
javascript customize chart js tooltip and y axis label

















































 Xalign Miscalculated When Yalign Center Issue 5693
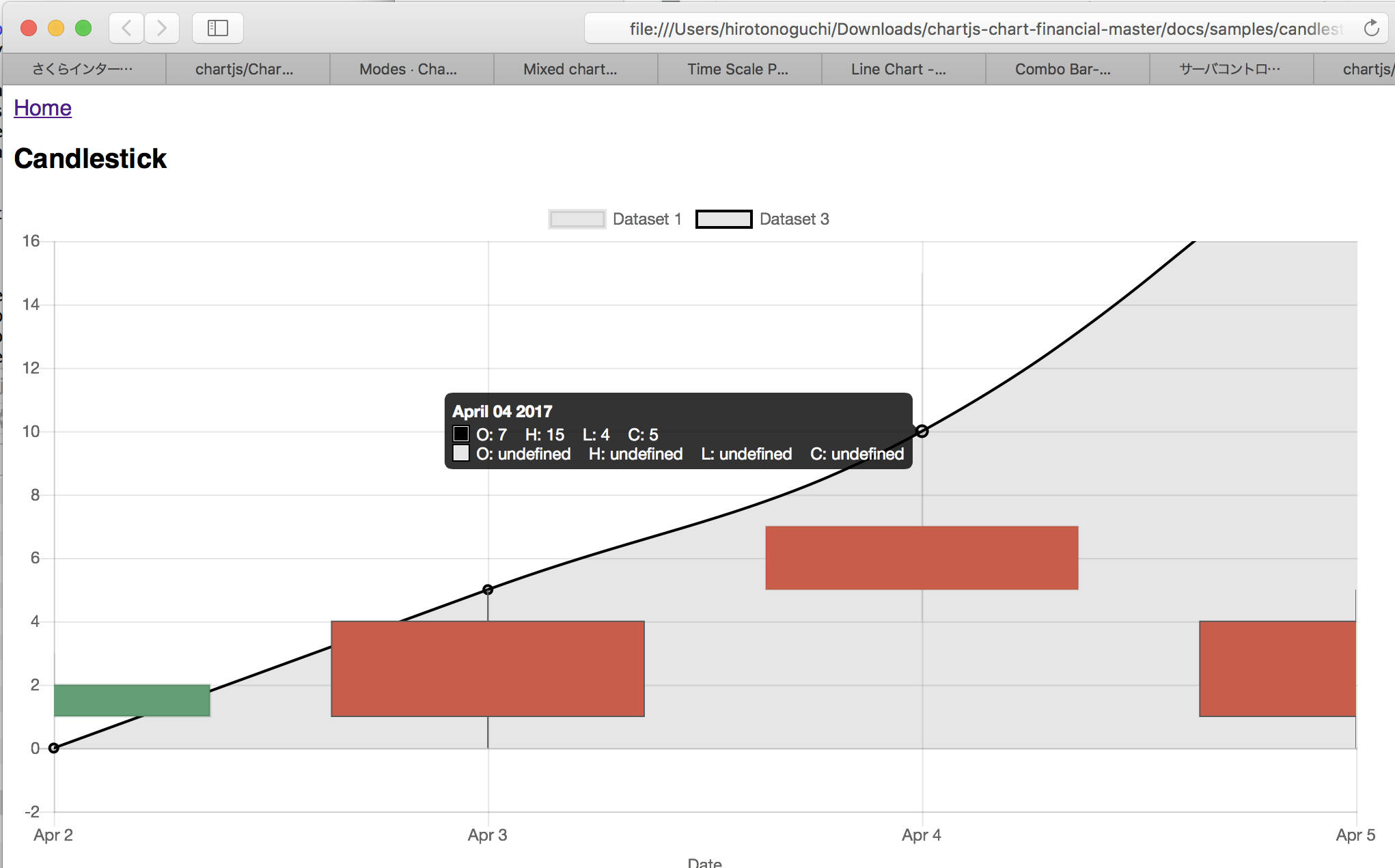
Xalign Miscalculated When Yalign Center Issue 5693 Doughnut Chart Js Tooltip Www Bedowntowndaytona Com.
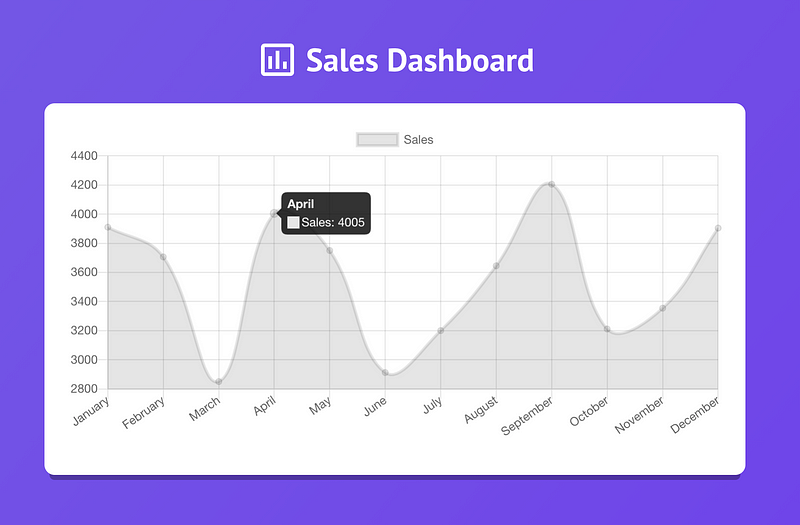
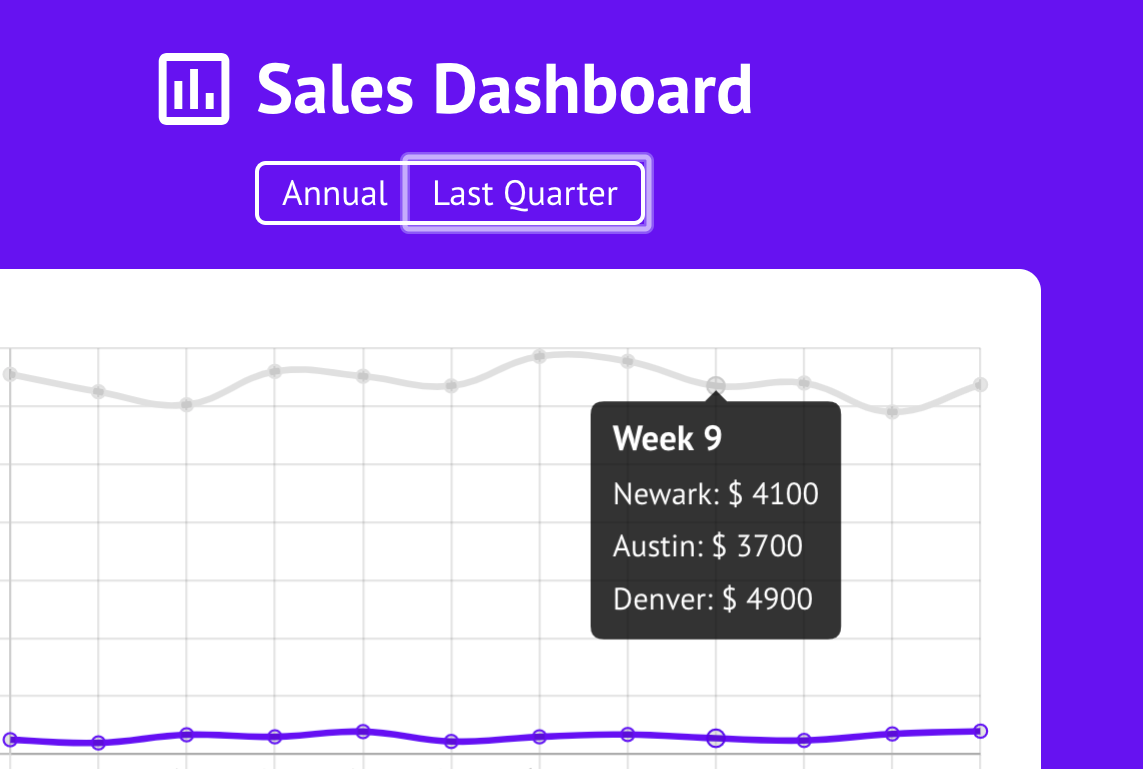
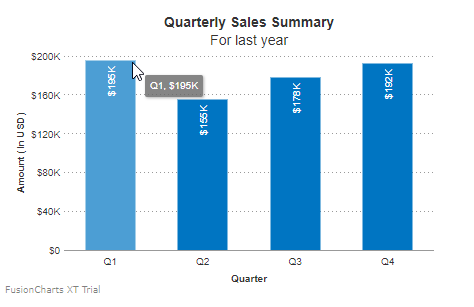
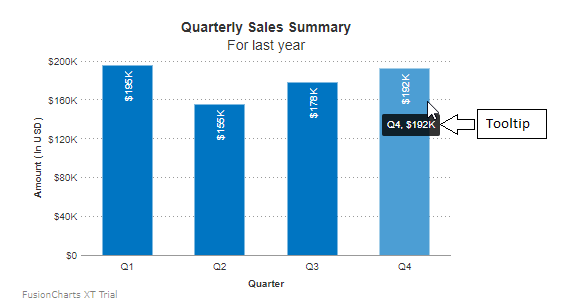
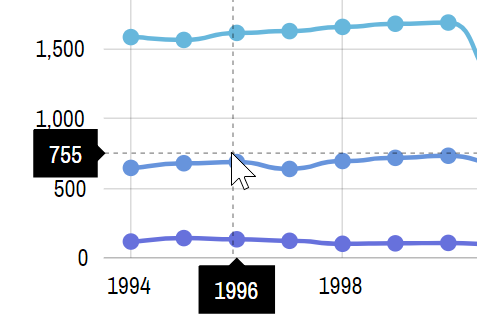
Chart Js Tooltip Position Getting Started With Chart Js.
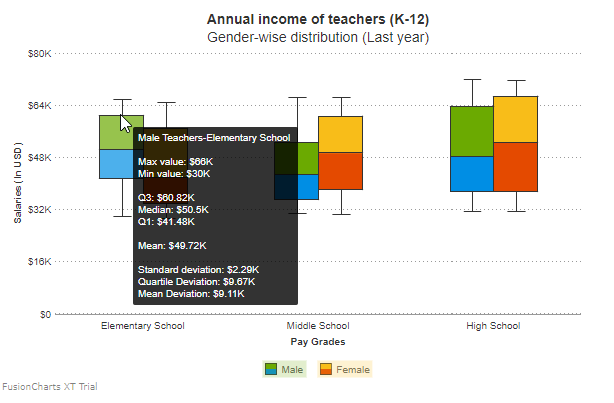
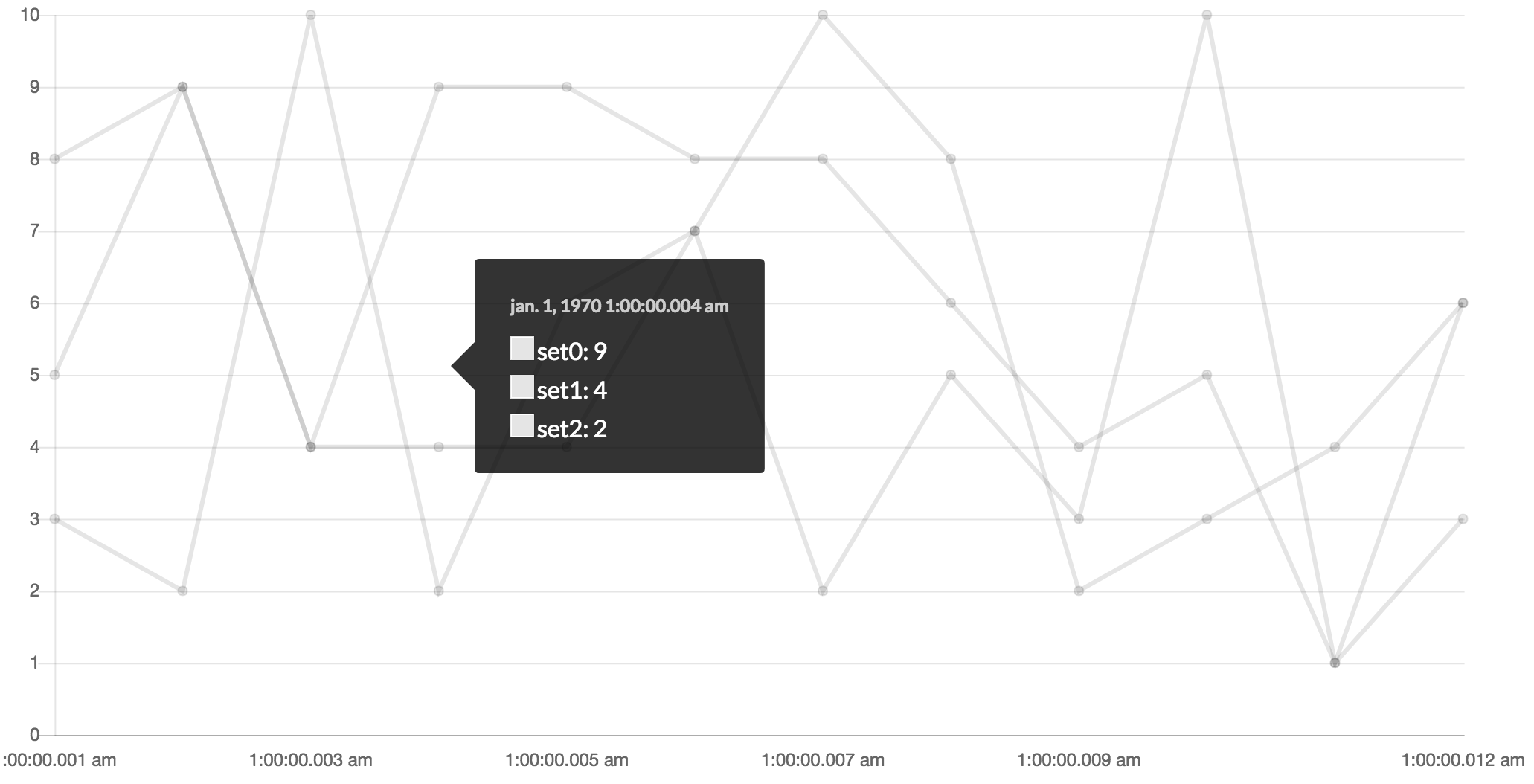
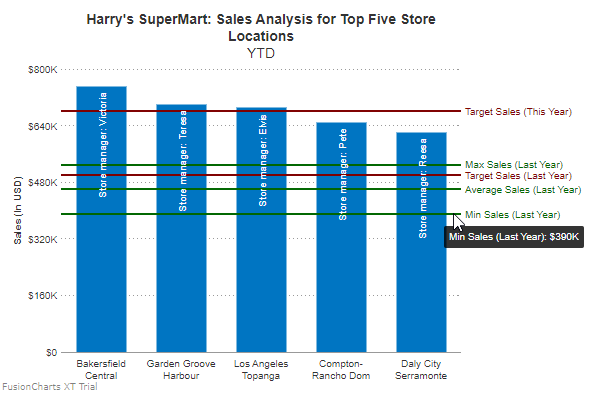
Chart Js Tooltip Position Axis Tooltips Amcharts 4 Documentation.
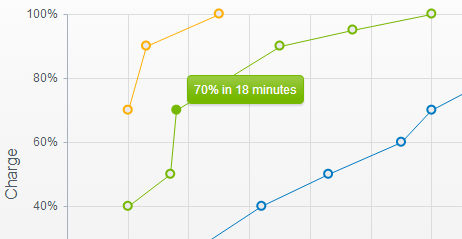
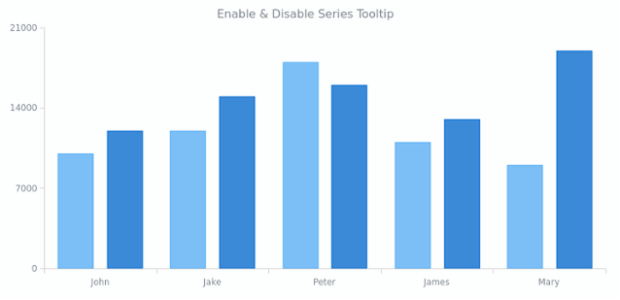
Chart Js Tooltip Position Customizing Chart Js In React Bits And Pieces.
Chart Js Tooltip PositionChart Js Tooltip Position Gold, White, Black, Red, Blue, Beige, Grey, Price, Rose, Orange, Purple, Green, Yellow, Cyan, Bordeaux, pink, Indigo, Brown, Silver,Electronics, Video Games, Computers, Cell Phones, Toys, Games, Apparel, Accessories, Shoes, Jewelry, Watches, Office Products, Sports & Outdoors, Sporting Goods, Baby Products, Health, Personal Care, Beauty, Home, Garden, Bed & Bath, Furniture, Tools, Hardware, Vacuums, Outdoor Living, Automotive Parts, Pet Supplies, Broadband, DSL, Books, Book Store, Magazine, Subscription, Music, CDs, DVDs, Videos,Online Shopping