
creating charts using chart js in websites codeproject

















































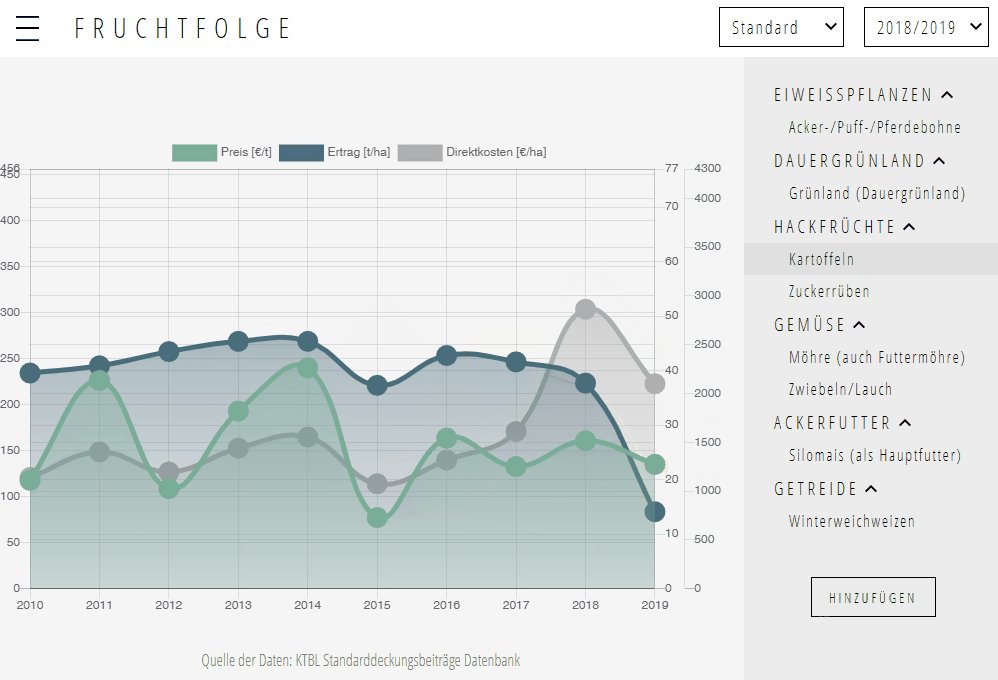
 Chart Js Example With Dynamic Dataset Stats And Bots
Chart Js Example With Dynamic Dataset Stats And Bots Chart Js Open Source Html5 Charts For Your Website.
Chart Js Animation Example Chartjs Tutorials 4 Chart Options.
Chart Js Animation Example How To Create An Animated Excel Chart Quora.
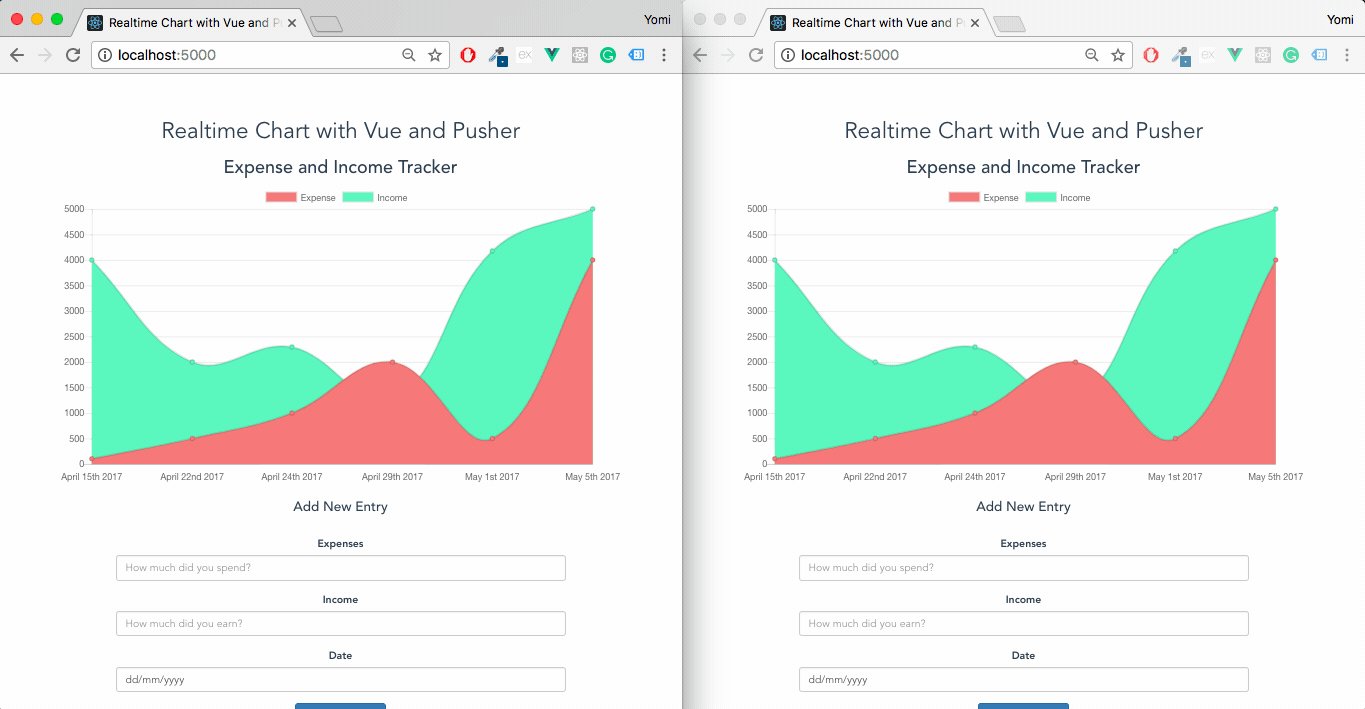
Chart Js Animation Example Chart Js 2 0 Tutorial Update Chart Data Dynamically Youtube.
Chart Js Animation ExampleChart Js Animation Example Gold, White, Black, Red, Blue, Beige, Grey, Price, Rose, Orange, Purple, Green, Yellow, Cyan, Bordeaux, pink, Indigo, Brown, Silver,Electronics, Video Games, Computers, Cell Phones, Toys, Games, Apparel, Accessories, Shoes, Jewelry, Watches, Office Products, Sports & Outdoors, Sporting Goods, Baby Products, Health, Personal Care, Beauty, Home, Garden, Bed & Bath, Furniture, Tools, Hardware, Vacuums, Outdoor Living, Automotive Parts, Pet Supplies, Broadband, DSL, Books, Book Store, Magazine, Subscription, Music, CDs, DVDs, Videos,Online Shopping