
hacking chart js map attack


















































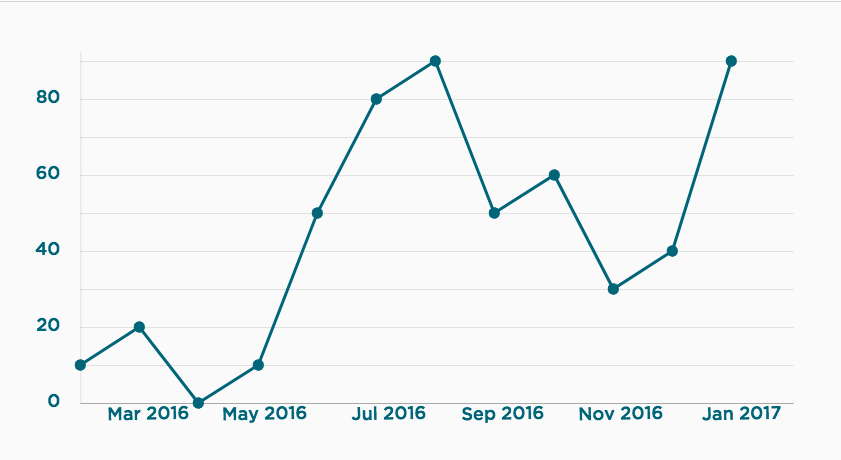
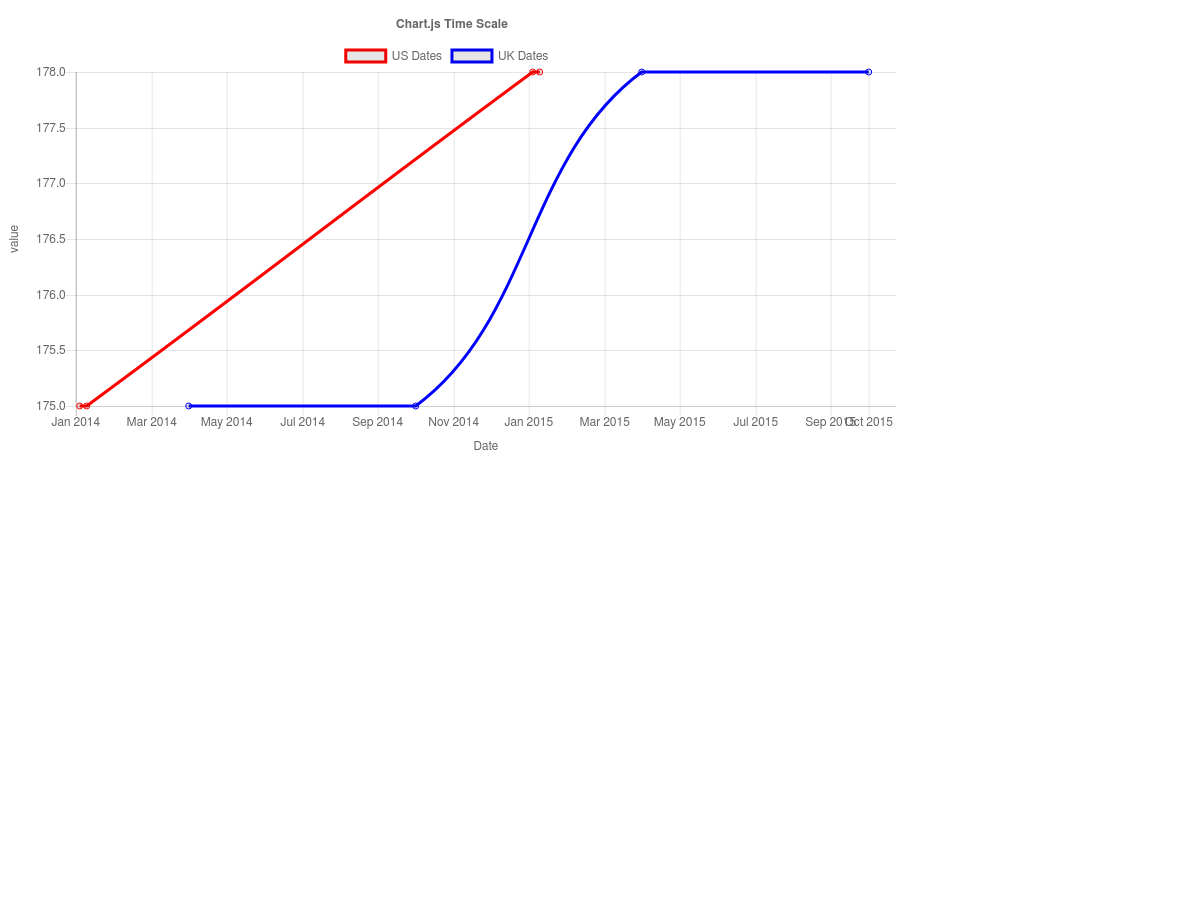
Chartjs Time Format Example Plunker.
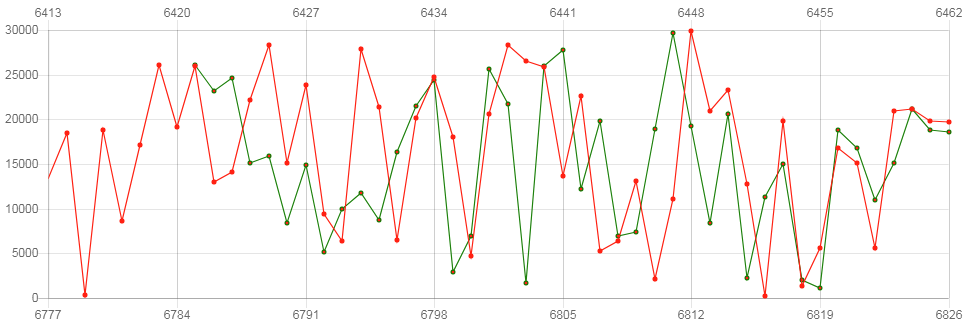
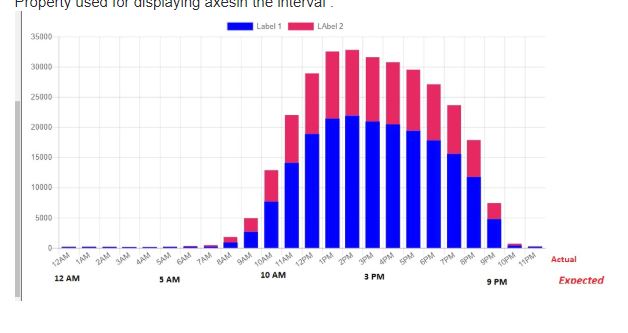
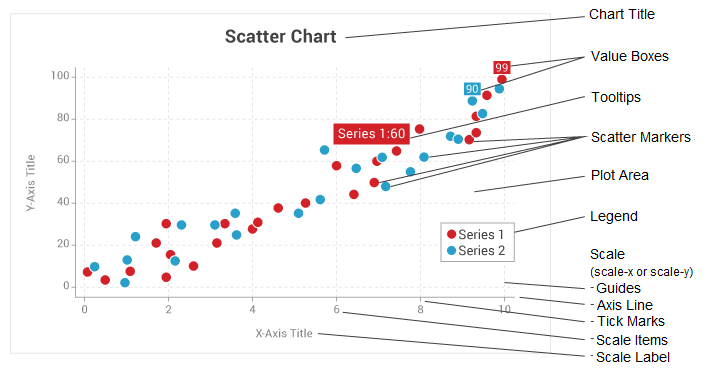
Chart Js Xaxes Tutorial On Labels Index Labels In Chart Canvasjs.
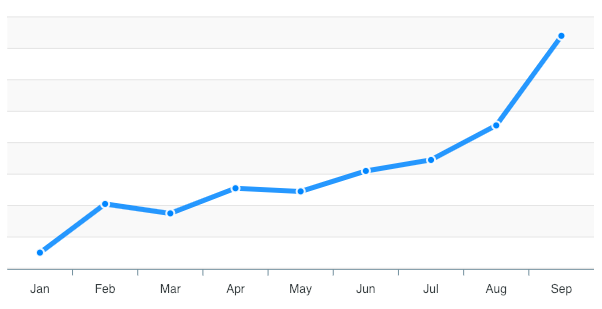
Chart Js Xaxes Chart Js Tutorial 1 Click To Add Datapoints Steemit.
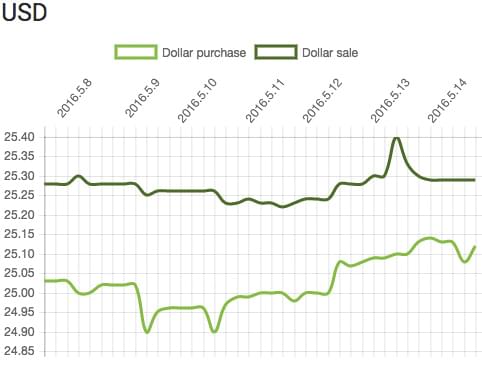
Chart Js Xaxes Change Color Style Of X Axis Values To Multi Color Values.
Chart Js XaxesChart Js Xaxes Gold, White, Black, Red, Blue, Beige, Grey, Price, Rose, Orange, Purple, Green, Yellow, Cyan, Bordeaux, pink, Indigo, Brown, Silver,Electronics, Video Games, Computers, Cell Phones, Toys, Games, Apparel, Accessories, Shoes, Jewelry, Watches, Office Products, Sports & Outdoors, Sporting Goods, Baby Products, Health, Personal Care, Beauty, Home, Garden, Bed & Bath, Furniture, Tools, Hardware, Vacuums, Outdoor Living, Automotive Parts, Pet Supplies, Broadband, DSL, Books, Book Store, Magazine, Subscription, Music, CDs, DVDs, Videos,Online Shopping