
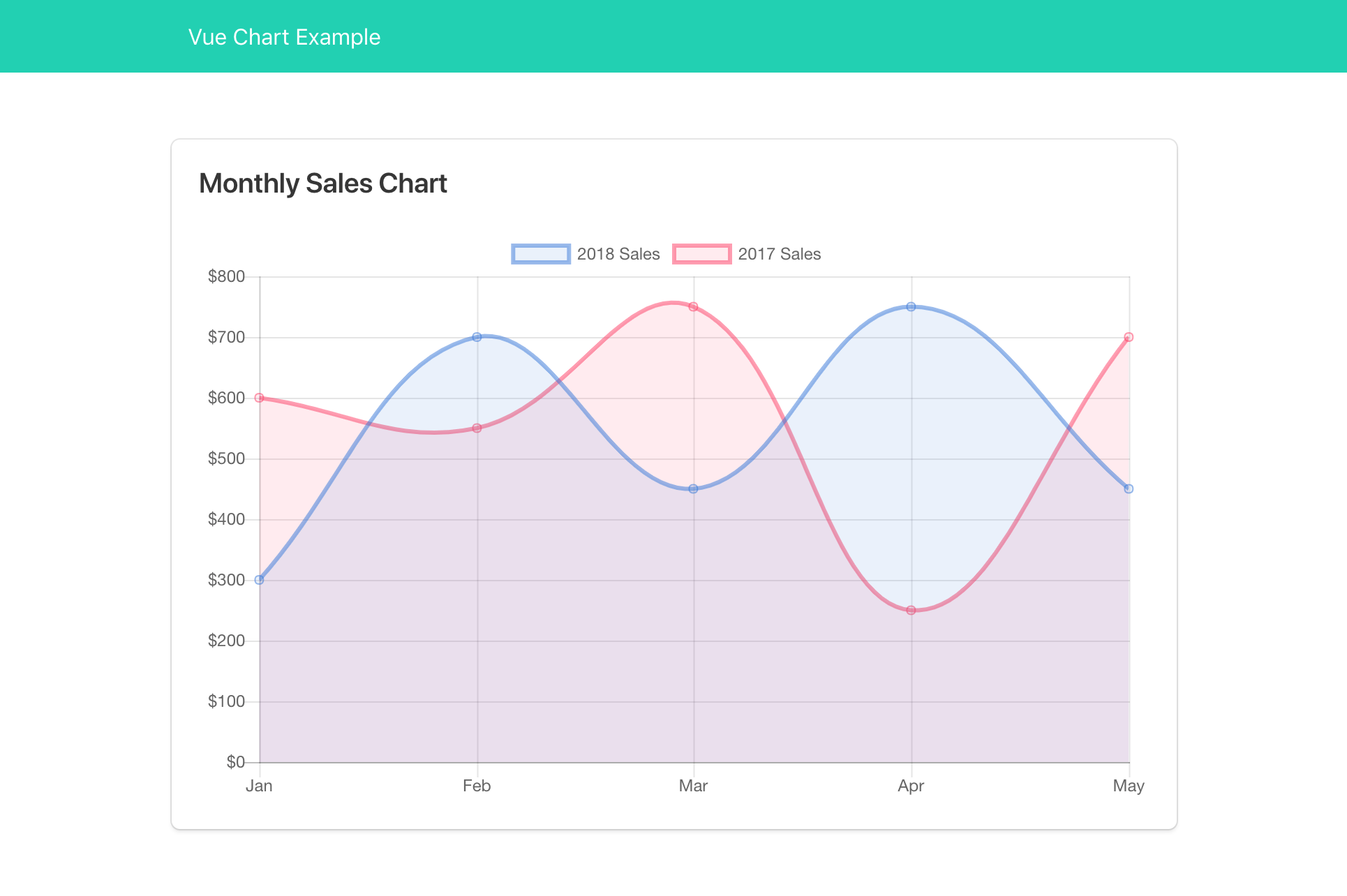
vue chartjs npm

















































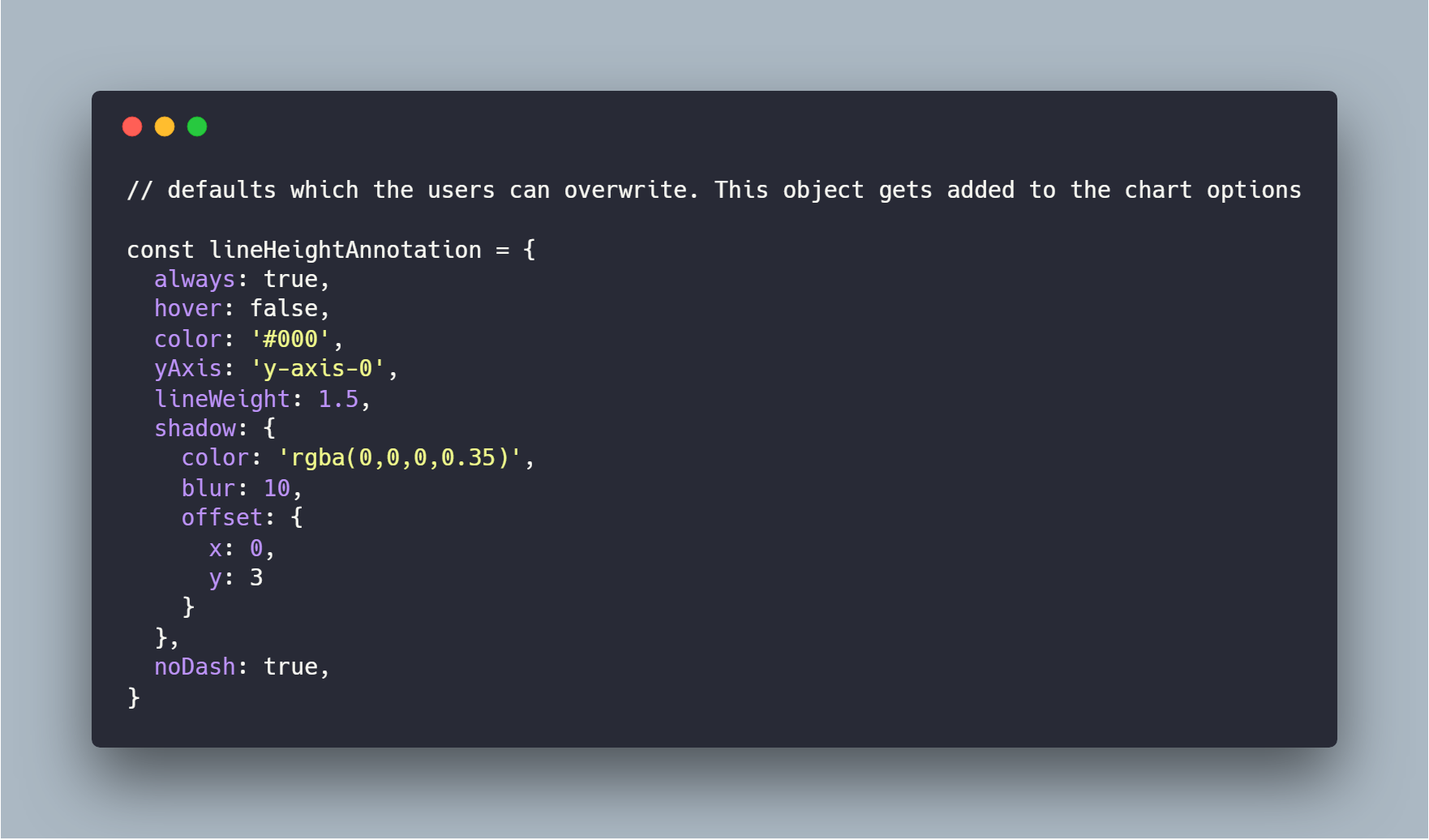
 How To Write Your Own Chartjs Plugin Level Up Coding
How To Write Your Own Chartjs Plugin Level Up Coding The Beginners Guide To Chart Js Stanley Ulili.
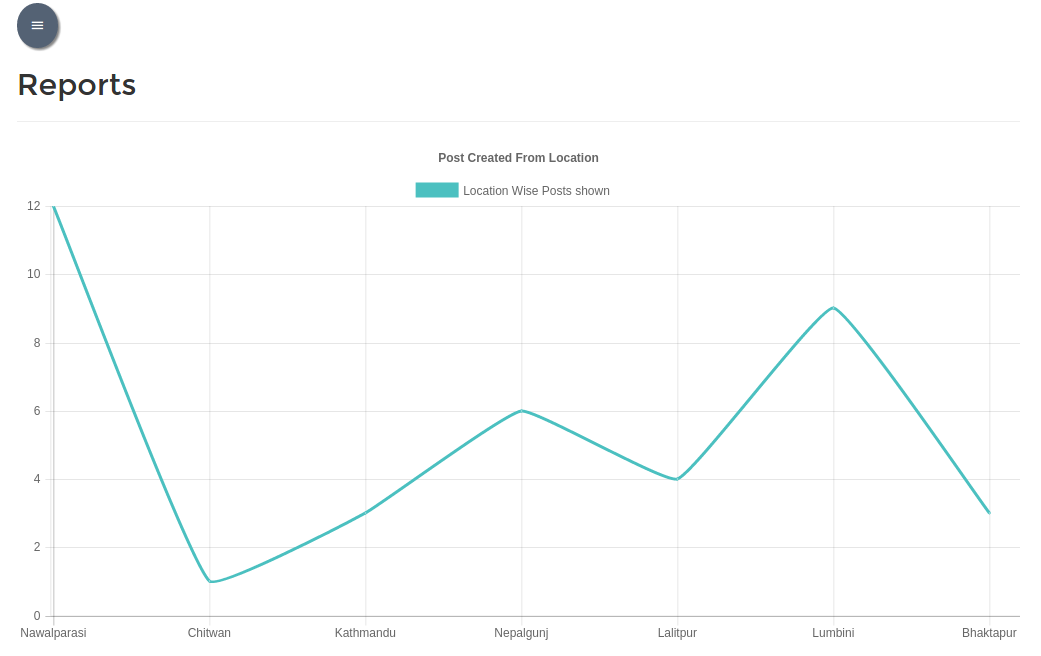
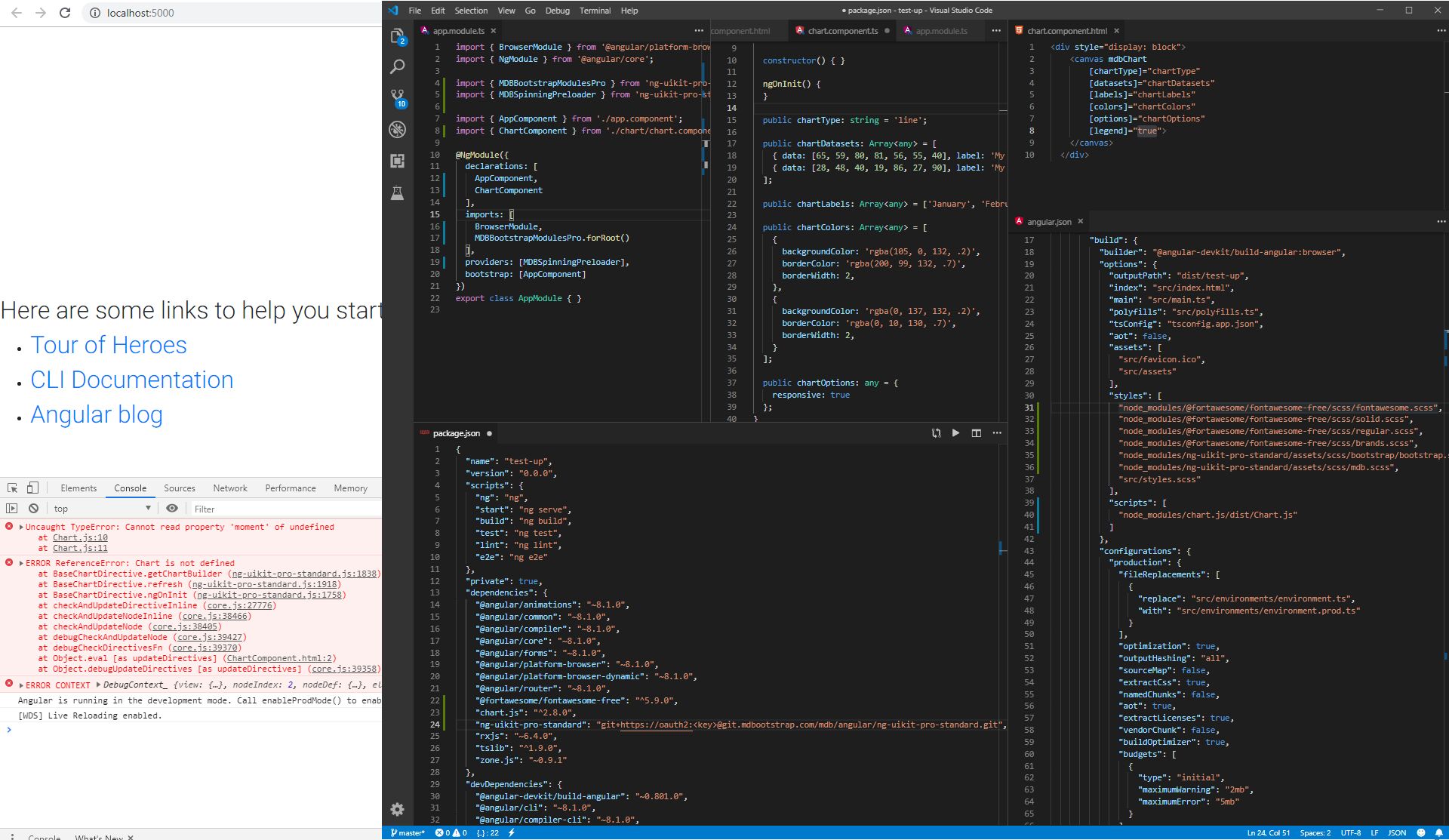
Chart Js Start From 0 Laravel Chartjs With Dynamic Data Working Example.
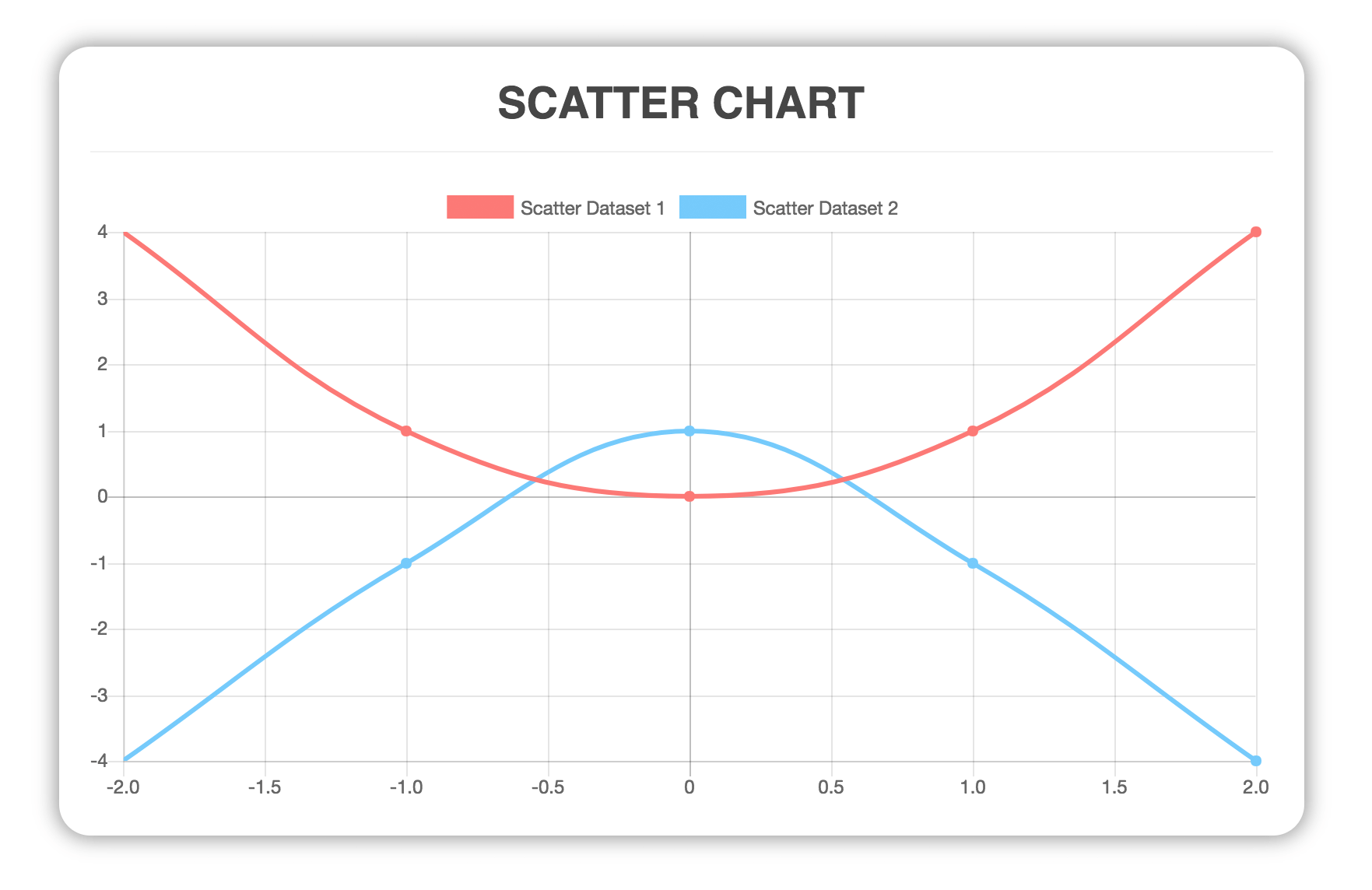
Chart Js Start From 0 How To Create A Javascript Chart With Chart Js Developer Drive.
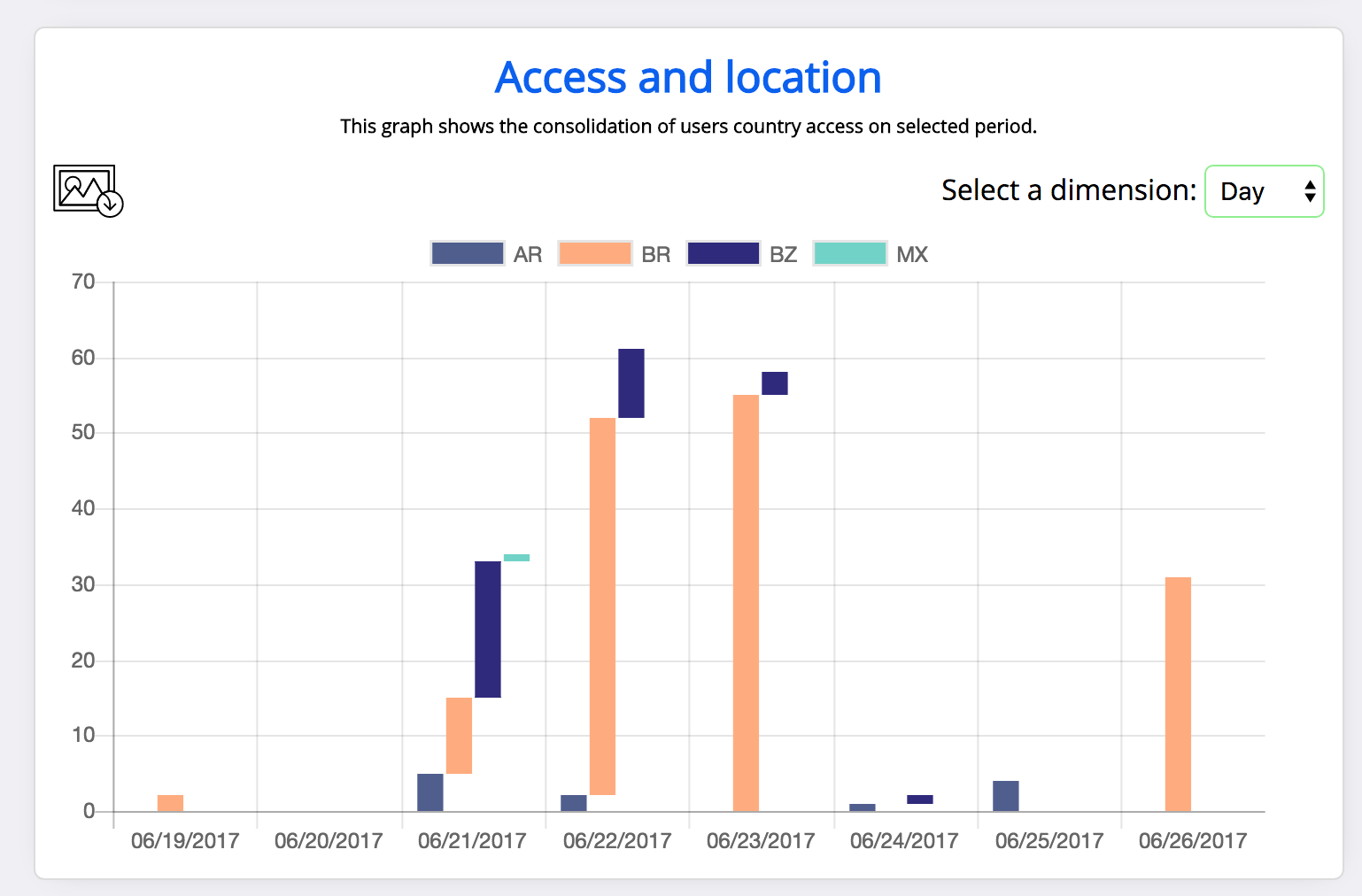
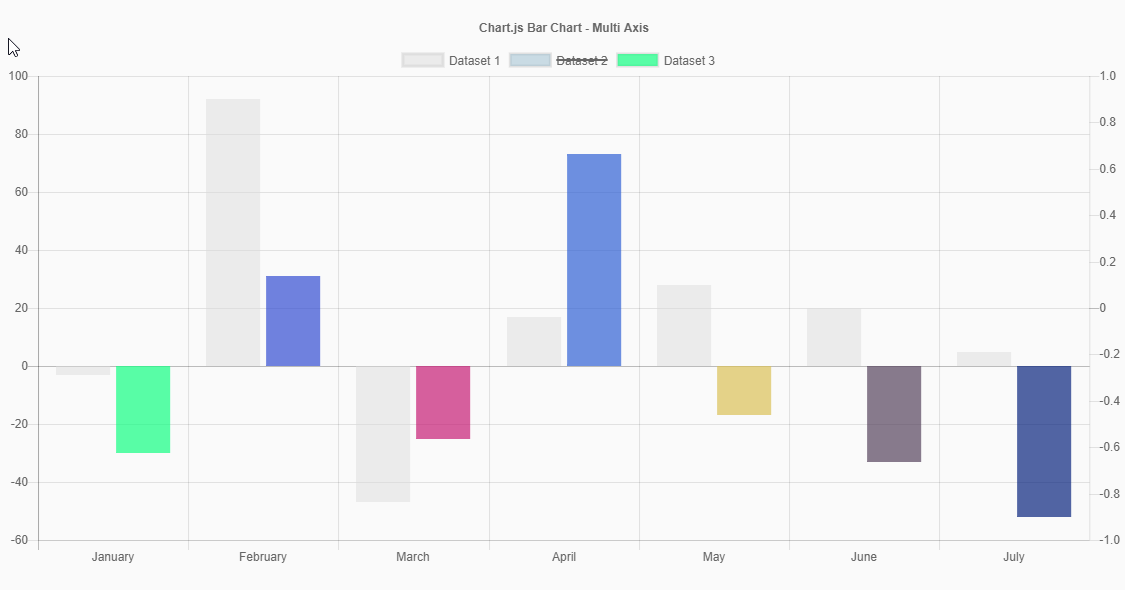
Chart Js Start From 0 Stacked Bar Chart With Chart Js Travis Horn.
Chart Js Start From 0Chart Js Start From 0 Gold, White, Black, Red, Blue, Beige, Grey, Price, Rose, Orange, Purple, Green, Yellow, Cyan, Bordeaux, pink, Indigo, Brown, Silver,Electronics, Video Games, Computers, Cell Phones, Toys, Games, Apparel, Accessories, Shoes, Jewelry, Watches, Office Products, Sports & Outdoors, Sporting Goods, Baby Products, Health, Personal Care, Beauty, Home, Garden, Bed & Bath, Furniture, Tools, Hardware, Vacuums, Outdoor Living, Automotive Parts, Pet Supplies, Broadband, DSL, Books, Book Store, Magazine, Subscription, Music, CDs, DVDs, Videos,Online Shopping