
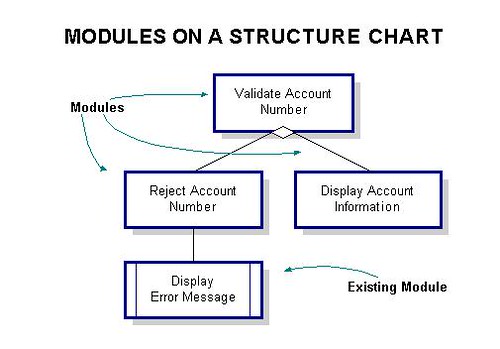
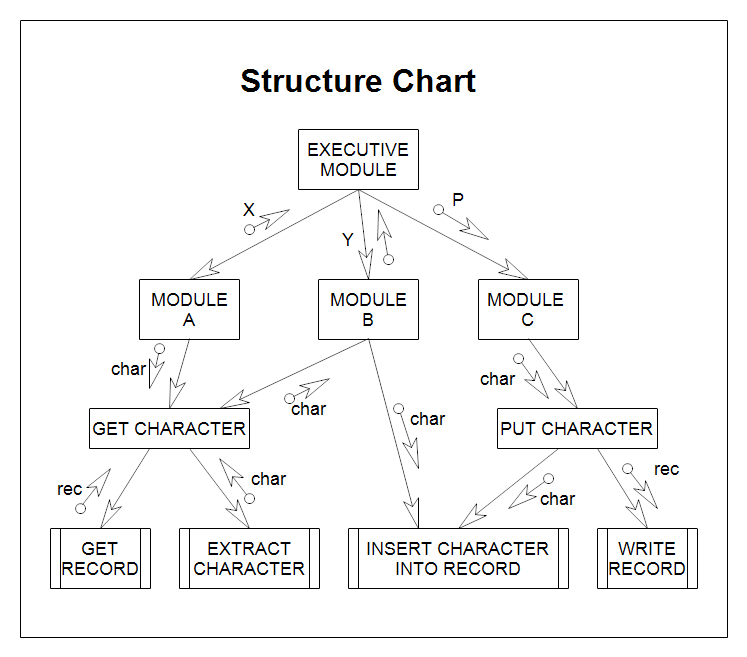
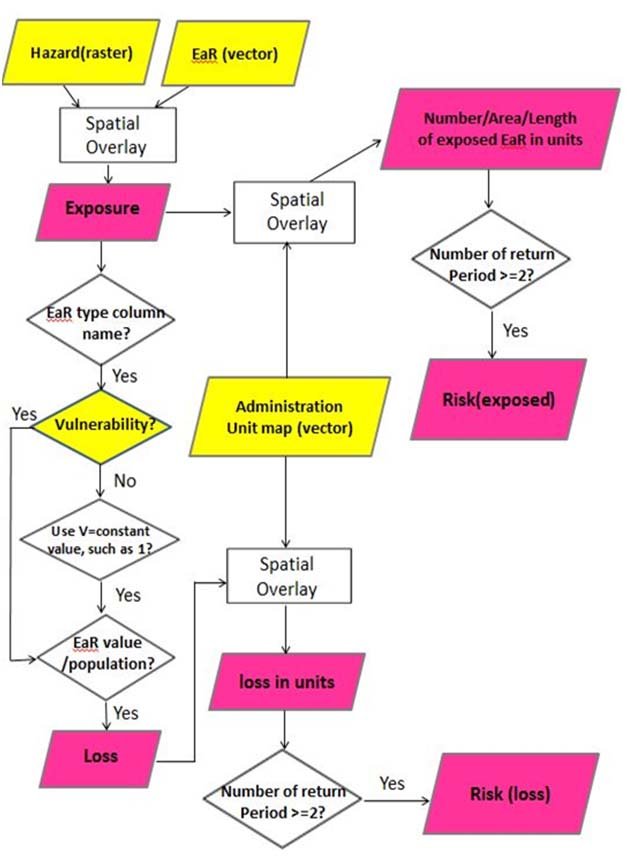
flow chart of the algorithm of the scheduling module

















































 Process Chart Module Vector Illustration Stock Vector
Process Chart Module Vector Illustration Stock Vector .
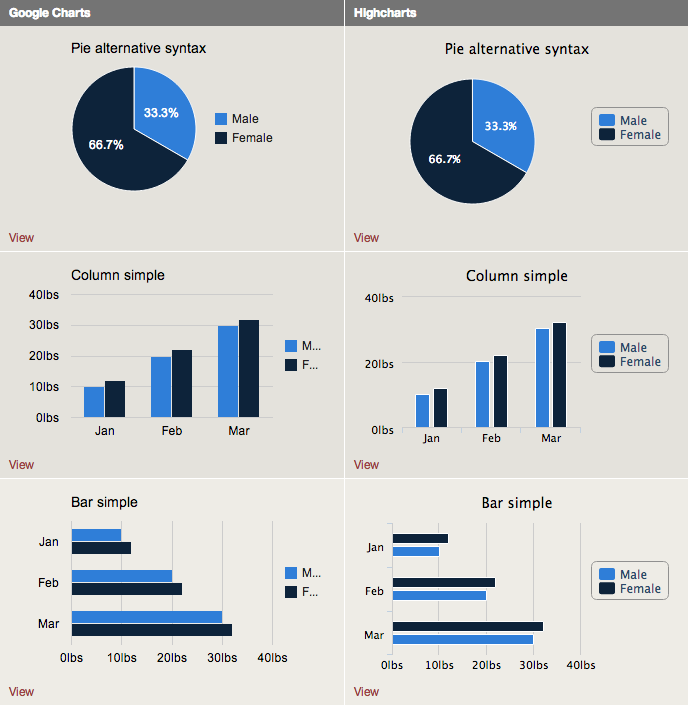
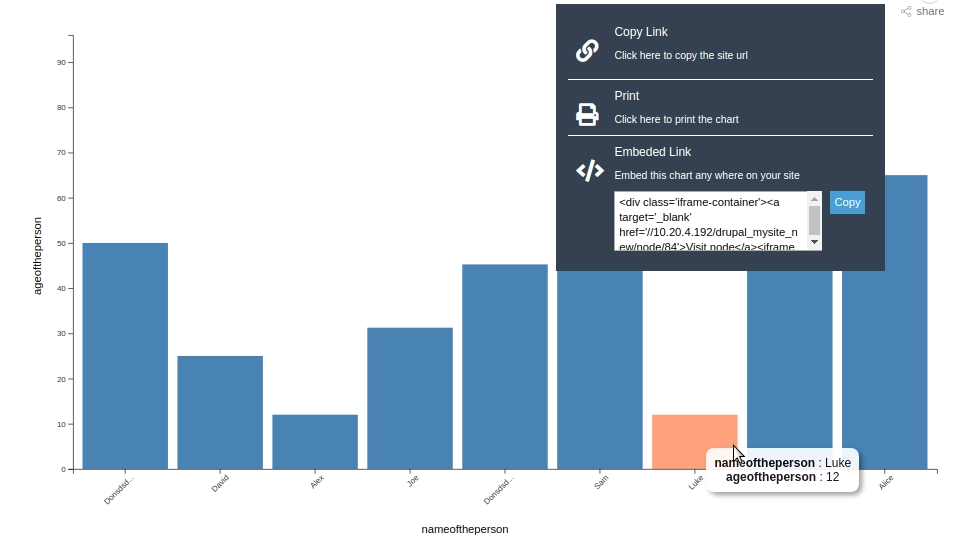
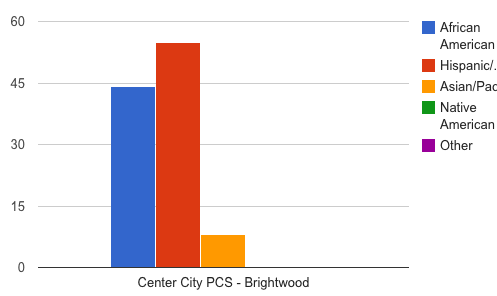
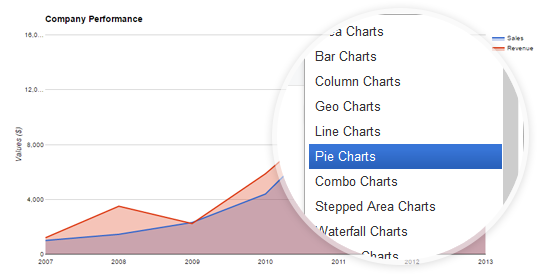
Chart Module How Can I Change The Labels On A Chart Created With The.
Chart Module Charts And Graphs Flot Drupal Org.
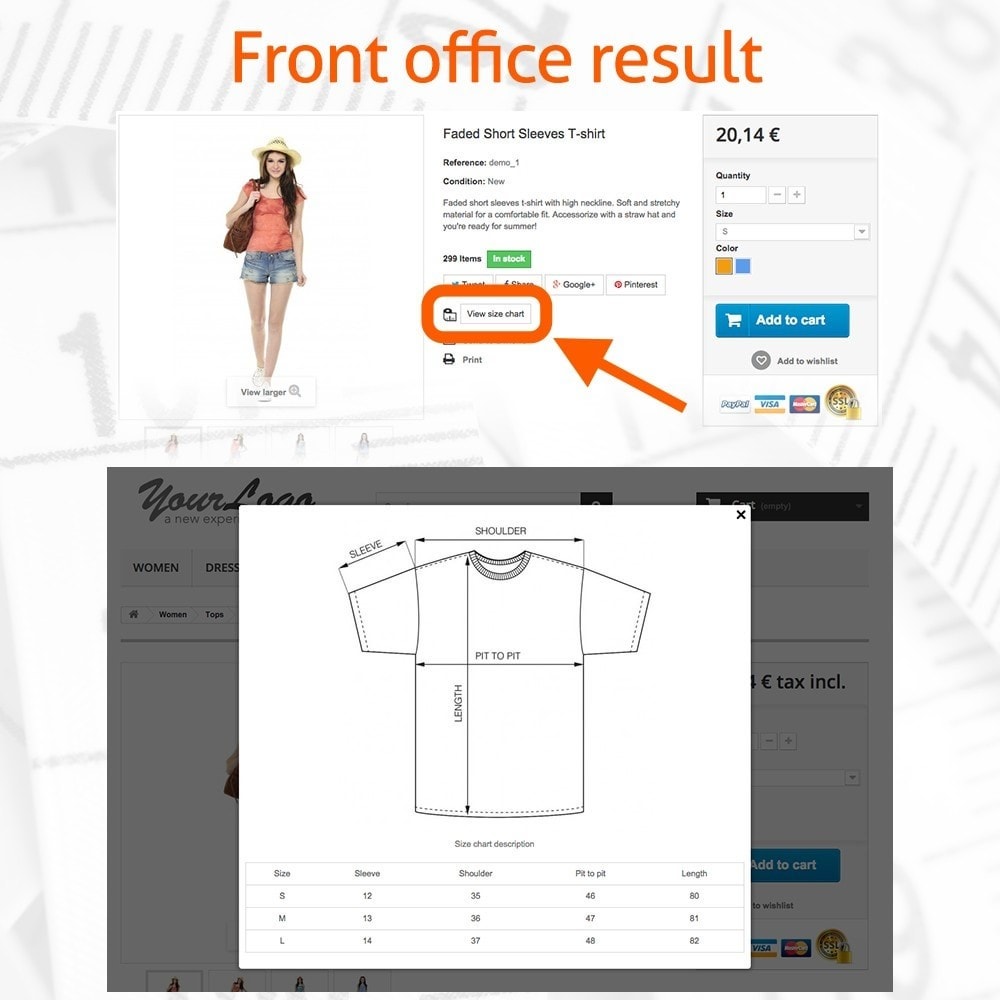
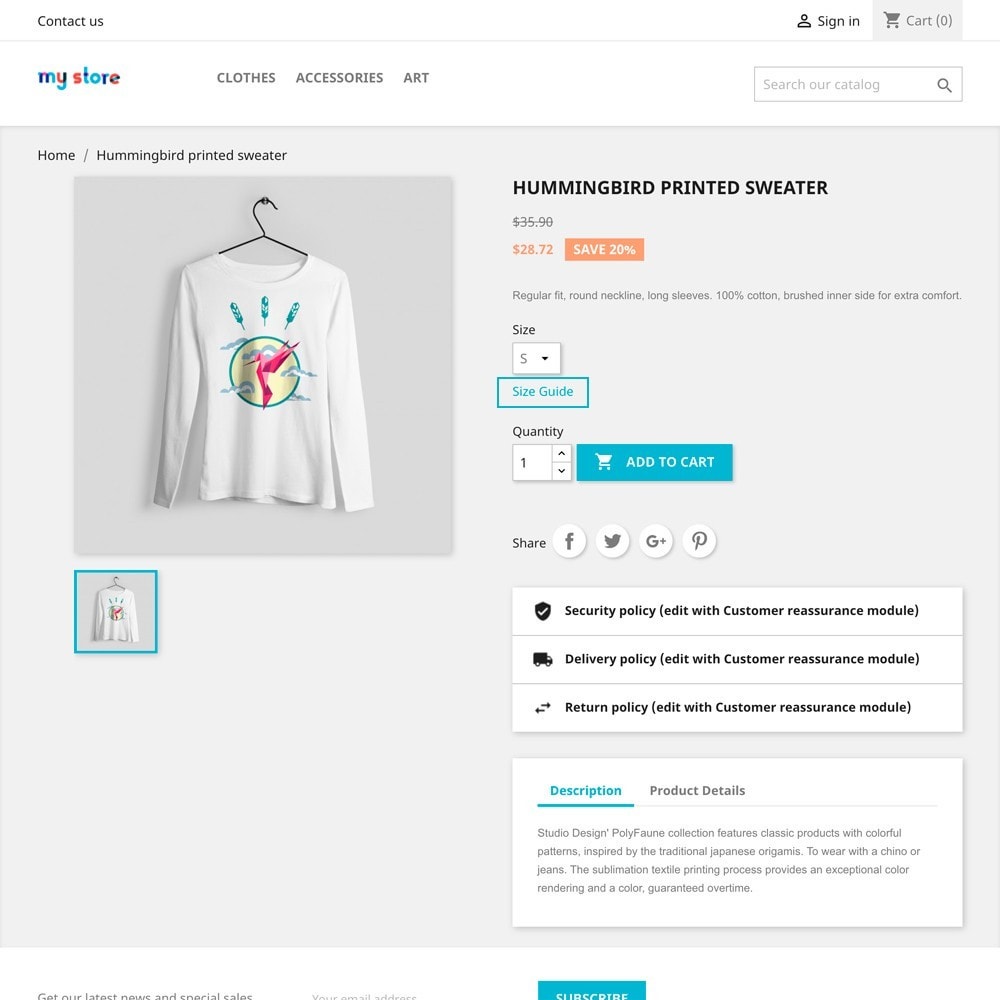
Chart Module Opencart Vqmod Price History Chart Module For V1 5x.
Chart ModuleChart Module Gold, White, Black, Red, Blue, Beige, Grey, Price, Rose, Orange, Purple, Green, Yellow, Cyan, Bordeaux, pink, Indigo, Brown, Silver,Electronics, Video Games, Computers, Cell Phones, Toys, Games, Apparel, Accessories, Shoes, Jewelry, Watches, Office Products, Sports & Outdoors, Sporting Goods, Baby Products, Health, Personal Care, Beauty, Home, Garden, Bed & Bath, Furniture, Tools, Hardware, Vacuums, Outdoor Living, Automotive Parts, Pet Supplies, Broadband, DSL, Books, Book Store, Magazine, Subscription, Music, CDs, DVDs, Videos,Online Shopping