
how to add charts in laravel 5 using chart js



































































































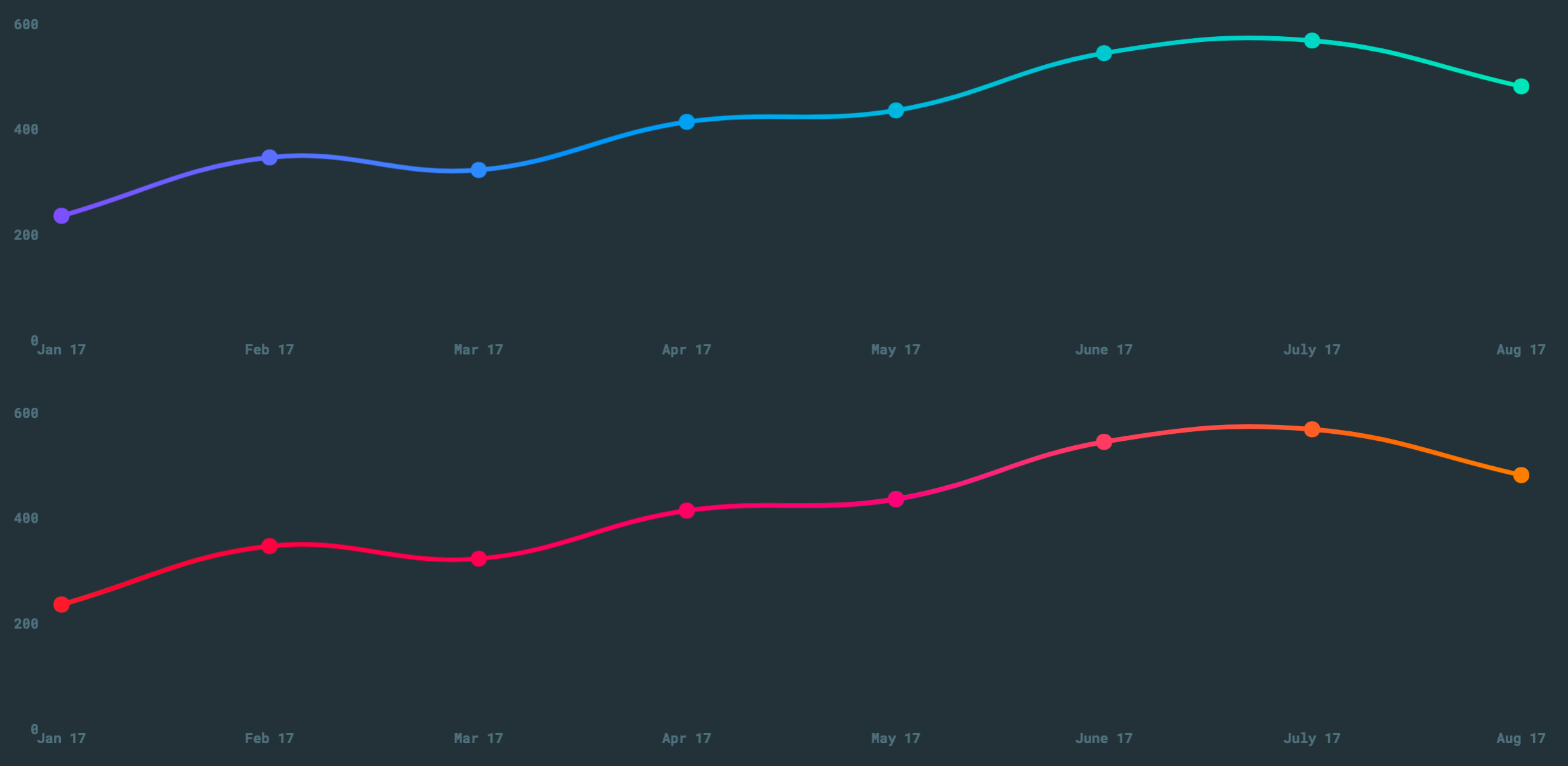
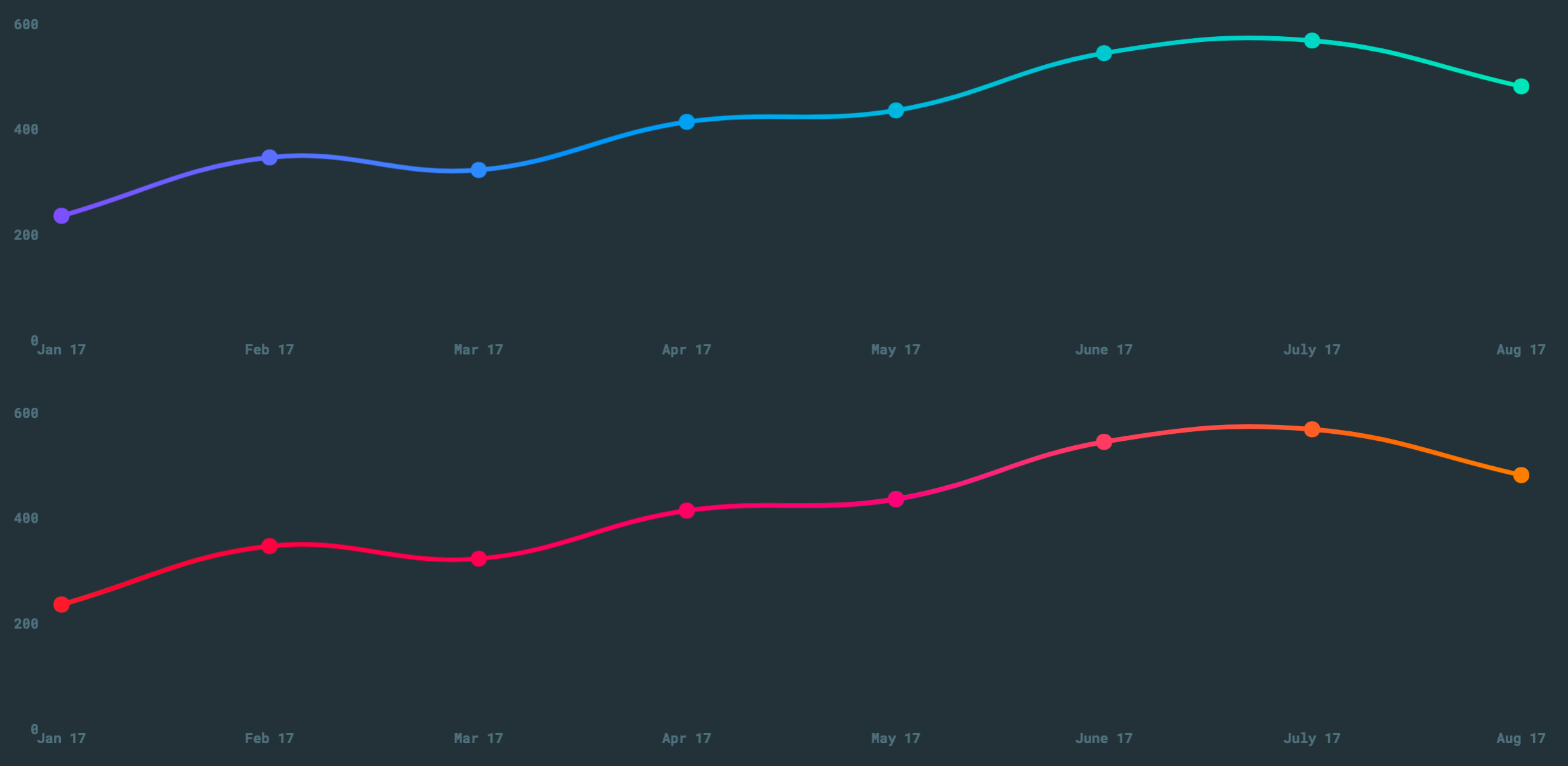
 Custom Tooltips On Line Chart Using Chart Js Stack Overflow
Custom Tooltips On Line Chart Using Chart Js Stack Overflow How To Write Your Own Chartjs Plugin Level Up Coding.
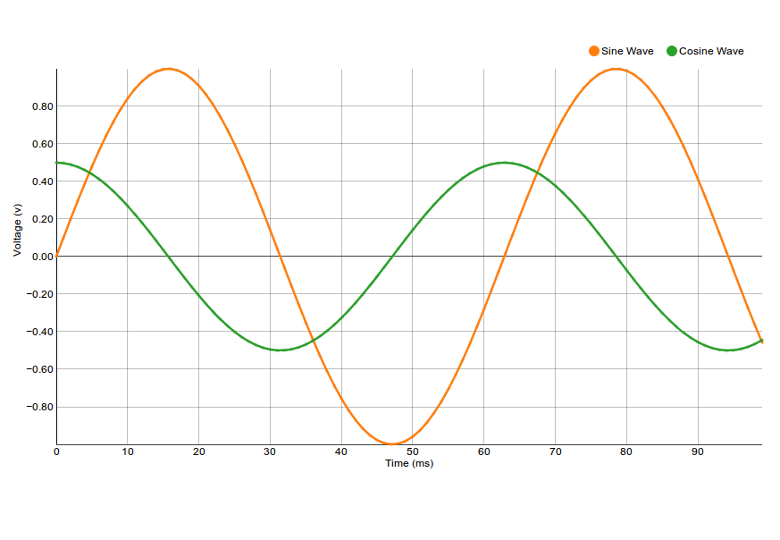
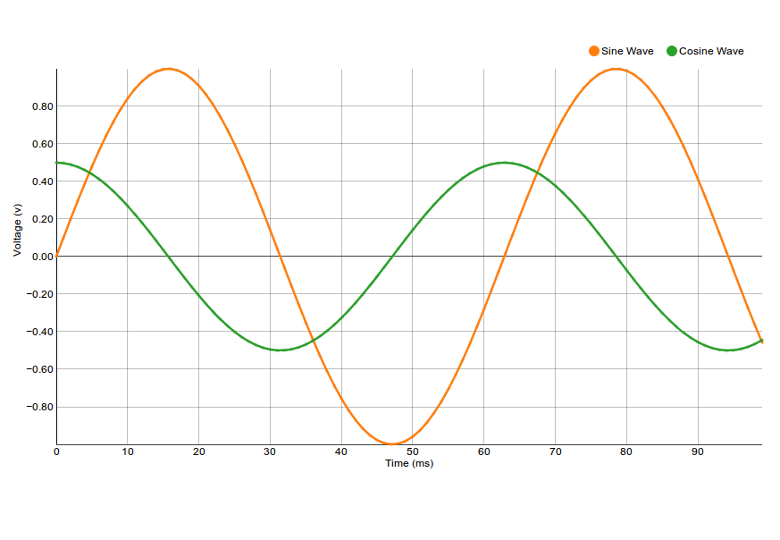
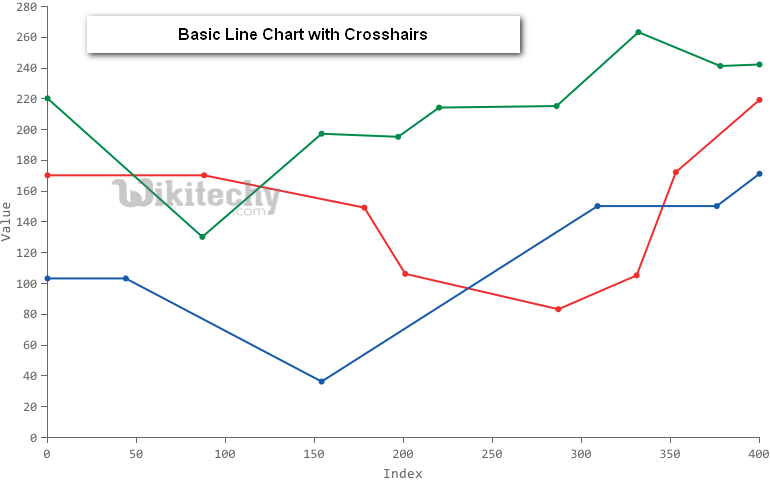
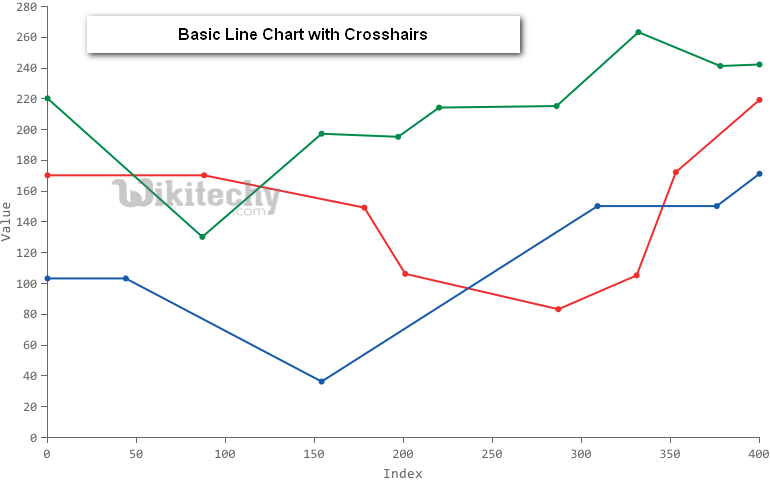
Chart Js Line Graph Example Angular Chart Js Line Chart With Different Fill Colors.
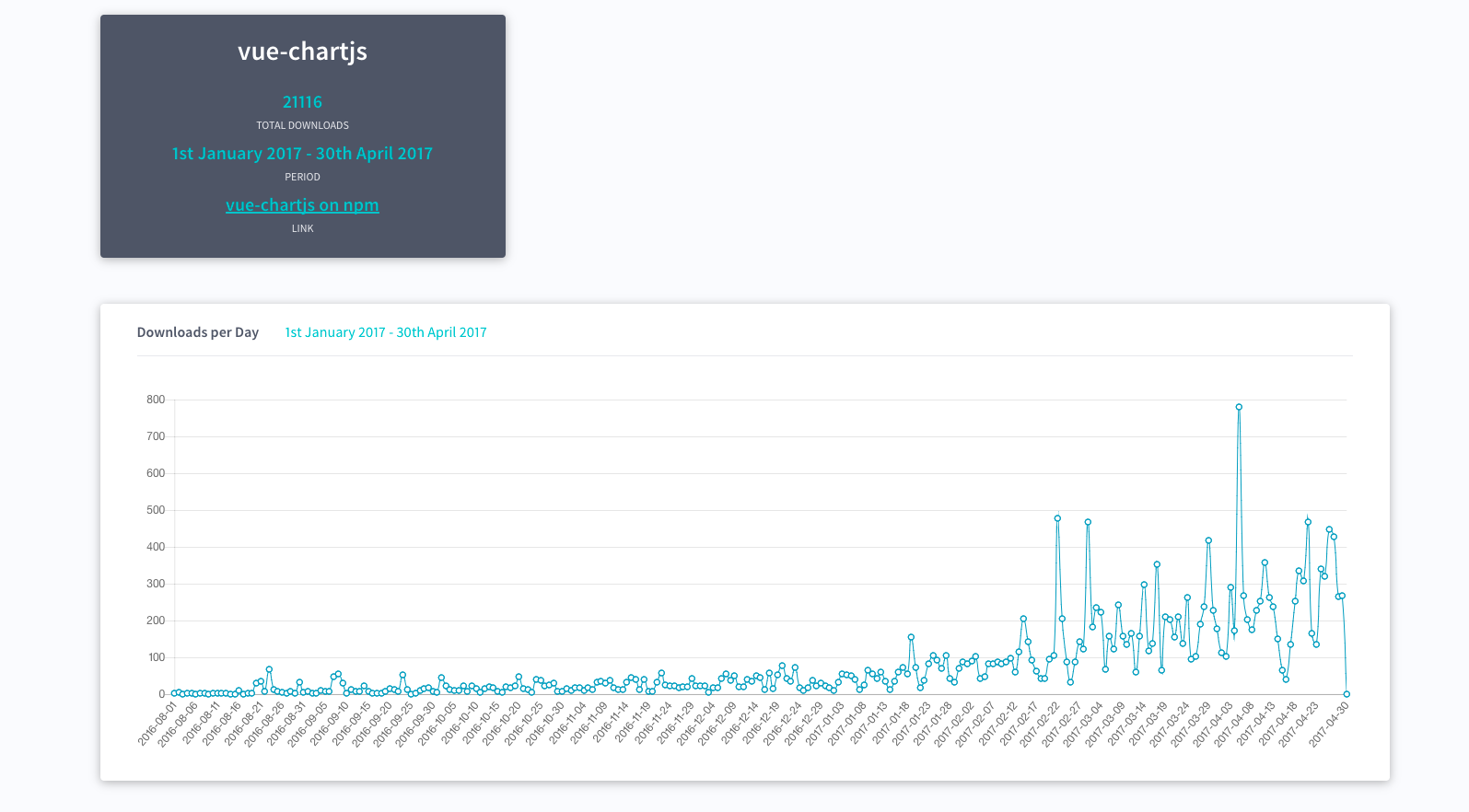
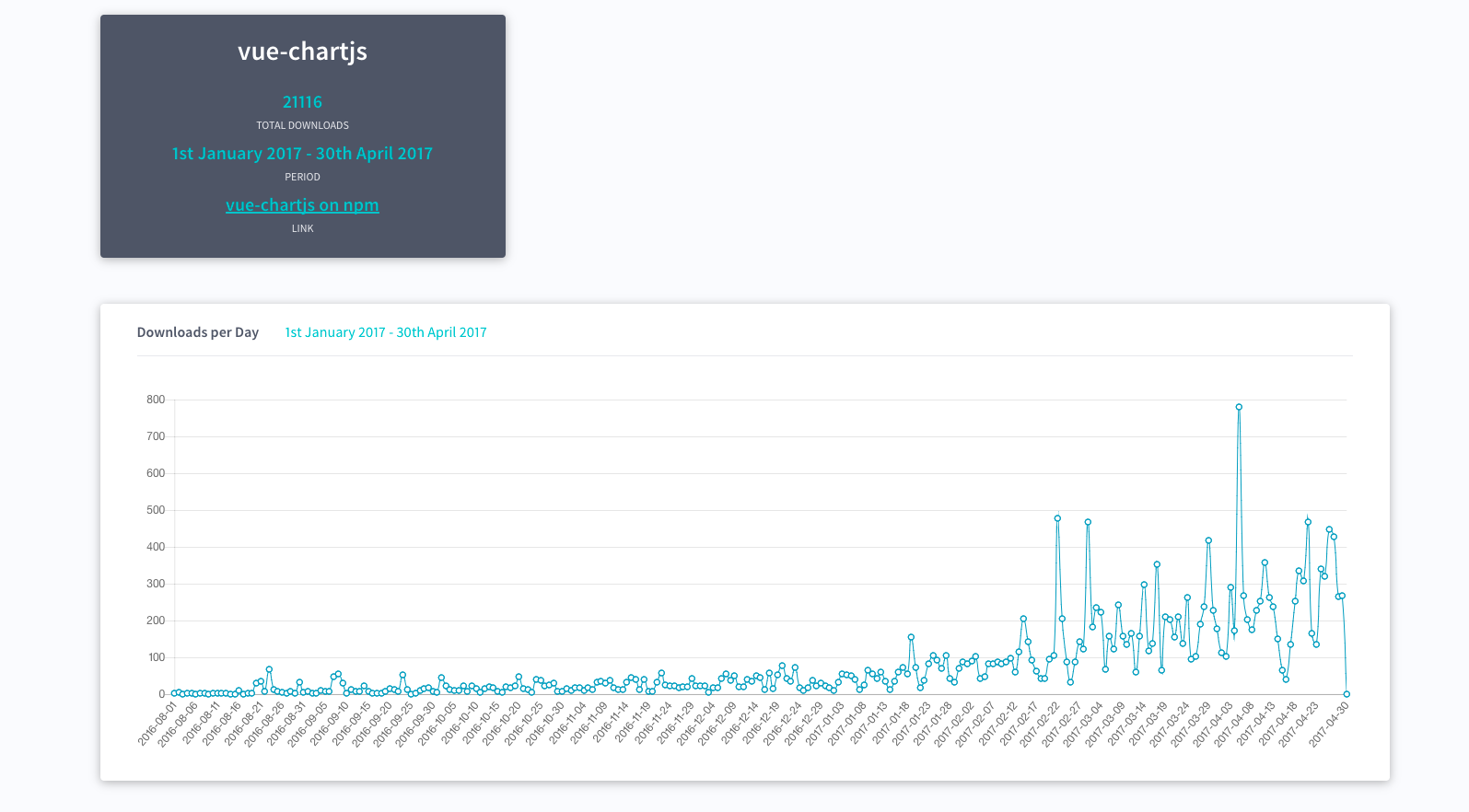
Chart Js Line Graph Example Bootstrap 4 Chart Js Wdstack Medium.
Chart Js Line Graph Example How To Write Your Own Chartjs Plugin Level Up Coding.
Chart Js Line Graph ExampleChart Js Line Graph Example Gold, White, Black, Red, Blue, Beige, Grey, Price, Rose, Orange, Purple, Green, Yellow, Cyan, Bordeaux, pink, Indigo, Brown, Silver,Electronics, Video Games, Computers, Cell Phones, Toys, Games, Apparel, Accessories, Shoes, Jewelry, Watches, Office Products, Sports & Outdoors, Sporting Goods, Baby Products, Health, Personal Care, Beauty, Home, Garden, Bed & Bath, Furniture, Tools, Hardware, Vacuums, Outdoor Living, Automotive Parts, Pet Supplies, Broadband, DSL, Books, Book Store, Magazine, Subscription, Music, CDs, DVDs, Videos,Online Shopping