
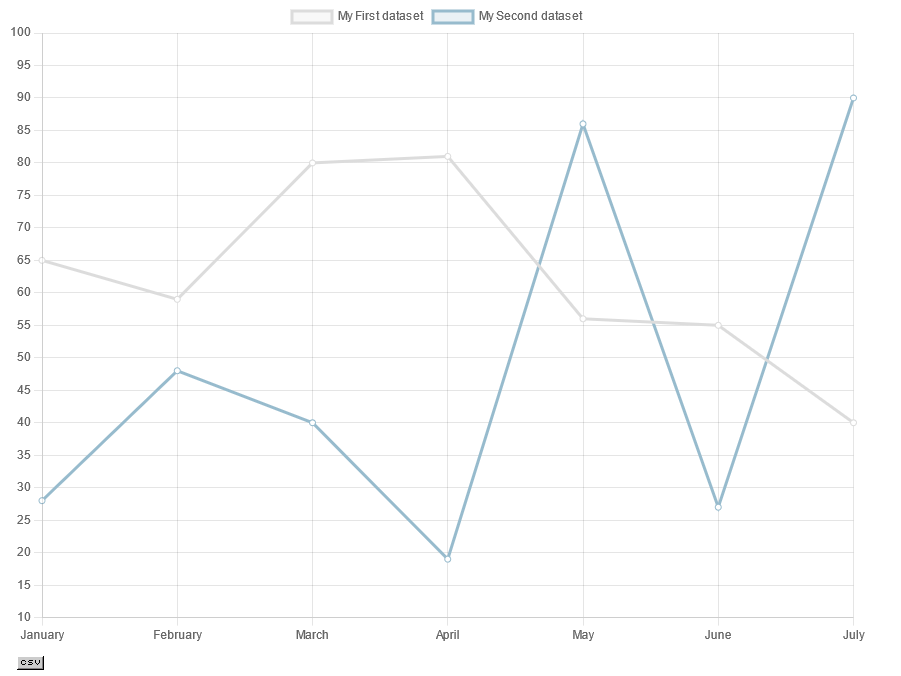
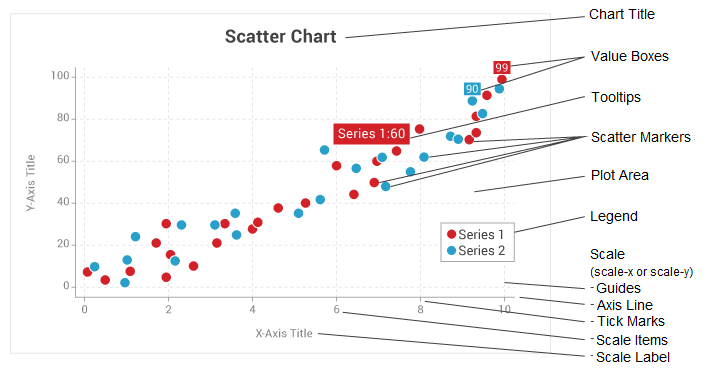
format x label on mouse hover in chart js stack overflow

















































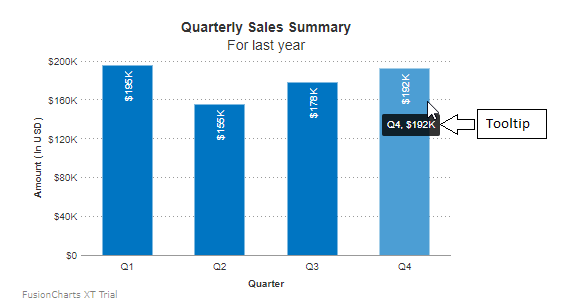
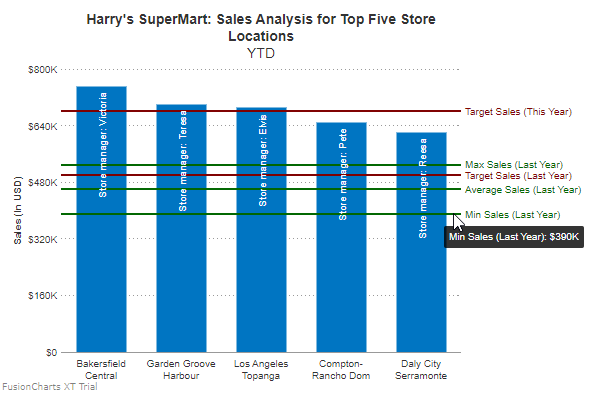
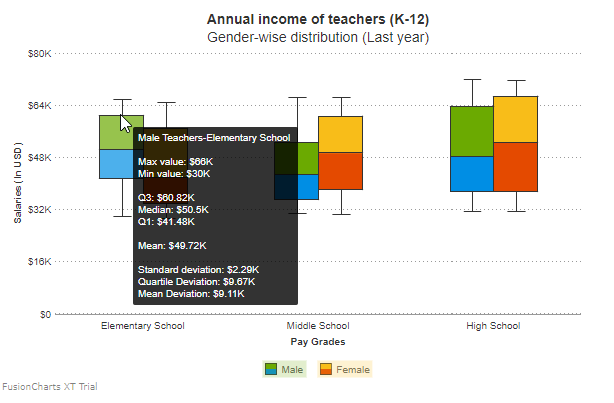
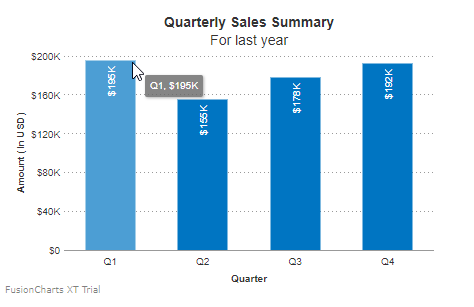
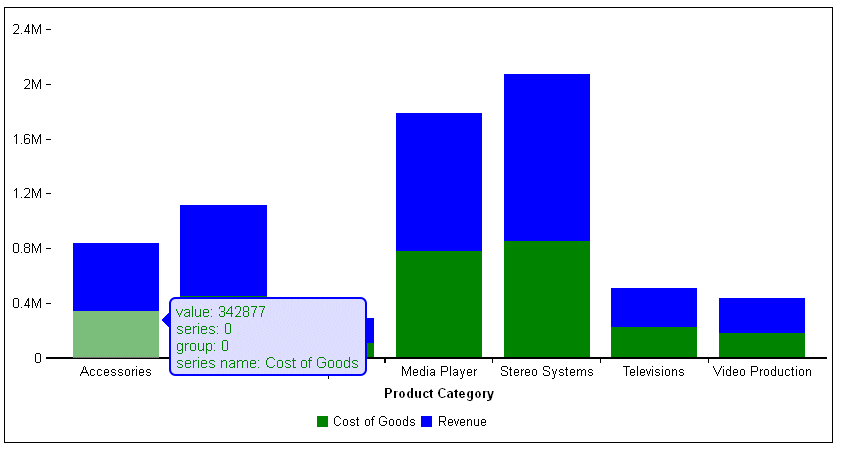
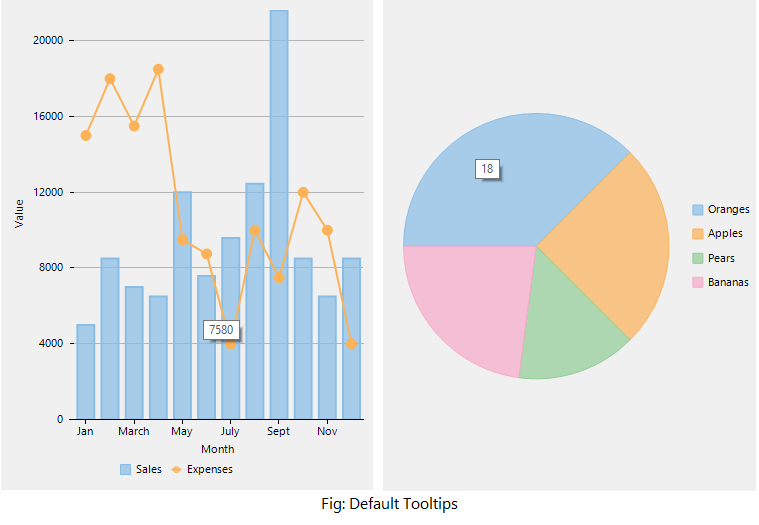
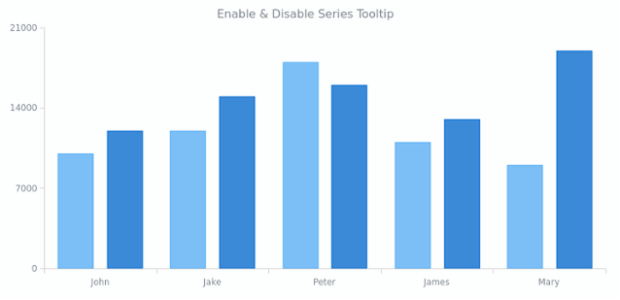
 Customizing The Tooltips Fusioncharts
Customizing The Tooltips Fusioncharts Defining A Callback Function To Display Values In Labels.
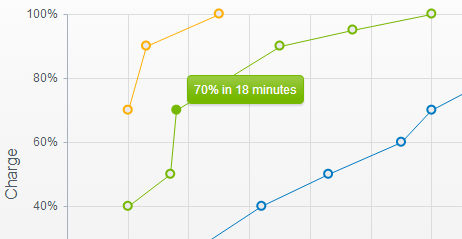
Chart Js Format Tooltip How To Create A Javascript Chart With Chart Js Developer Drive.
Chart Js Format Tooltip Chart Js Tooltips Diffrent Colors For Label Stack Overflow.
Chart Js Format Tooltip How To Add Custom Tooltips To Charts.
Chart Js Format TooltipChart Js Format Tooltip Gold, White, Black, Red, Blue, Beige, Grey, Price, Rose, Orange, Purple, Green, Yellow, Cyan, Bordeaux, pink, Indigo, Brown, Silver,Electronics, Video Games, Computers, Cell Phones, Toys, Games, Apparel, Accessories, Shoes, Jewelry, Watches, Office Products, Sports & Outdoors, Sporting Goods, Baby Products, Health, Personal Care, Beauty, Home, Garden, Bed & Bath, Furniture, Tools, Hardware, Vacuums, Outdoor Living, Automotive Parts, Pet Supplies, Broadband, DSL, Books, Book Store, Magazine, Subscription, Music, CDs, DVDs, Videos,Online Shopping