
chartjs plugin barchart background npm











































)





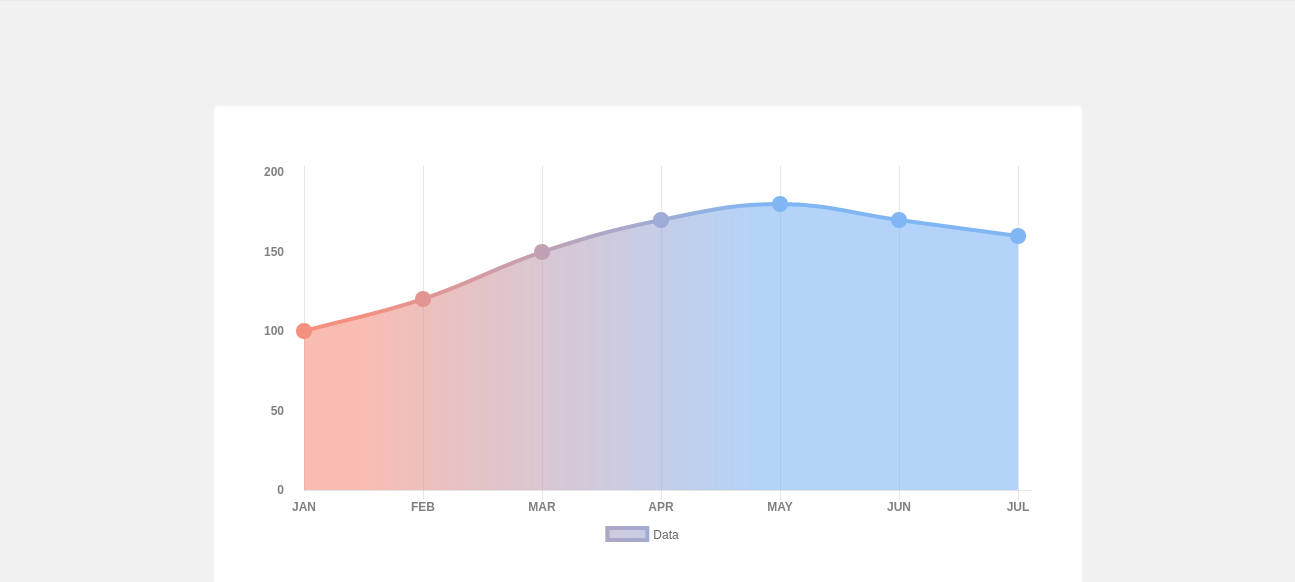
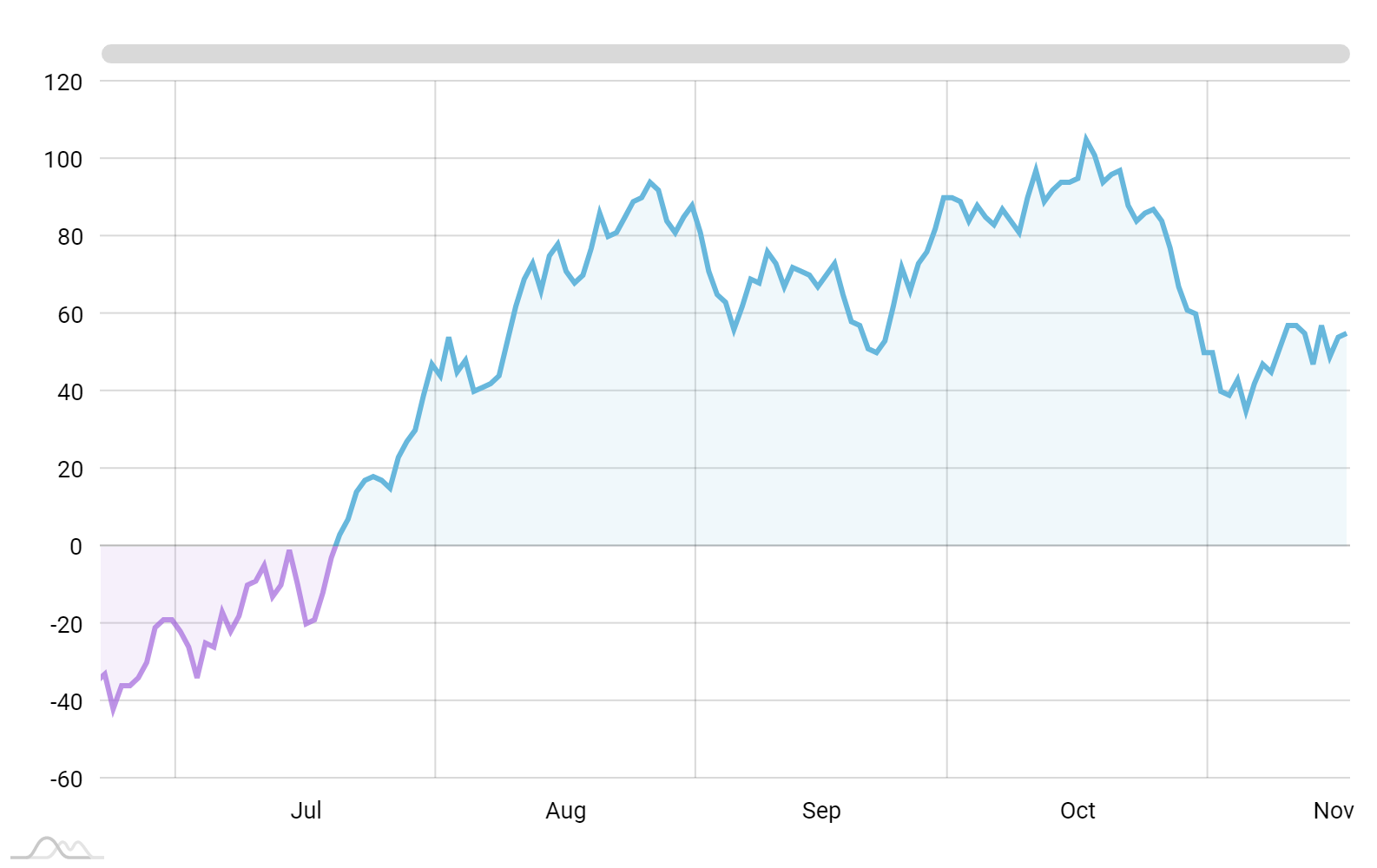
 Is There Any Property To Display Negative Values With
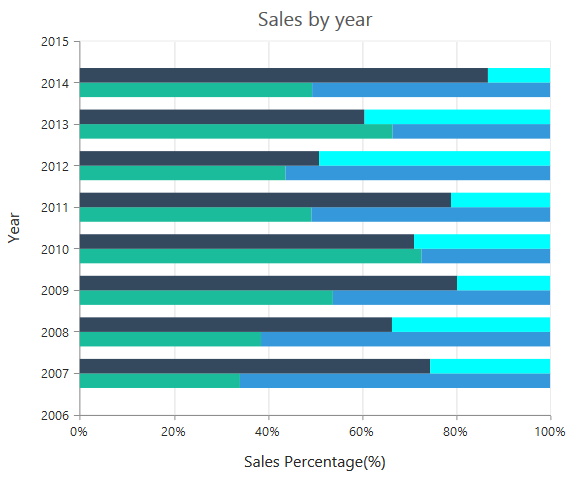
Is There Any Property To Display Negative Values With 33 Symbolic Chartjs Change Color.
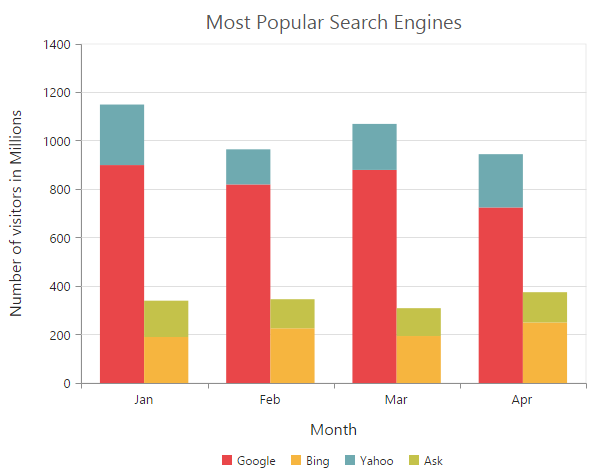
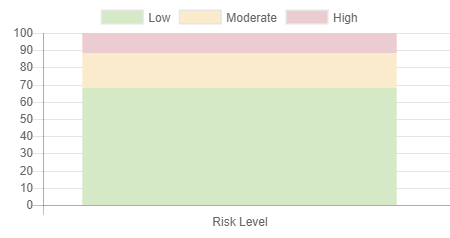
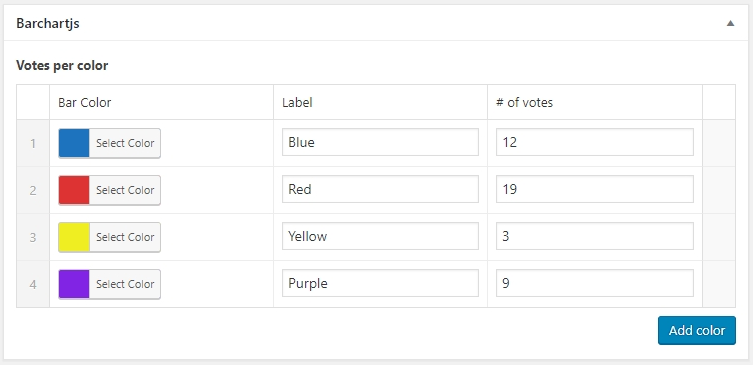
Chart Js Bar Color Chart Types.
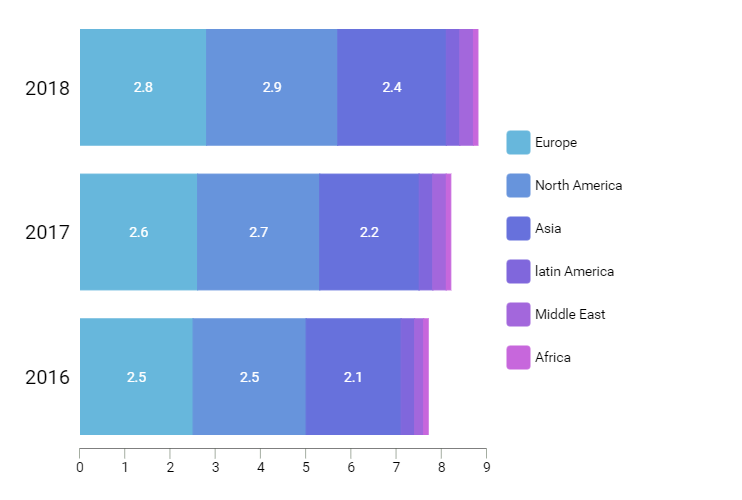
Chart Js Bar Color Using Chart Js In Angular With Ng2 Charts Alligator Io.
Chart Js Bar Color Easily Create Stunning Animated Charts With Chart Js.
Chart Js Bar ColorChart Js Bar Color Gold, White, Black, Red, Blue, Beige, Grey, Price, Rose, Orange, Purple, Green, Yellow, Cyan, Bordeaux, pink, Indigo, Brown, Silver,Electronics, Video Games, Computers, Cell Phones, Toys, Games, Apparel, Accessories, Shoes, Jewelry, Watches, Office Products, Sports & Outdoors, Sporting Goods, Baby Products, Health, Personal Care, Beauty, Home, Garden, Bed & Bath, Furniture, Tools, Hardware, Vacuums, Outdoor Living, Automotive Parts, Pet Supplies, Broadband, DSL, Books, Book Store, Magazine, Subscription, Music, CDs, DVDs, Videos,Online Shopping