
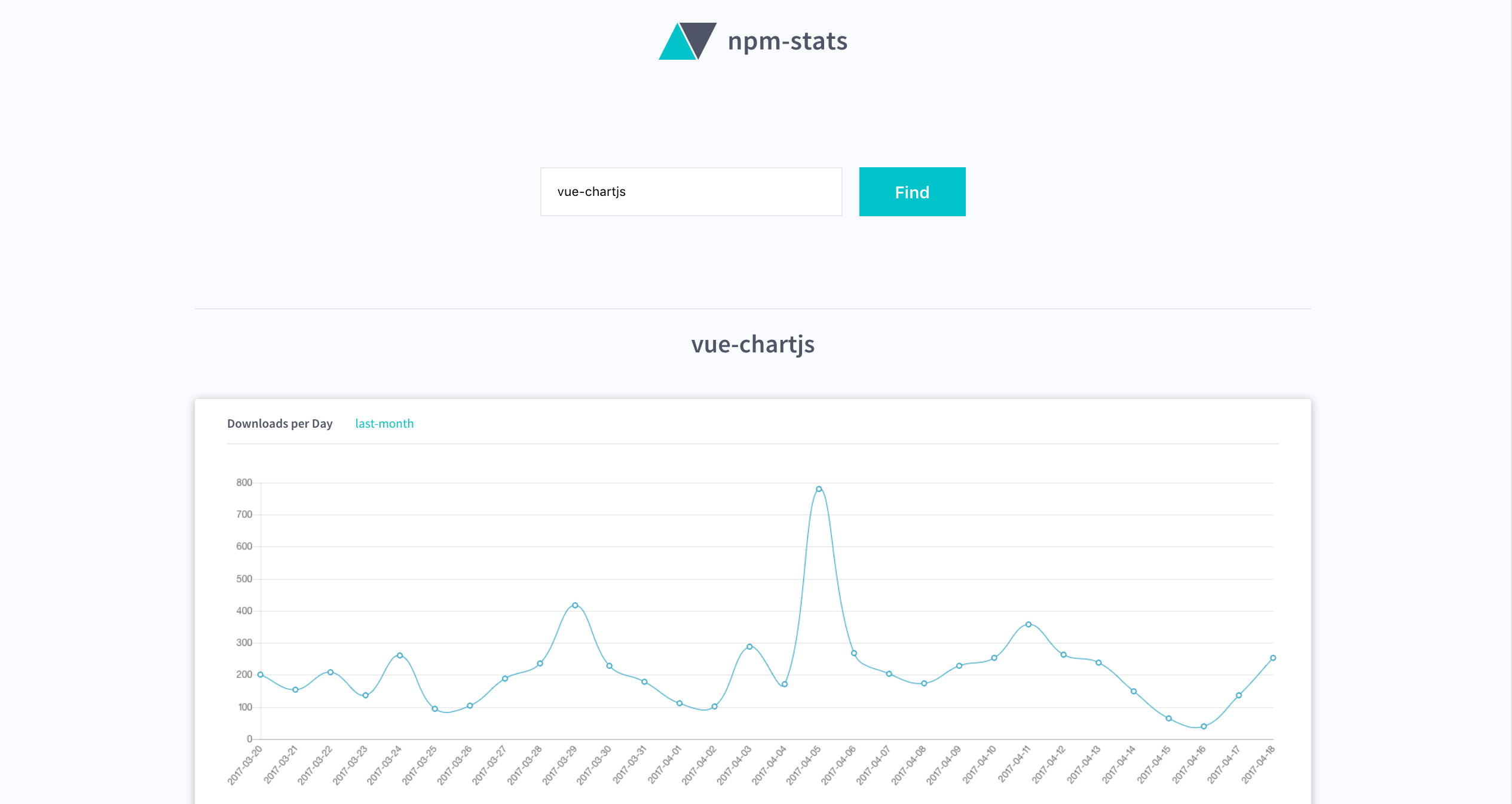
lets build a web app with vue chart js and an api by

















































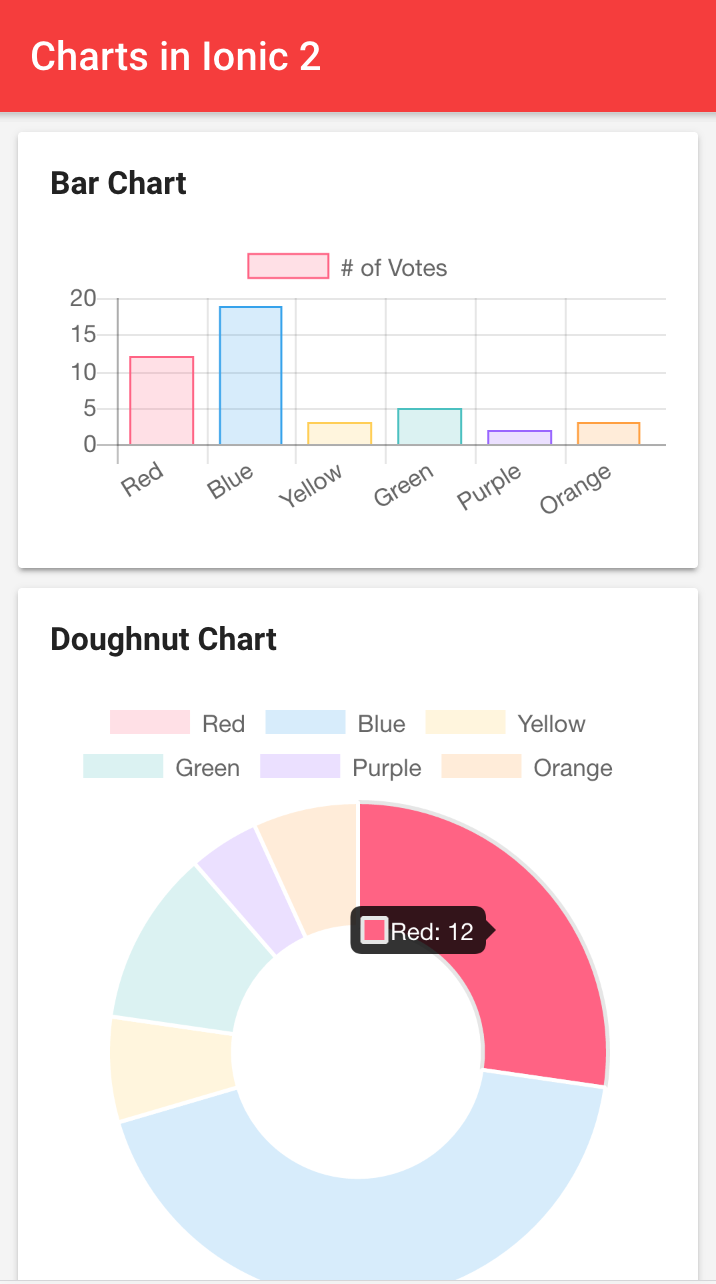
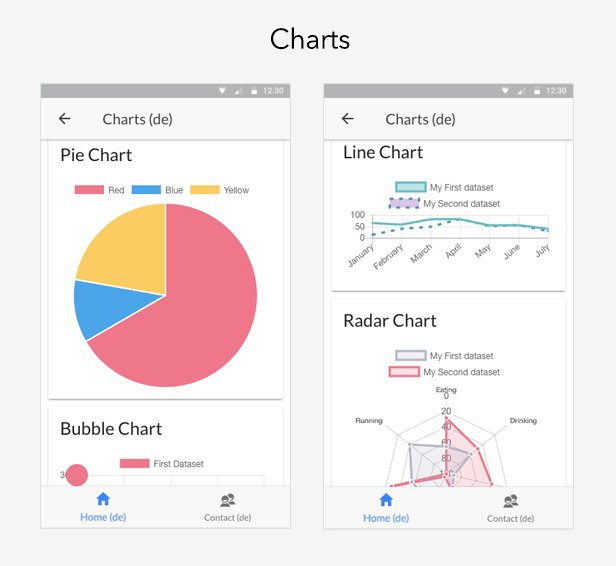
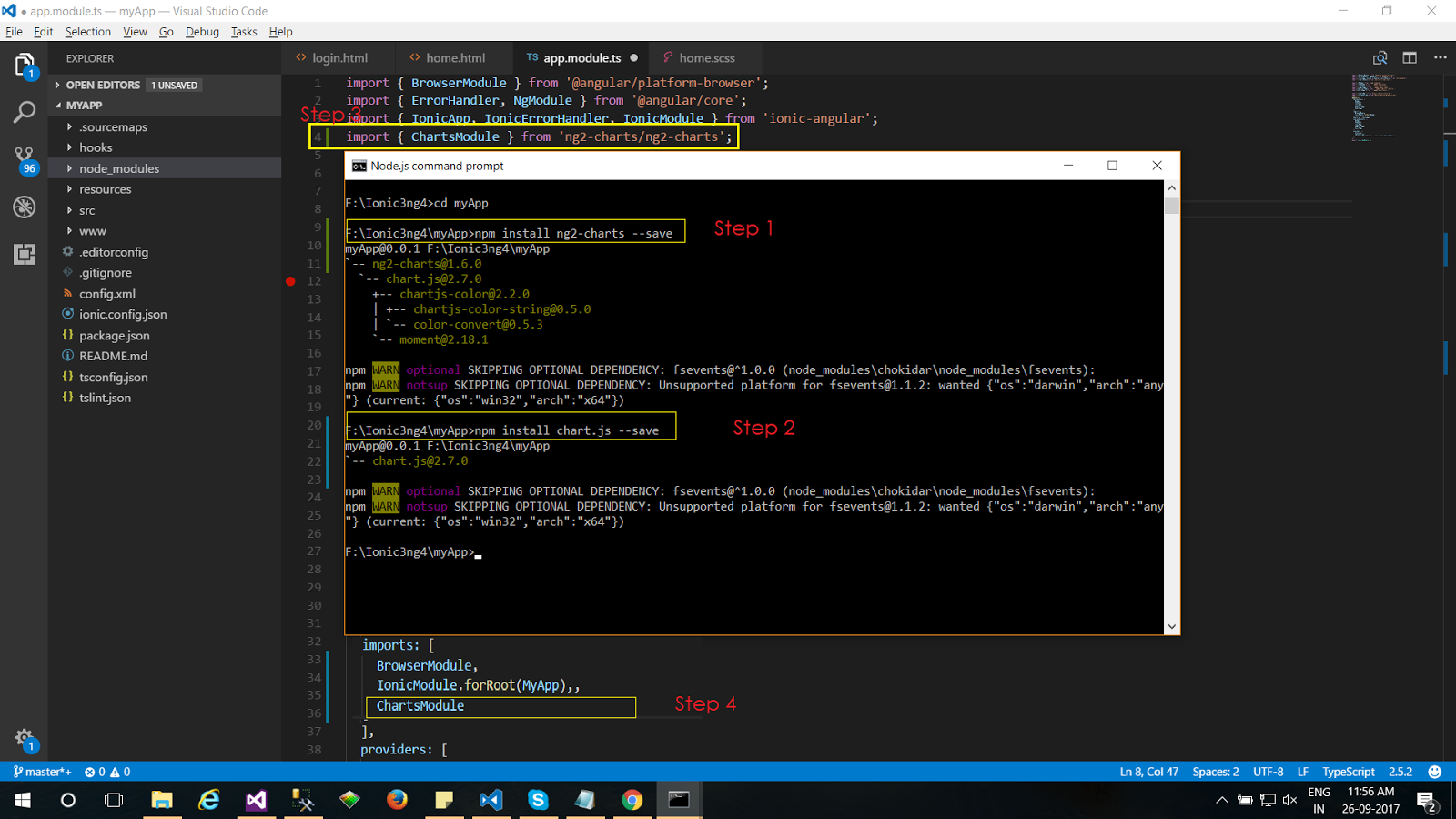
 Adding Responsive Charts Graphs To Ionic Applications
Adding Responsive Charts Graphs To Ionic Applications Angular Chart Js With Ng2 Charts Codingthesmartway Com.
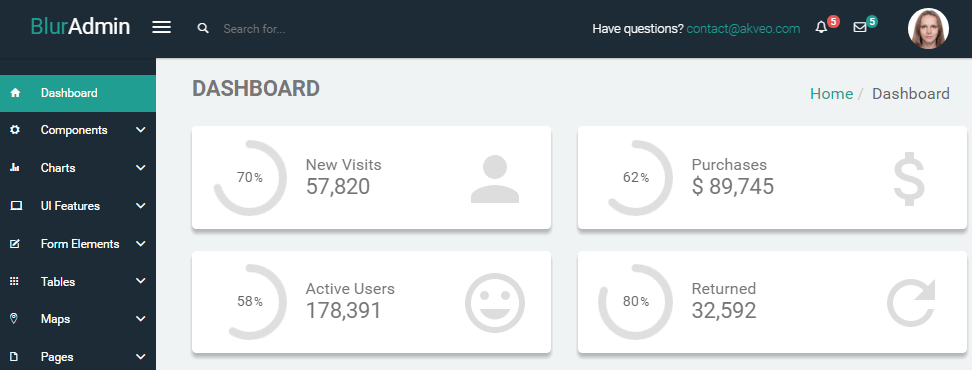
Chart Js With Angular 2 Angular 6 Chart Tutorial Using Chart Js.
Chart Js With Angular 2 Blazorhelp Website Blog Adding Charts To Server Side.
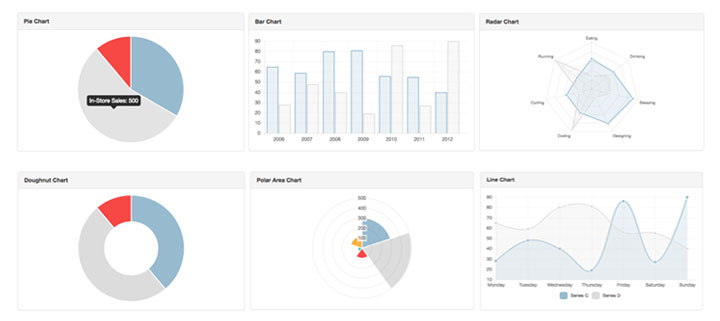
Chart Js With Angular 2 Javascript Charts For Web Mobile Fusioncharts.
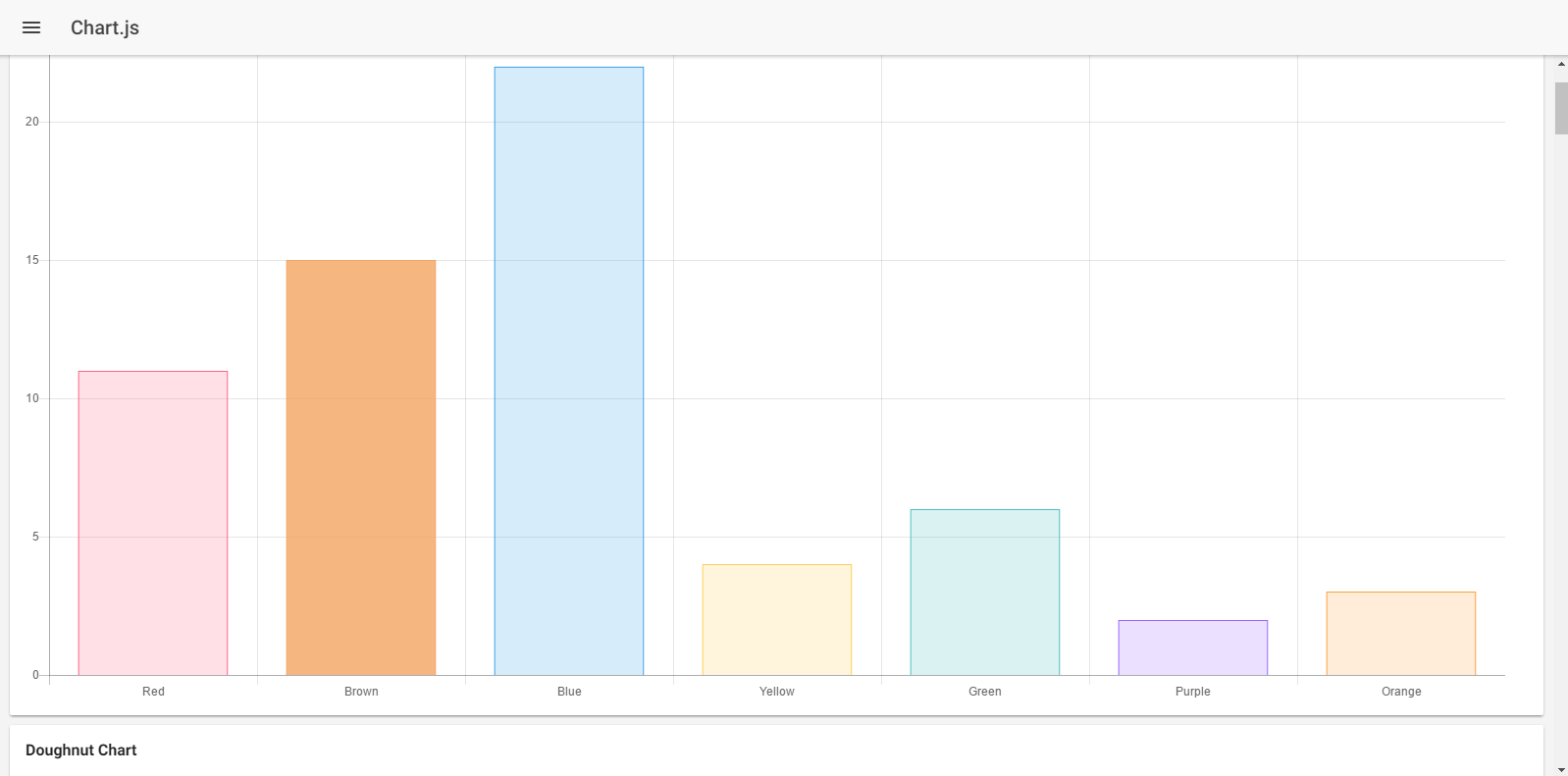
Chart Js With Angular 2Chart Js With Angular 2 Gold, White, Black, Red, Blue, Beige, Grey, Price, Rose, Orange, Purple, Green, Yellow, Cyan, Bordeaux, pink, Indigo, Brown, Silver,Electronics, Video Games, Computers, Cell Phones, Toys, Games, Apparel, Accessories, Shoes, Jewelry, Watches, Office Products, Sports & Outdoors, Sporting Goods, Baby Products, Health, Personal Care, Beauty, Home, Garden, Bed & Bath, Furniture, Tools, Hardware, Vacuums, Outdoor Living, Automotive Parts, Pet Supplies, Broadband, DSL, Books, Book Store, Magazine, Subscription, Music, CDs, DVDs, Videos,Online Shopping