
creating stunning charts with vue js and chart js by

















































 Chart Js Pie Chart Jsfiddle Fresh Examples T Charts T Chart
Chart Js Pie Chart Jsfiddle Fresh Examples T Charts T Chart Thecodecampus Charting In Angular Js Thecodecampus.
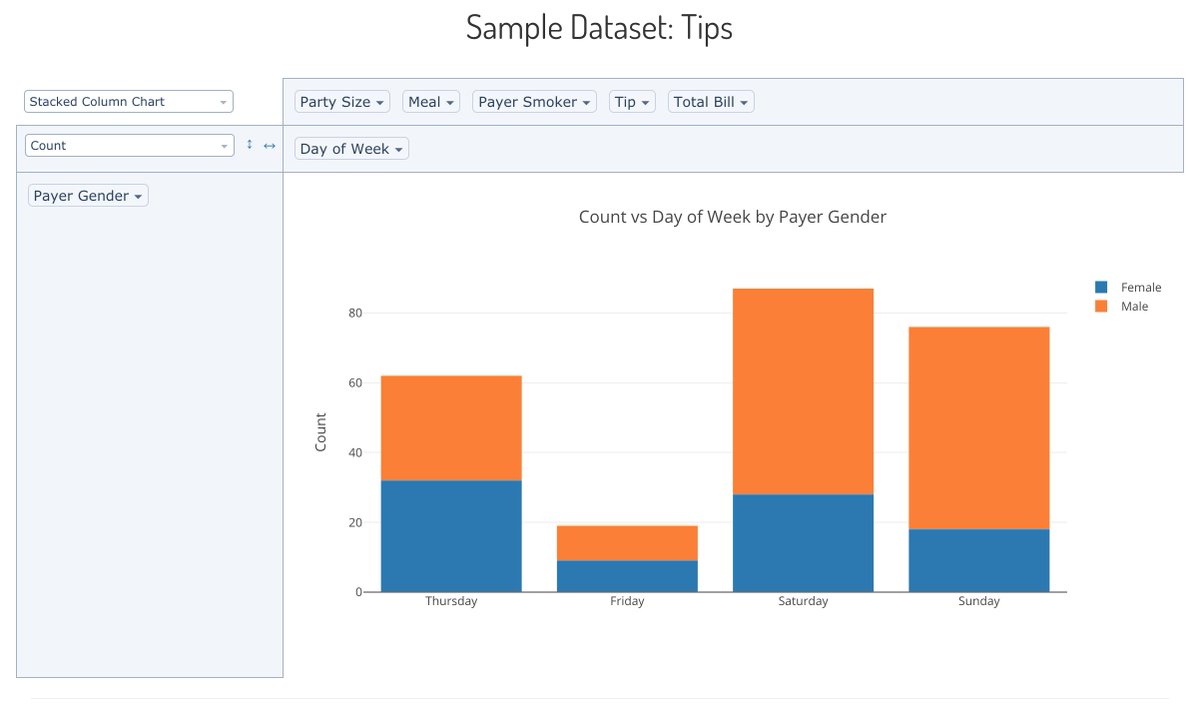
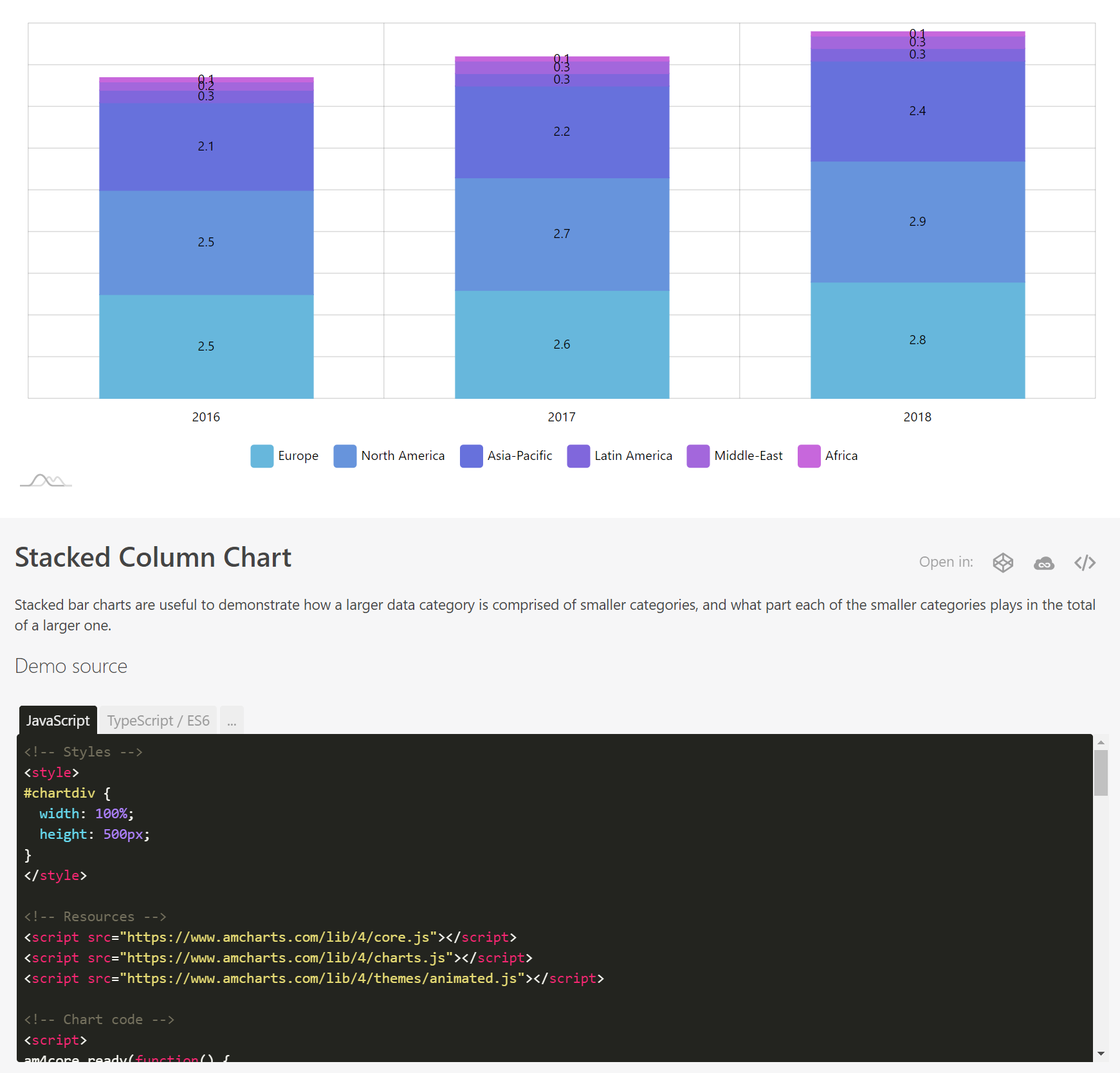
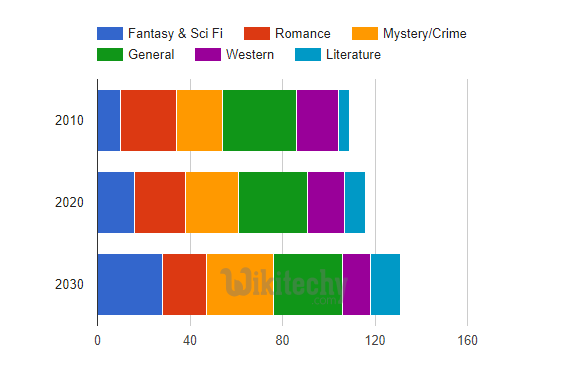
Chart Js Pie Chart Jsfiddle Google Charts Tutorial Stacked Bar Chart Chart Js By.
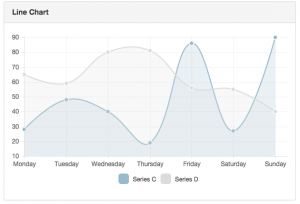
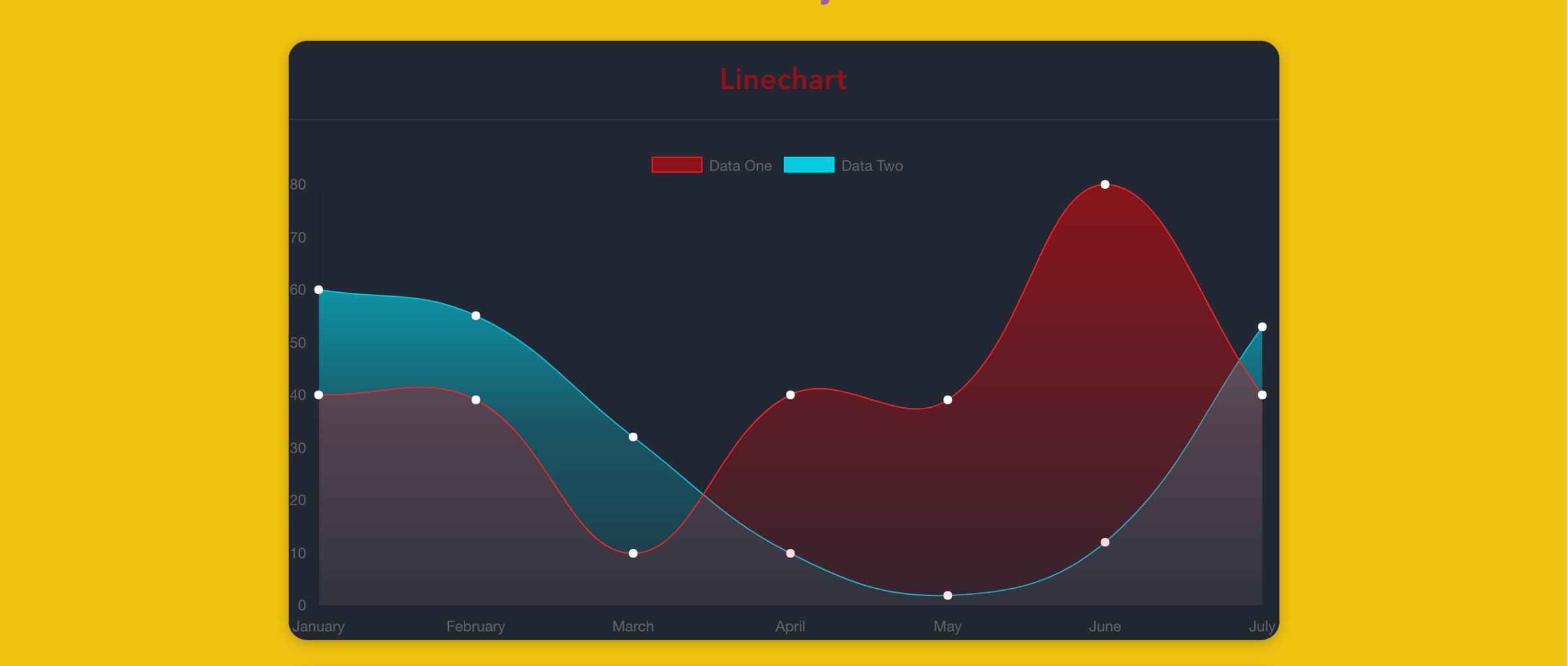
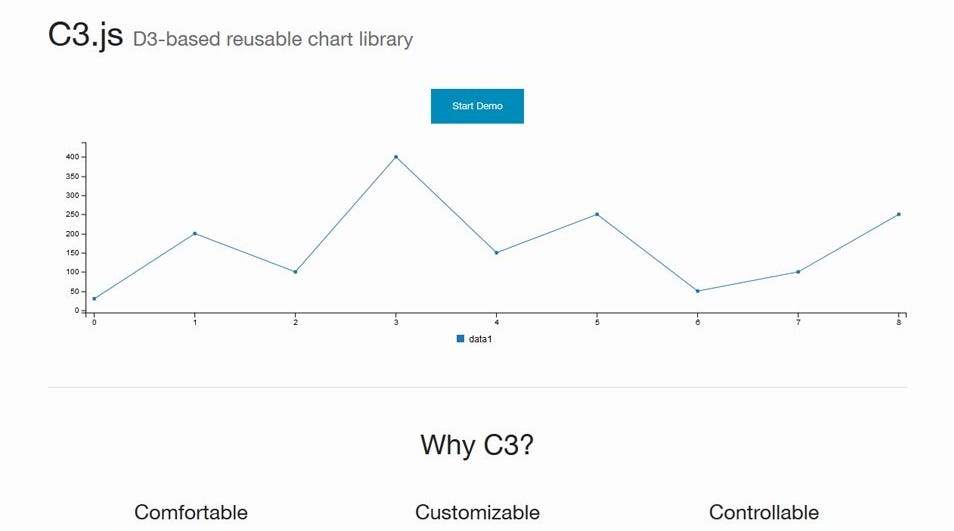
Chart Js Pie Chart Jsfiddle Creating Stunning Charts With Vue Js And Chart Js By.
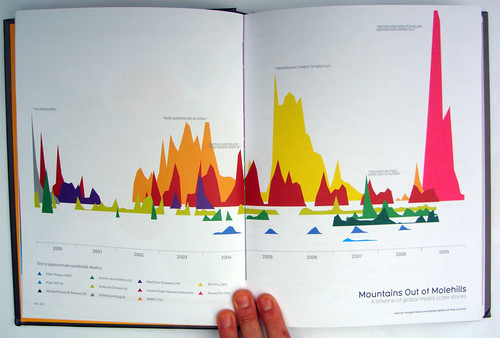
Chart Js Pie Chart Jsfiddle 50 Javascript Libraries For Charts And Graphs Techslides.
Chart Js Pie Chart JsfiddleChart Js Pie Chart Jsfiddle Gold, White, Black, Red, Blue, Beige, Grey, Price, Rose, Orange, Purple, Green, Yellow, Cyan, Bordeaux, pink, Indigo, Brown, Silver,Electronics, Video Games, Computers, Cell Phones, Toys, Games, Apparel, Accessories, Shoes, Jewelry, Watches, Office Products, Sports & Outdoors, Sporting Goods, Baby Products, Health, Personal Care, Beauty, Home, Garden, Bed & Bath, Furniture, Tools, Hardware, Vacuums, Outdoor Living, Automotive Parts, Pet Supplies, Broadband, DSL, Books, Book Store, Magazine, Subscription, Music, CDs, DVDs, Videos,Online Shopping