
how to use chart js javascript in plain english medium

















































 Easy And Beautiful Charts With Chart Js And Vue Js
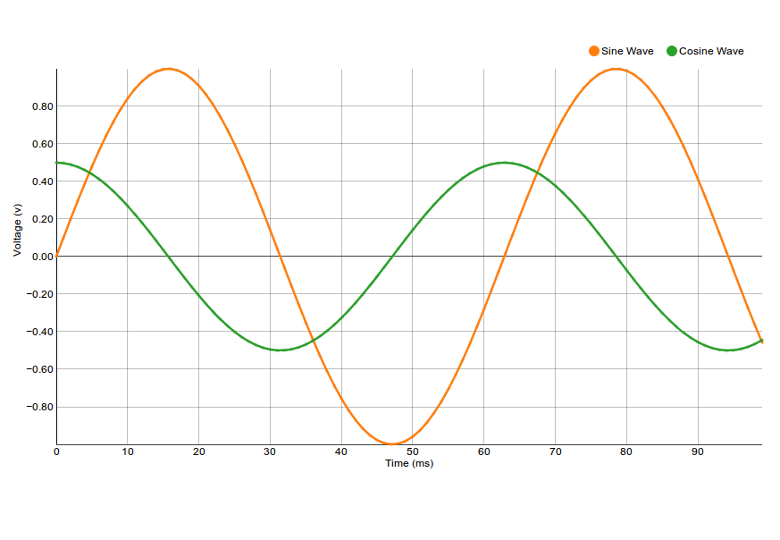
Easy And Beautiful Charts With Chart Js And Vue Js Chart Js Code Templates Data Visualization For All.
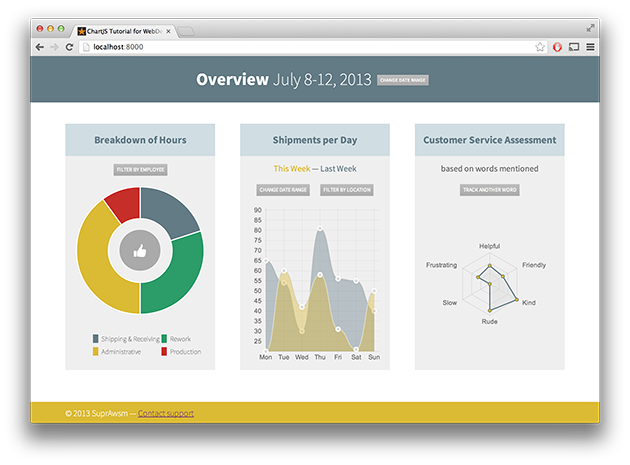
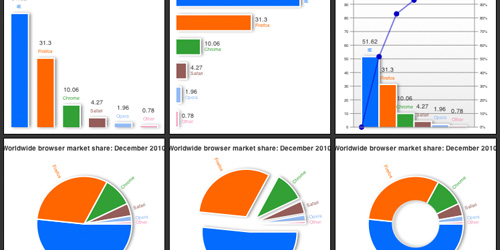
Chart Js Samples Chartjs Doughnut Sample Bedowntowndaytona Com.
Chart Js Samples Chart Js Tutorial How To Make Gradient Line Chart.
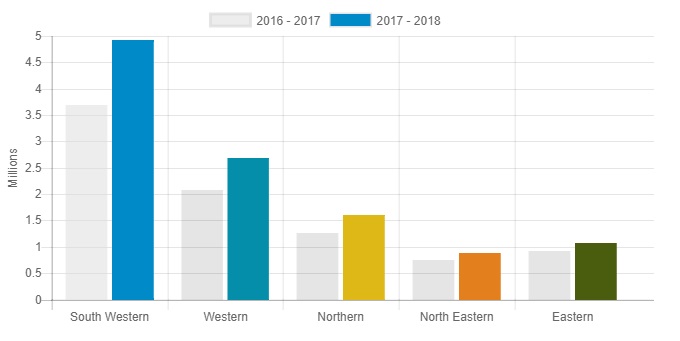
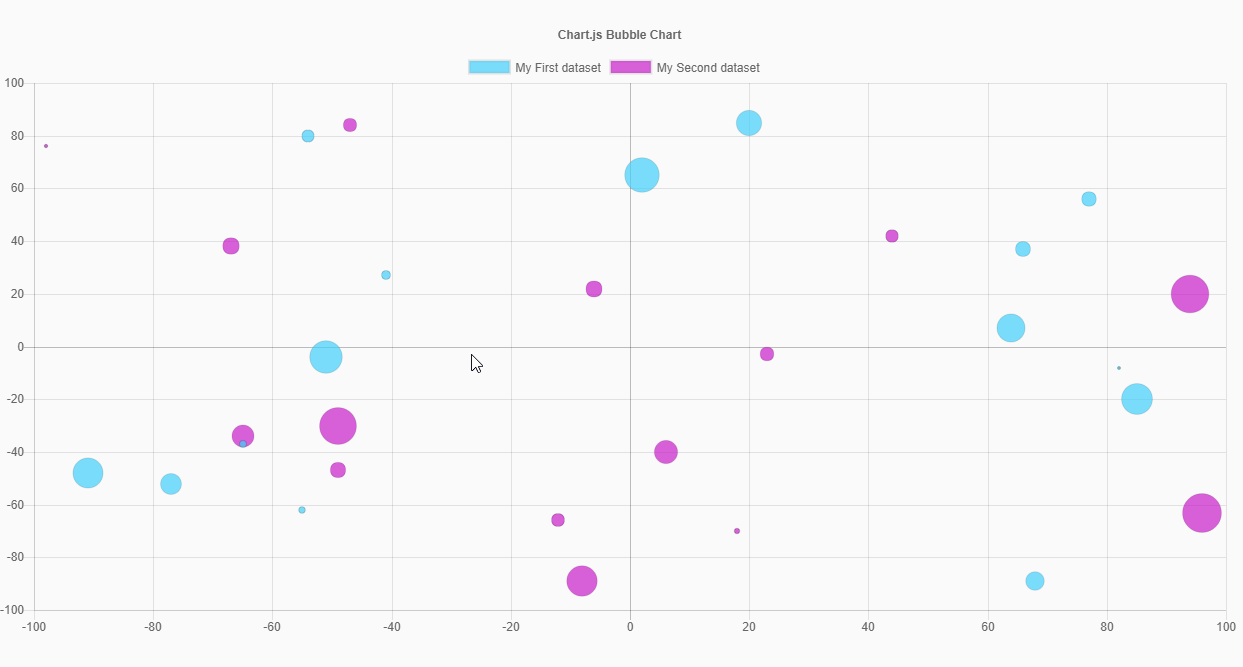
Chart Js Samples How To Use Chart Js To Beautifully Easily Make Javascript.
Chart Js SamplesChart Js Samples Gold, White, Black, Red, Blue, Beige, Grey, Price, Rose, Orange, Purple, Green, Yellow, Cyan, Bordeaux, pink, Indigo, Brown, Silver,Electronics, Video Games, Computers, Cell Phones, Toys, Games, Apparel, Accessories, Shoes, Jewelry, Watches, Office Products, Sports & Outdoors, Sporting Goods, Baby Products, Health, Personal Care, Beauty, Home, Garden, Bed & Bath, Furniture, Tools, Hardware, Vacuums, Outdoor Living, Automotive Parts, Pet Supplies, Broadband, DSL, Books, Book Store, Magazine, Subscription, Music, CDs, DVDs, Videos,Online Shopping