
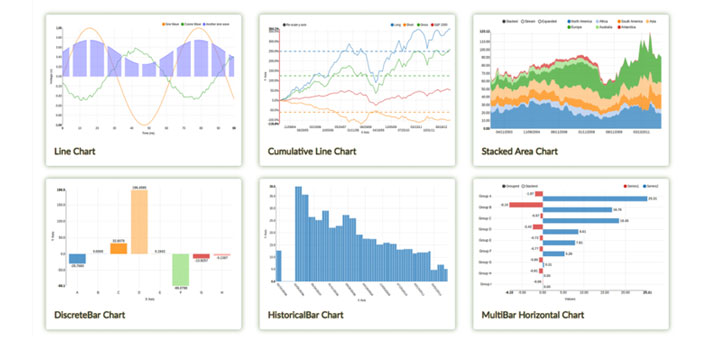
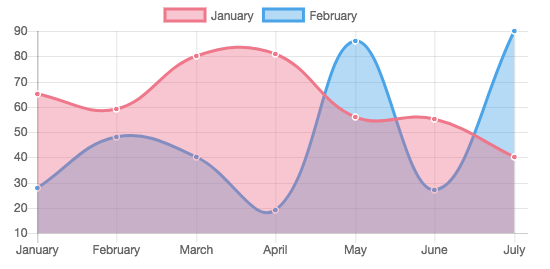
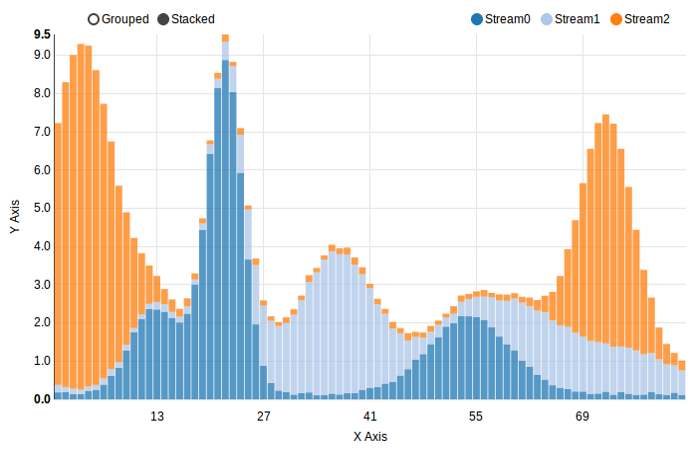
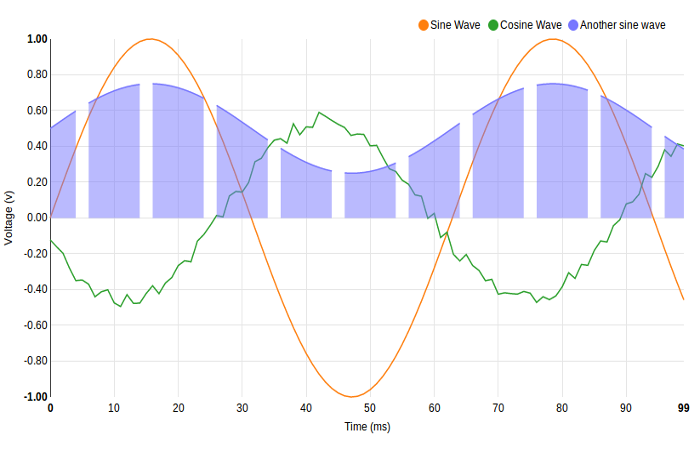
18 javascript libraries for creating beautiful charts

















































 Using Google Charts In Angular 4 Project Part 1 Anthony
Using Google Charts In Angular 4 Project Part 1 Anthony Highcharts Angular Wrapper Highcharts.
Chart Library Angular 4 Integrating Chart Js With Angular 5 With Data From An Api.
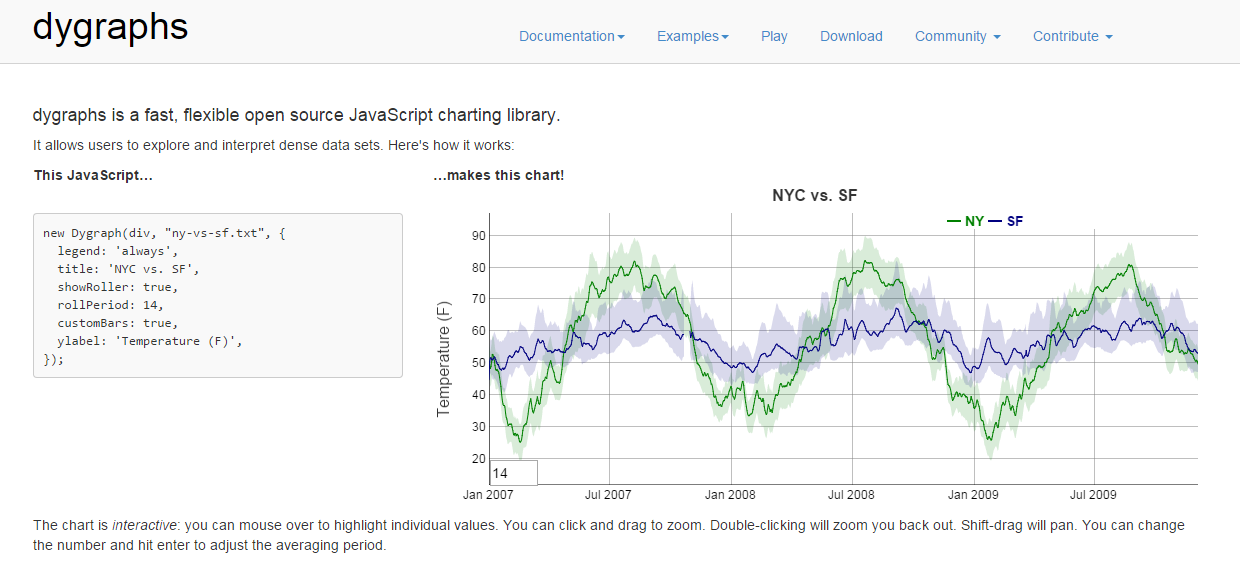
Chart Library Angular 4 18 Javascript Libraries For Creating Beautiful Charts.
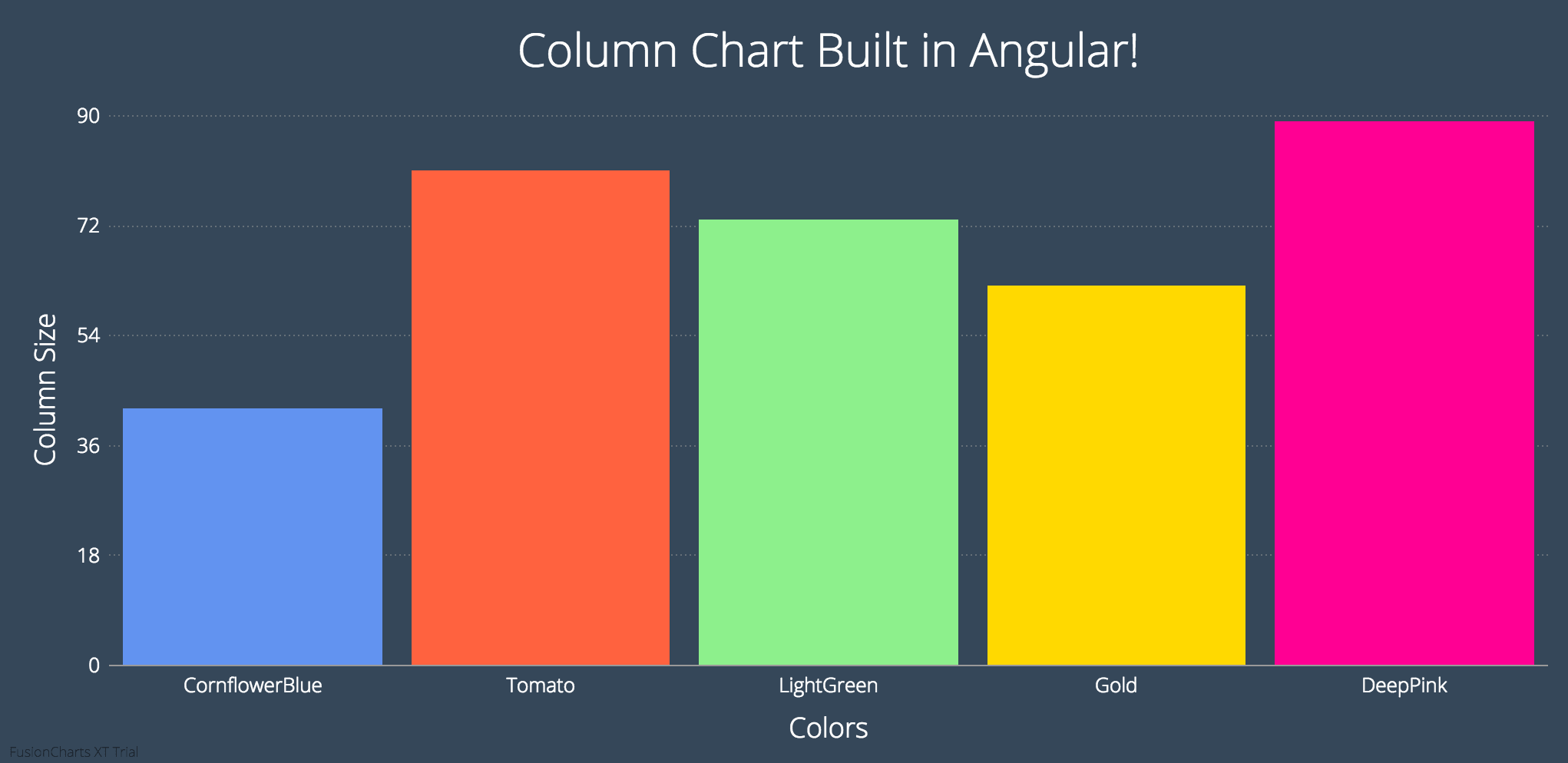
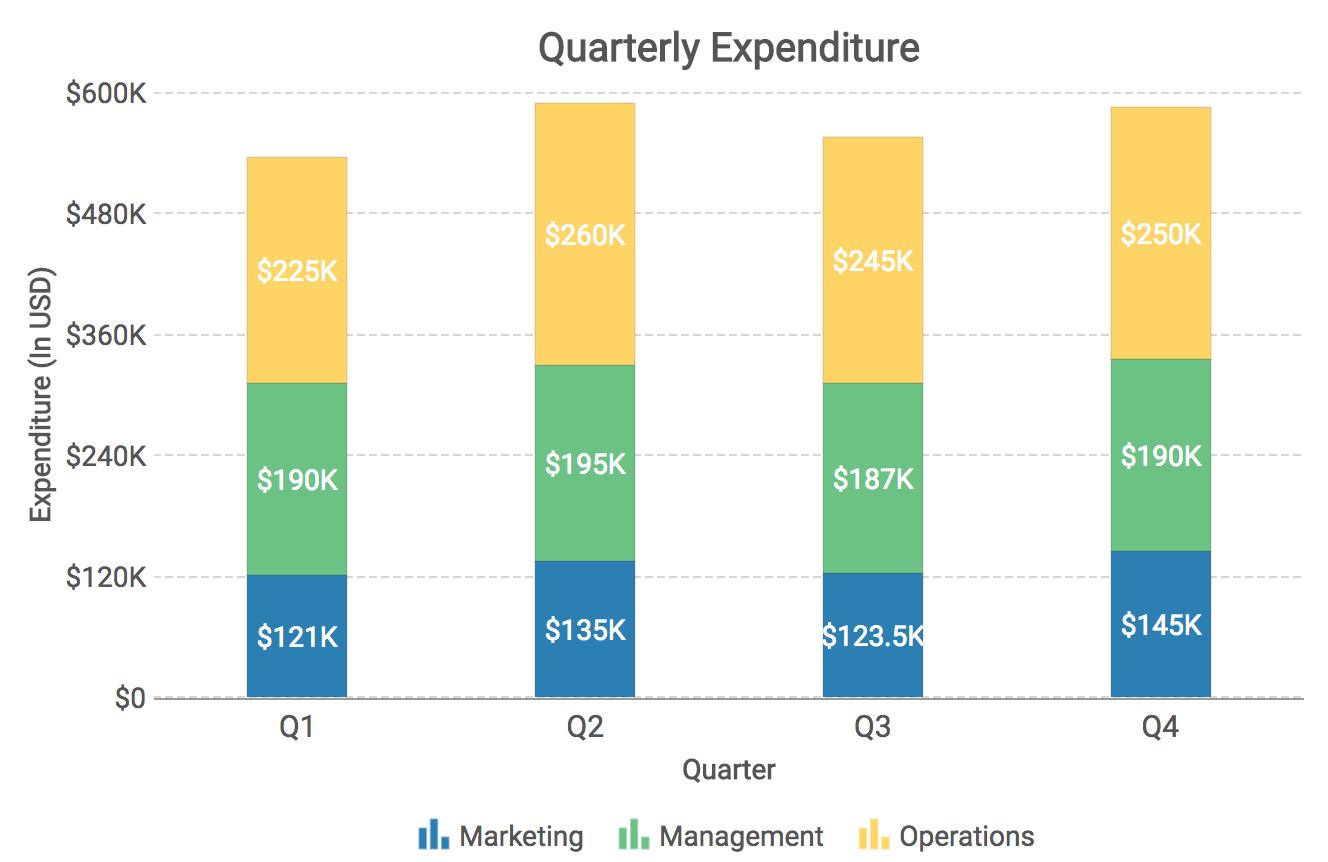
Chart Library Angular 4 Jquery Charts Graphs Canvasjs.
Chart Library Angular 4Chart Library Angular 4 Gold, White, Black, Red, Blue, Beige, Grey, Price, Rose, Orange, Purple, Green, Yellow, Cyan, Bordeaux, pink, Indigo, Brown, Silver,Electronics, Video Games, Computers, Cell Phones, Toys, Games, Apparel, Accessories, Shoes, Jewelry, Watches, Office Products, Sports & Outdoors, Sporting Goods, Baby Products, Health, Personal Care, Beauty, Home, Garden, Bed & Bath, Furniture, Tools, Hardware, Vacuums, Outdoor Living, Automotive Parts, Pet Supplies, Broadband, DSL, Books, Book Store, Magazine, Subscription, Music, CDs, DVDs, Videos,Online Shopping