
getting started with chart js

















































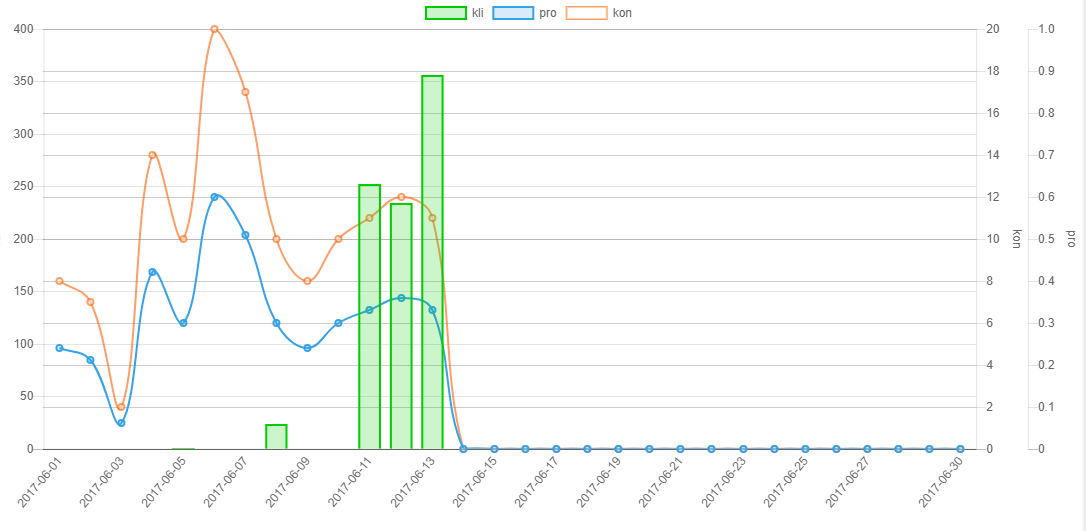
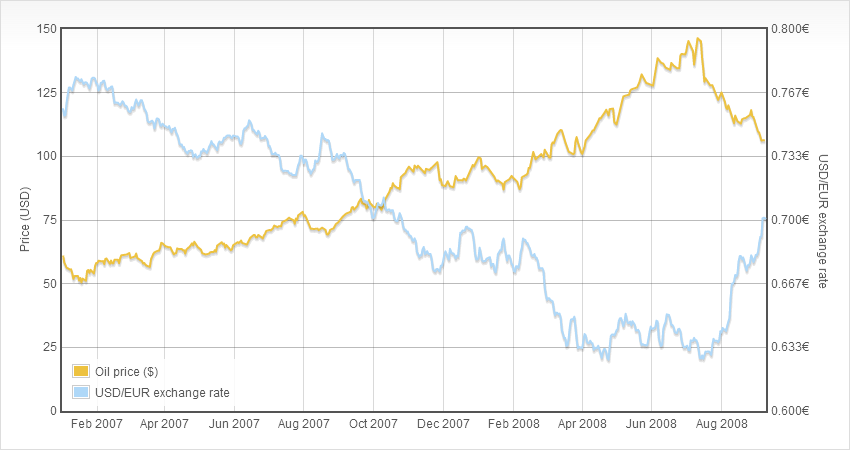
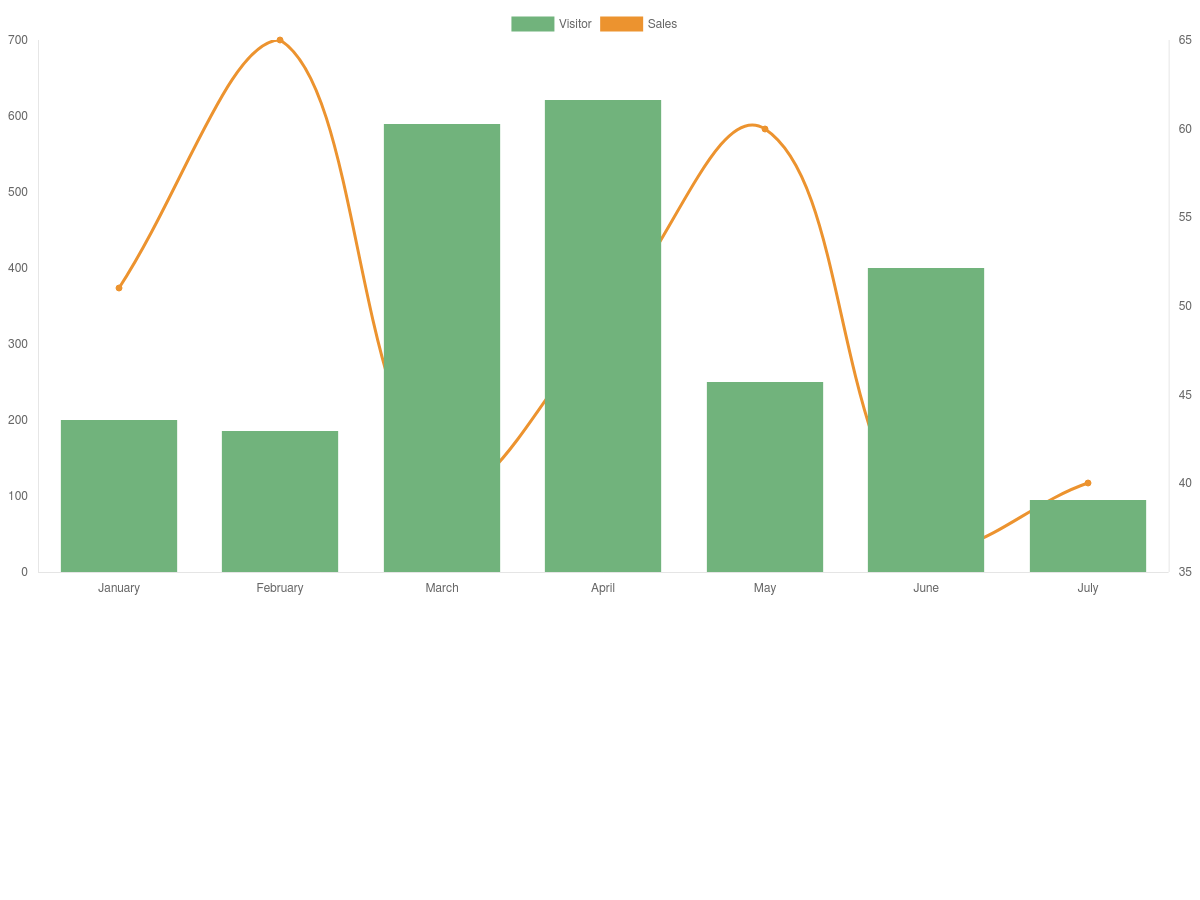
 Multiple Value Axes Amcharts
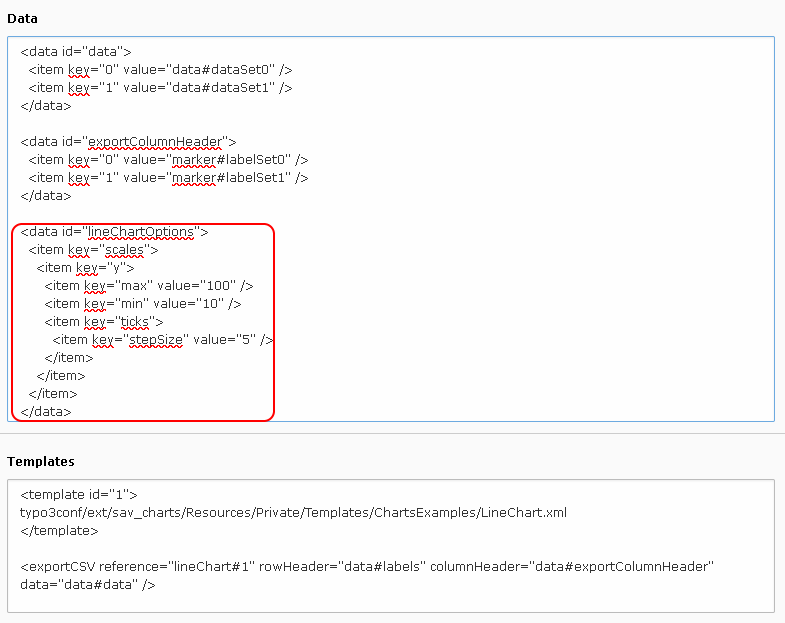
Multiple Value Axes Amcharts Set Custom Values For Y Axis Issue 853 Valor Software.
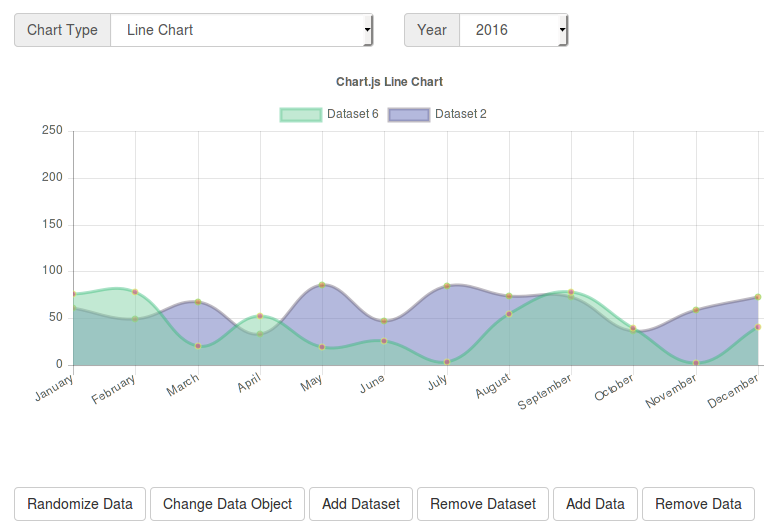
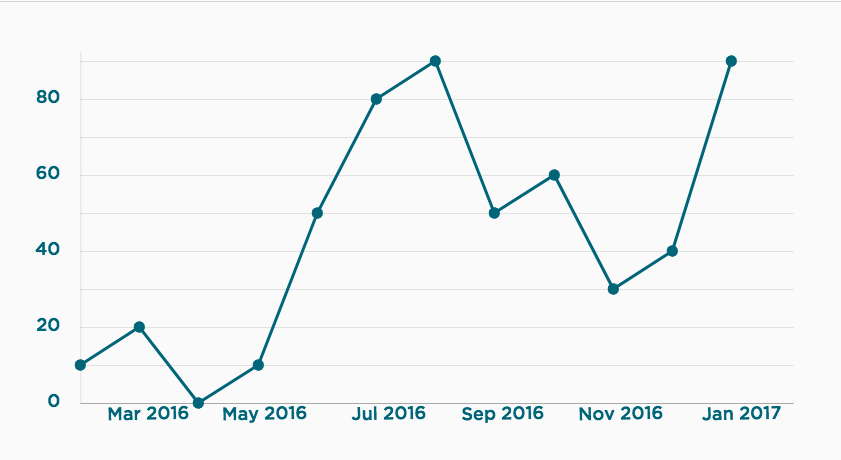
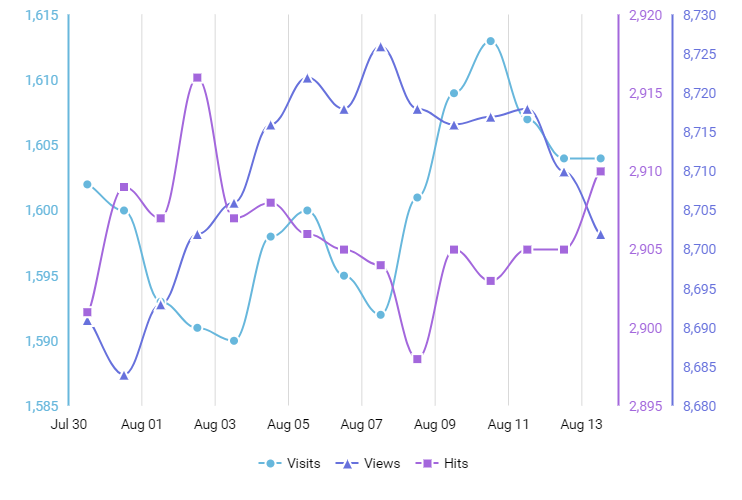
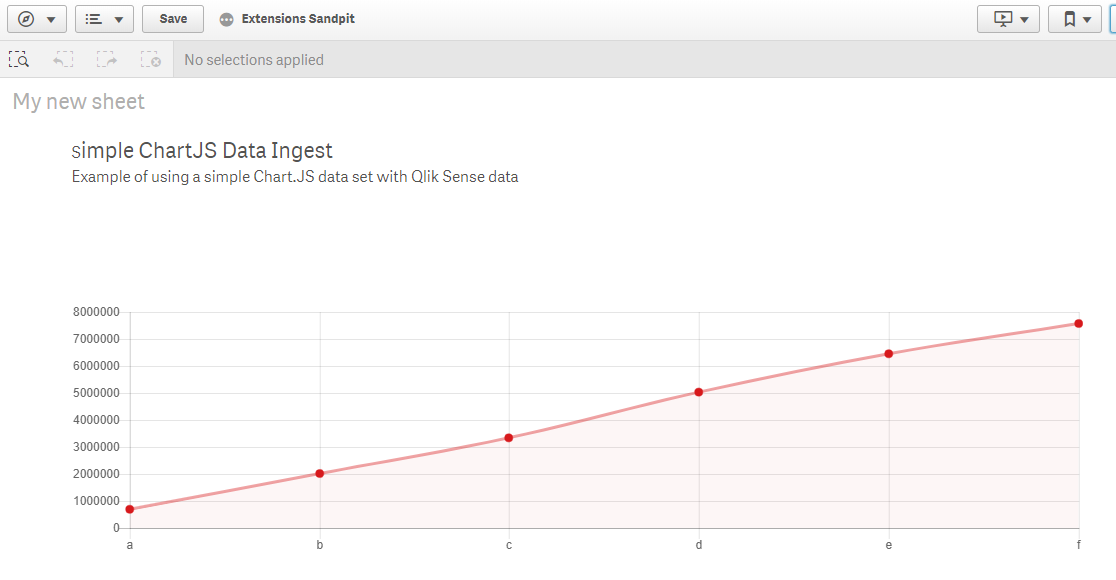
Chart Js Yaxes How To Create A Line Graph Using Chartjs Chartjs.
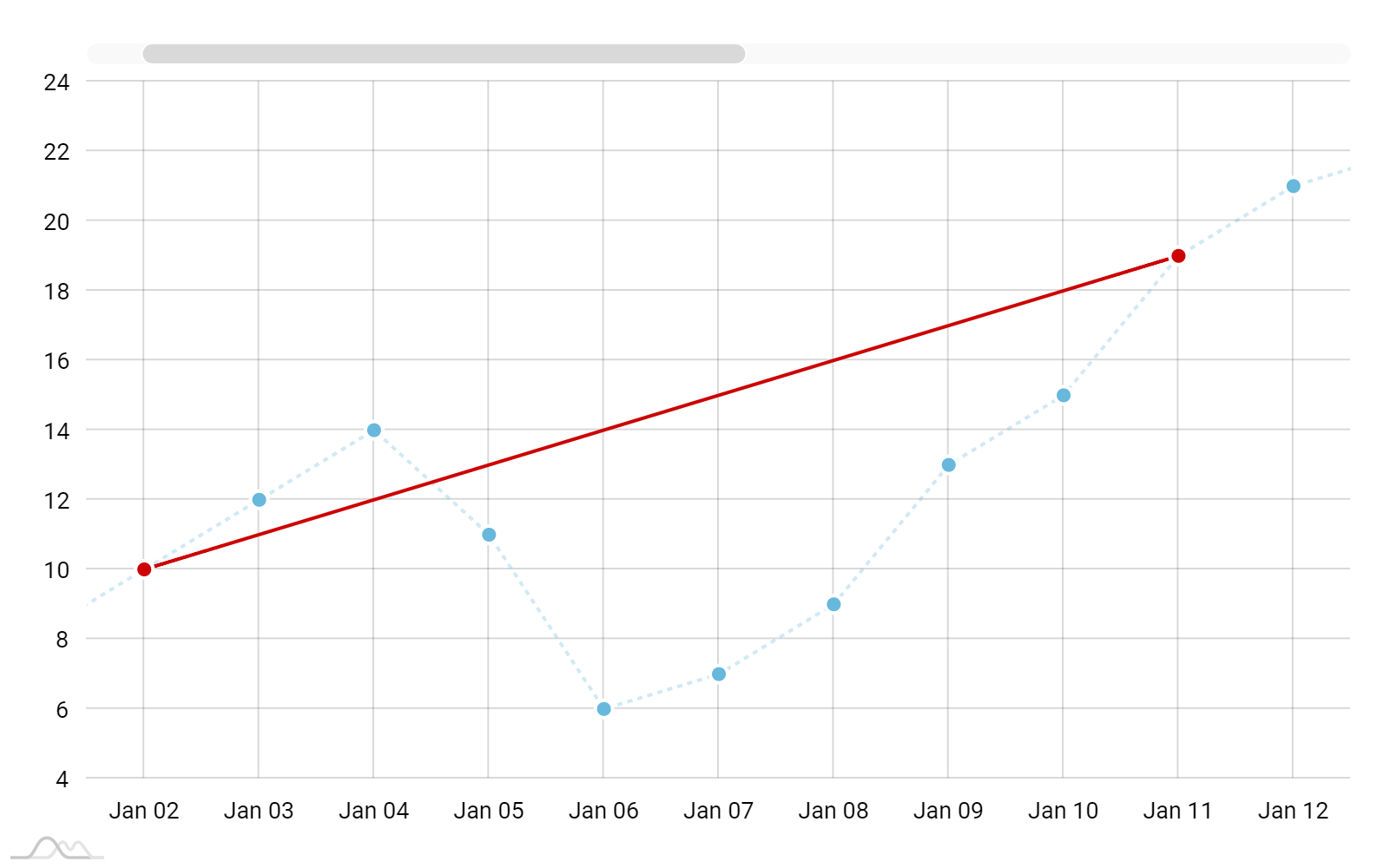
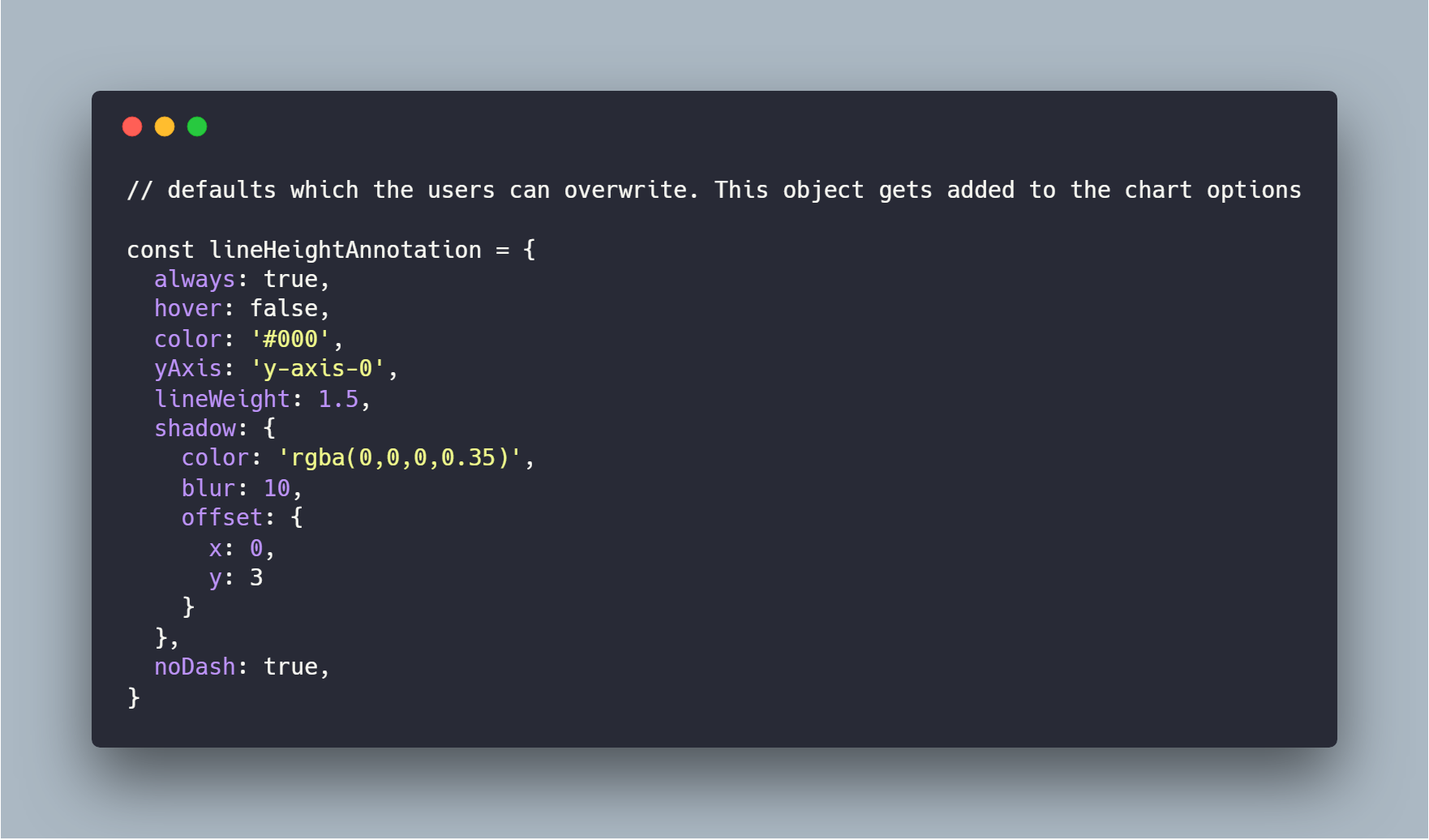
Chart Js Yaxes Flot 0 9 Update.
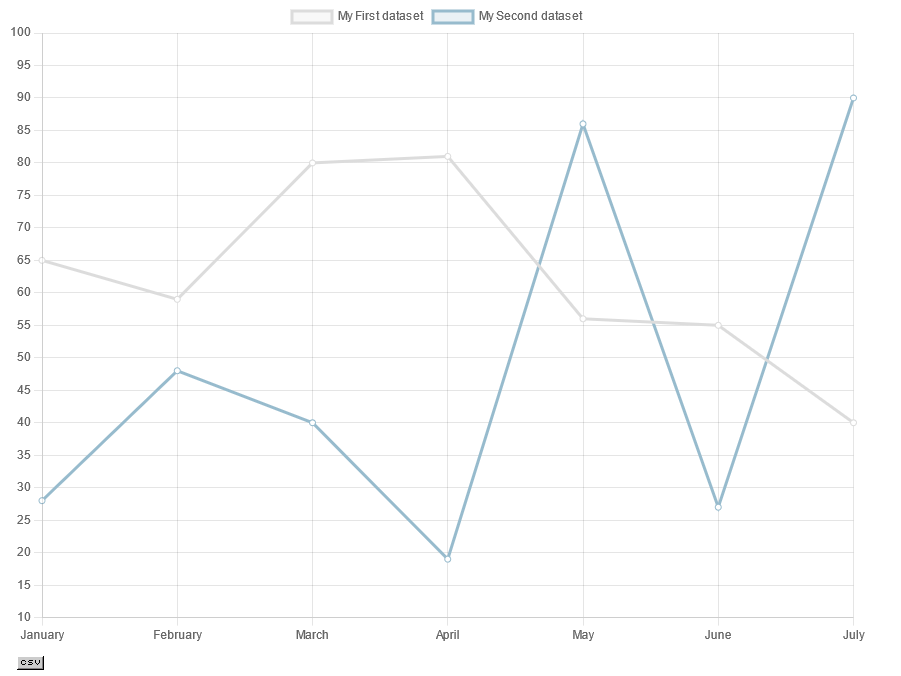
Chart Js Yaxes Chart Js Add Border Around Line Chart And Yaxis Unit Title.
Chart Js YaxesChart Js Yaxes Gold, White, Black, Red, Blue, Beige, Grey, Price, Rose, Orange, Purple, Green, Yellow, Cyan, Bordeaux, pink, Indigo, Brown, Silver,Electronics, Video Games, Computers, Cell Phones, Toys, Games, Apparel, Accessories, Shoes, Jewelry, Watches, Office Products, Sports & Outdoors, Sporting Goods, Baby Products, Health, Personal Care, Beauty, Home, Garden, Bed & Bath, Furniture, Tools, Hardware, Vacuums, Outdoor Living, Automotive Parts, Pet Supplies, Broadband, DSL, Books, Book Store, Magazine, Subscription, Music, CDs, DVDs, Videos,Online Shopping