
how to integrate chart js into wordpress woocommerce to show

















































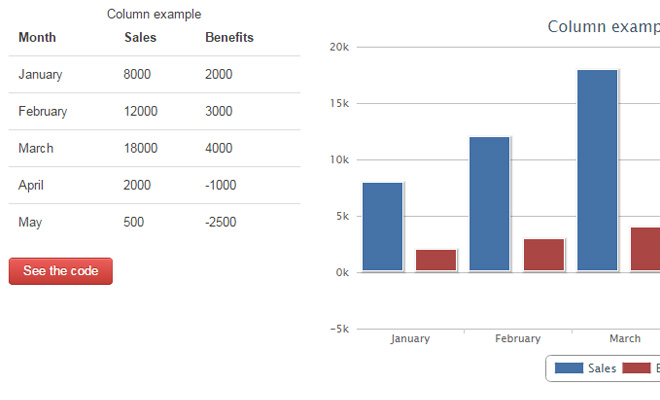
 Stacked Bar Chart With Chart Js Travis Horn
Stacked Bar Chart With Chart Js Travis Horn Chart Js 2 0 Tutorial Update Chart Data Dynamically.
Chart Js Php Data Visualising Csv Data With Chart Js.
Chart Js Php Data Plotting Json Data With Chart Js.
Chart Js Php Data Laravel 5 Chart Example Using Charts Package Hdtuto Com.
Chart Js Php DataChart Js Php Data Gold, White, Black, Red, Blue, Beige, Grey, Price, Rose, Orange, Purple, Green, Yellow, Cyan, Bordeaux, pink, Indigo, Brown, Silver,Electronics, Video Games, Computers, Cell Phones, Toys, Games, Apparel, Accessories, Shoes, Jewelry, Watches, Office Products, Sports & Outdoors, Sporting Goods, Baby Products, Health, Personal Care, Beauty, Home, Garden, Bed & Bath, Furniture, Tools, Hardware, Vacuums, Outdoor Living, Automotive Parts, Pet Supplies, Broadband, DSL, Books, Book Store, Magazine, Subscription, Music, CDs, DVDs, Videos,Online Shopping