
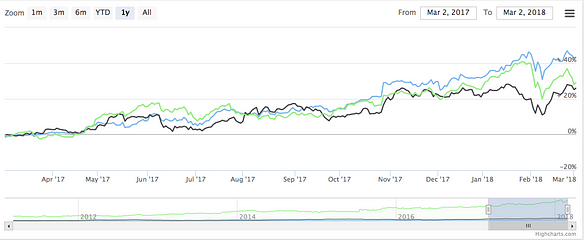
using angular js with highcharts highcharts

















































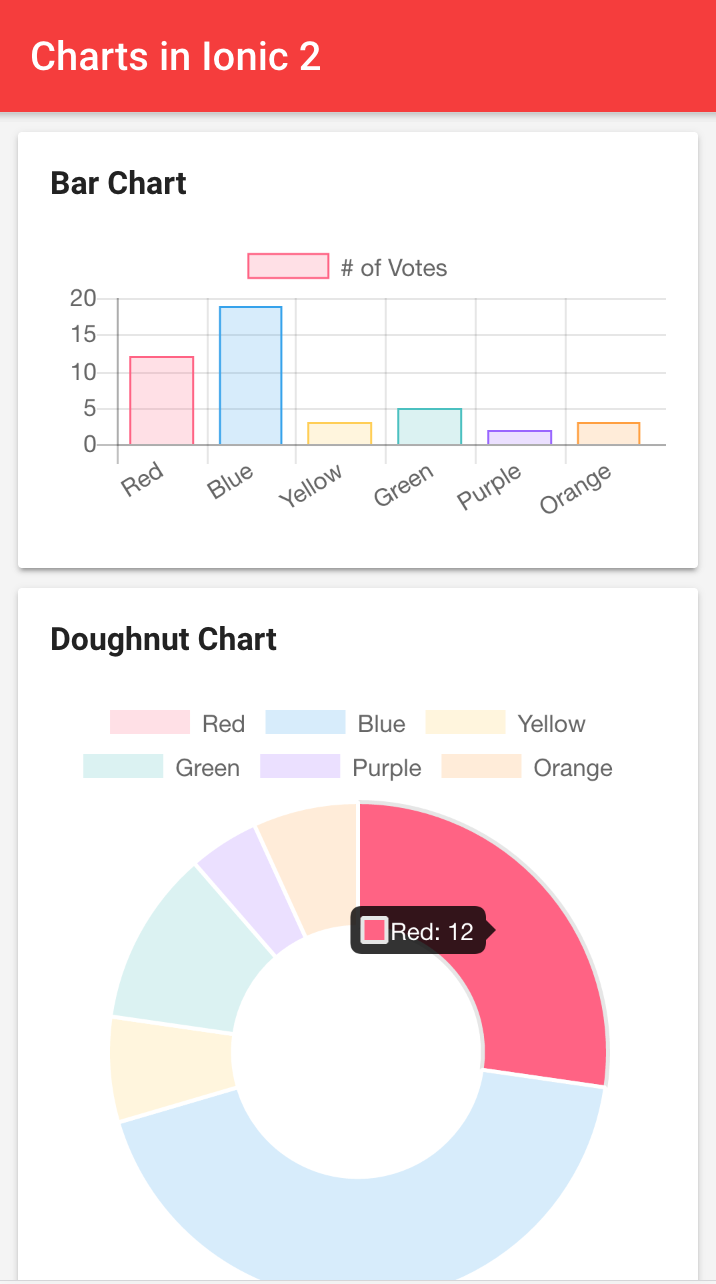
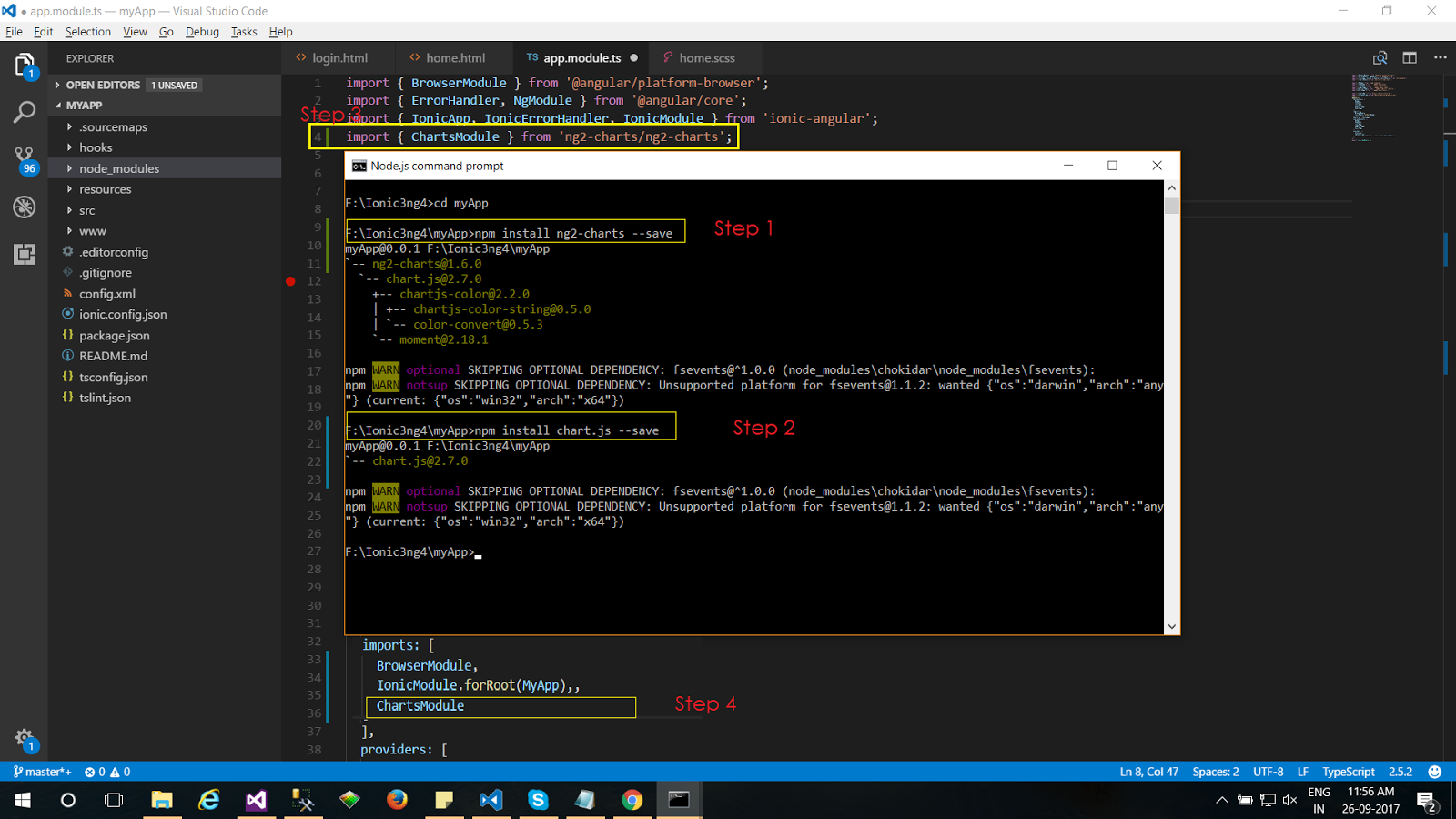
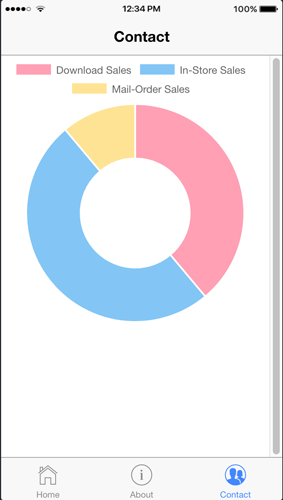
 Adding Charts In Ionic 4 Apps And Pwa Part 1 Using Chart Js
Adding Charts In Ionic 4 Apps And Pwa Part 1 Using Chart Js Complete Guide For Using Highcharts And Highstock Charts In.
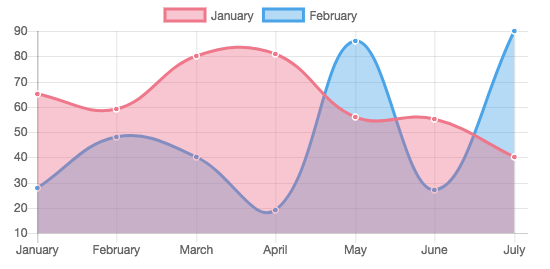
Chart Js Angular 4 Using Chart Js In Angular With Ng2 Charts Alligator Io.
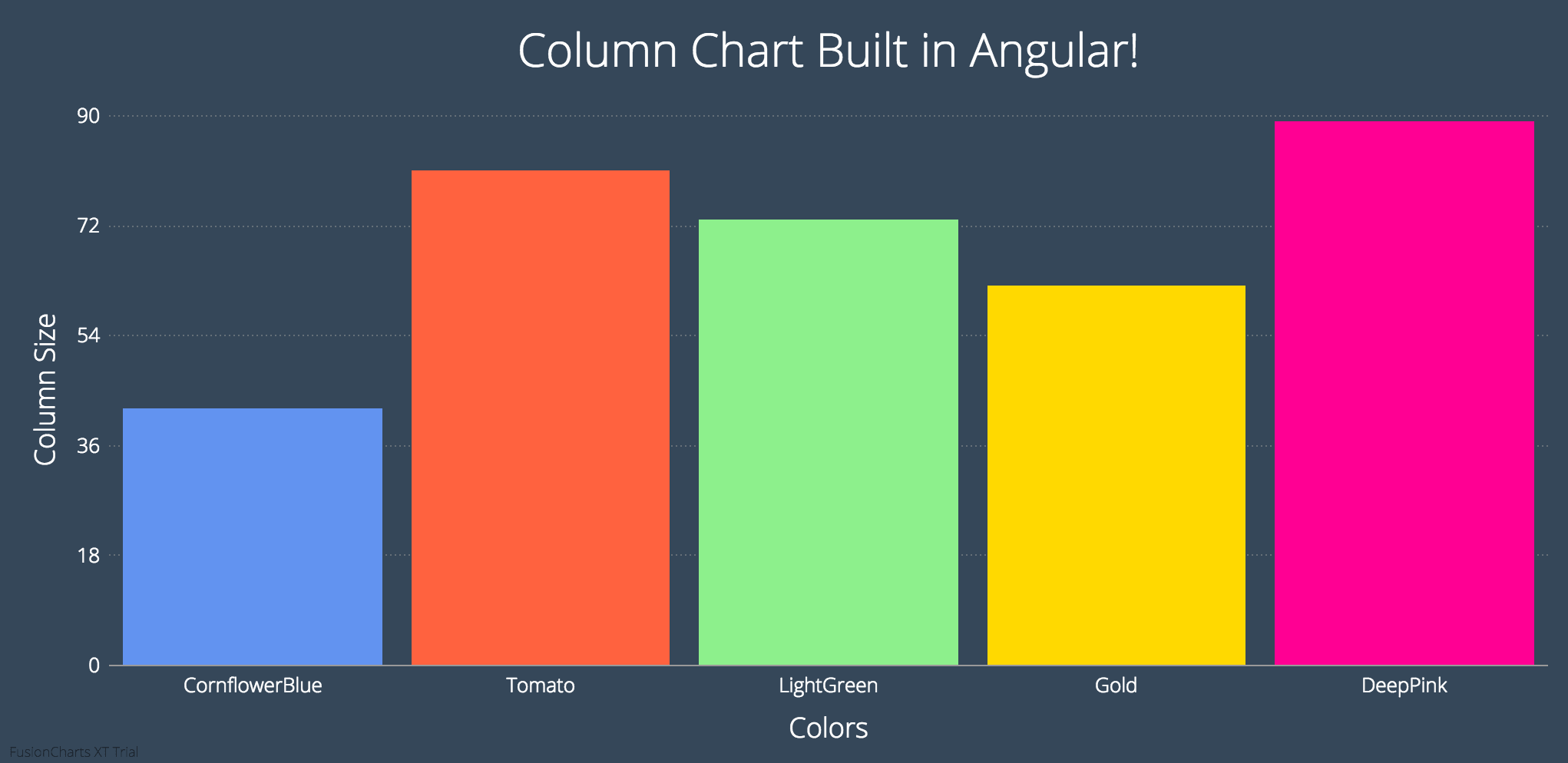
Chart Js Angular 4 Angular 4 D3 Js Tech Notes.
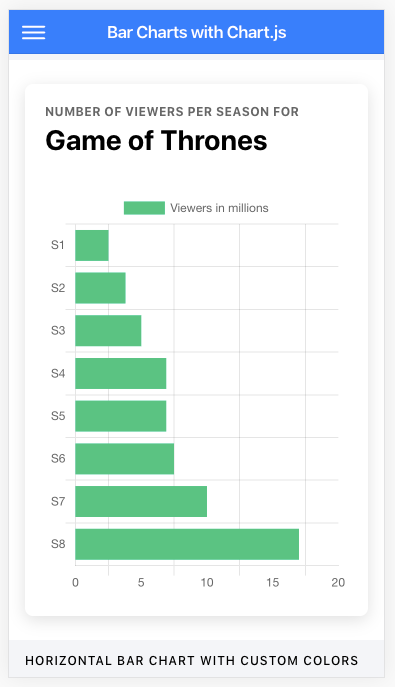
Chart Js Angular 4 Horizontal Bar Chart In Angular Chart Js Stack Overflow.
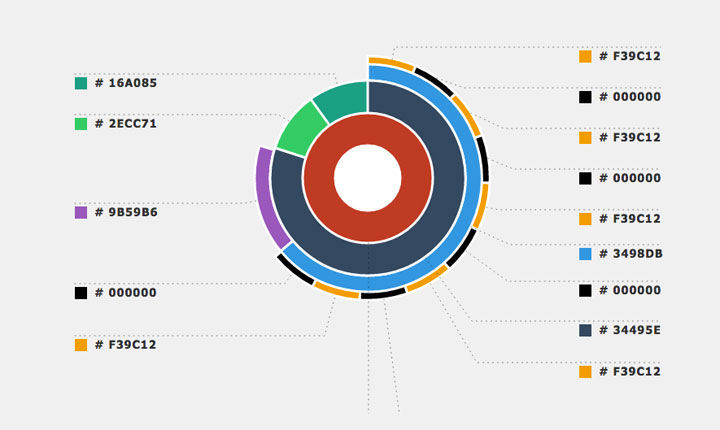
Chart Js Angular 4Chart Js Angular 4 Gold, White, Black, Red, Blue, Beige, Grey, Price, Rose, Orange, Purple, Green, Yellow, Cyan, Bordeaux, pink, Indigo, Brown, Silver,Electronics, Video Games, Computers, Cell Phones, Toys, Games, Apparel, Accessories, Shoes, Jewelry, Watches, Office Products, Sports & Outdoors, Sporting Goods, Baby Products, Health, Personal Care, Beauty, Home, Garden, Bed & Bath, Furniture, Tools, Hardware, Vacuums, Outdoor Living, Automotive Parts, Pet Supplies, Broadband, DSL, Books, Book Store, Magazine, Subscription, Music, CDs, DVDs, Videos,Online Shopping