
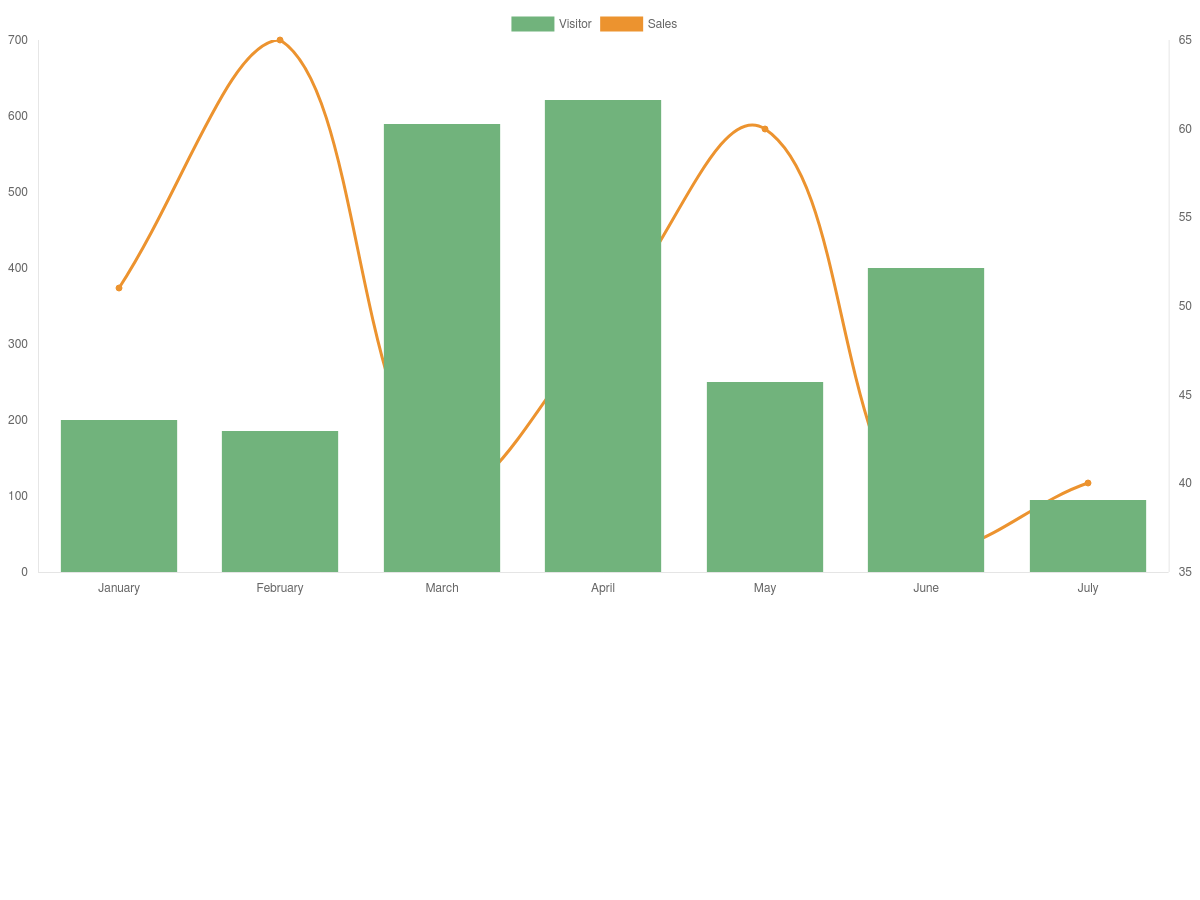
relative bar chart overlay on line chart in chart js stack

















































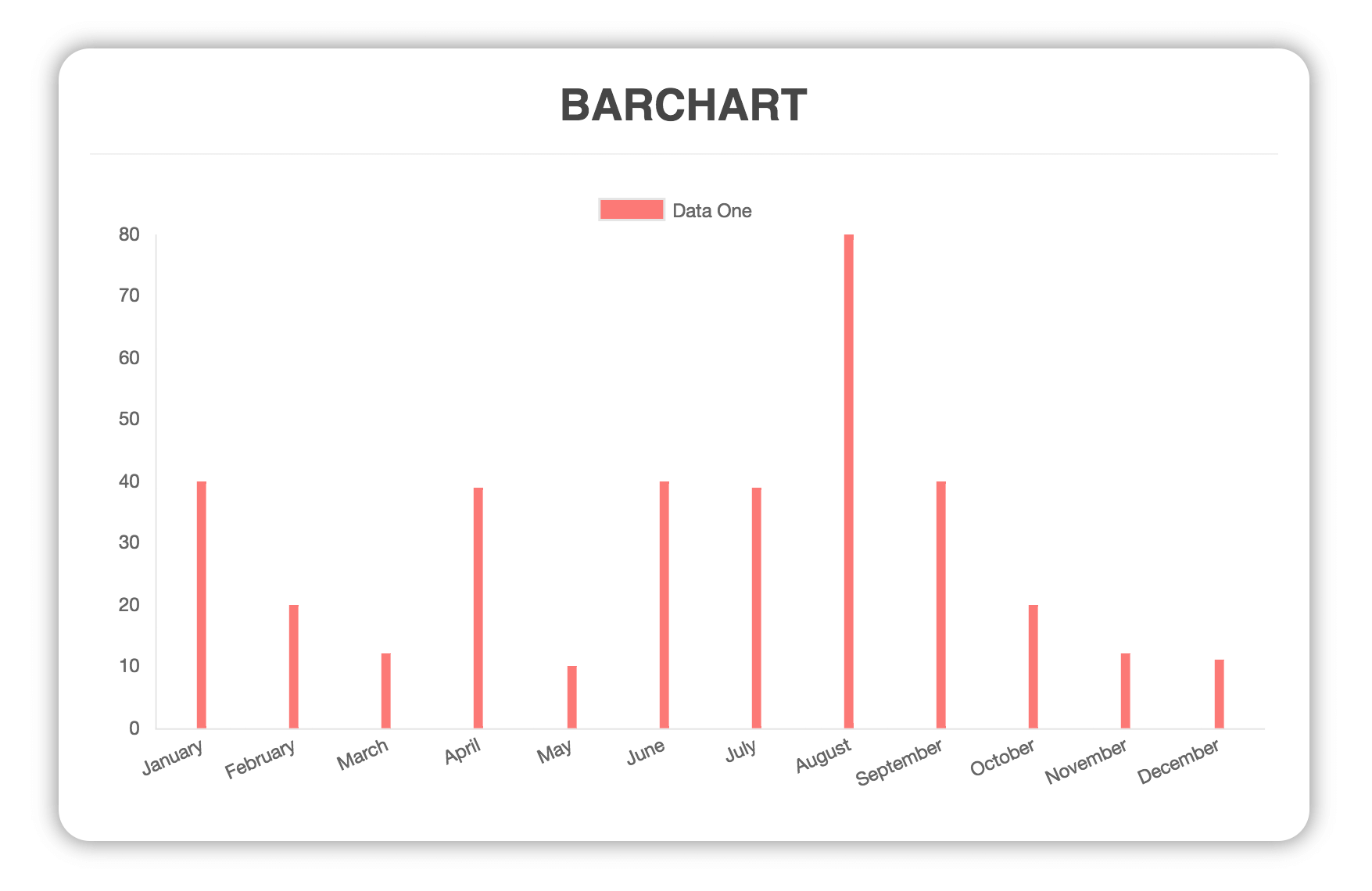
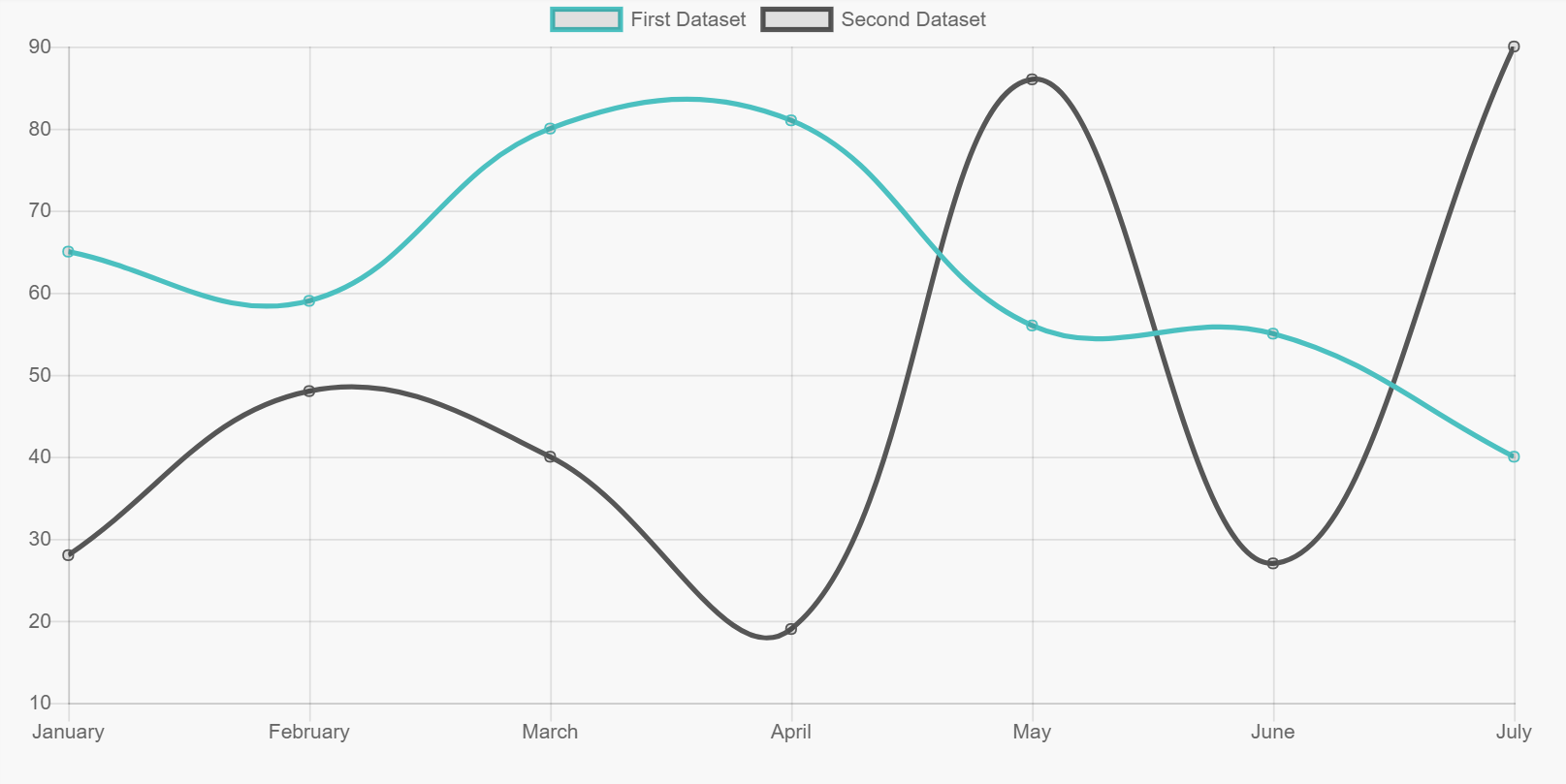
 10 Chart Js Example Charts To Get You Started Tobias Ahlin
10 Chart Js Example Charts To Get You Started Tobias Ahlin Common React Charting Components Using Chart Js.
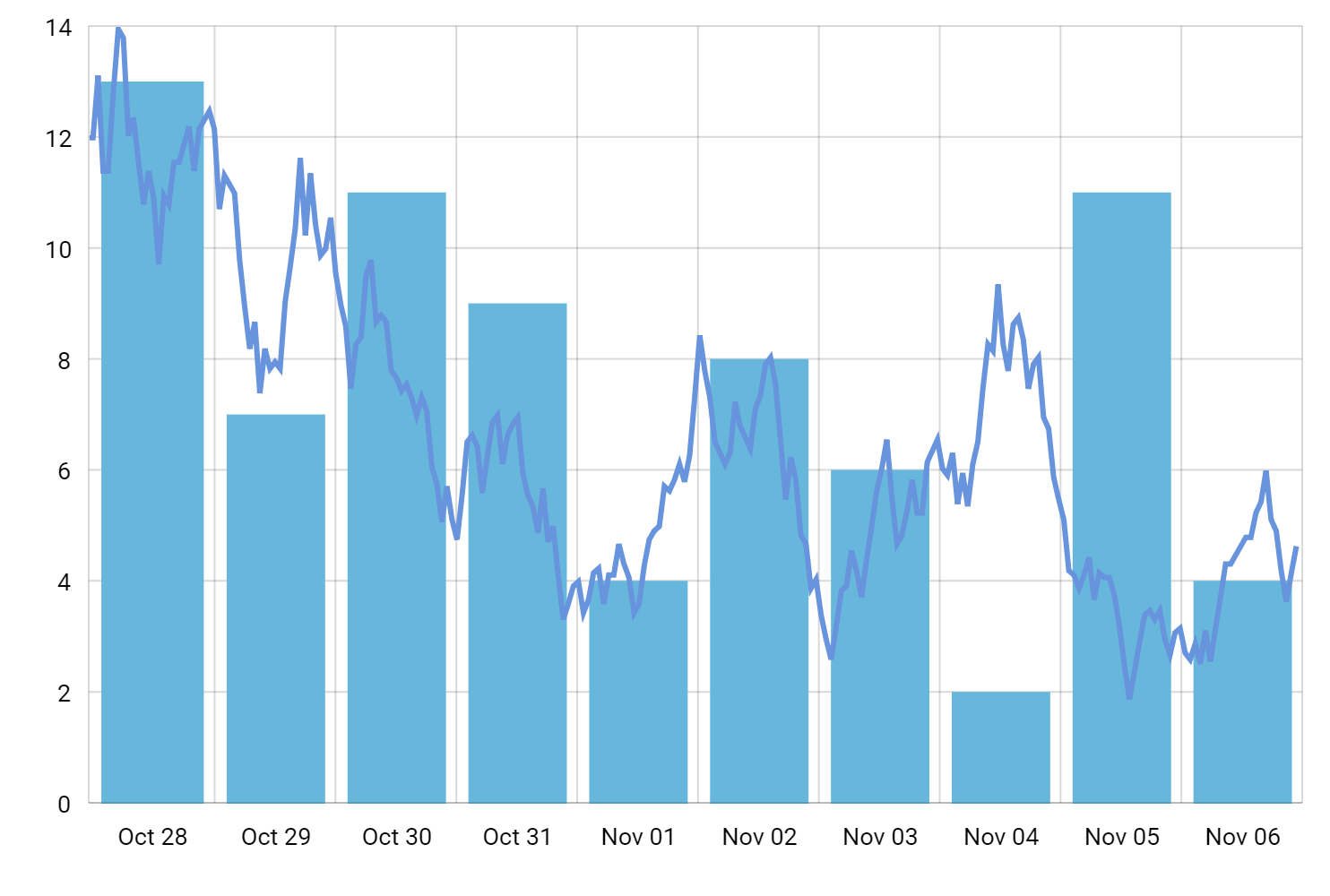
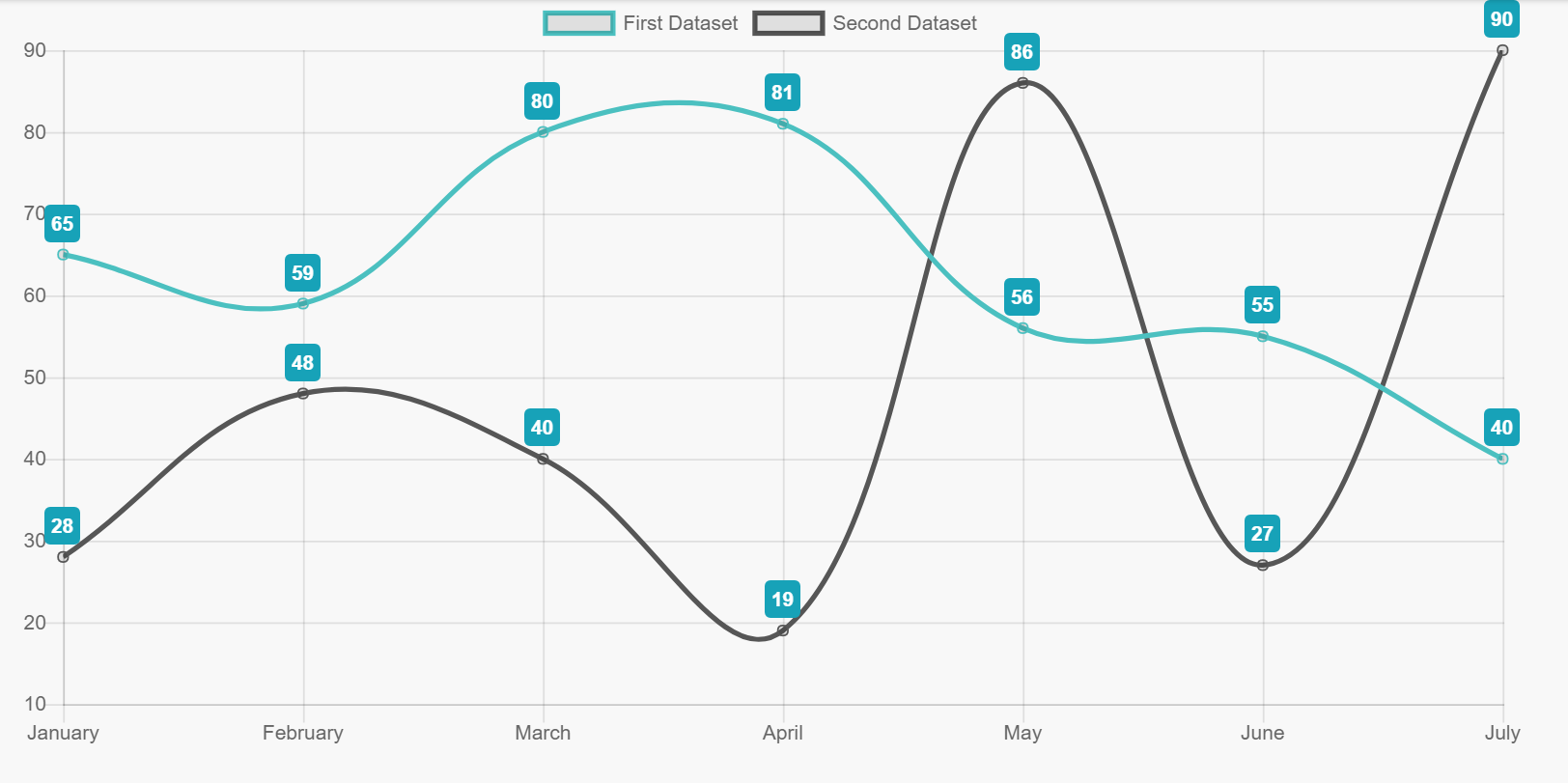
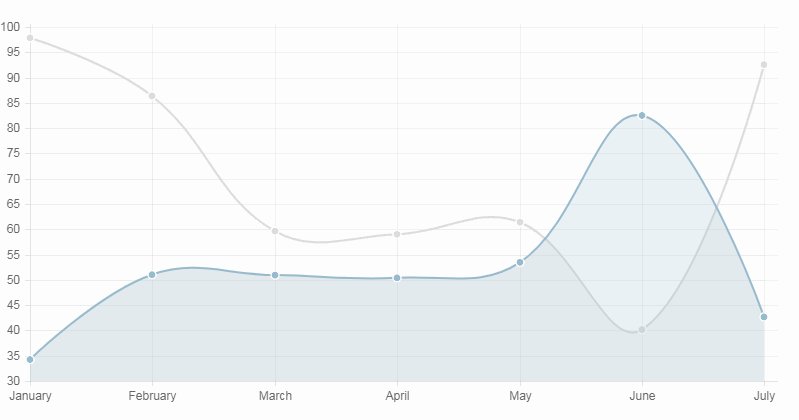
Chart Js Overlay Graphing React Ing And Maybe A Little Crying.
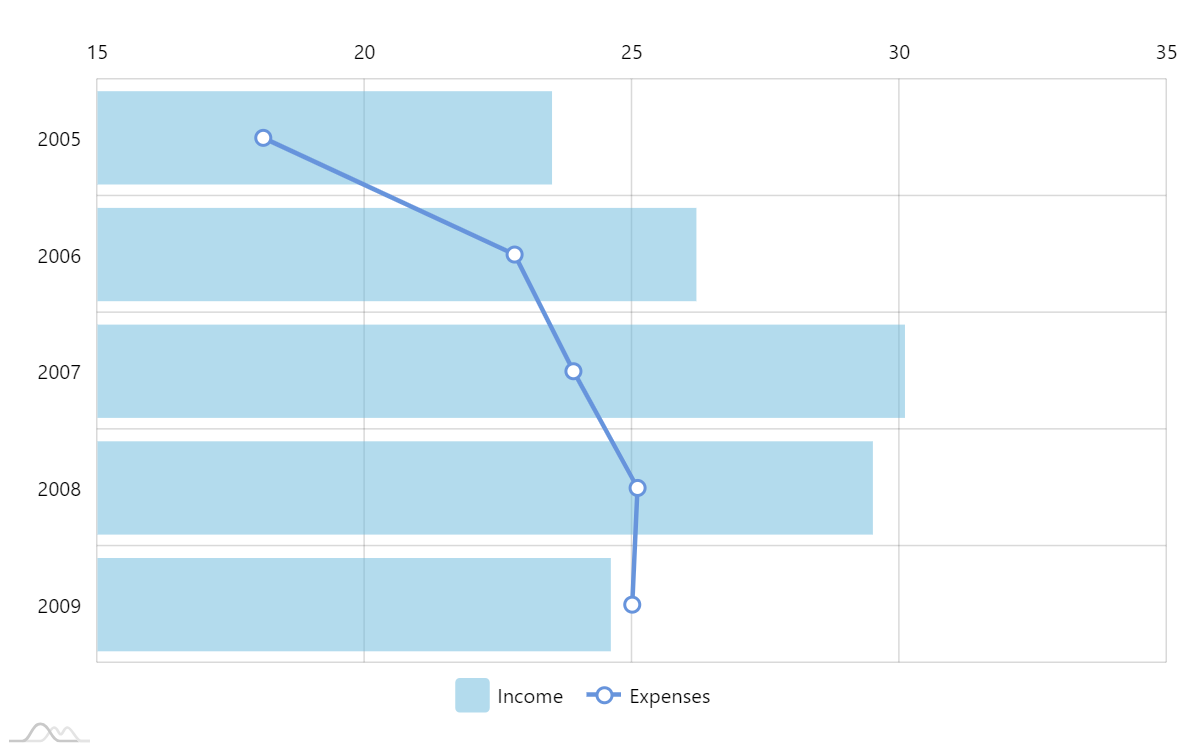
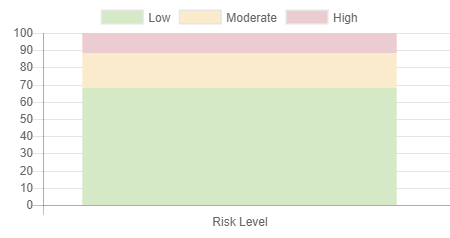
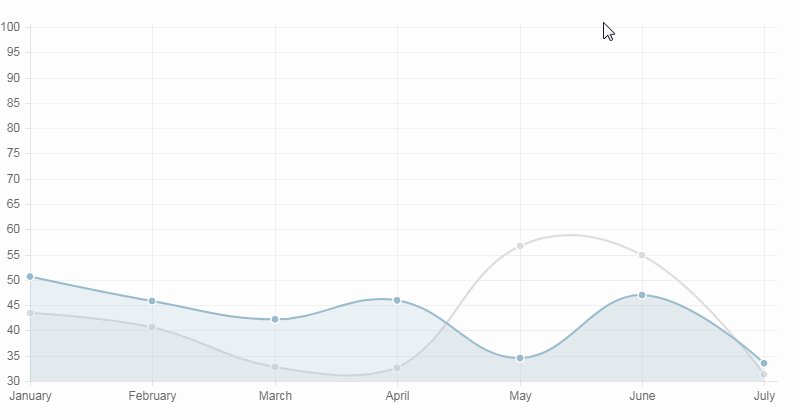
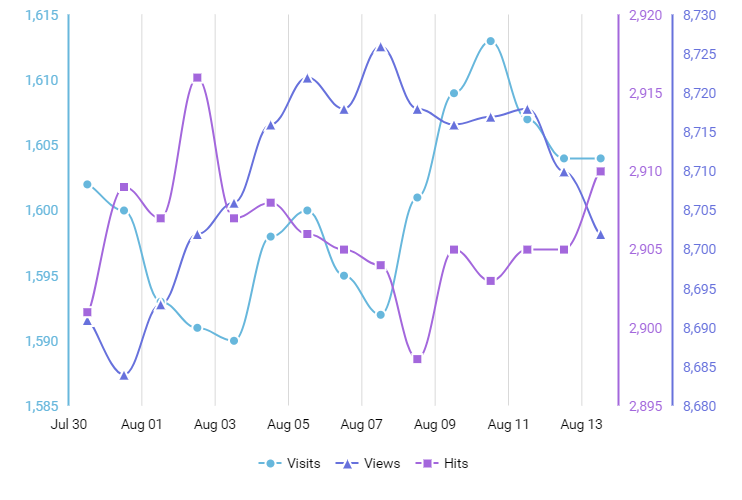
Chart Js Overlay Tutorial On Chart Legend Canvasjs Javascript Charts.
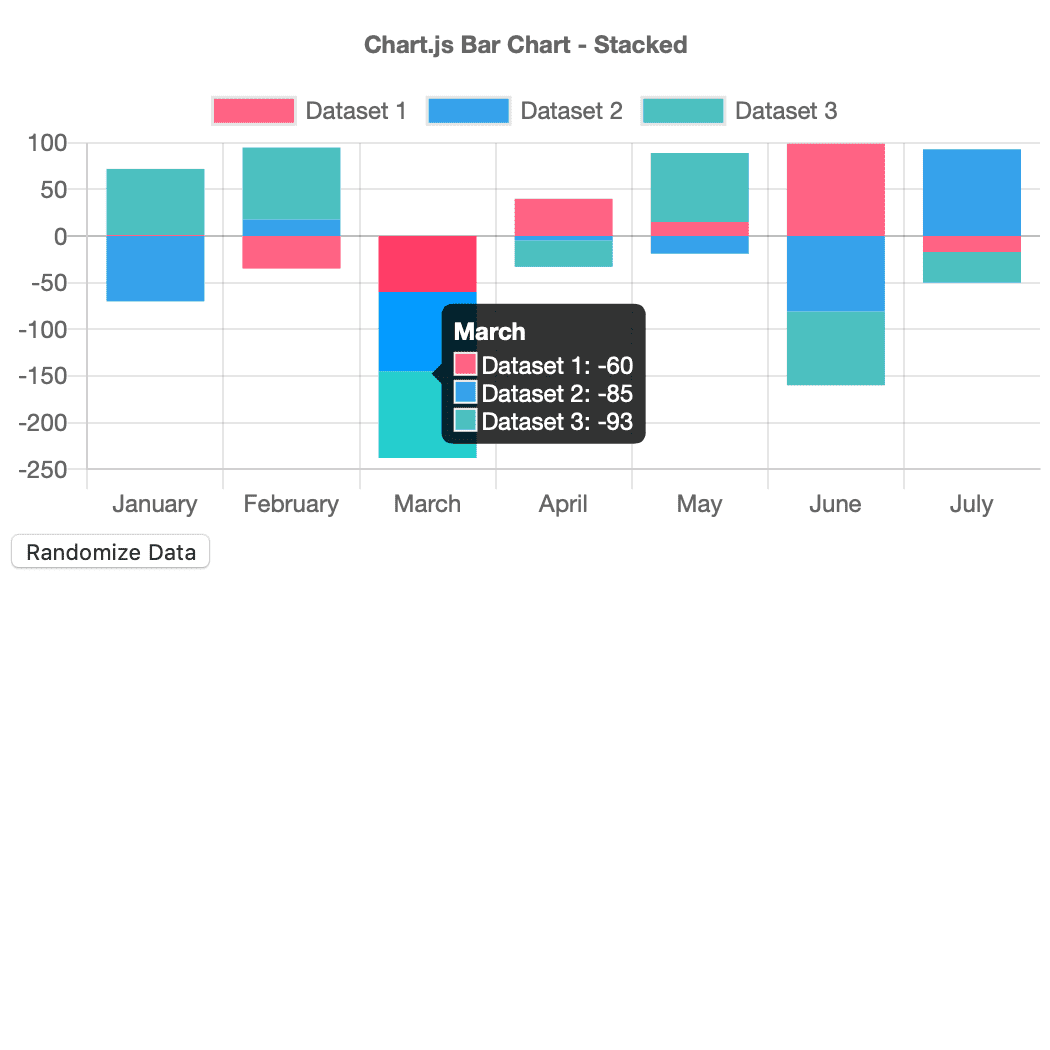
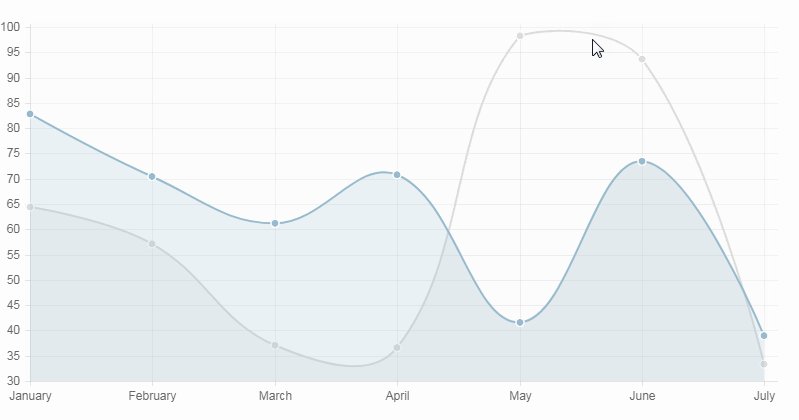
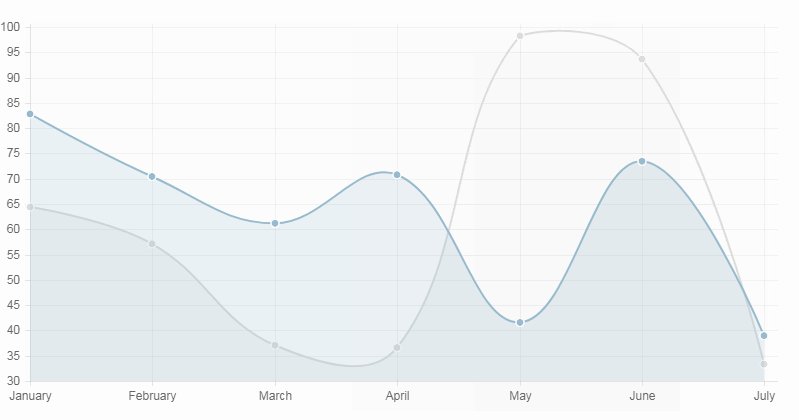
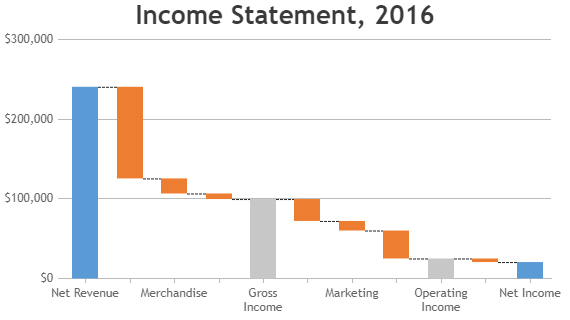
Chart Js Overlay Stacked Bar Chart With Chart Js Travis Horn.
Chart Js OverlayChart Js Overlay Gold, White, Black, Red, Blue, Beige, Grey, Price, Rose, Orange, Purple, Green, Yellow, Cyan, Bordeaux, pink, Indigo, Brown, Silver,Electronics, Video Games, Computers, Cell Phones, Toys, Games, Apparel, Accessories, Shoes, Jewelry, Watches, Office Products, Sports & Outdoors, Sporting Goods, Baby Products, Health, Personal Care, Beauty, Home, Garden, Bed & Bath, Furniture, Tools, Hardware, Vacuums, Outdoor Living, Automotive Parts, Pet Supplies, Broadband, DSL, Books, Book Store, Magazine, Subscription, Music, CDs, DVDs, Videos,Online Shopping