
creating a dashboard with react and chart js

















































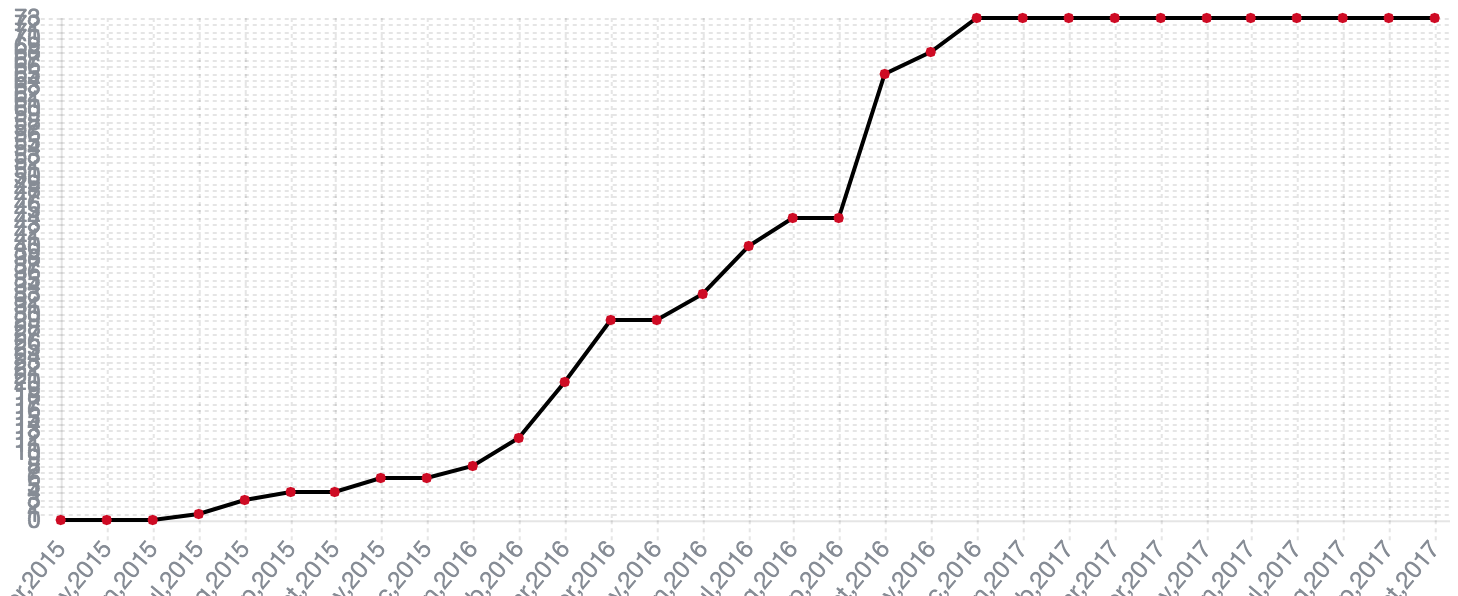
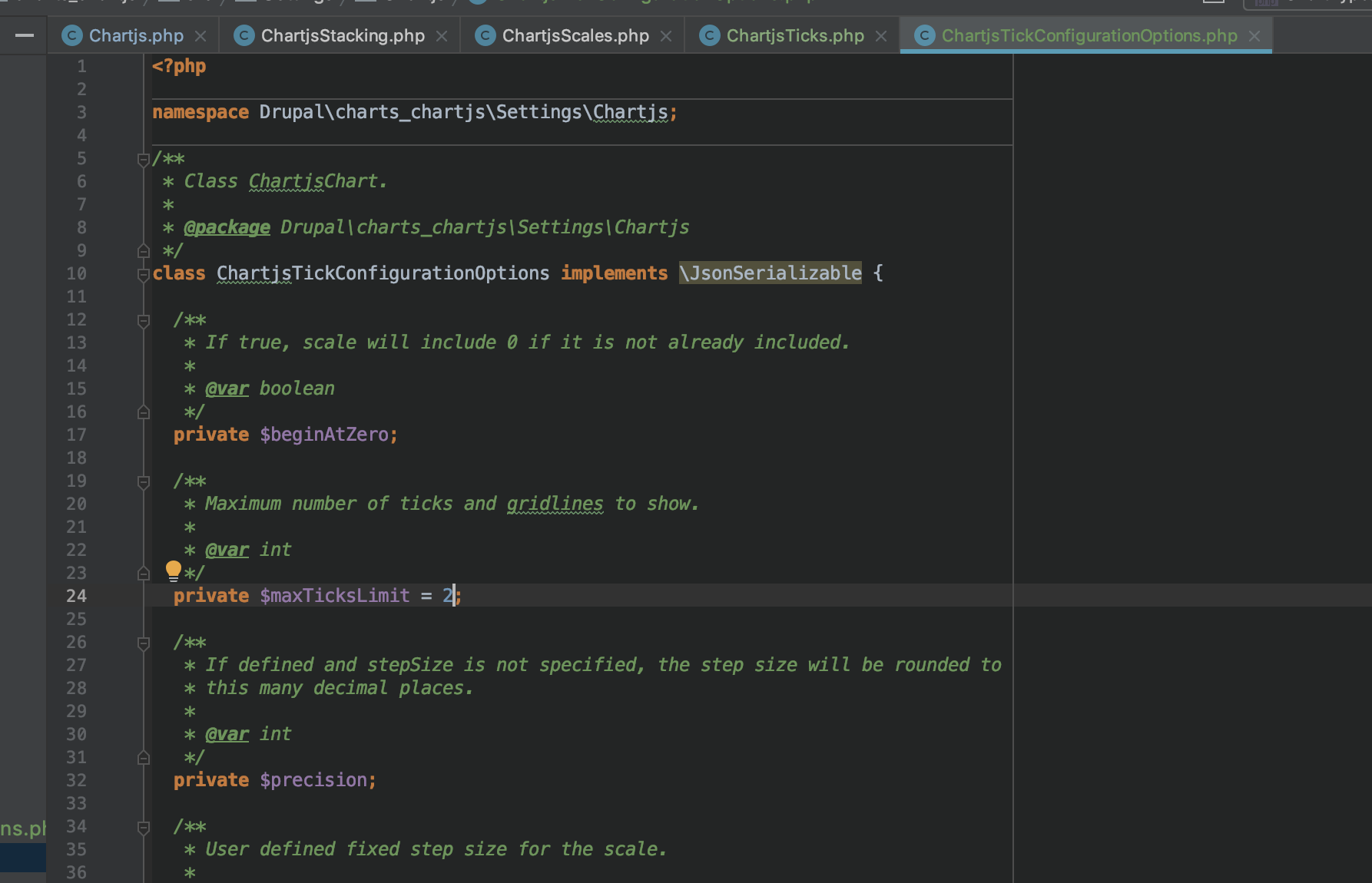
 Xaxis Tick Padding Issue 178 Jerairrest React Chartjs 2
Xaxis Tick Padding Issue 178 Jerairrest React Chartjs 2 Bar Charts In D3 Js A Step By Step Guide Daydreaming Numbers.
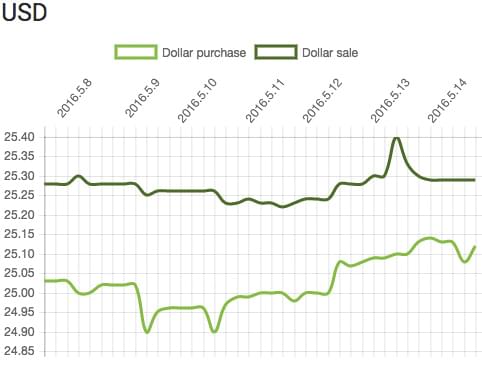
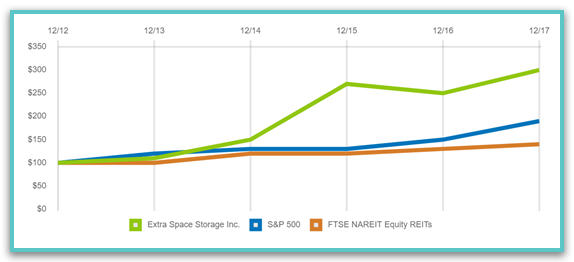
Chart Js Scale Steps Vue Js And Chart Js Weather Api Example Code Bushi.
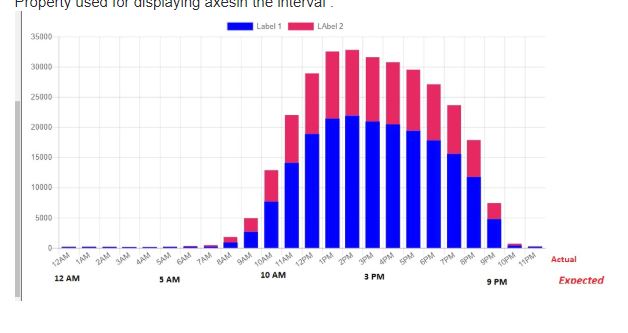
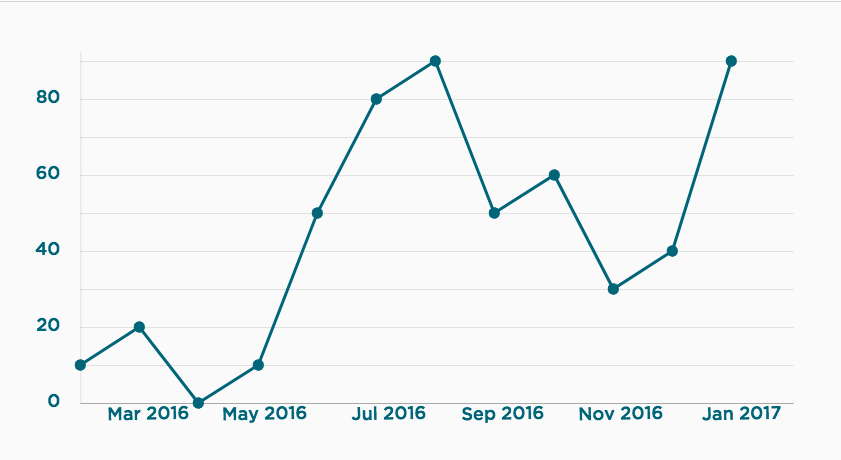
Chart Js Scale Steps Tutorial On Labels Index Labels In Chart Canvasjs.
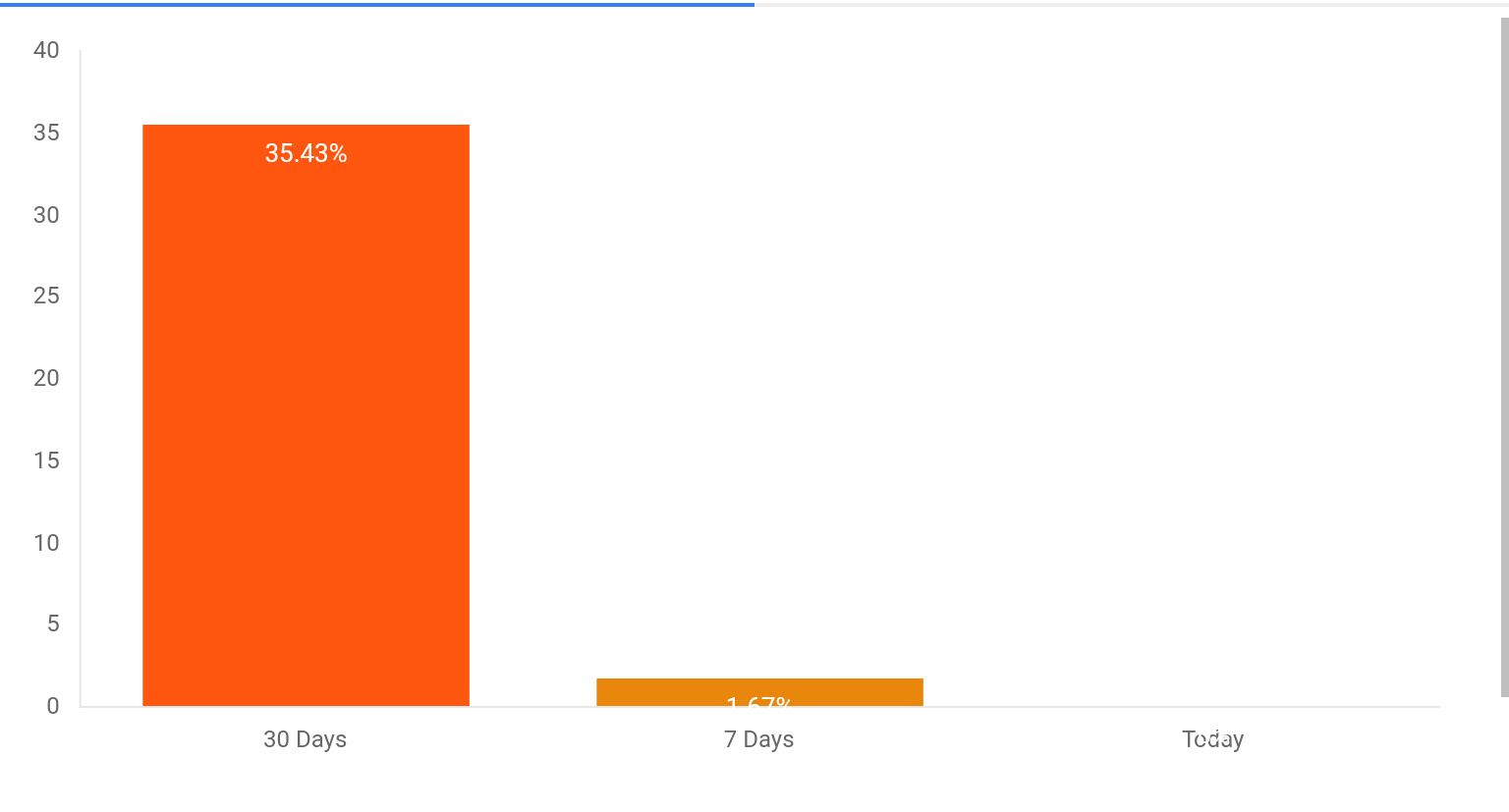
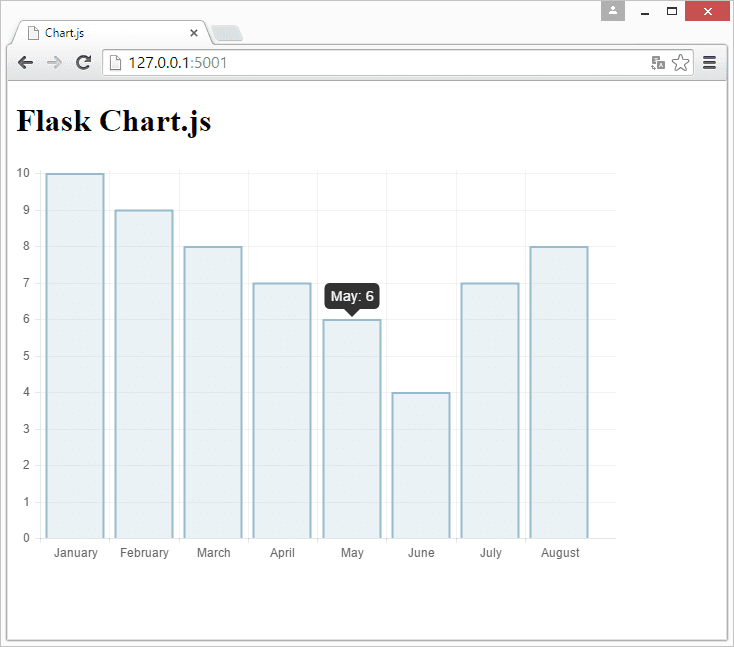
Chart Js Scale Steps Chart Js Patricks Software Blog.
Chart Js Scale StepsChart Js Scale Steps Gold, White, Black, Red, Blue, Beige, Grey, Price, Rose, Orange, Purple, Green, Yellow, Cyan, Bordeaux, pink, Indigo, Brown, Silver,Electronics, Video Games, Computers, Cell Phones, Toys, Games, Apparel, Accessories, Shoes, Jewelry, Watches, Office Products, Sports & Outdoors, Sporting Goods, Baby Products, Health, Personal Care, Beauty, Home, Garden, Bed & Bath, Furniture, Tools, Hardware, Vacuums, Outdoor Living, Automotive Parts, Pet Supplies, Broadband, DSL, Books, Book Store, Magazine, Subscription, Music, CDs, DVDs, Videos,Online Shopping