
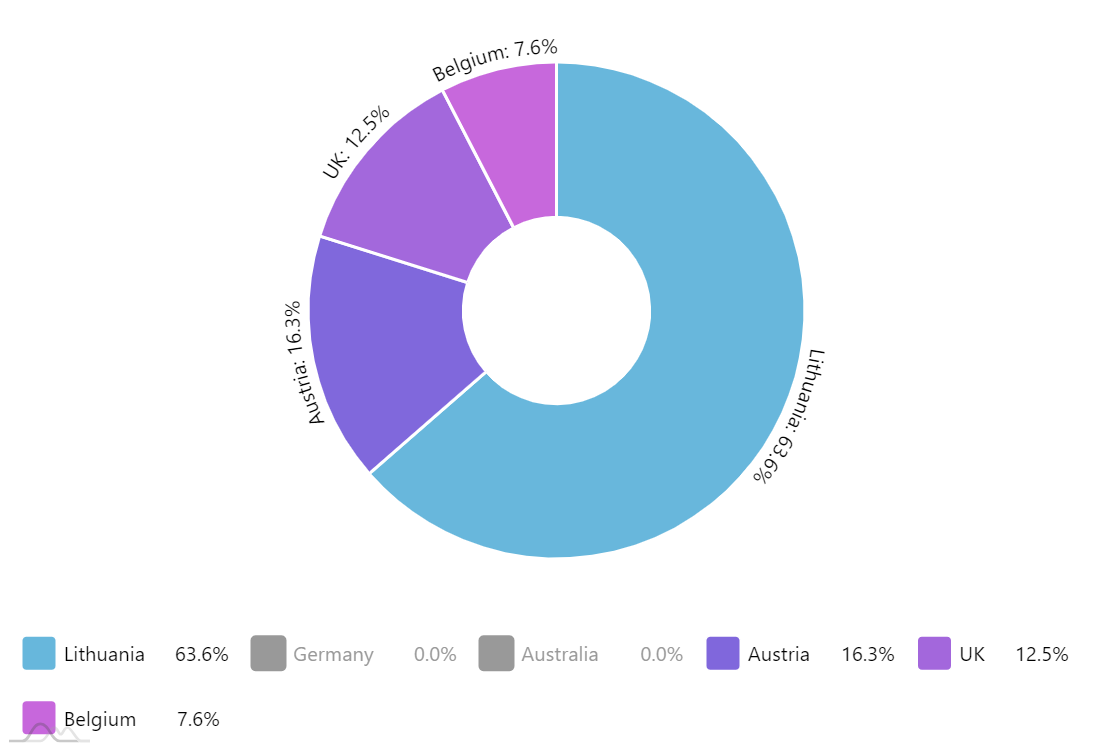
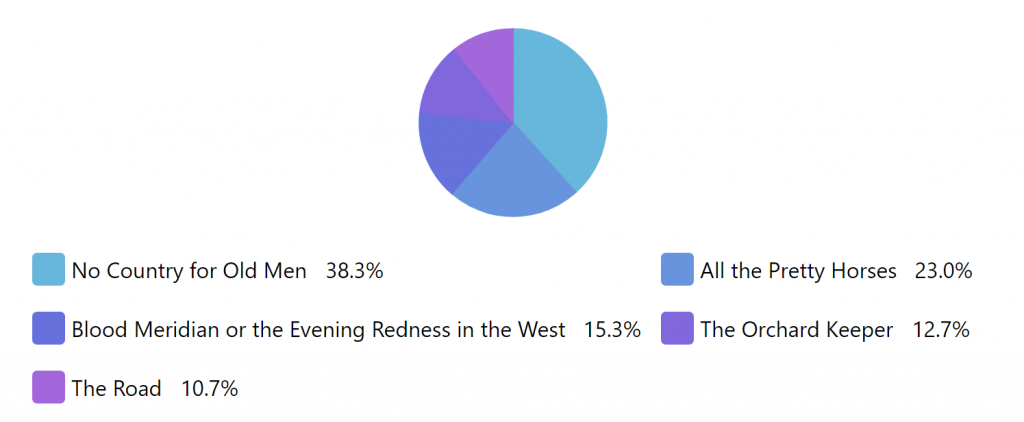
how to create a pie chart using chartjs chartjs

















































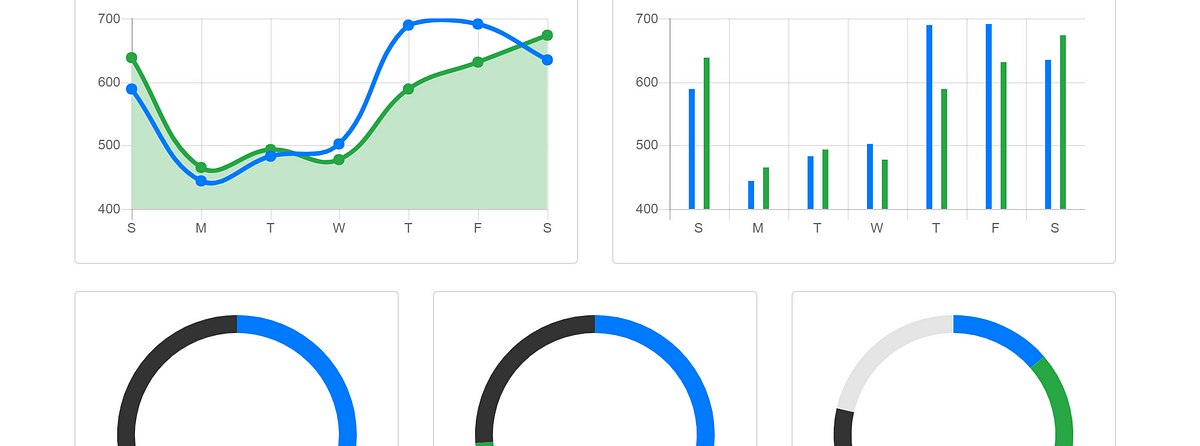
 Angular 2 Charts Demo
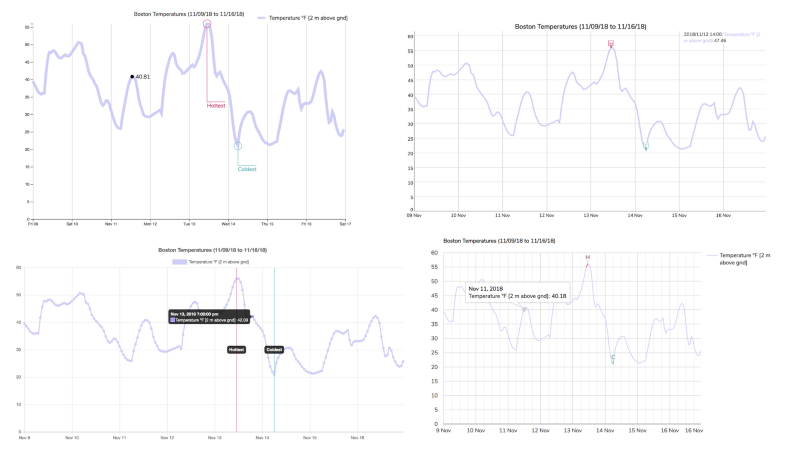
Angular 2 Charts Demo Chart Js Tutorial How To Make Gradient Line Chart.
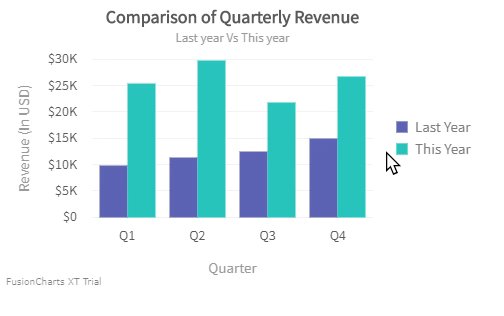
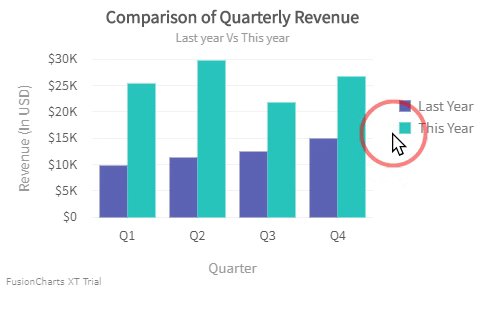
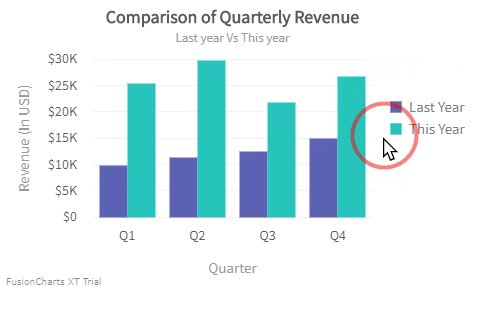
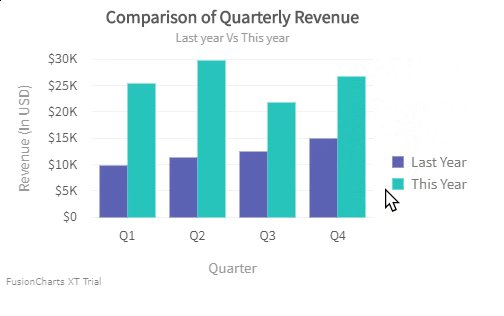
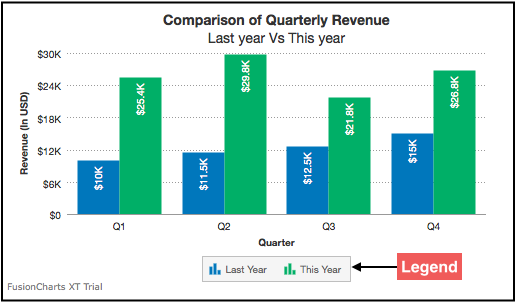
Chart Js Legend Size Chart Js Patricks Software Blog.
Chart Js Legend Size Move And Align Chart Titles Labels Legends With The Arrow.
Chart Js Legend Size How To Write Your Own Chartjs Plugin Level Up Coding.
Chart Js Legend SizeChart Js Legend Size Gold, White, Black, Red, Blue, Beige, Grey, Price, Rose, Orange, Purple, Green, Yellow, Cyan, Bordeaux, pink, Indigo, Brown, Silver,Electronics, Video Games, Computers, Cell Phones, Toys, Games, Apparel, Accessories, Shoes, Jewelry, Watches, Office Products, Sports & Outdoors, Sporting Goods, Baby Products, Health, Personal Care, Beauty, Home, Garden, Bed & Bath, Furniture, Tools, Hardware, Vacuums, Outdoor Living, Automotive Parts, Pet Supplies, Broadband, DSL, Books, Book Store, Magazine, Subscription, Music, CDs, DVDs, Videos,Online Shopping