
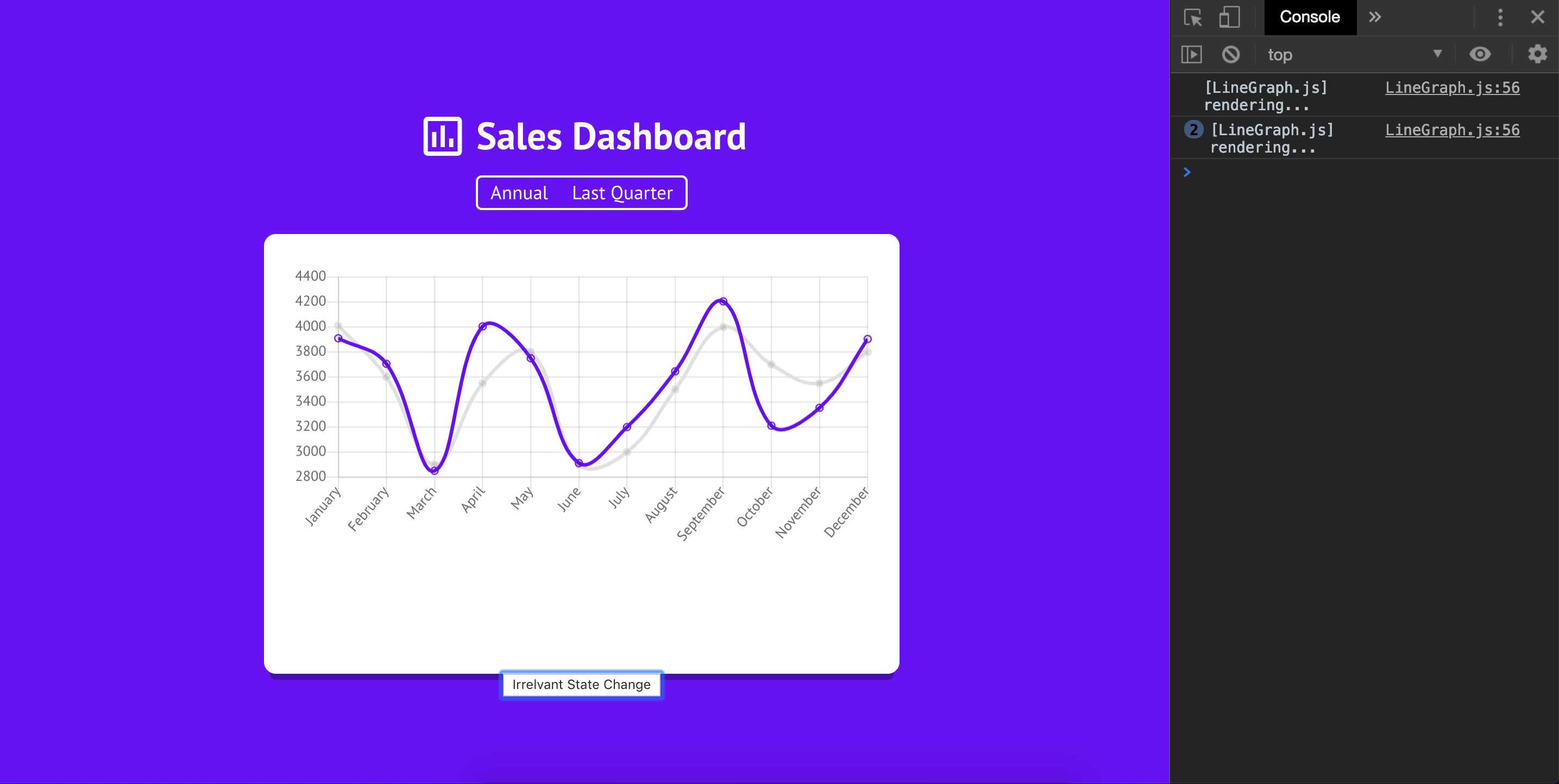
javascript bar chart exploring data visualization

















































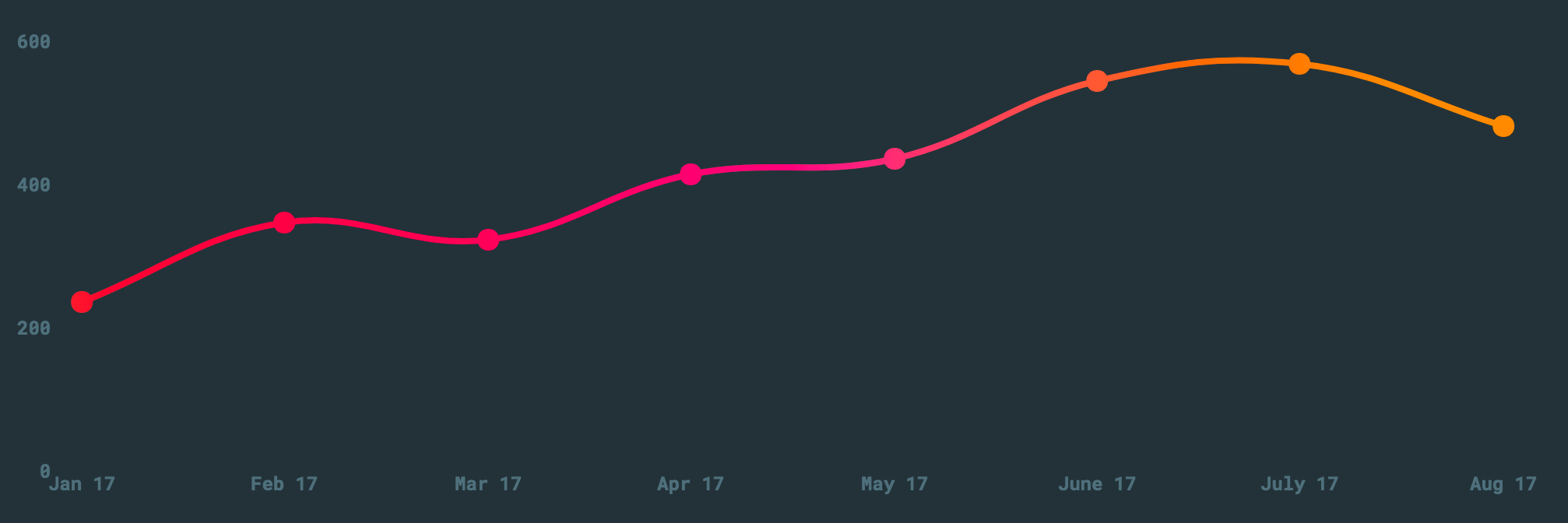
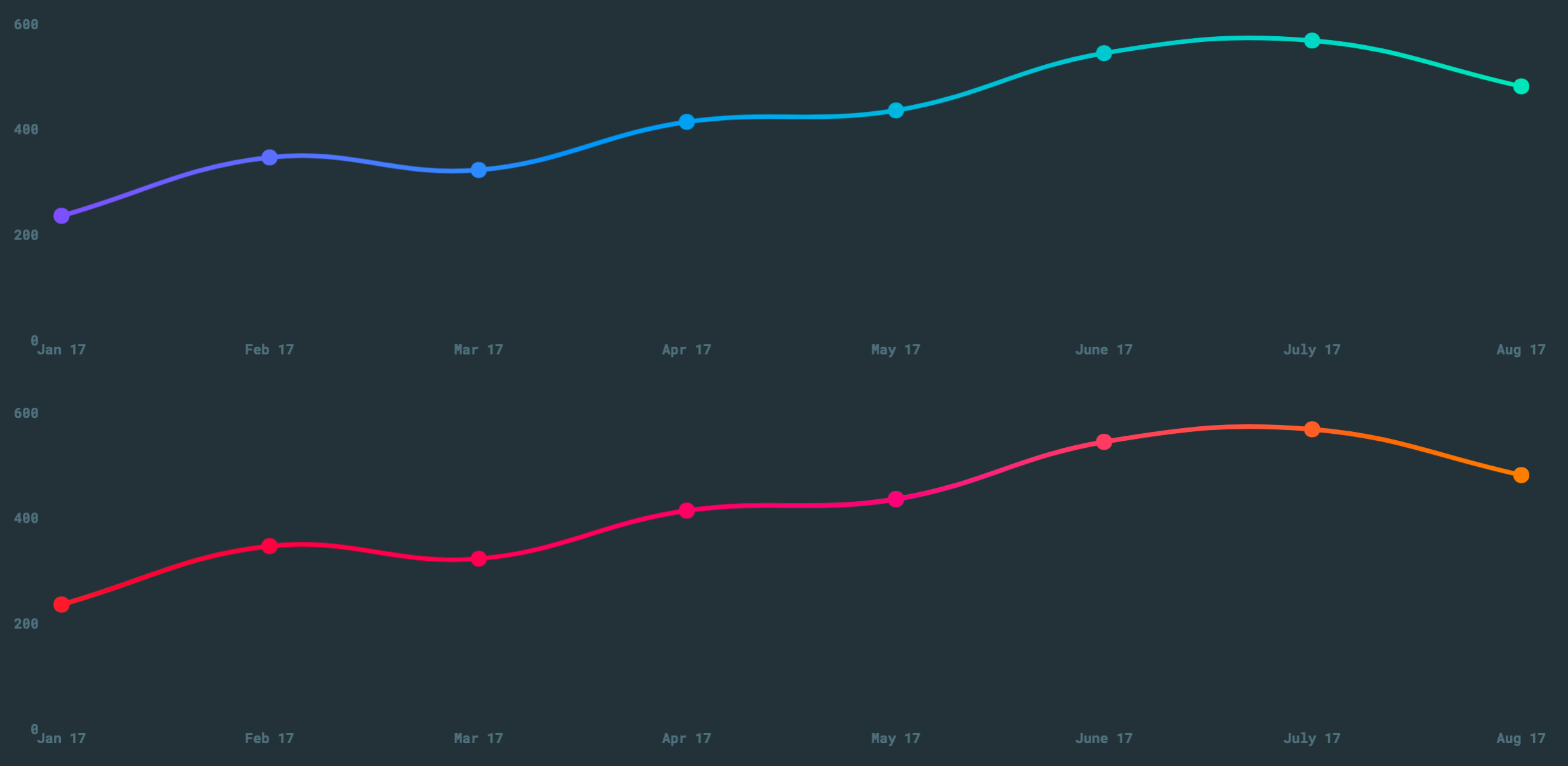
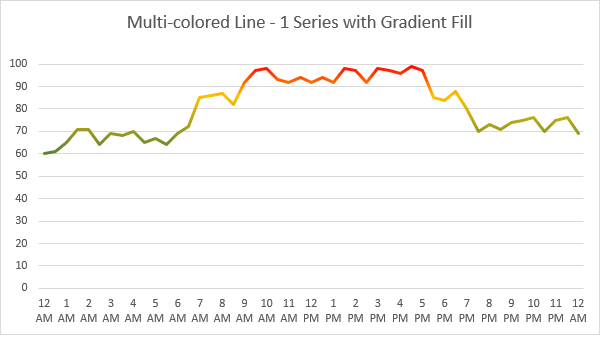
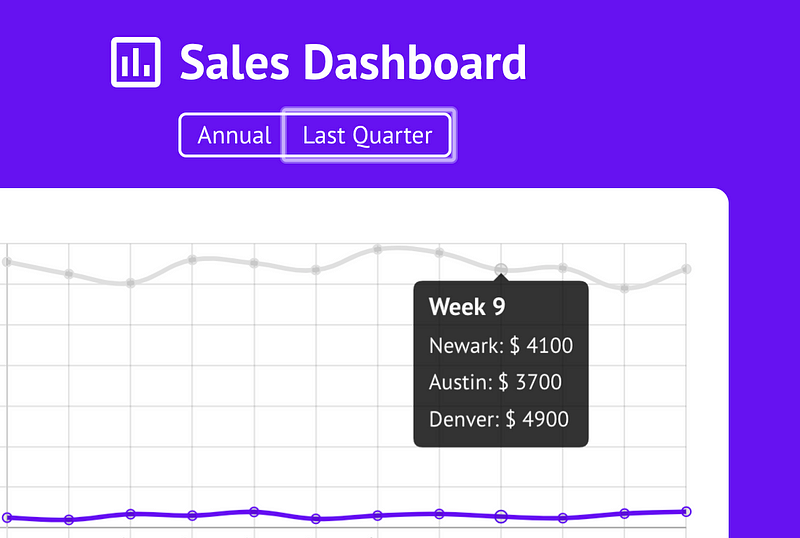
 Excel Multi Colored Line Charts My Online Training Hub
Excel Multi Colored Line Charts My Online Training Hub Bridging The Gap Between Low Level And High Level Javascript.
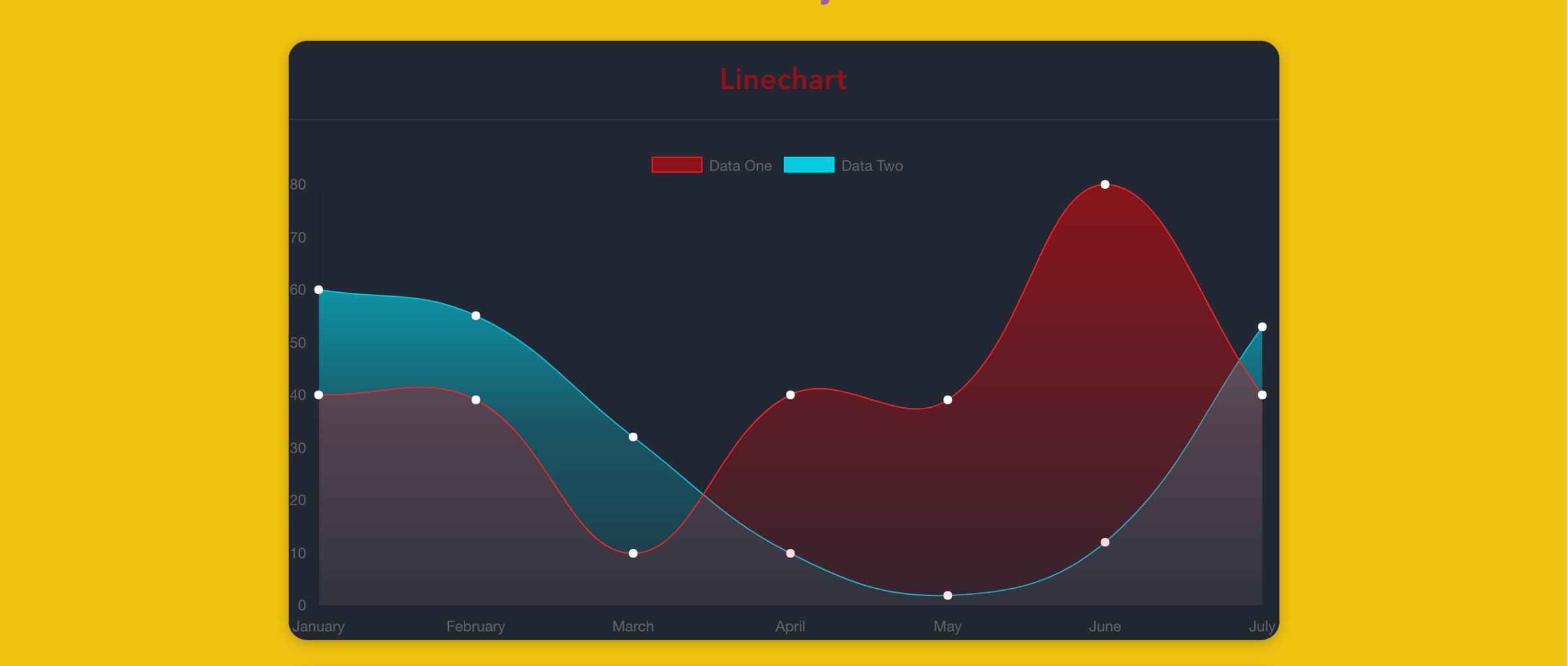
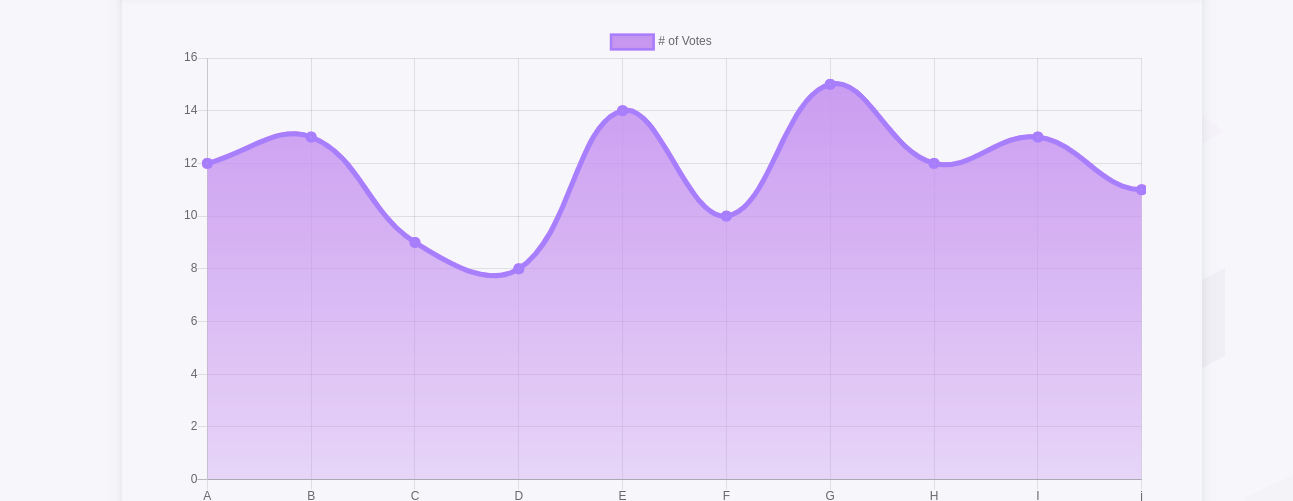
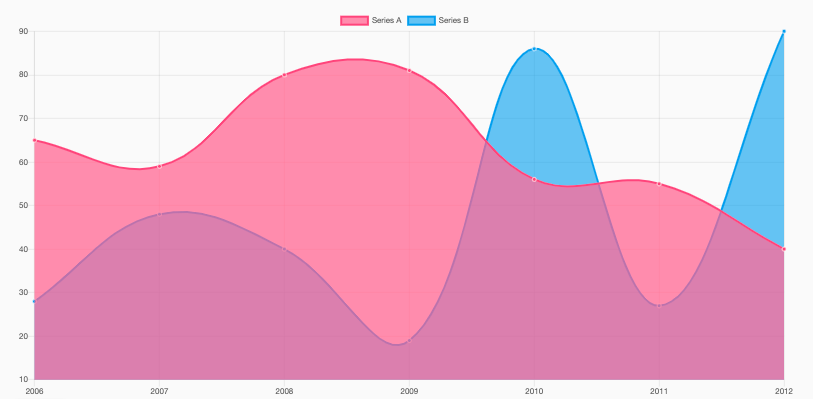
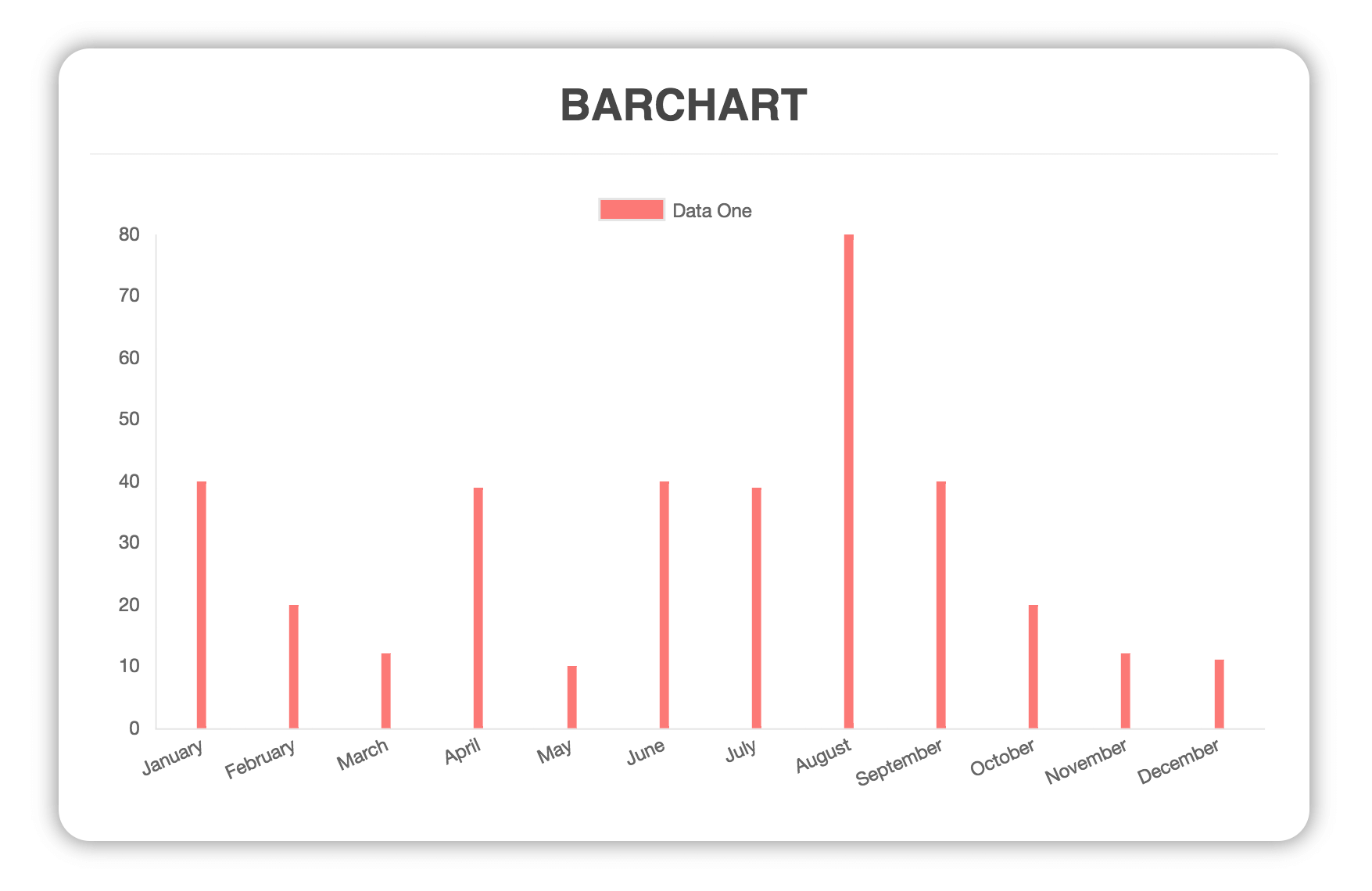
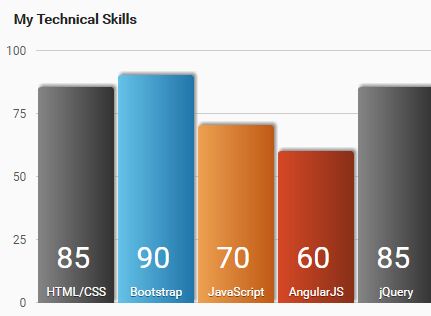
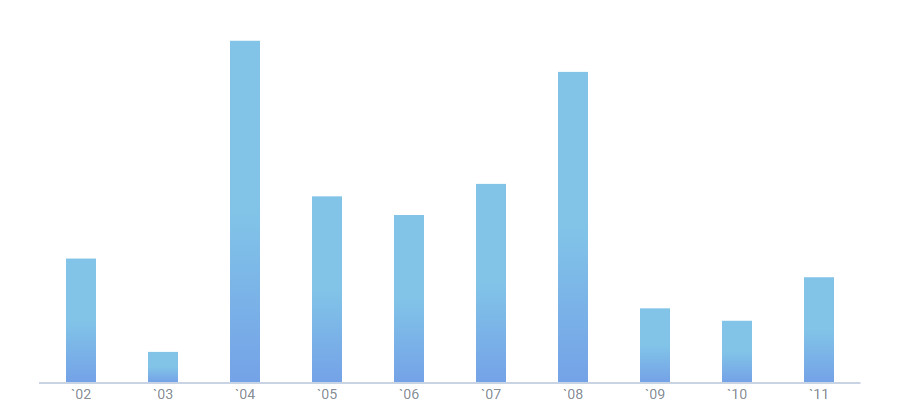
Chart Js Gradient Bar Vue Chartjs Npm.
Chart Js Gradient Bar Customizing Chart Js In React.
Chart Js Gradient Bar Angular Chart Js Line Chart With Different Fill Colors.
Chart Js Gradient BarChart Js Gradient Bar Gold, White, Black, Red, Blue, Beige, Grey, Price, Rose, Orange, Purple, Green, Yellow, Cyan, Bordeaux, pink, Indigo, Brown, Silver,Electronics, Video Games, Computers, Cell Phones, Toys, Games, Apparel, Accessories, Shoes, Jewelry, Watches, Office Products, Sports & Outdoors, Sporting Goods, Baby Products, Health, Personal Care, Beauty, Home, Garden, Bed & Bath, Furniture, Tools, Hardware, Vacuums, Outdoor Living, Automotive Parts, Pet Supplies, Broadband, DSL, Books, Book Store, Magazine, Subscription, Music, CDs, DVDs, Videos,Online Shopping