
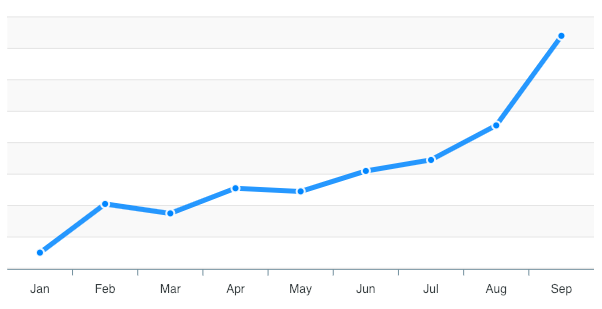
chart js tutorial how to make gradient line chart

















































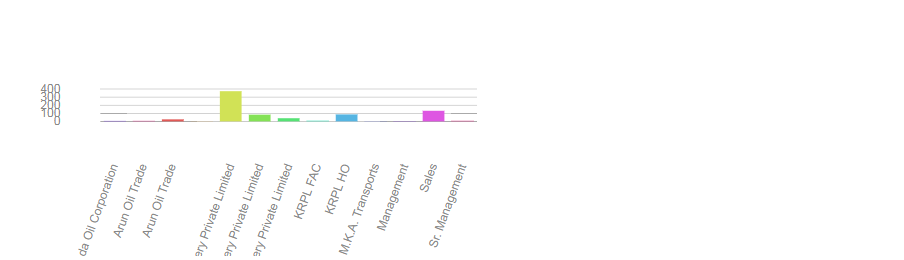
 Display Customized Data Labels On Charts Graphs
Display Customized Data Labels On Charts Graphs Use Chart Js To Turn Data Into Interactive Diagrams Page 2.
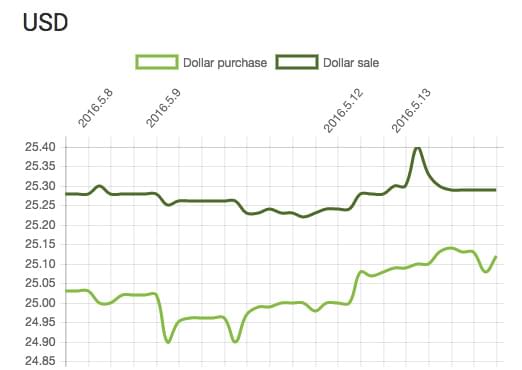
Chart Js Hide X Labels Chart Js 2 0 Tutorial Scales And Gridlines.
Chart Js Hide X Labels Solution Charts Js Hide X Axis Labels Because It Looks.
Chart Js Hide X Labels The Beginners Guide To Chart Js Stanley Ulili.
Chart Js Hide X LabelsChart Js Hide X Labels Gold, White, Black, Red, Blue, Beige, Grey, Price, Rose, Orange, Purple, Green, Yellow, Cyan, Bordeaux, pink, Indigo, Brown, Silver,Electronics, Video Games, Computers, Cell Phones, Toys, Games, Apparel, Accessories, Shoes, Jewelry, Watches, Office Products, Sports & Outdoors, Sporting Goods, Baby Products, Health, Personal Care, Beauty, Home, Garden, Bed & Bath, Furniture, Tools, Hardware, Vacuums, Outdoor Living, Automotive Parts, Pet Supplies, Broadband, DSL, Books, Book Store, Magazine, Subscription, Music, CDs, DVDs, Videos,Online Shopping