
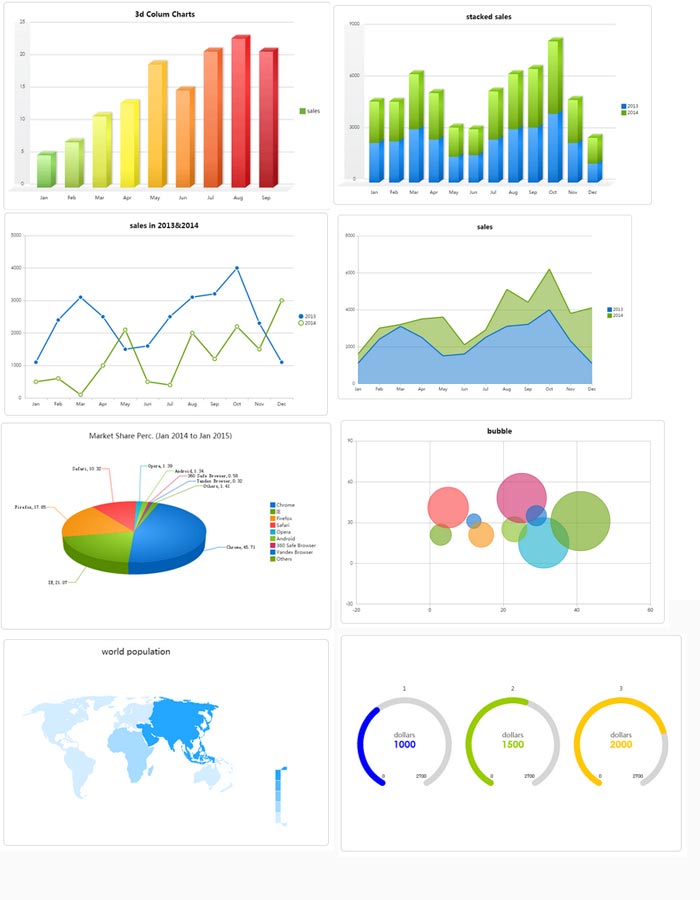
creating a dashboard with react and chart js

















































 Blazorhelp Website Blog Adding Charts To Server Side
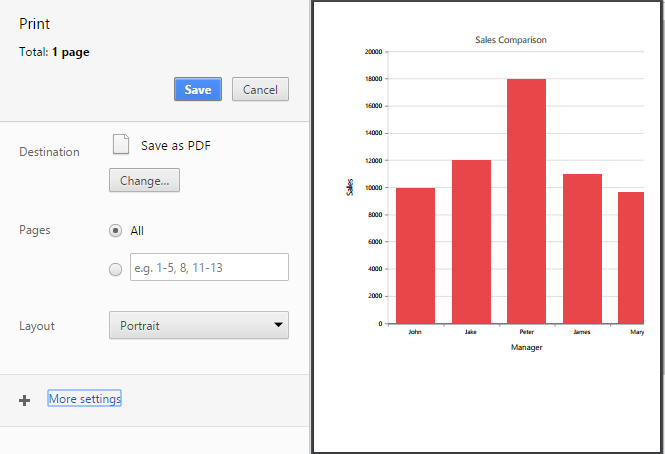
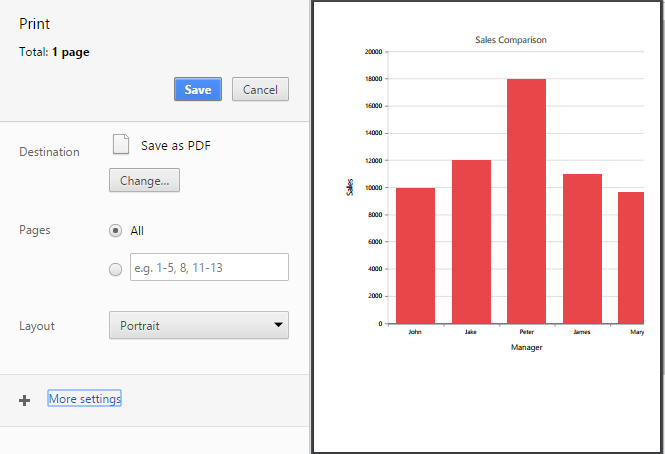
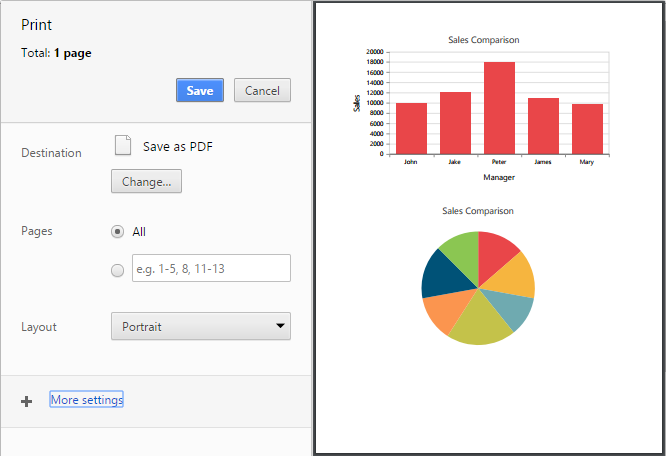
Blazorhelp Website Blog Adding Charts To Server Side Use Jqprint Js To Call The Browser Printing Interface To.
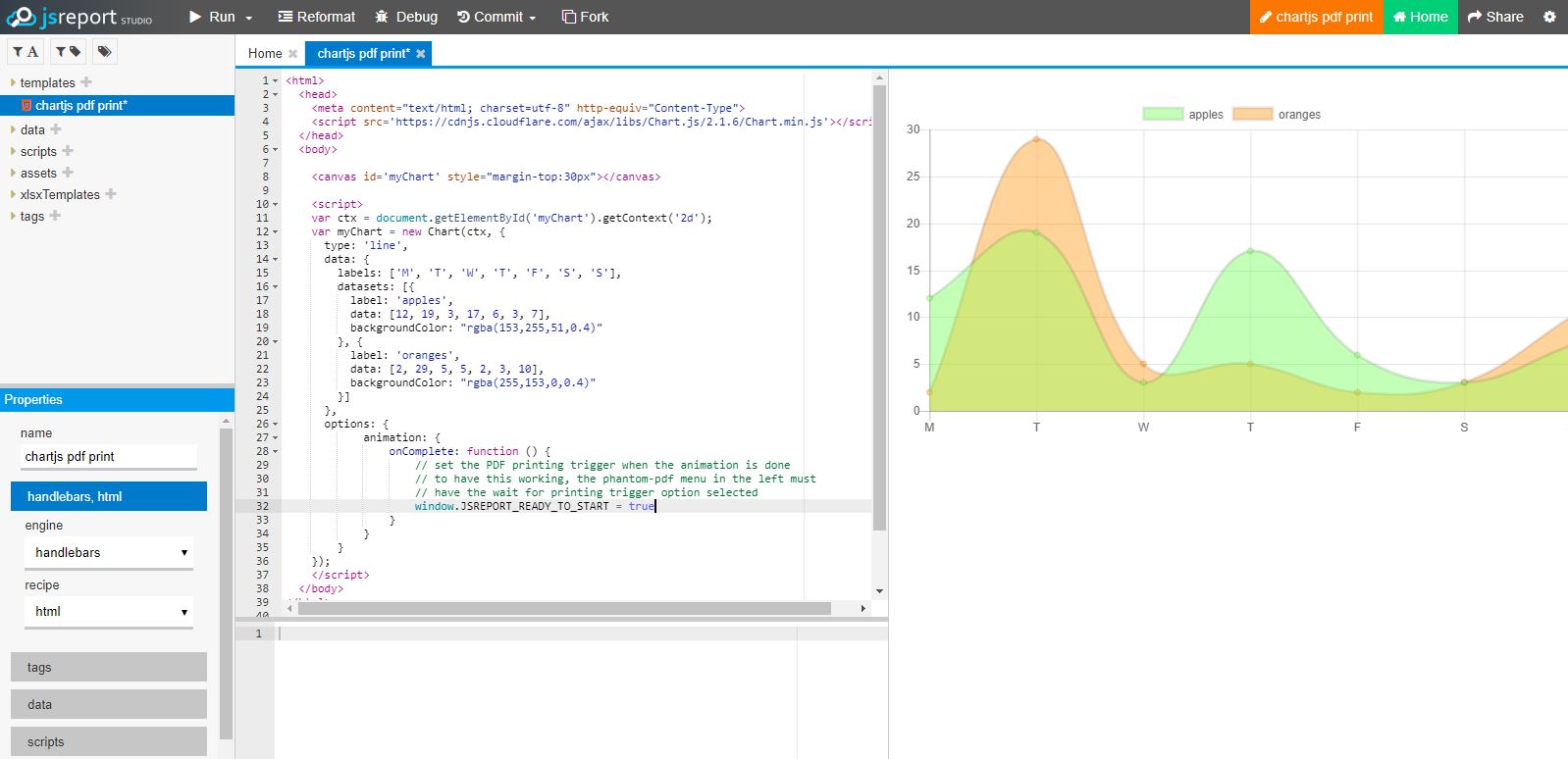
Chart Js Print Plotting Json Data With Chart Js.
Chart Js Print Chart Js Tutorial Export To Image.
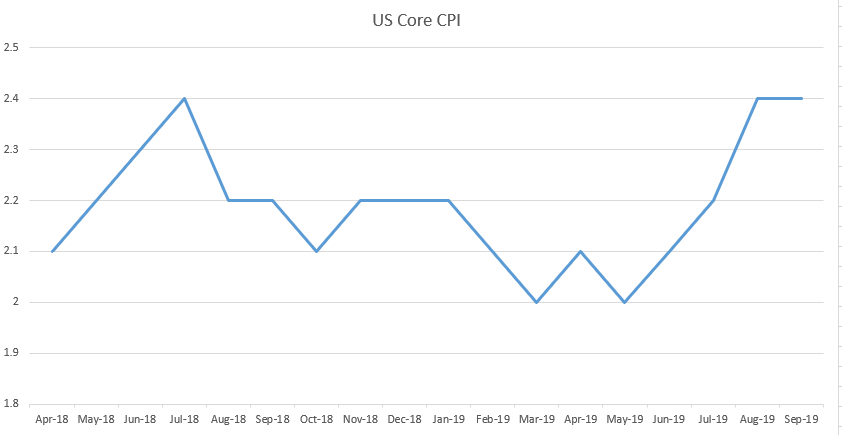
Chart Js Print Us Dollar Catches Support After Another Core Cpi Print At 2 4.
Chart Js PrintChart Js Print Gold, White, Black, Red, Blue, Beige, Grey, Price, Rose, Orange, Purple, Green, Yellow, Cyan, Bordeaux, pink, Indigo, Brown, Silver,Electronics, Video Games, Computers, Cell Phones, Toys, Games, Apparel, Accessories, Shoes, Jewelry, Watches, Office Products, Sports & Outdoors, Sporting Goods, Baby Products, Health, Personal Care, Beauty, Home, Garden, Bed & Bath, Furniture, Tools, Hardware, Vacuums, Outdoor Living, Automotive Parts, Pet Supplies, Broadband, DSL, Books, Book Store, Magazine, Subscription, Music, CDs, DVDs, Videos,Online Shopping