
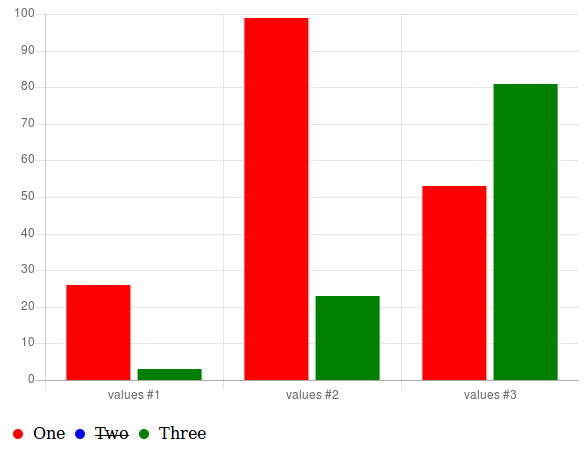
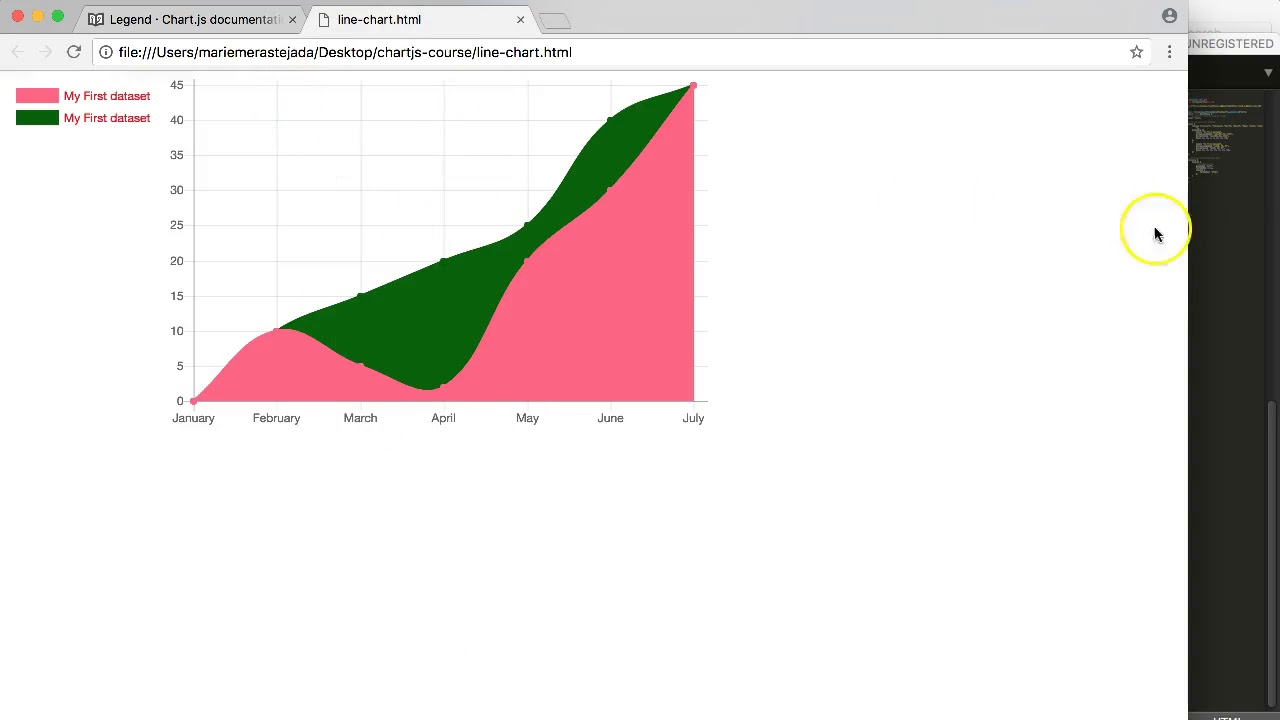
how align the legend items in chart js 2 stack overflow

















































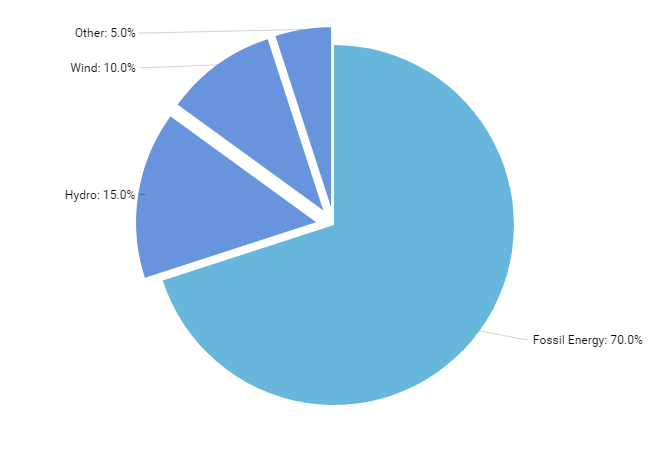
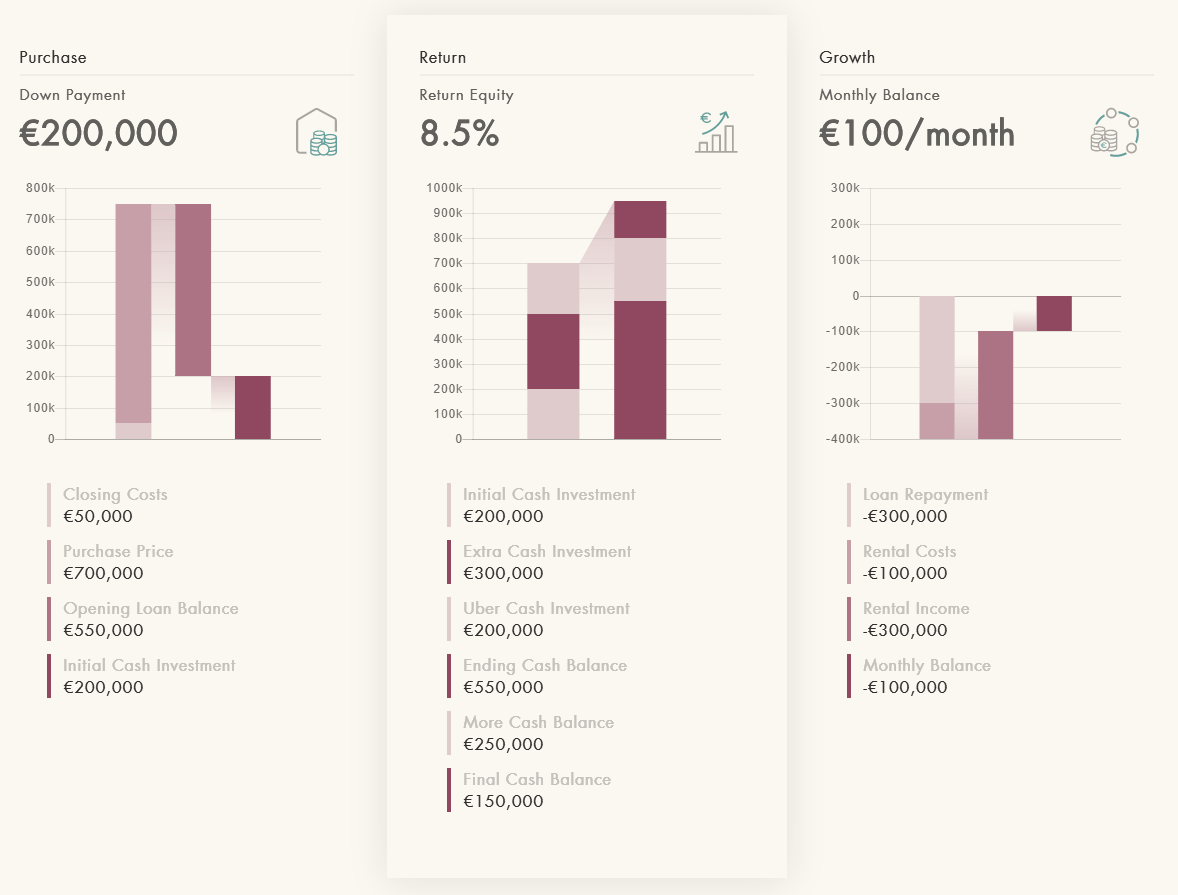
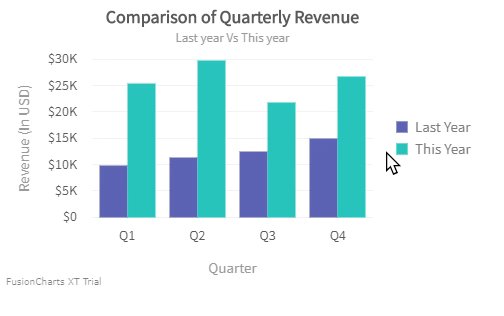
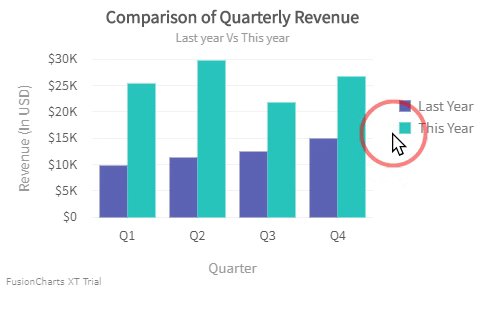
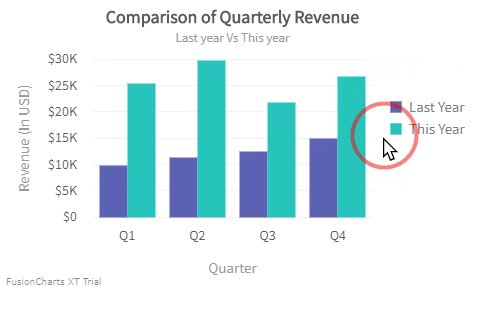
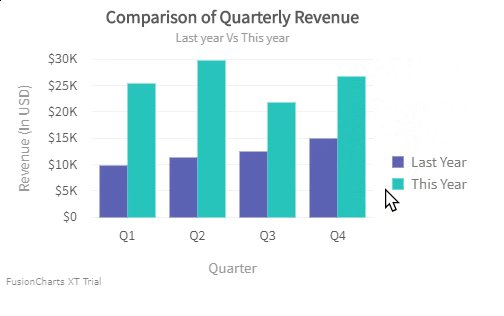
 Configure Legend Fusioncharts
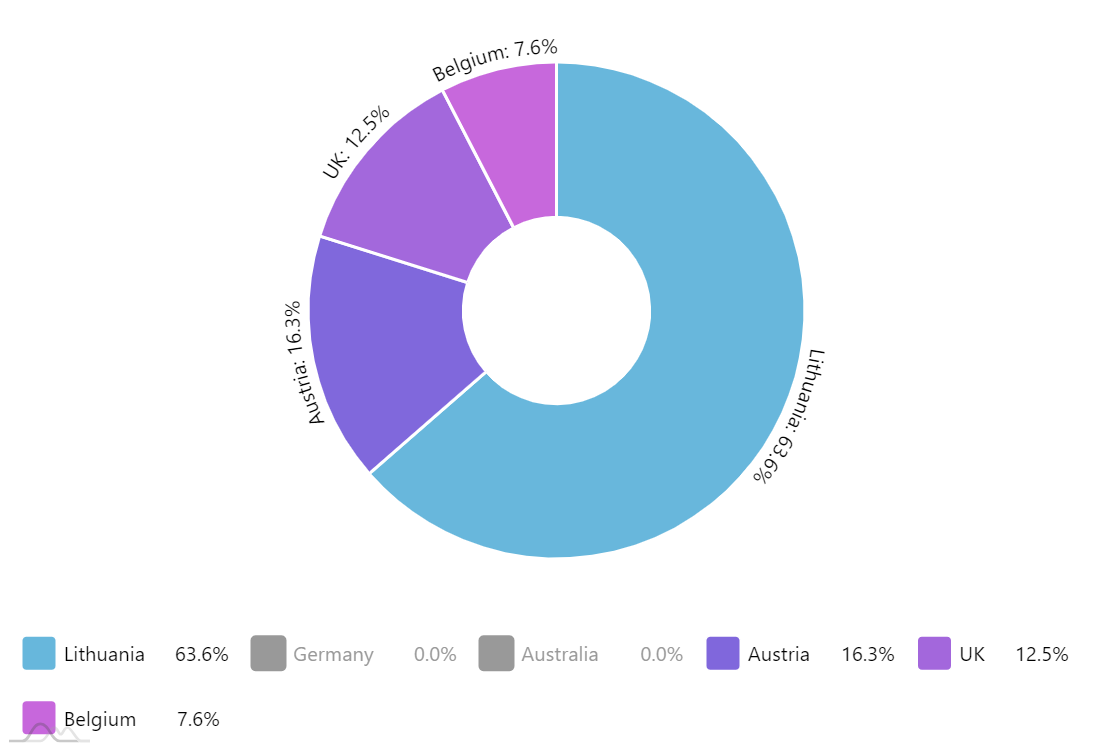
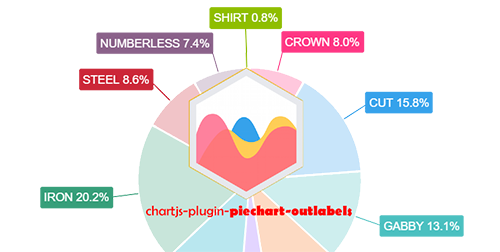
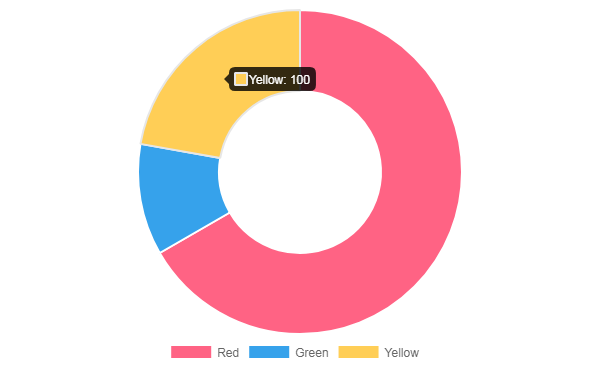
Configure Legend Fusioncharts Customize Pie Chart Legend In Chart Js Stack Overflow.
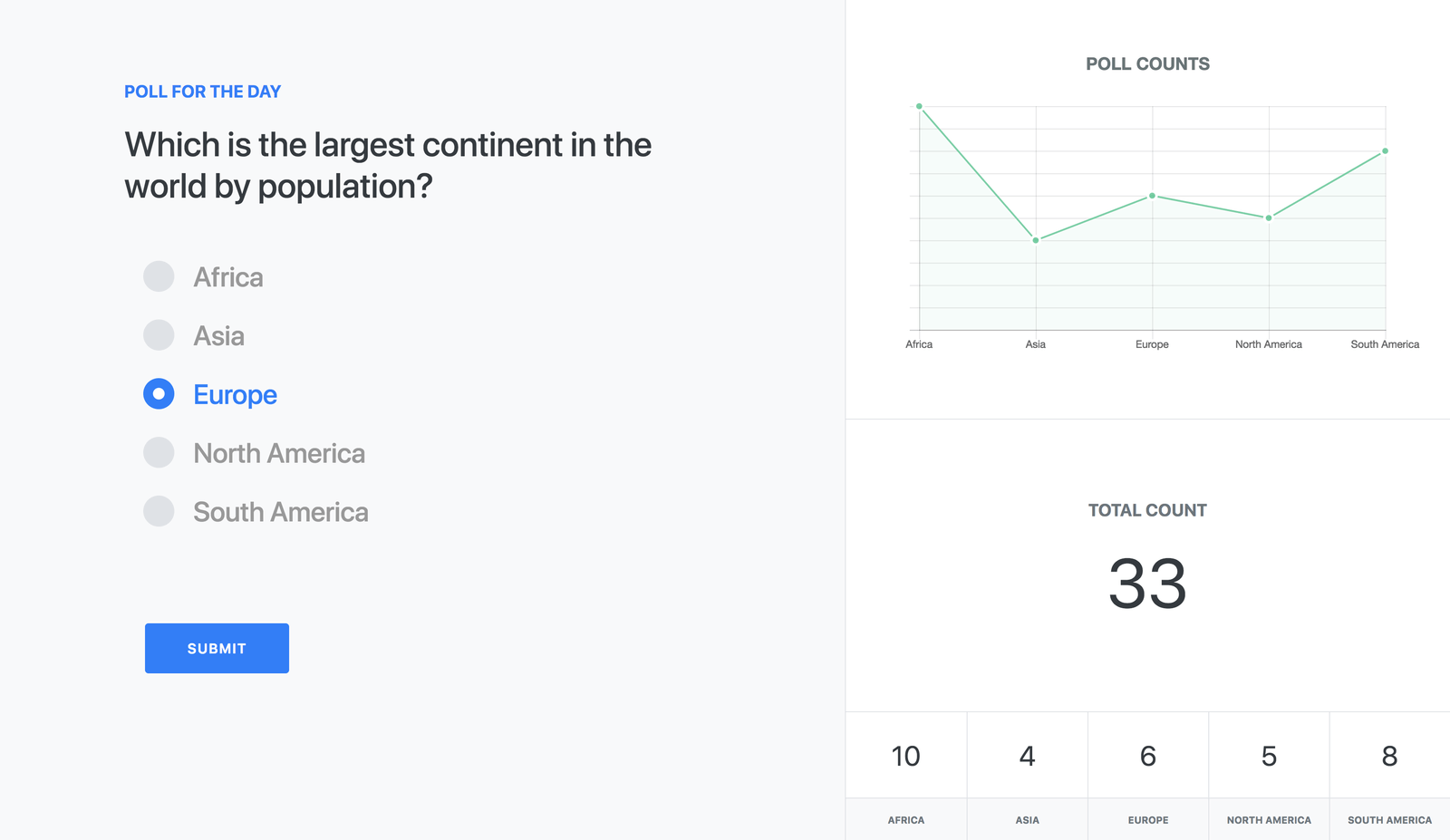
Chart Js Custom Legend How To Create A Javascript Chart With Chart Js Developer Drive.
Chart Js Custom Legend How To Use Chart Js Javascript In Plain English Medium.
Chart Js Custom Legend Legend Highcharts Com.
Chart Js Custom LegendChart Js Custom Legend Gold, White, Black, Red, Blue, Beige, Grey, Price, Rose, Orange, Purple, Green, Yellow, Cyan, Bordeaux, pink, Indigo, Brown, Silver,Electronics, Video Games, Computers, Cell Phones, Toys, Games, Apparel, Accessories, Shoes, Jewelry, Watches, Office Products, Sports & Outdoors, Sporting Goods, Baby Products, Health, Personal Care, Beauty, Home, Garden, Bed & Bath, Furniture, Tools, Hardware, Vacuums, Outdoor Living, Automotive Parts, Pet Supplies, Broadband, DSL, Books, Book Store, Magazine, Subscription, Music, CDs, DVDs, Videos,Online Shopping