
using chart js in angular with ng2 charts alligator io

















































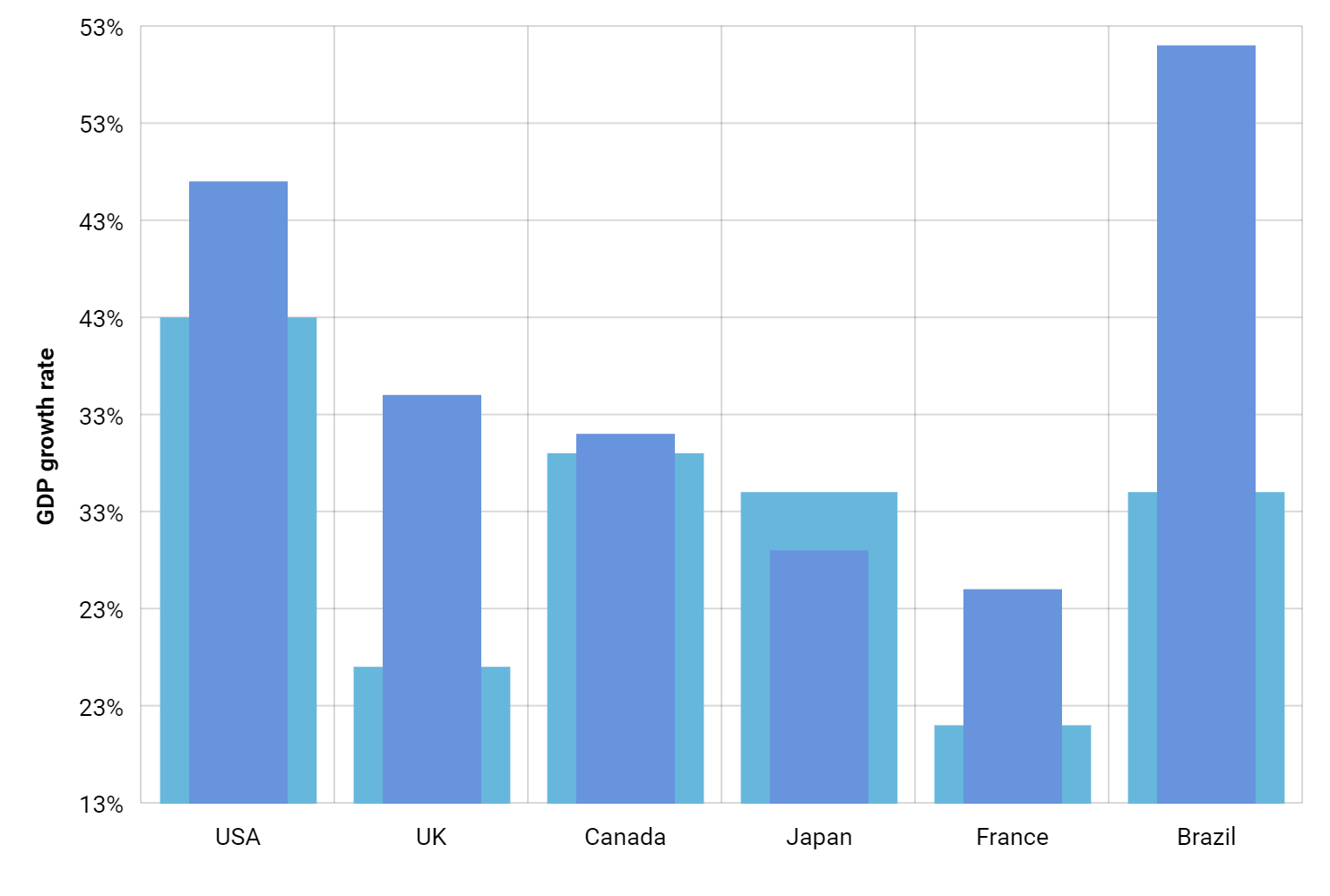
 Layered Column Chart Amcharts
Layered Column Chart Amcharts Vue Chart Component With Chart Js Risan Bagja.
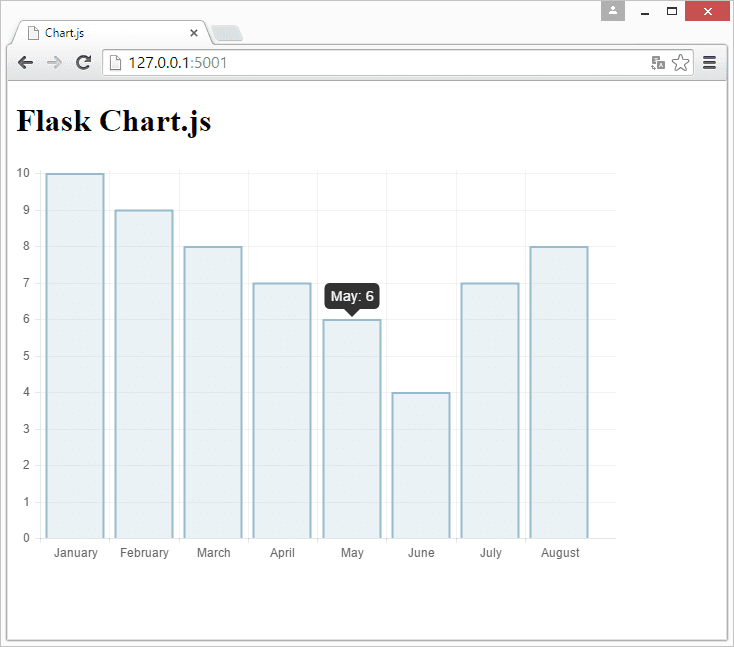
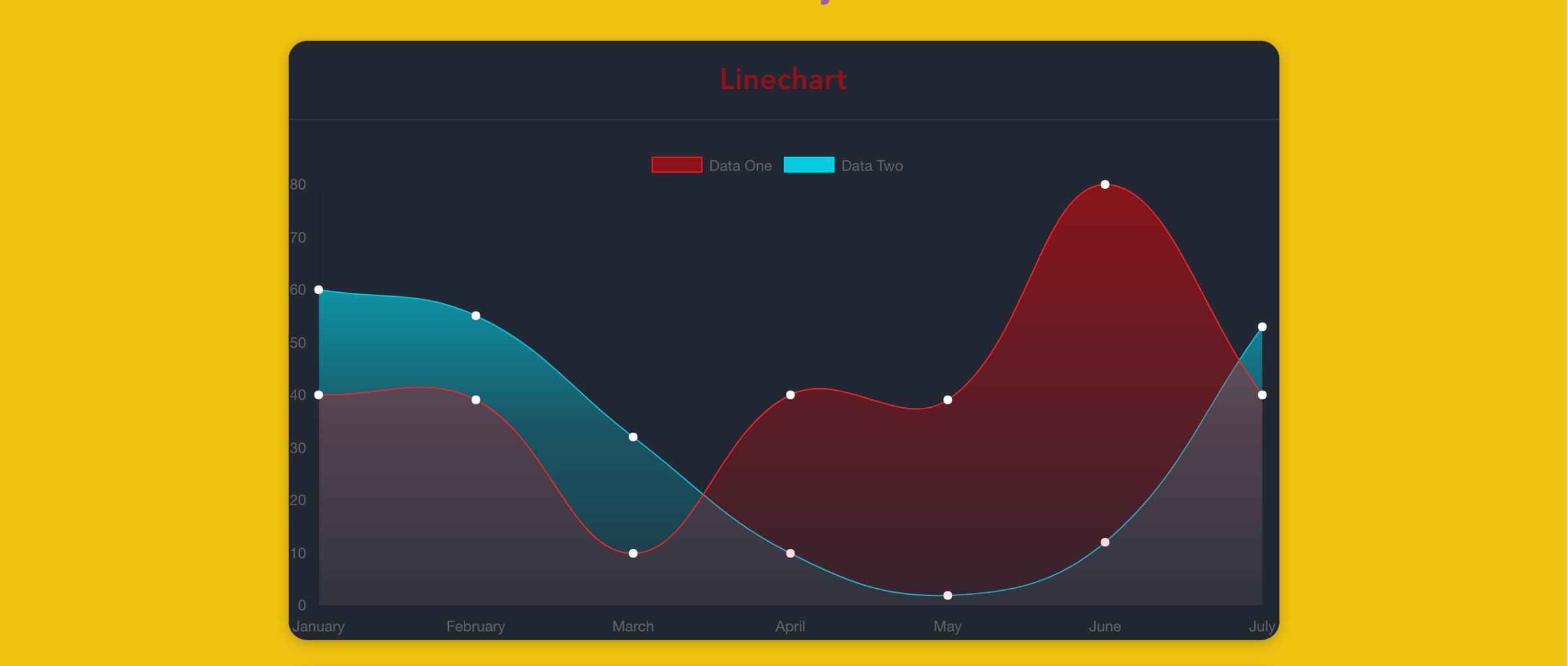
Chart Js Multiple Graphs Customizing Chart Js In React Bits And Pieces.
Chart Js Multiple Graphs Chart Js Example With Dynamic Dataset Stats And Bots.
Chart Js Multiple Graphs How To Write Your Own Chartjs Plugin Level Up Coding.
Chart Js Multiple GraphsChart Js Multiple Graphs Gold, White, Black, Red, Blue, Beige, Grey, Price, Rose, Orange, Purple, Green, Yellow, Cyan, Bordeaux, pink, Indigo, Brown, Silver,Electronics, Video Games, Computers, Cell Phones, Toys, Games, Apparel, Accessories, Shoes, Jewelry, Watches, Office Products, Sports & Outdoors, Sporting Goods, Baby Products, Health, Personal Care, Beauty, Home, Garden, Bed & Bath, Furniture, Tools, Hardware, Vacuums, Outdoor Living, Automotive Parts, Pet Supplies, Broadband, DSL, Books, Book Store, Magazine, Subscription, Music, CDs, DVDs, Videos,Online Shopping