
billboard js re usable easy interface javascript chart

















































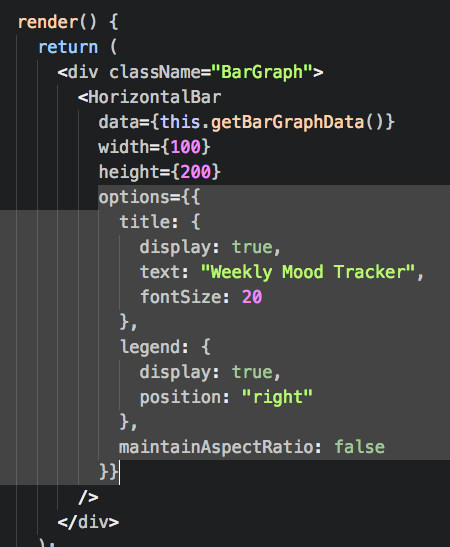
 Creating A Dashboard With React And Chart Js
Creating A Dashboard With React And Chart Js 10 Chart Js Example Charts To Get You Started Tobias Ahlin.
Chart Js Size Chart Js Maximum Call Stack Size Exceeded Chrome Too.
Chart Js Size How To Work With Chart Js In Your React App Andrea.
Chart Js Size .
Chart Js SizeChart Js Size Gold, White, Black, Red, Blue, Beige, Grey, Price, Rose, Orange, Purple, Green, Yellow, Cyan, Bordeaux, pink, Indigo, Brown, Silver,Electronics, Video Games, Computers, Cell Phones, Toys, Games, Apparel, Accessories, Shoes, Jewelry, Watches, Office Products, Sports & Outdoors, Sporting Goods, Baby Products, Health, Personal Care, Beauty, Home, Garden, Bed & Bath, Furniture, Tools, Hardware, Vacuums, Outdoor Living, Automotive Parts, Pet Supplies, Broadband, DSL, Books, Book Store, Magazine, Subscription, Music, CDs, DVDs, Videos,Online Shopping