
18 javascript libraries for creating beautiful charts

















































 Javascript Charts Maps Amcharts
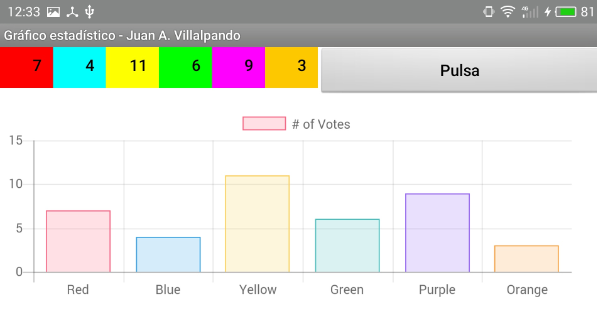
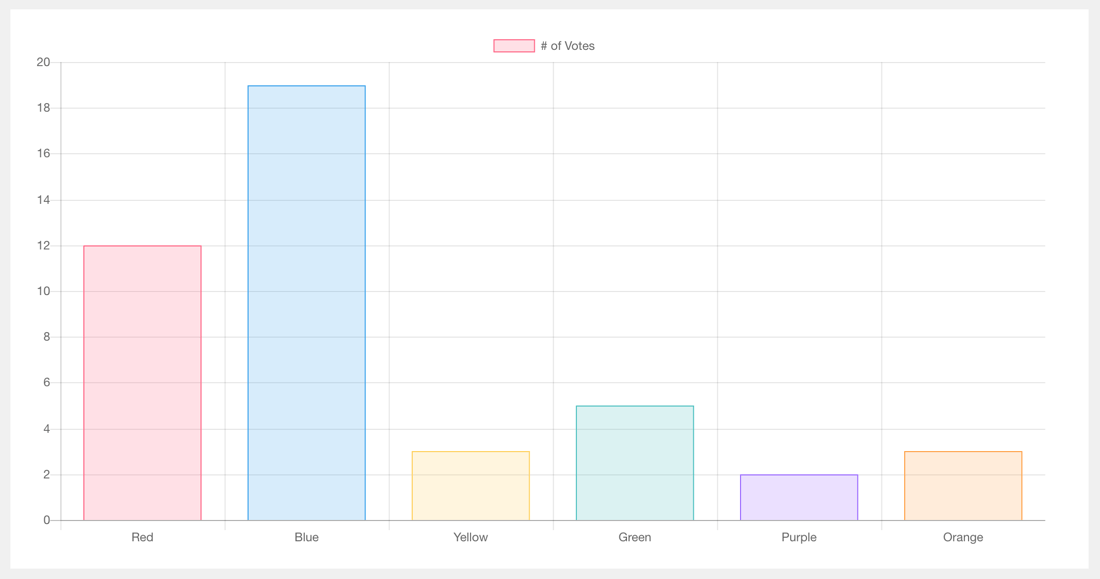
Javascript Charts Maps Amcharts Using The Give Api To Create Charts With Chartjs Givewp.
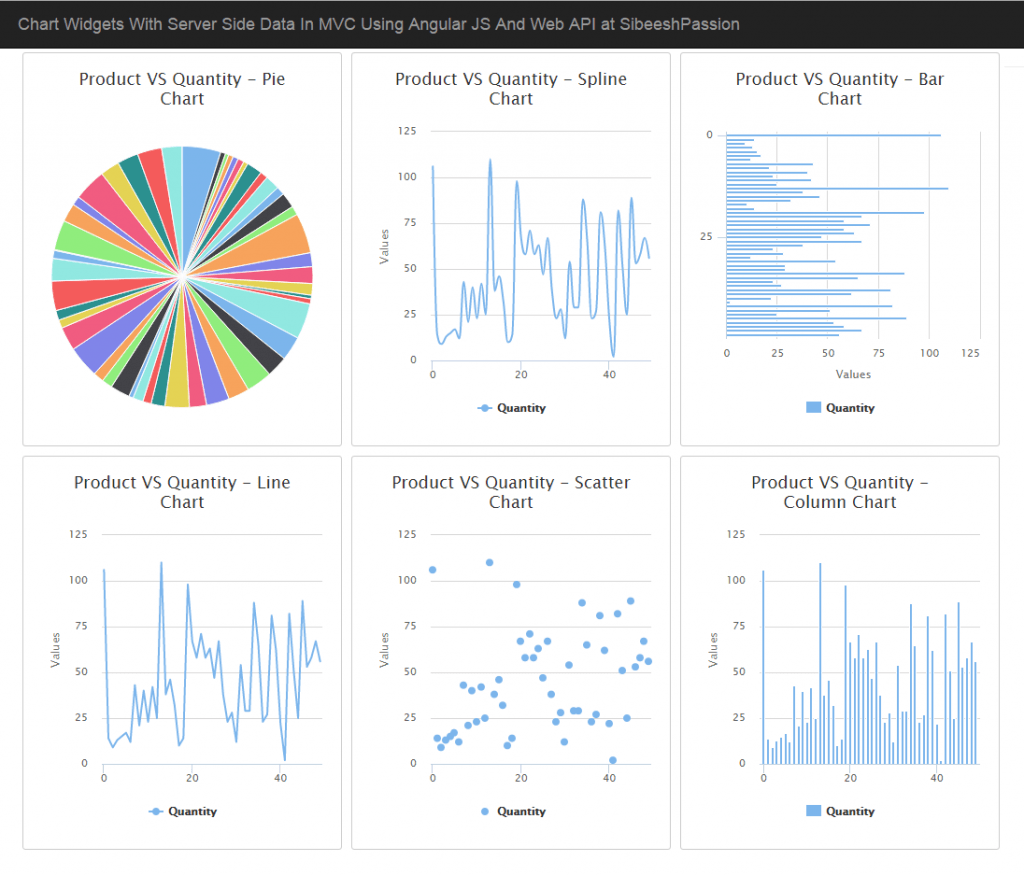
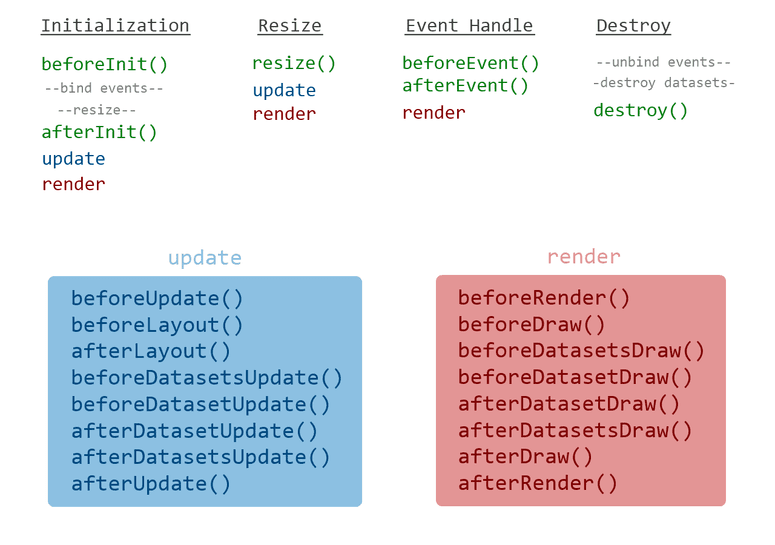
Chart Js Api Create Charts In An Angular 7 Application Using Chart Js.
Chart Js Api Create Custom Charts With React And Chart Js Tutorial 1 Gradients.
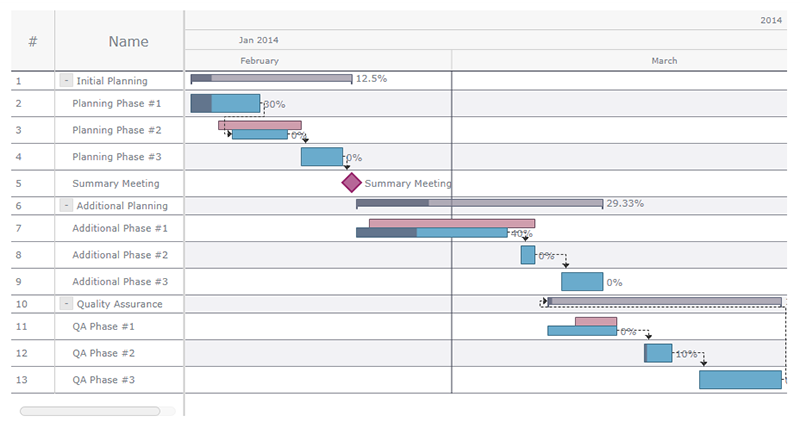
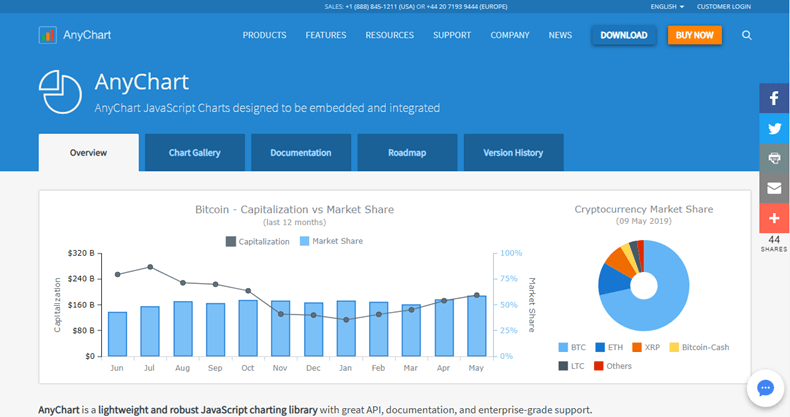
Chart Js Api Anygantt Js Gantt Charts Anygantt Javascript Charting.
Chart Js ApiChart Js Api Gold, White, Black, Red, Blue, Beige, Grey, Price, Rose, Orange, Purple, Green, Yellow, Cyan, Bordeaux, pink, Indigo, Brown, Silver,Electronics, Video Games, Computers, Cell Phones, Toys, Games, Apparel, Accessories, Shoes, Jewelry, Watches, Office Products, Sports & Outdoors, Sporting Goods, Baby Products, Health, Personal Care, Beauty, Home, Garden, Bed & Bath, Furniture, Tools, Hardware, Vacuums, Outdoor Living, Automotive Parts, Pet Supplies, Broadband, DSL, Books, Book Store, Magazine, Subscription, Music, CDs, DVDs, Videos,Online Shopping