
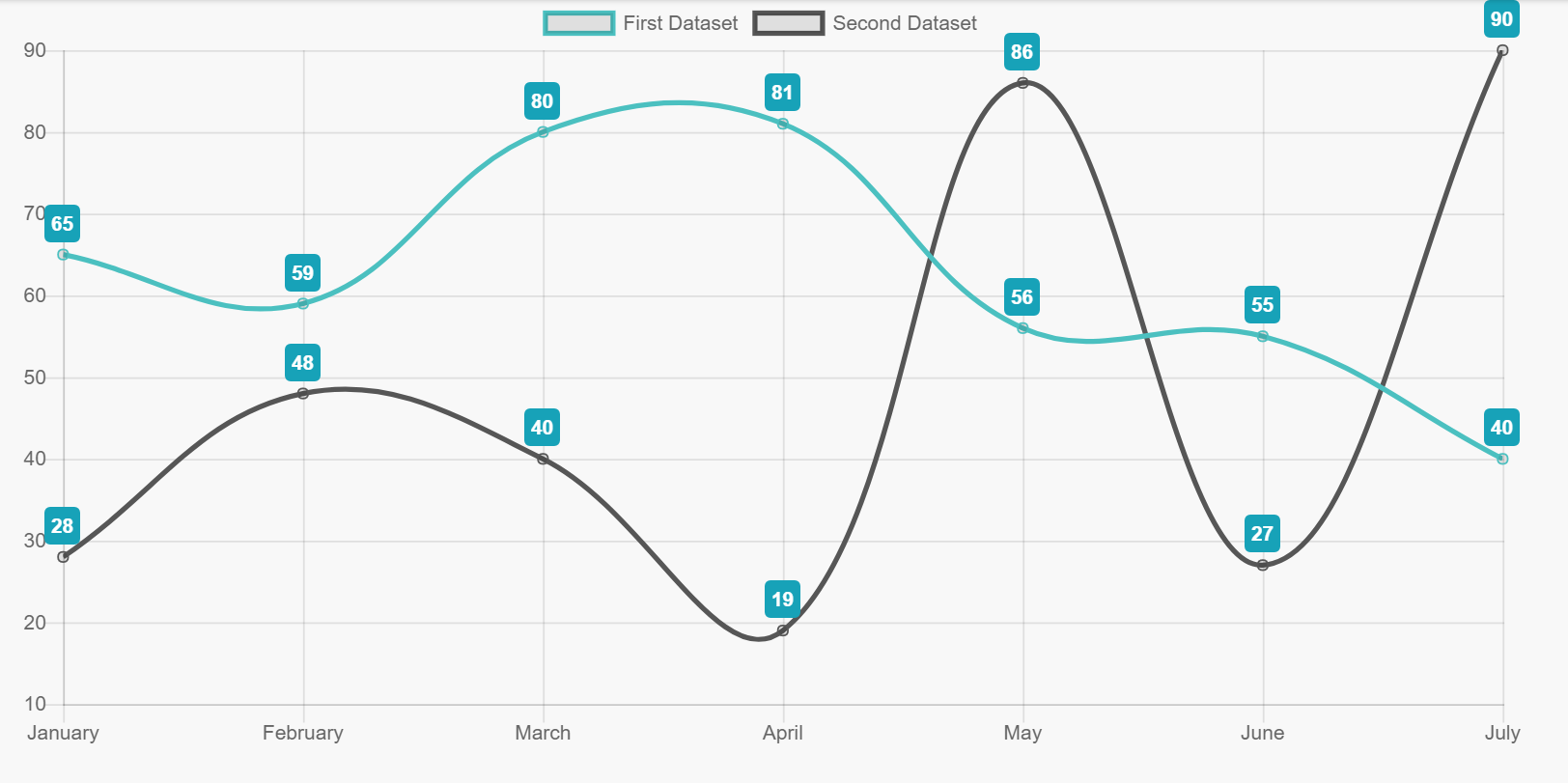
chart js custom y axis labels with text that has value

















































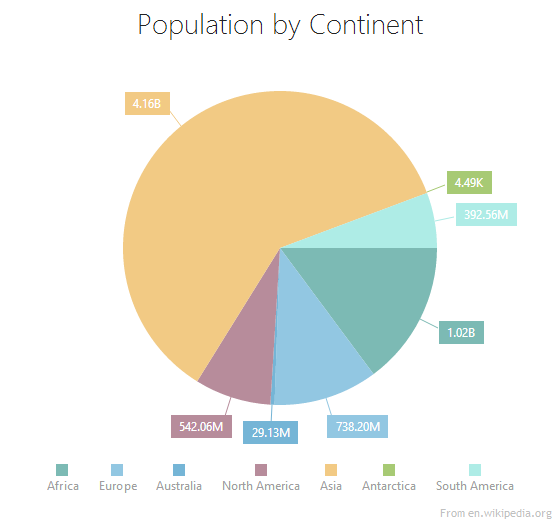
 Tutorial On Chart Legend Canvasjs Javascript Charts
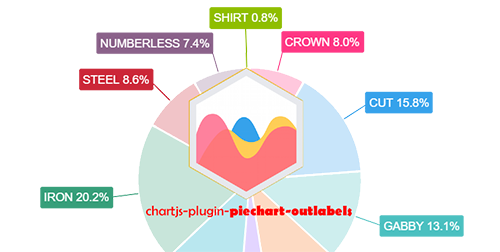
Tutorial On Chart Legend Canvasjs Javascript Charts How To Write Your Own Chartjs Plugin Level Up Coding.
Chart Js Custom Labels Getting Started With Chart Js.
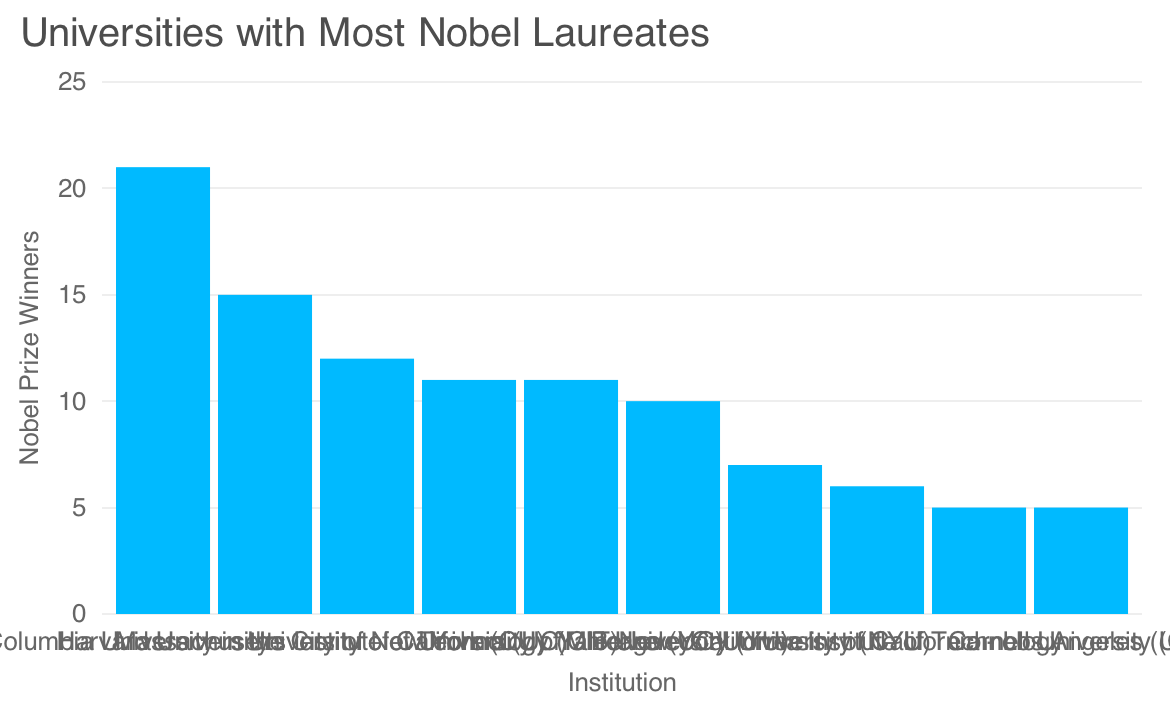
Chart Js Custom Labels Chartjs Tutorials 4 Chart Options.
Chart Js Custom Labels Getting Started With Chart Js.
Chart Js Custom LabelsChart Js Custom Labels Gold, White, Black, Red, Blue, Beige, Grey, Price, Rose, Orange, Purple, Green, Yellow, Cyan, Bordeaux, pink, Indigo, Brown, Silver,Electronics, Video Games, Computers, Cell Phones, Toys, Games, Apparel, Accessories, Shoes, Jewelry, Watches, Office Products, Sports & Outdoors, Sporting Goods, Baby Products, Health, Personal Care, Beauty, Home, Garden, Bed & Bath, Furniture, Tools, Hardware, Vacuums, Outdoor Living, Automotive Parts, Pet Supplies, Broadband, DSL, Books, Book Store, Magazine, Subscription, Music, CDs, DVDs, Videos,Online Shopping