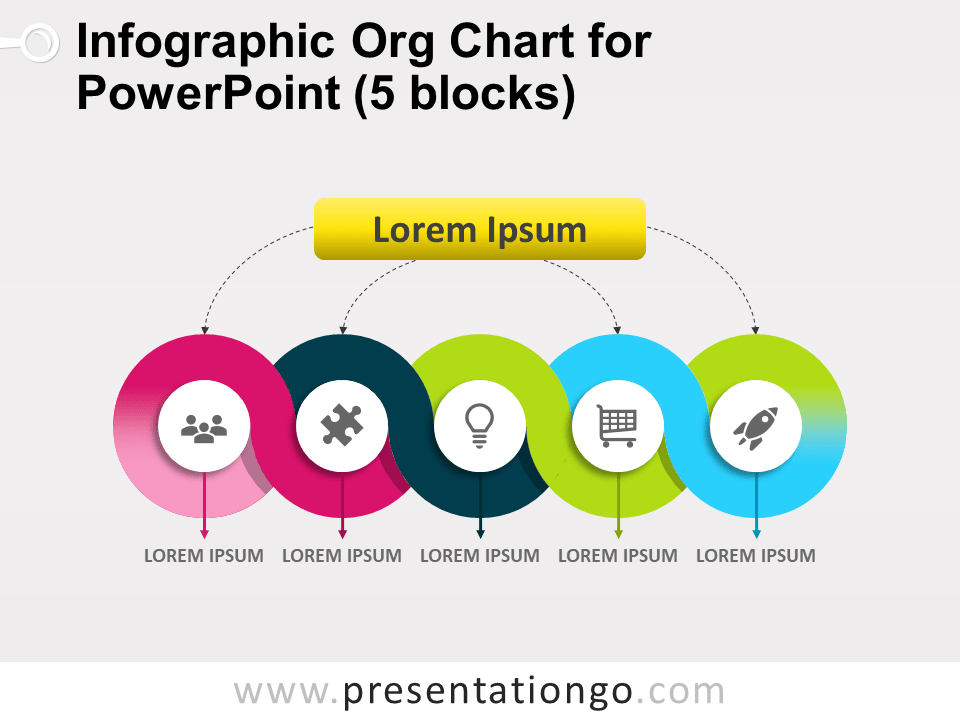
Chart Org Circular Org Chart.
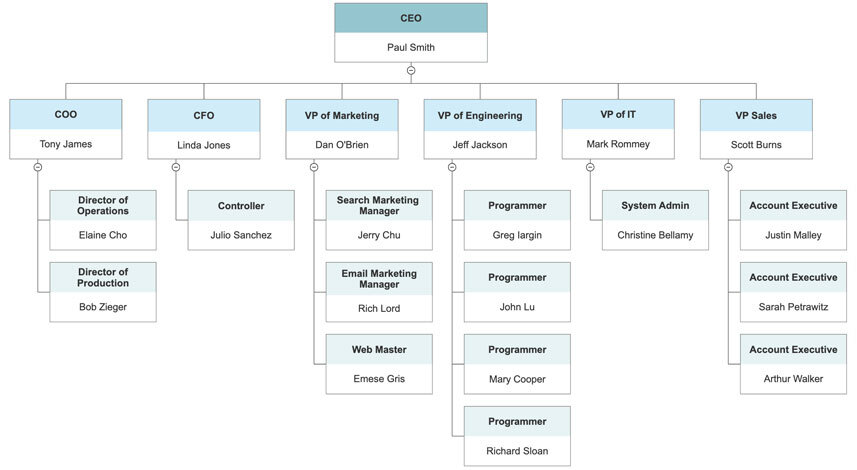
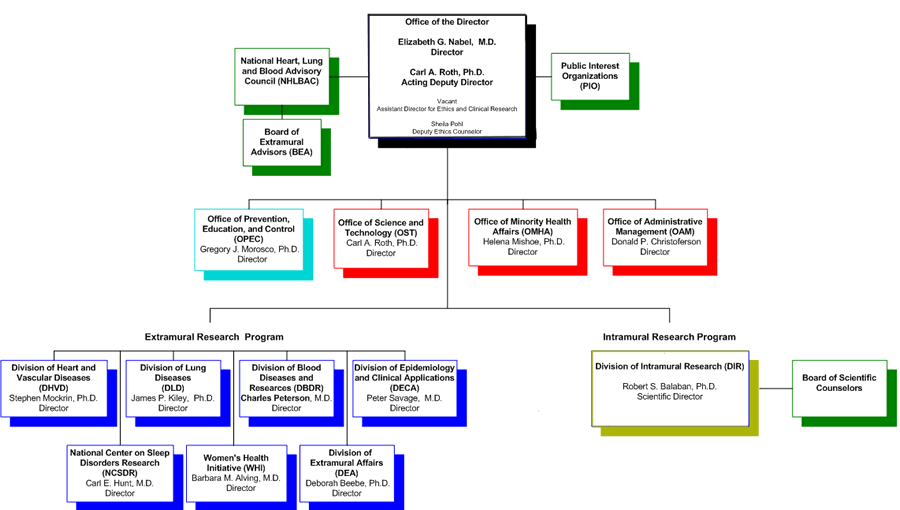
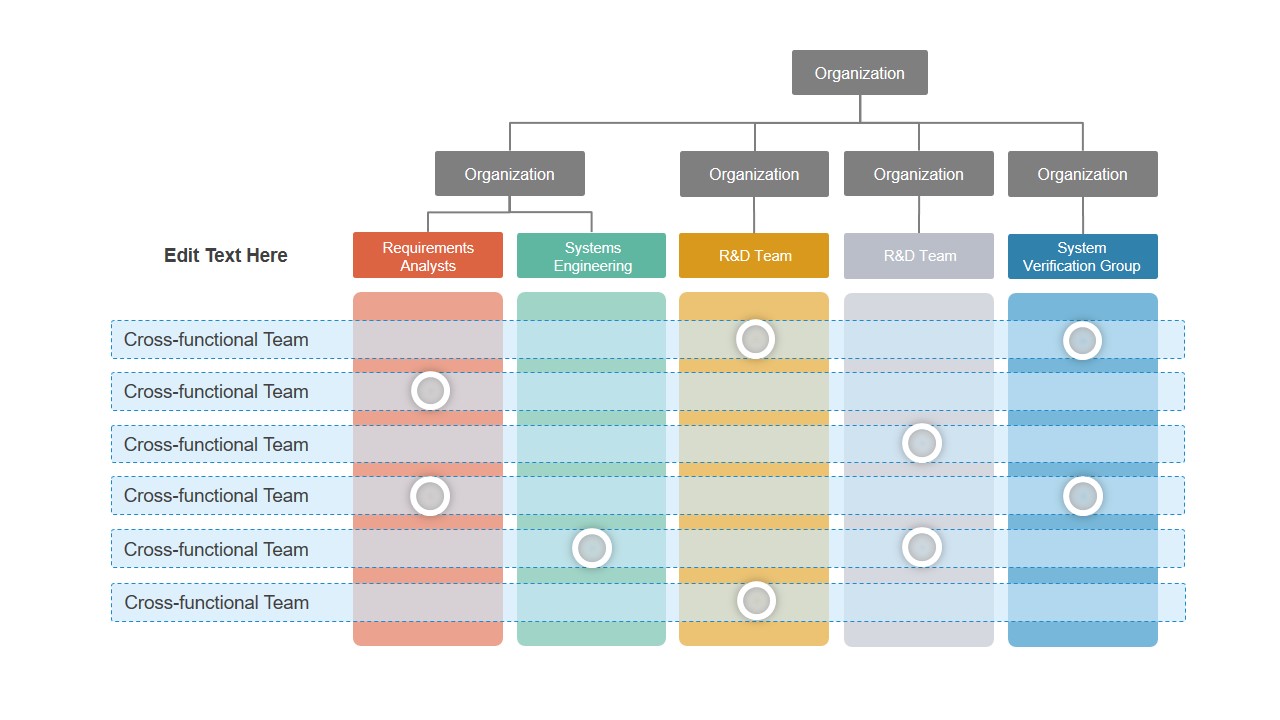
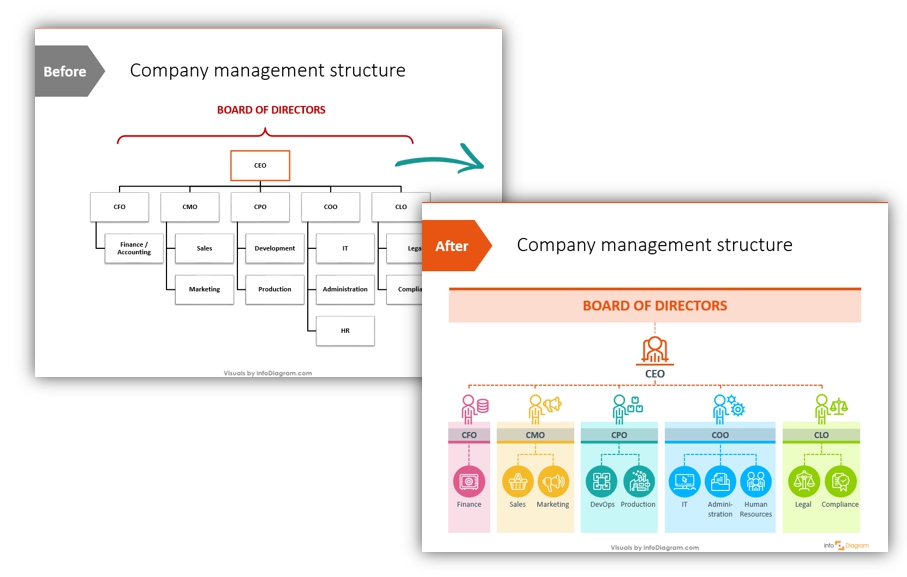
Chart Org Org Chart Templates The Good The Bad And The Ugly.
Chart Org Online Diagram Software Visual Solution Lucidchart.
Chart OrgChart Org Gold, White, Black, Red, Blue, Beige, Grey, Price, Rose, Orange, Purple, Green, Yellow, Cyan, Bordeaux, pink, Indigo, Brown, Silver,Electronics, Video Games, Computers, Cell Phones, Toys, Games, Apparel, Accessories, Shoes, Jewelry, Watches, Office Products, Sports & Outdoors, Sporting Goods, Baby Products, Health, Personal Care, Beauty, Home, Garden, Bed & Bath, Furniture, Tools, Hardware, Vacuums, Outdoor Living, Automotive Parts, Pet Supplies, Broadband, DSL, Books, Book Store, Magazine, Subscription, Music, CDs, DVDs, Videos,Online Shopping