
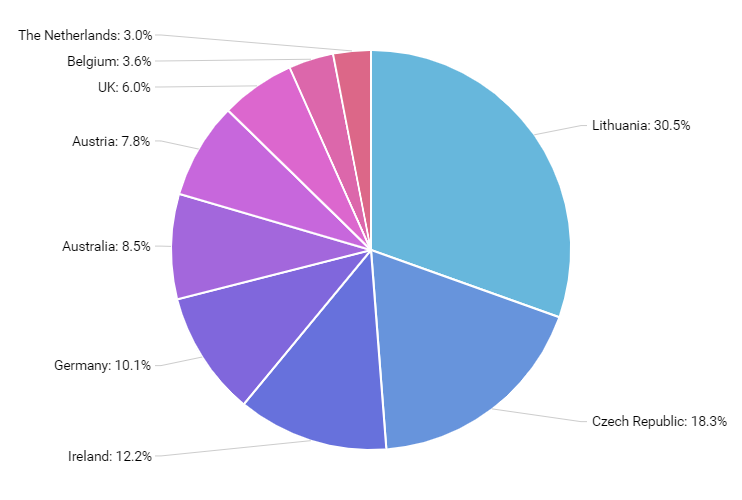
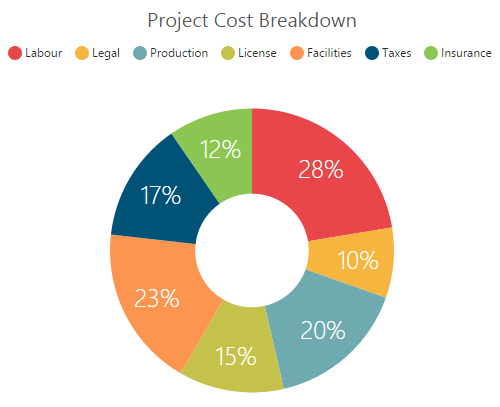
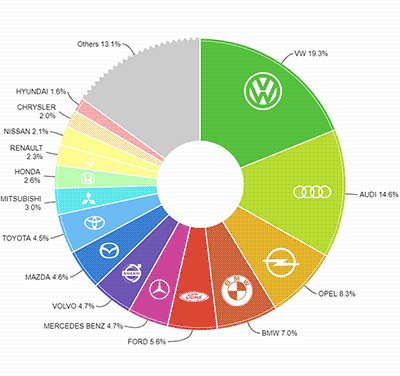
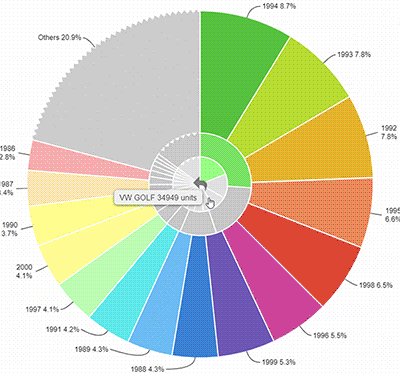
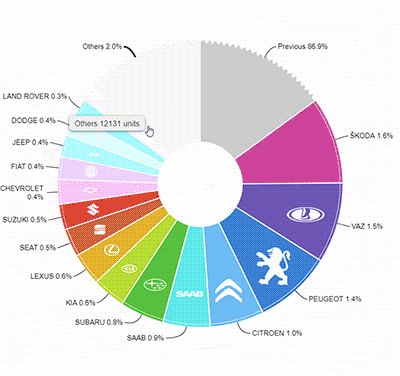
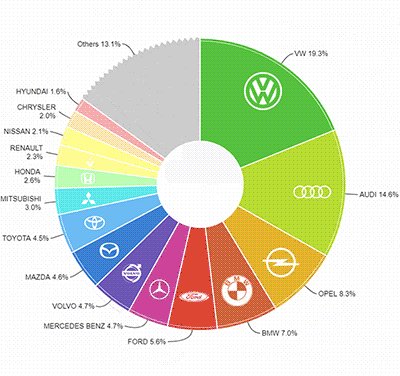
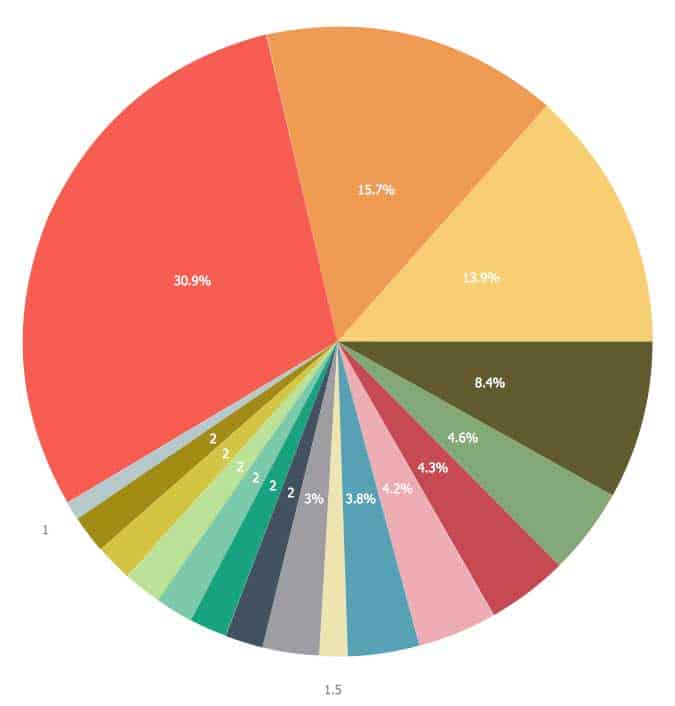
pie chart with broken down slices amcharts

















































 Beautiful Javascript Charts Graphs 10x Fast 30 Chart Types
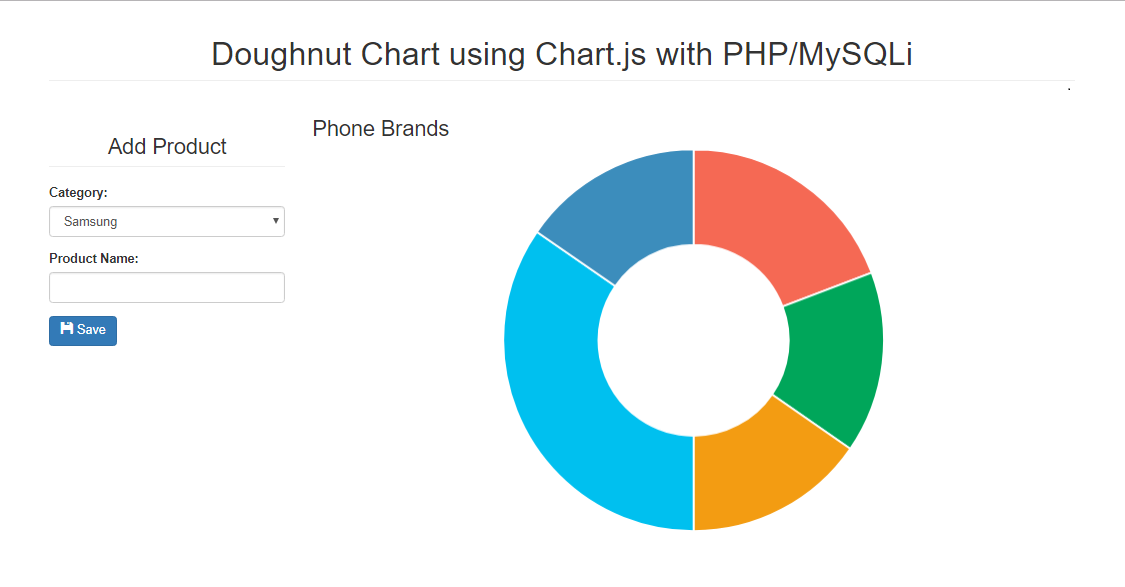
Beautiful Javascript Charts Graphs 10x Fast 30 Chart Types How To Integrate Chart Js Into Wordpress Woocommerce To Show.
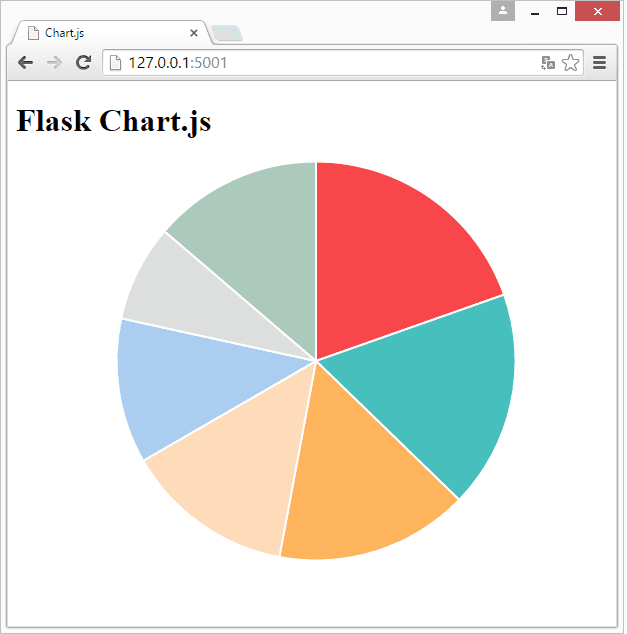
Chart Js Example Pie Creating A Dashboard With React And Chart Js.
Chart Js Example Pie How To Add Chart From Chart Js To Ionic Apps Edupala.
Chart Js Example Pie Pie Chart Component Javascript Html5 Jquery Ignite Ui.
Chart Js Example PieChart Js Example Pie Gold, White, Black, Red, Blue, Beige, Grey, Price, Rose, Orange, Purple, Green, Yellow, Cyan, Bordeaux, pink, Indigo, Brown, Silver,Electronics, Video Games, Computers, Cell Phones, Toys, Games, Apparel, Accessories, Shoes, Jewelry, Watches, Office Products, Sports & Outdoors, Sporting Goods, Baby Products, Health, Personal Care, Beauty, Home, Garden, Bed & Bath, Furniture, Tools, Hardware, Vacuums, Outdoor Living, Automotive Parts, Pet Supplies, Broadband, DSL, Books, Book Store, Magazine, Subscription, Music, CDs, DVDs, Videos,Online Shopping