
chart js line graph color bedowntowndaytona com

















































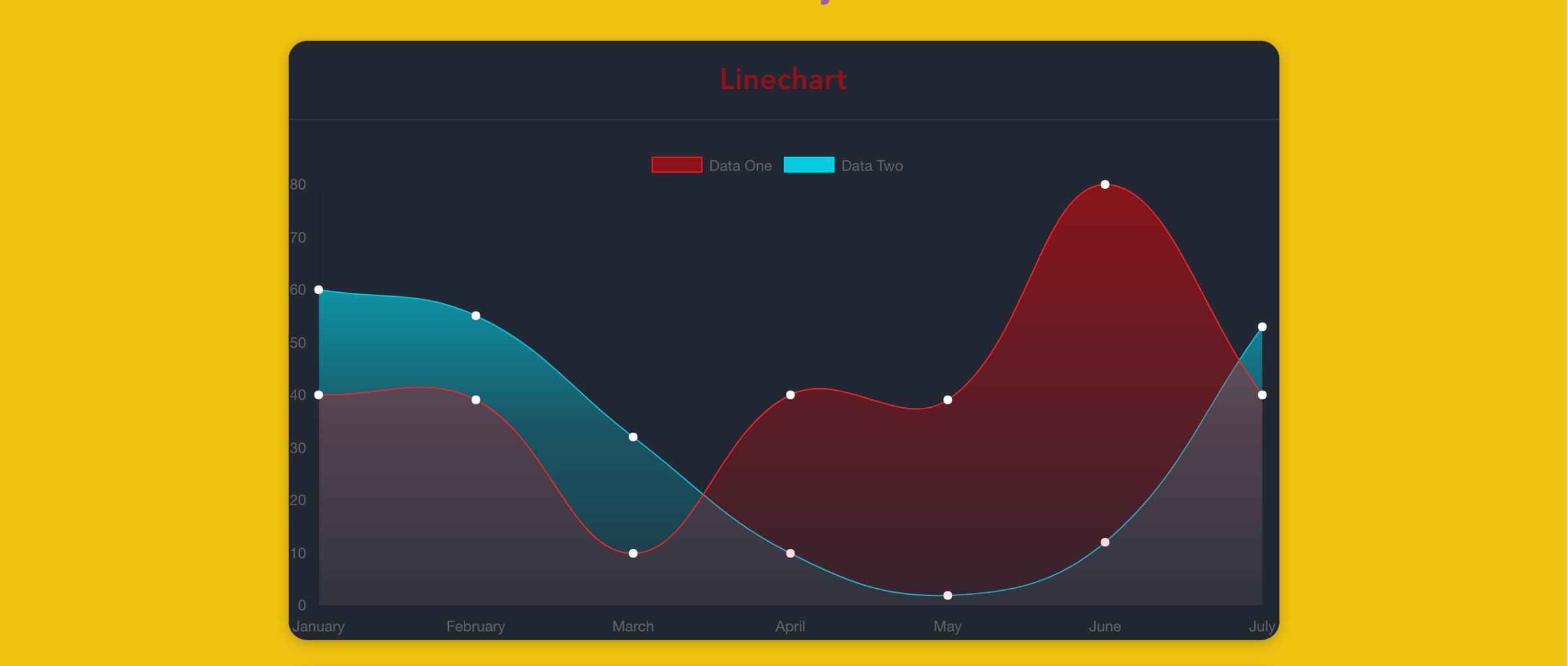
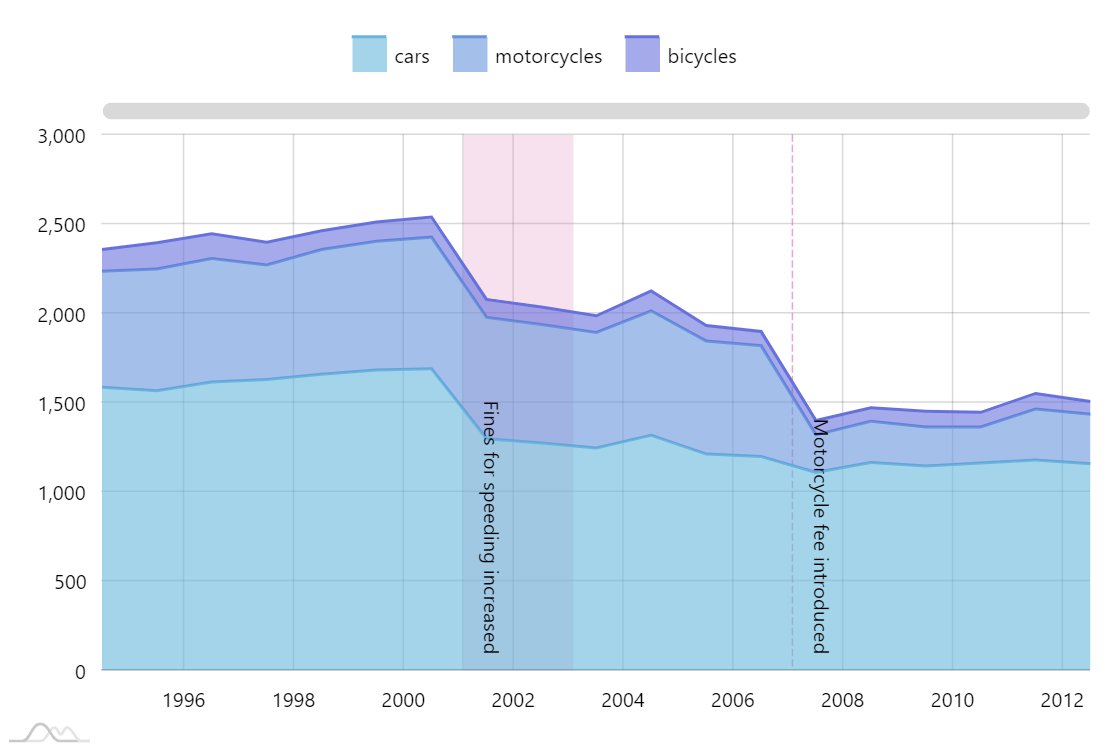
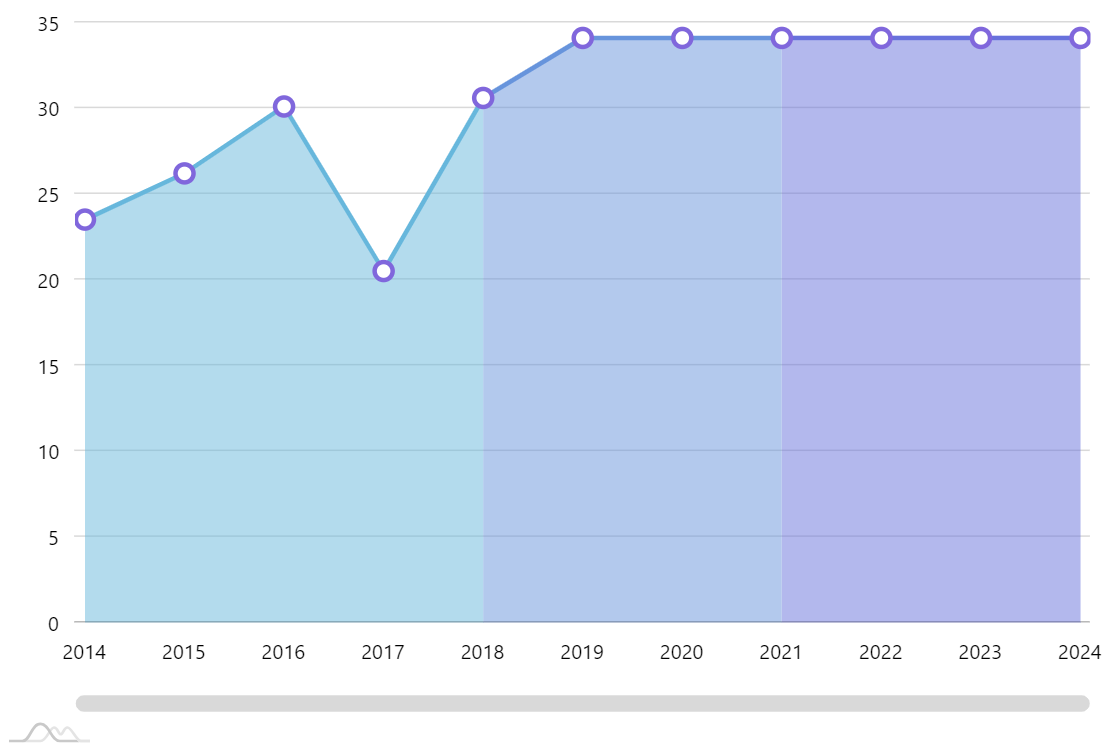
 Stacked Area Amcharts
Stacked Area Amcharts Filling Area Between Two Lines Chart Js V2 Stack Overflow.
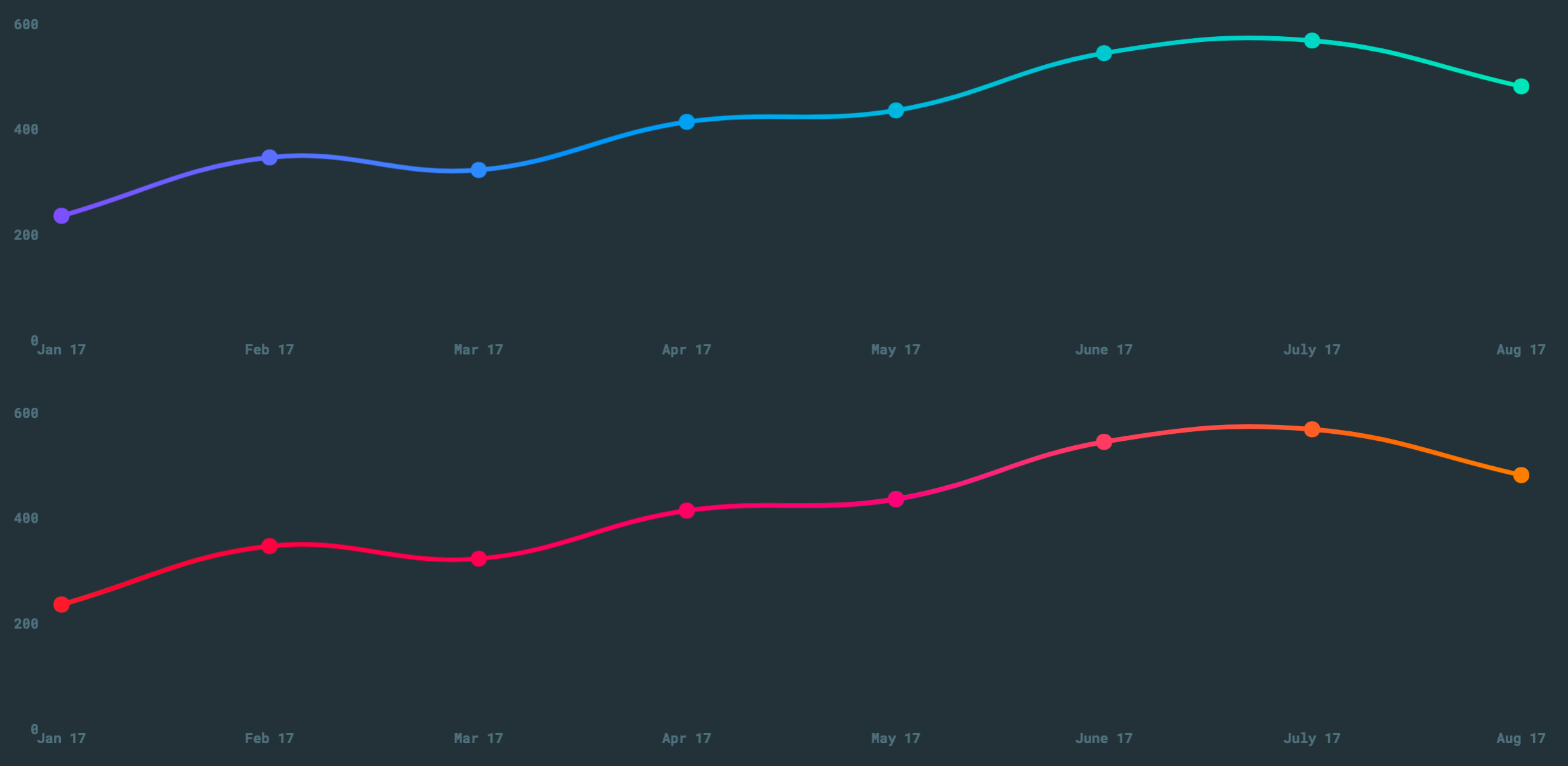
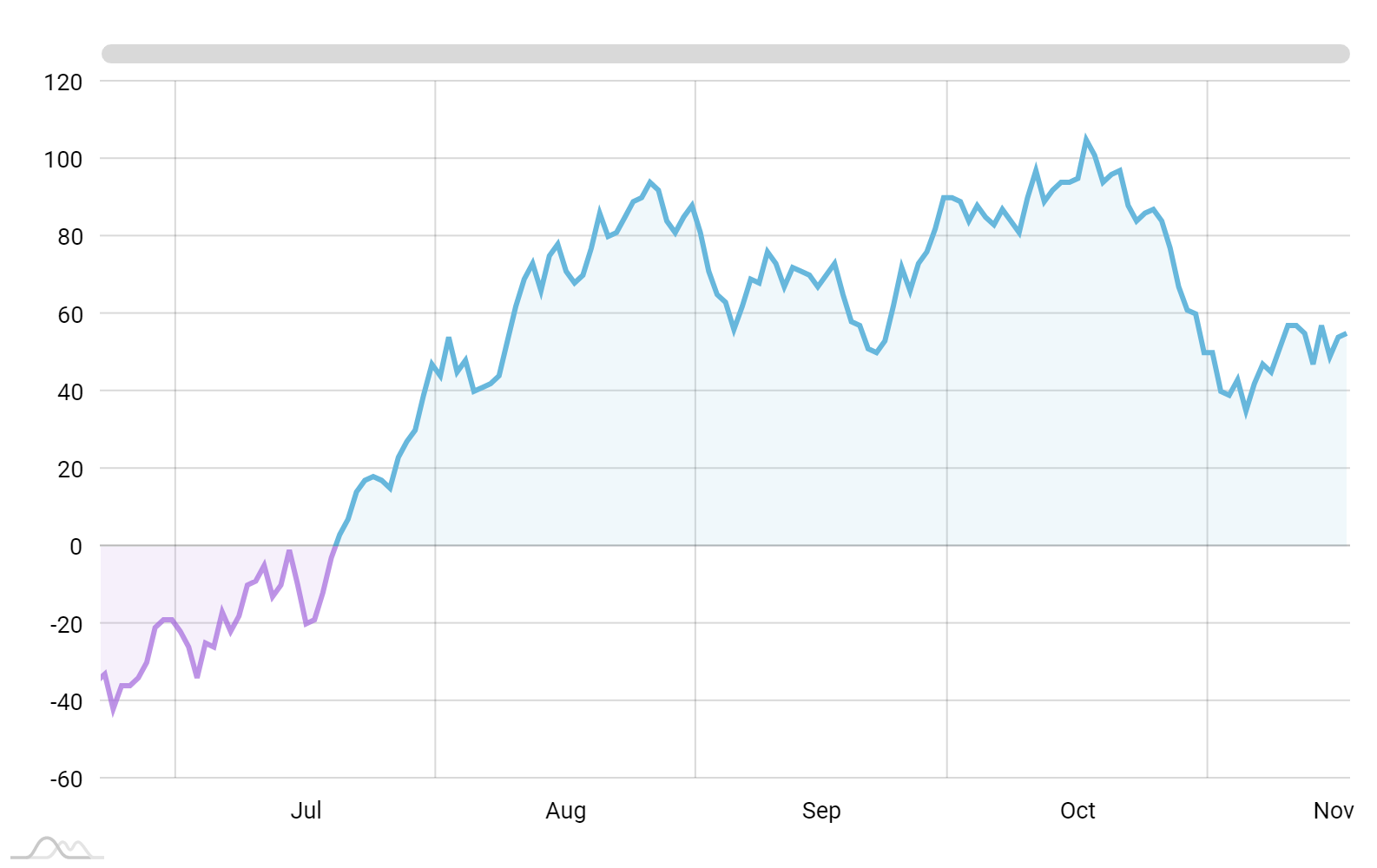
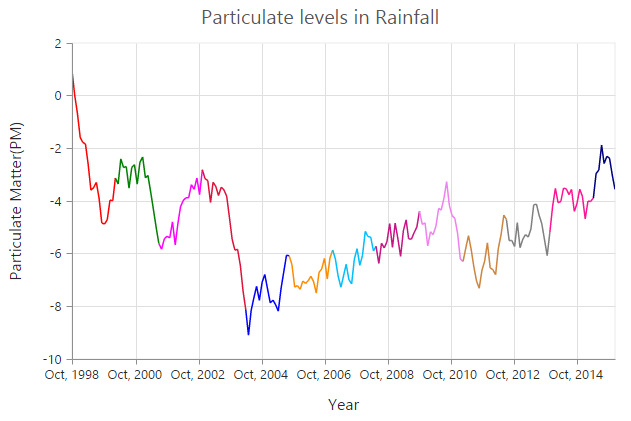
Chart Js Line Fill Color Ticks Grids Interlaced Colors In Chart Canvasjs.
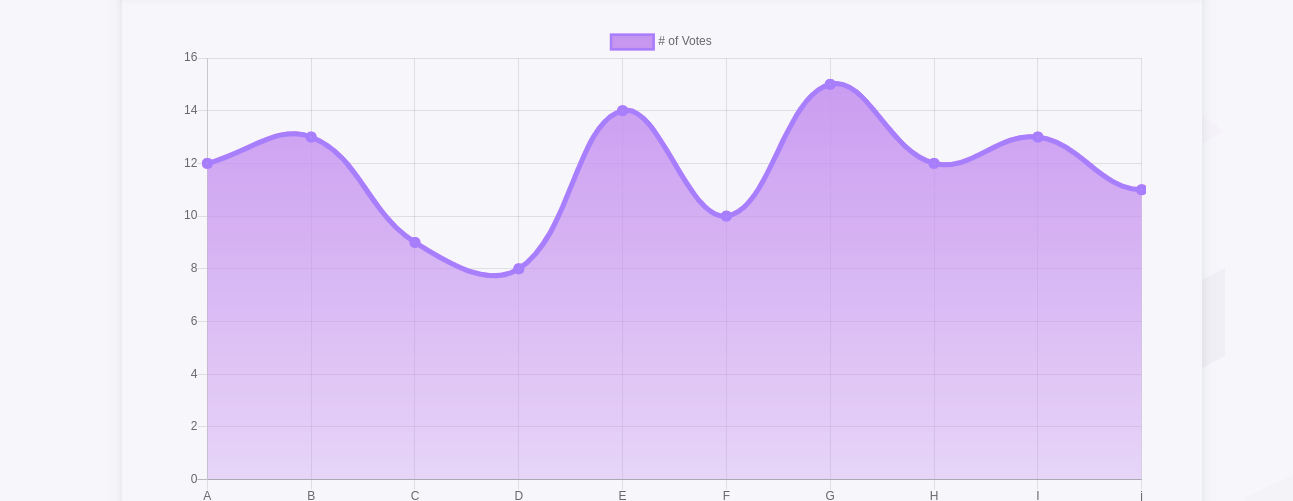
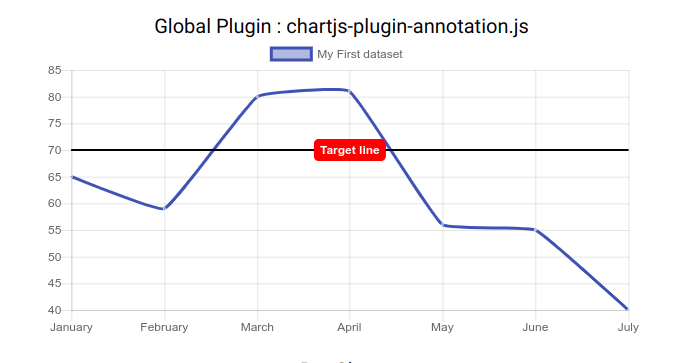
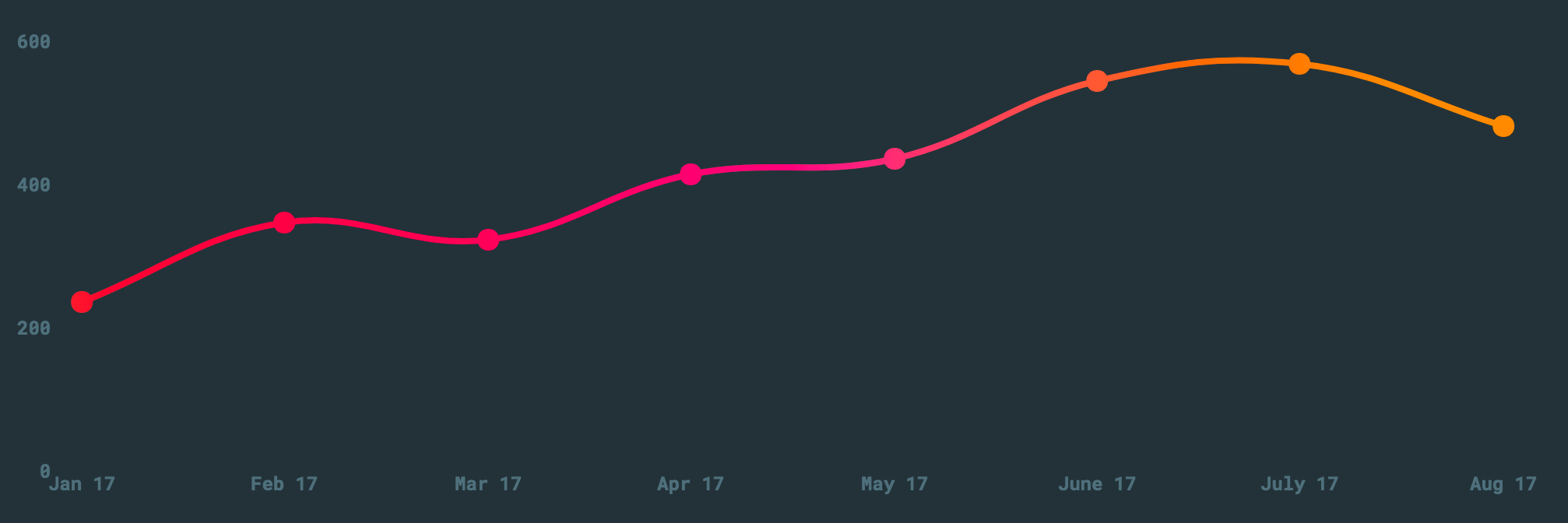
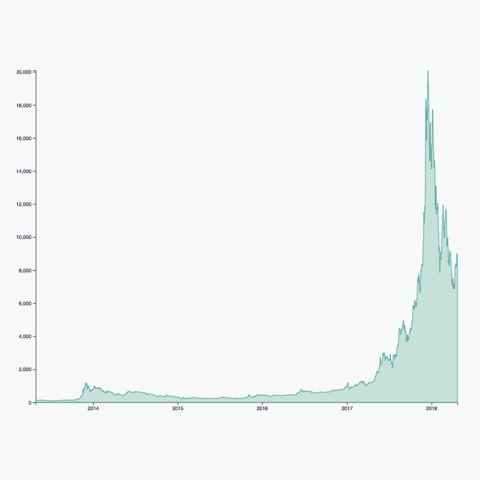
Chart Js Line Fill Color Chart Types.
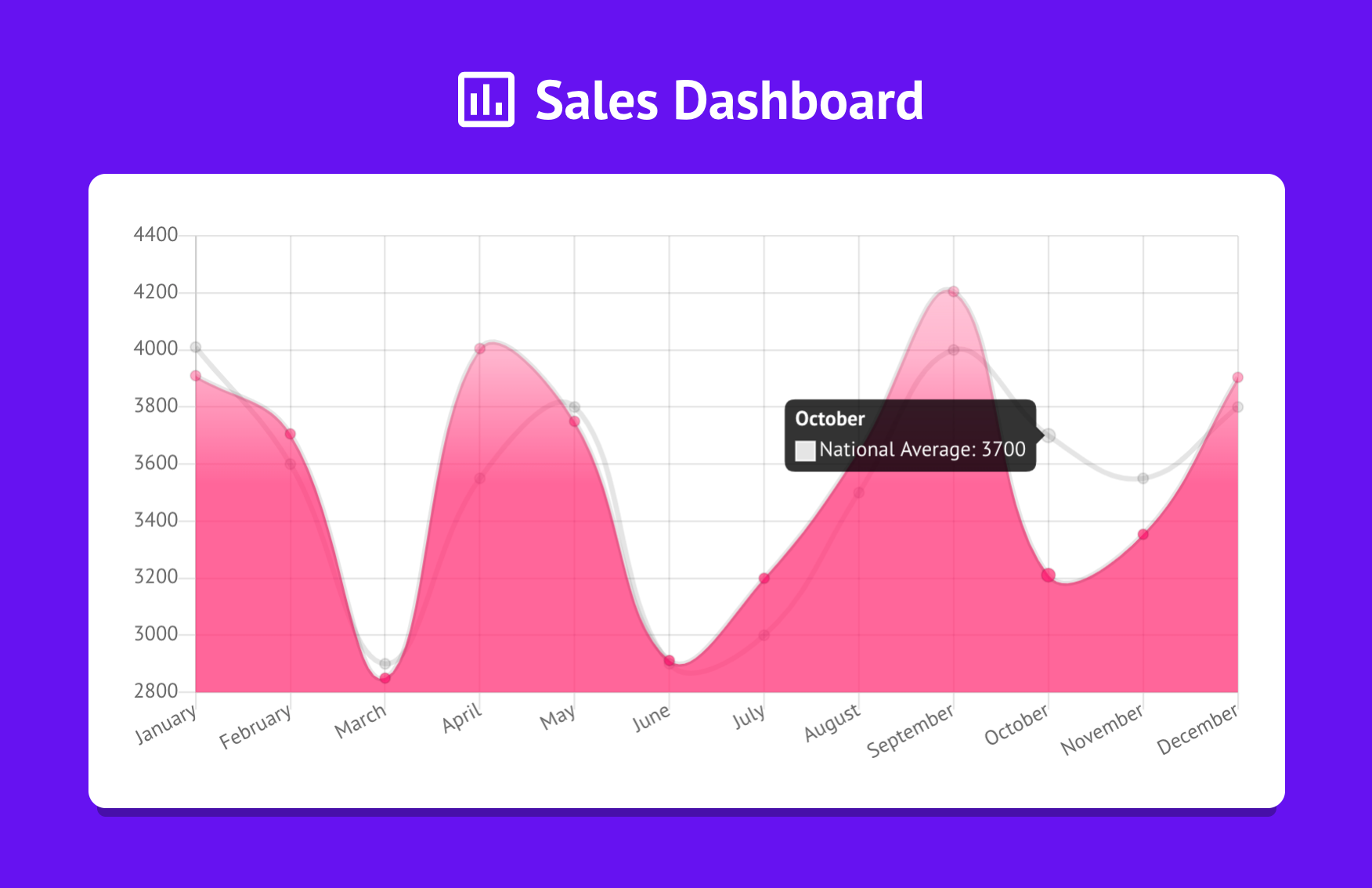
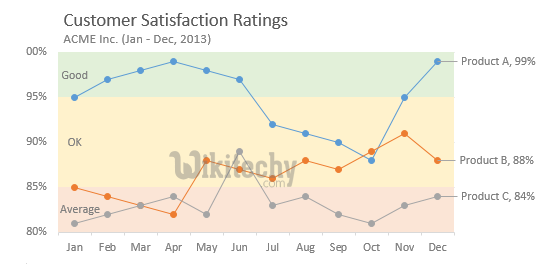
Chart Js Line Fill Color Google Charts Tutorial Basic Line Chart With Customizable.
Chart Js Line Fill ColorChart Js Line Fill Color Gold, White, Black, Red, Blue, Beige, Grey, Price, Rose, Orange, Purple, Green, Yellow, Cyan, Bordeaux, pink, Indigo, Brown, Silver,Electronics, Video Games, Computers, Cell Phones, Toys, Games, Apparel, Accessories, Shoes, Jewelry, Watches, Office Products, Sports & Outdoors, Sporting Goods, Baby Products, Health, Personal Care, Beauty, Home, Garden, Bed & Bath, Furniture, Tools, Hardware, Vacuums, Outdoor Living, Automotive Parts, Pet Supplies, Broadband, DSL, Books, Book Store, Magazine, Subscription, Music, CDs, DVDs, Videos,Online Shopping