
learn about different icon fonts in bootstrap 4

















































 Guru Able Bootstrap 4 Angular 4 Admin
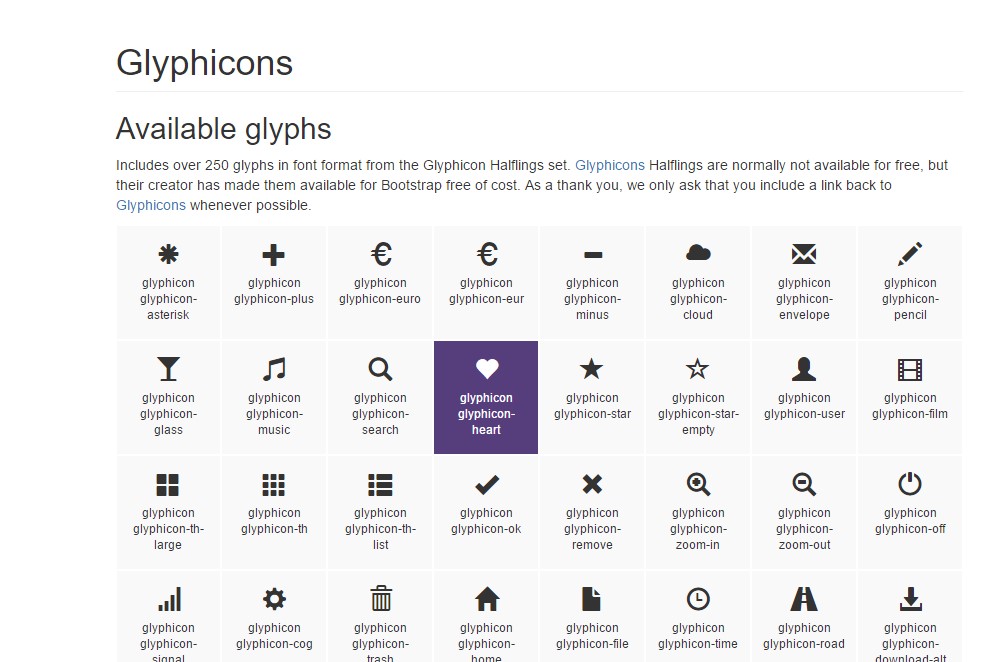
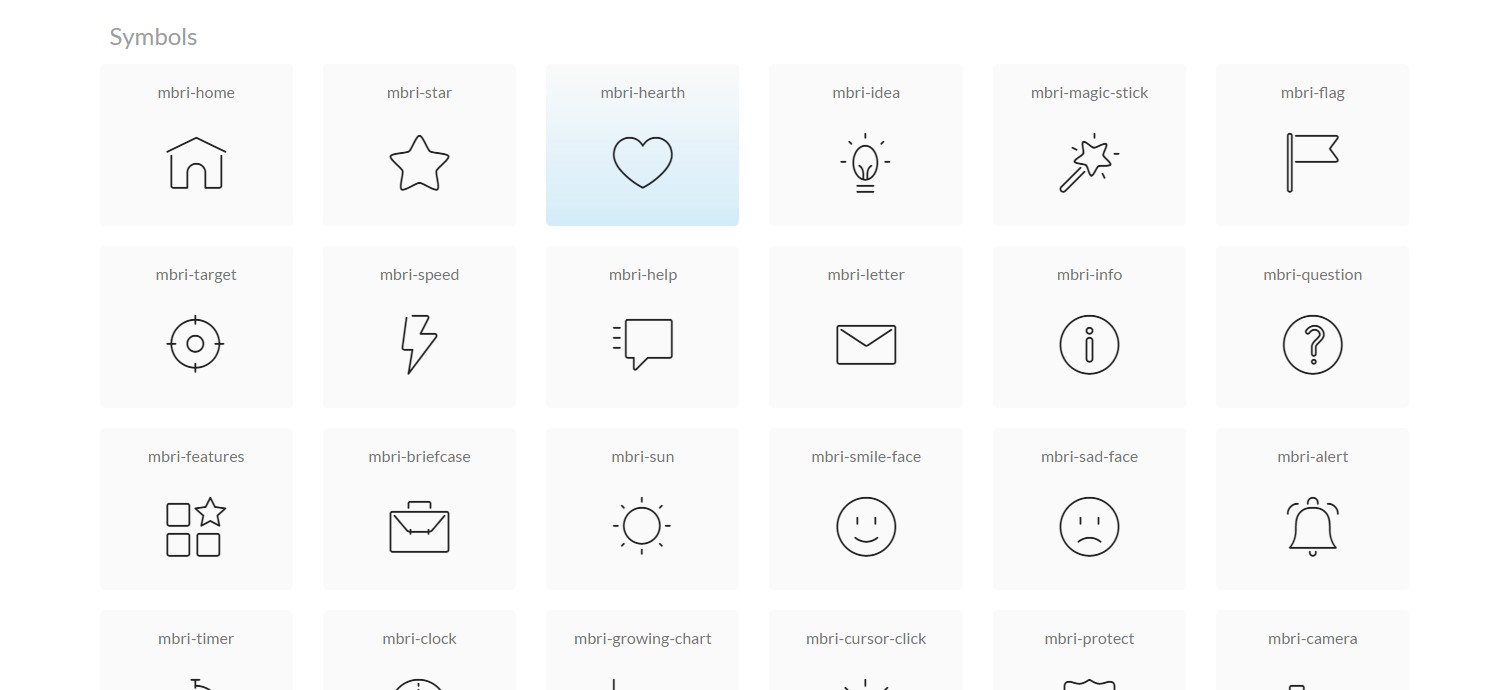
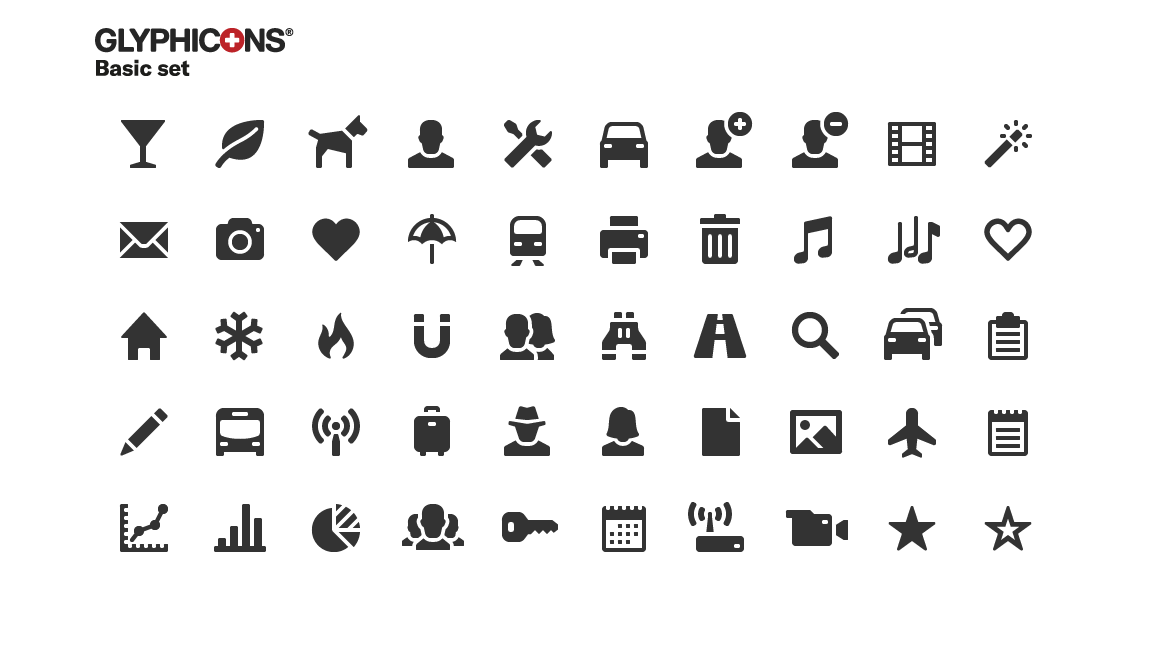
Guru Able Bootstrap 4 Angular 4 Admin Sharp And Clean Symbols Glyphicons.
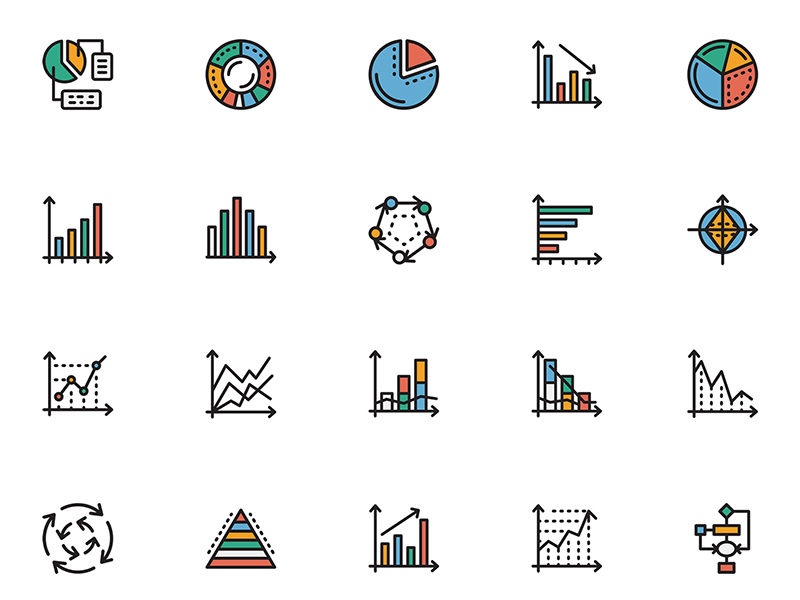
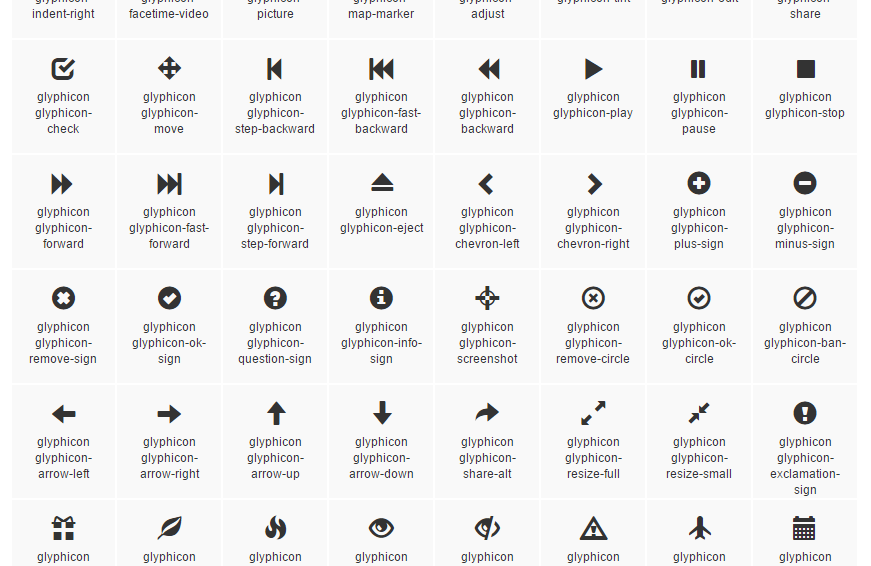
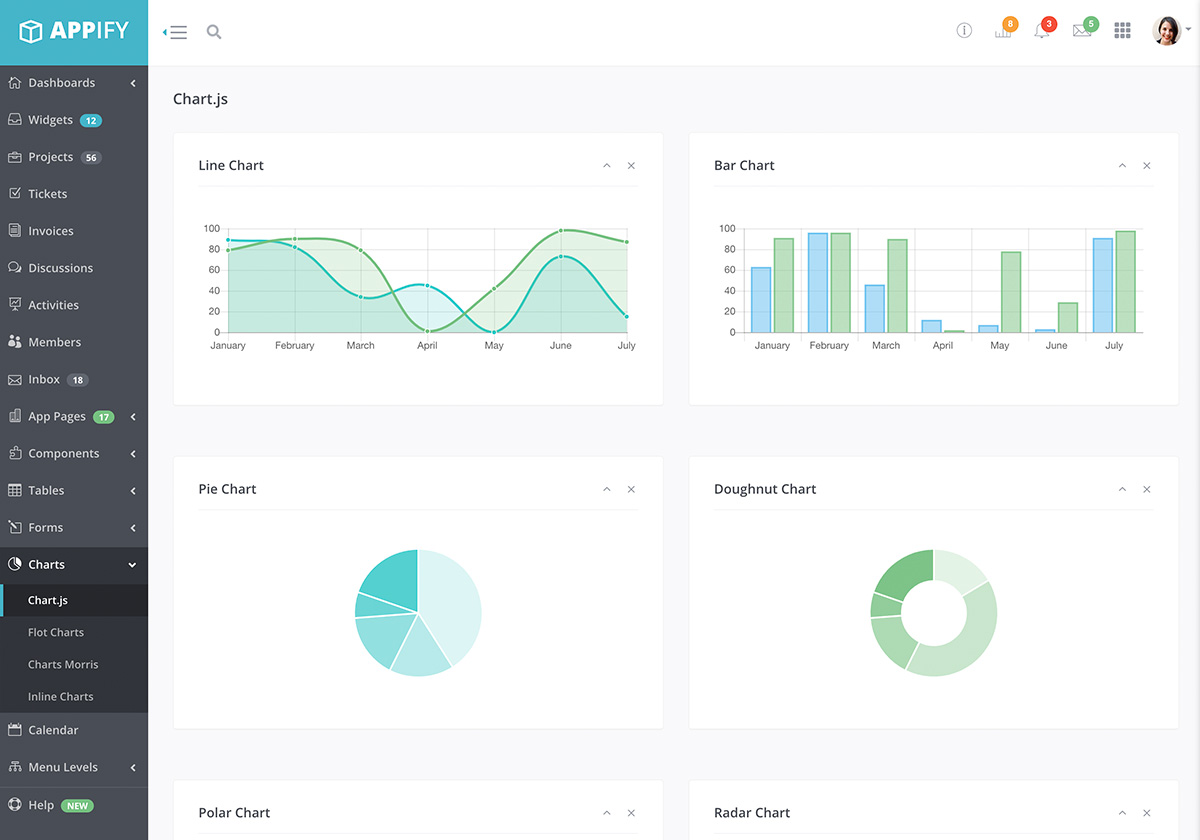
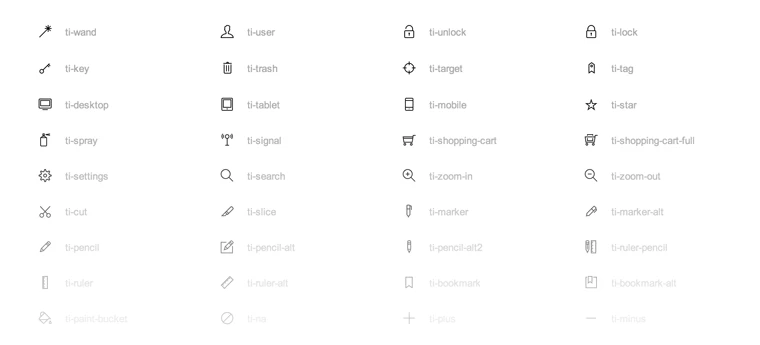
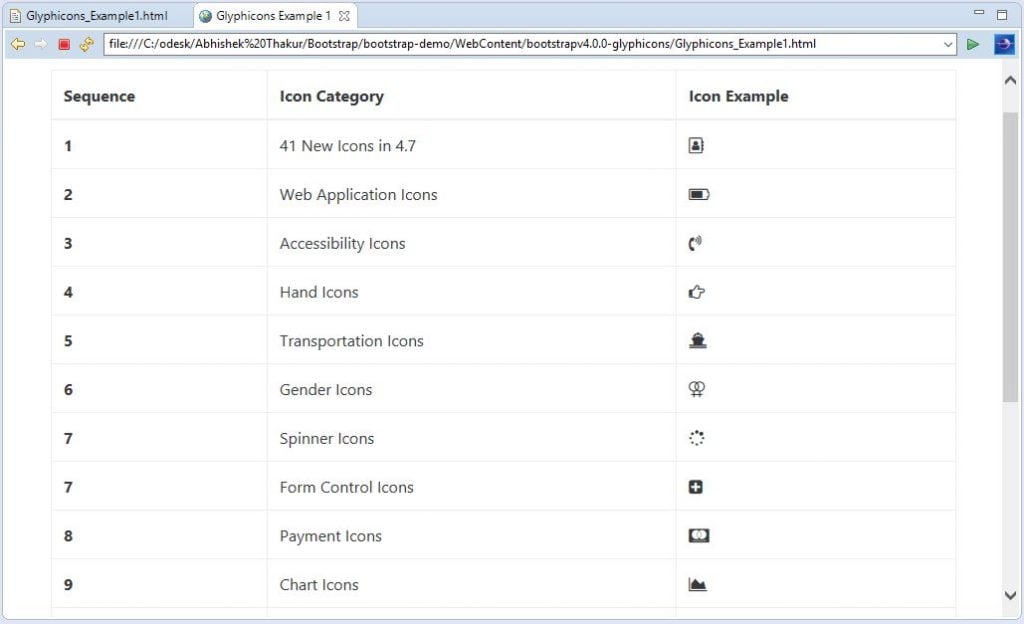
Chart Icon Bootstrap Learn About Different Icon Fonts In Bootstrap 4.
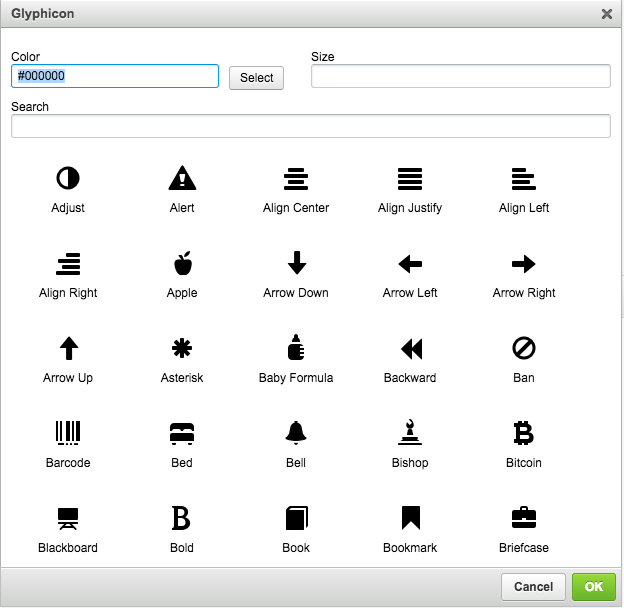
Chart Icon Bootstrap Bootstrap Iconpicker.
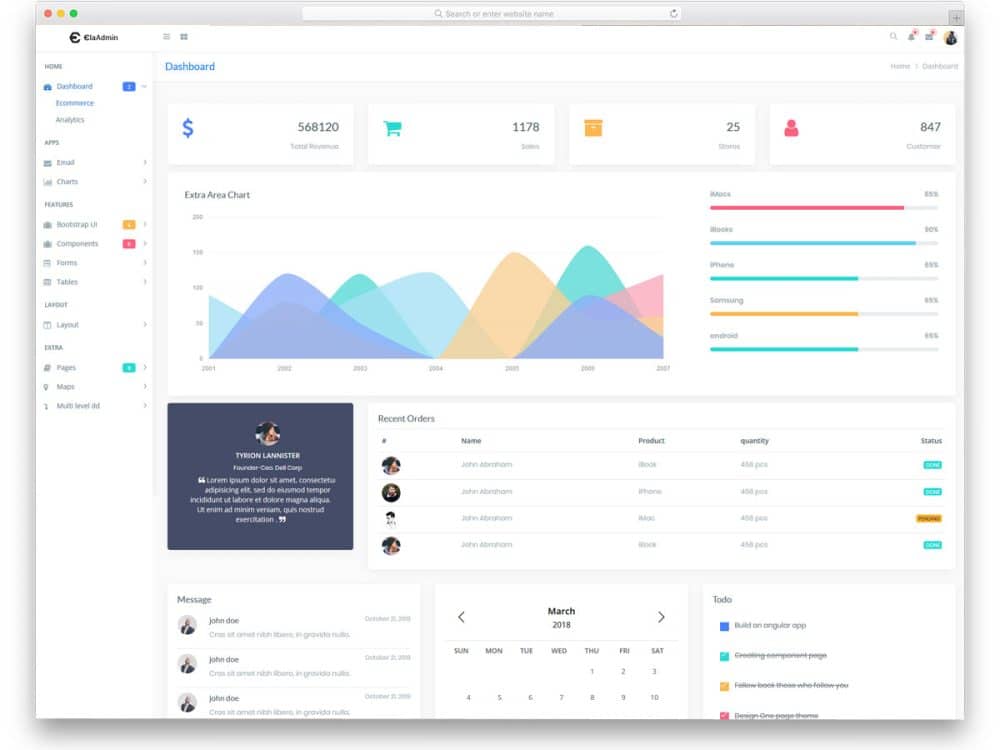
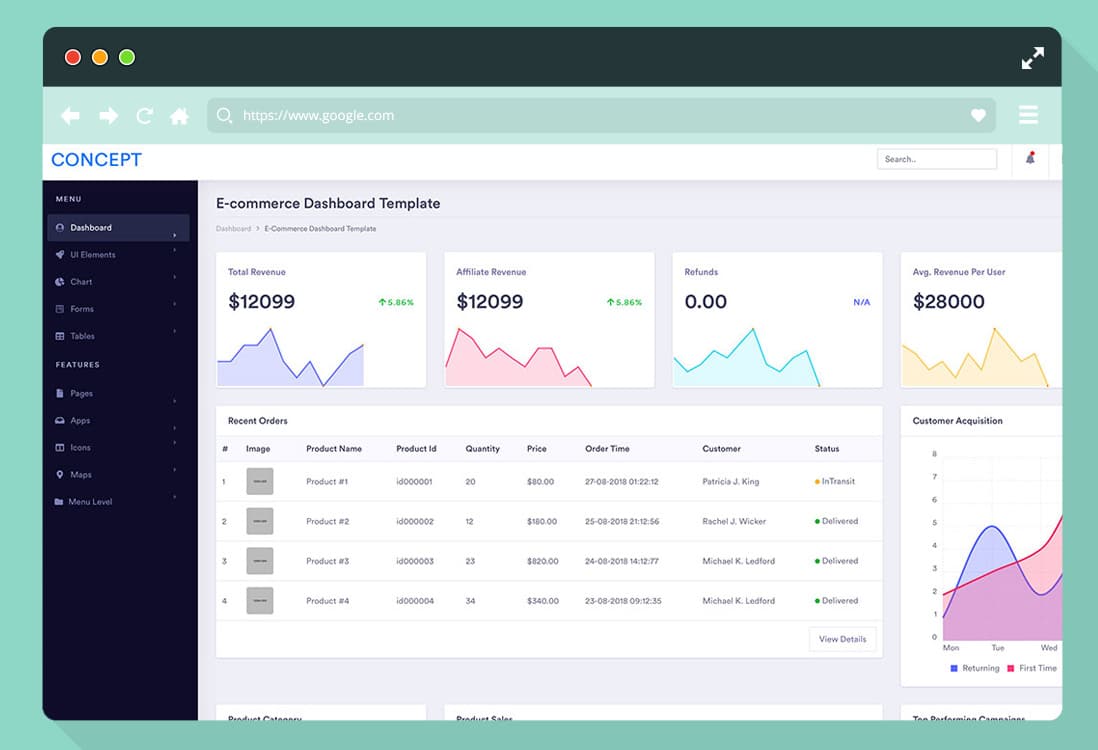
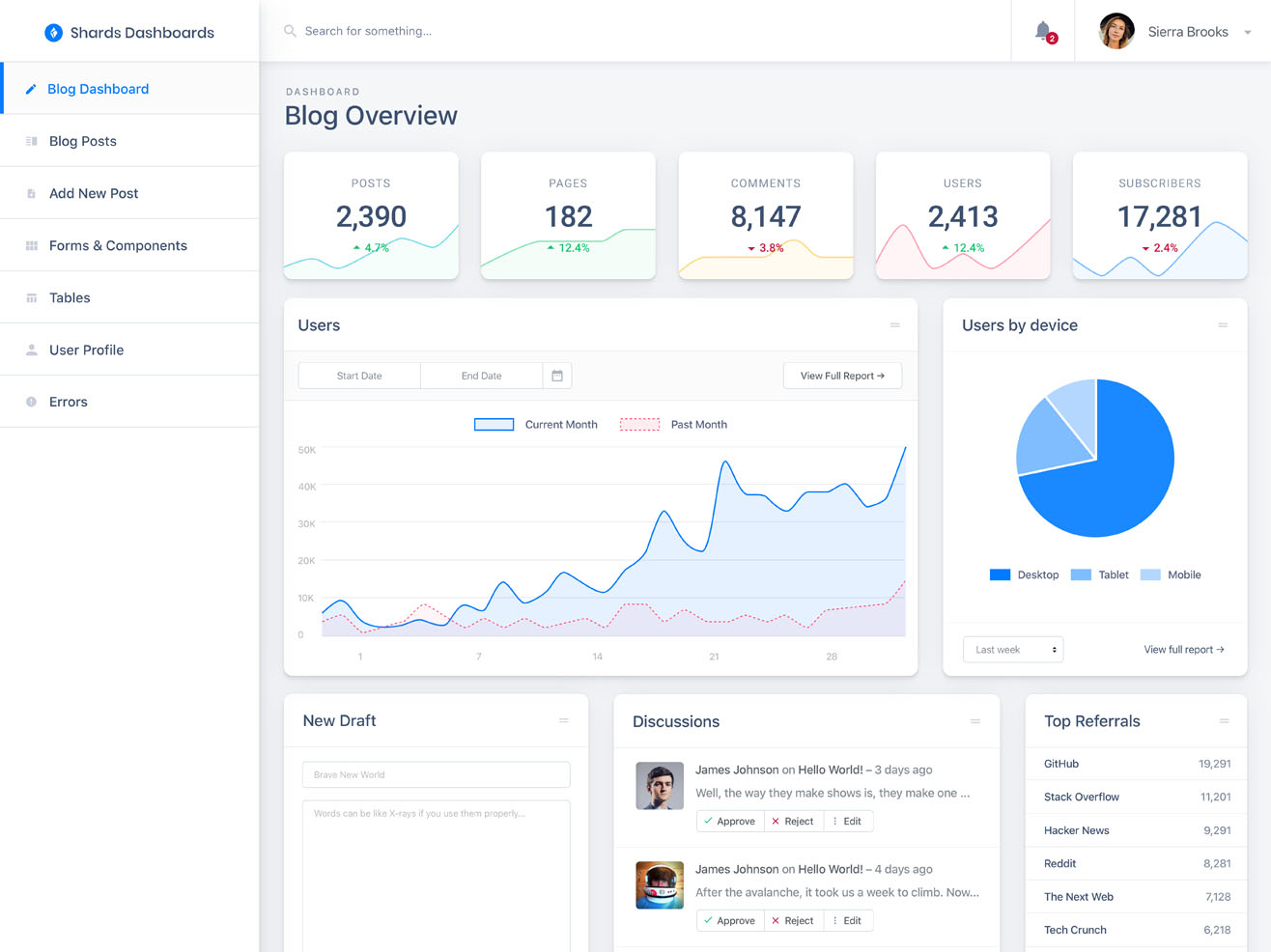
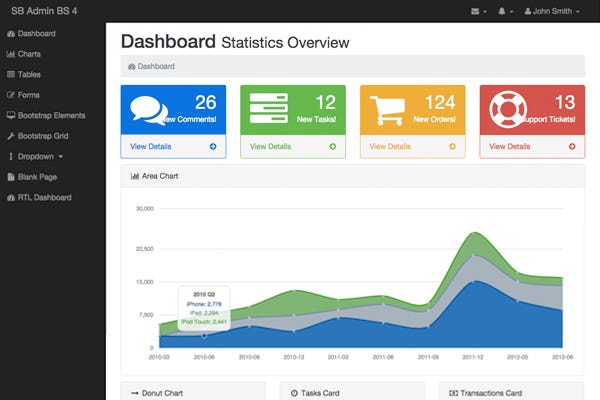
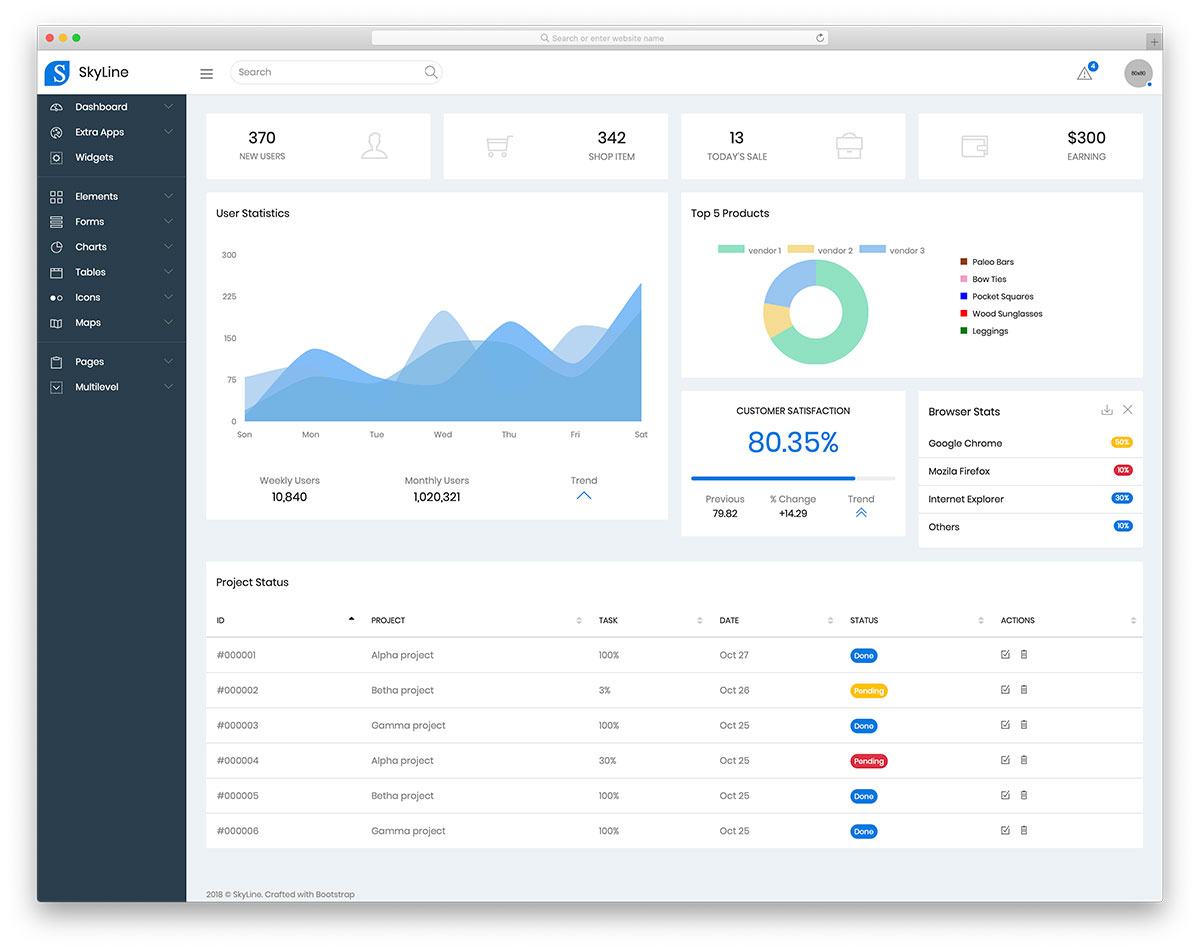
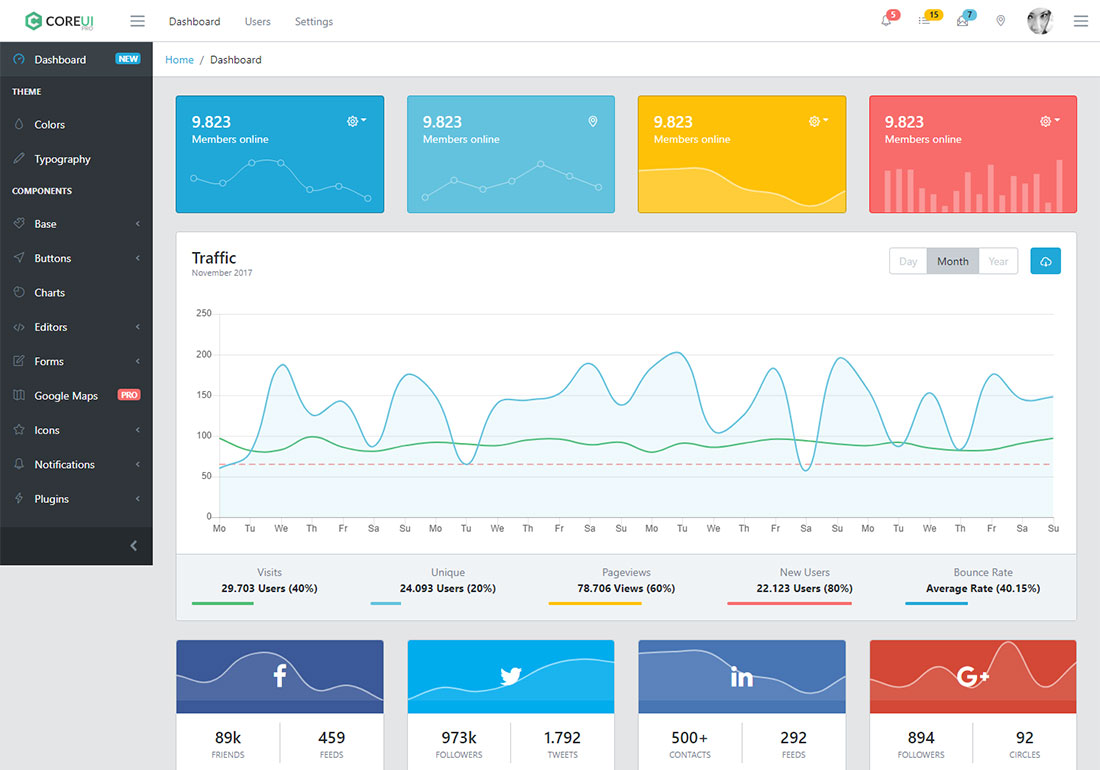
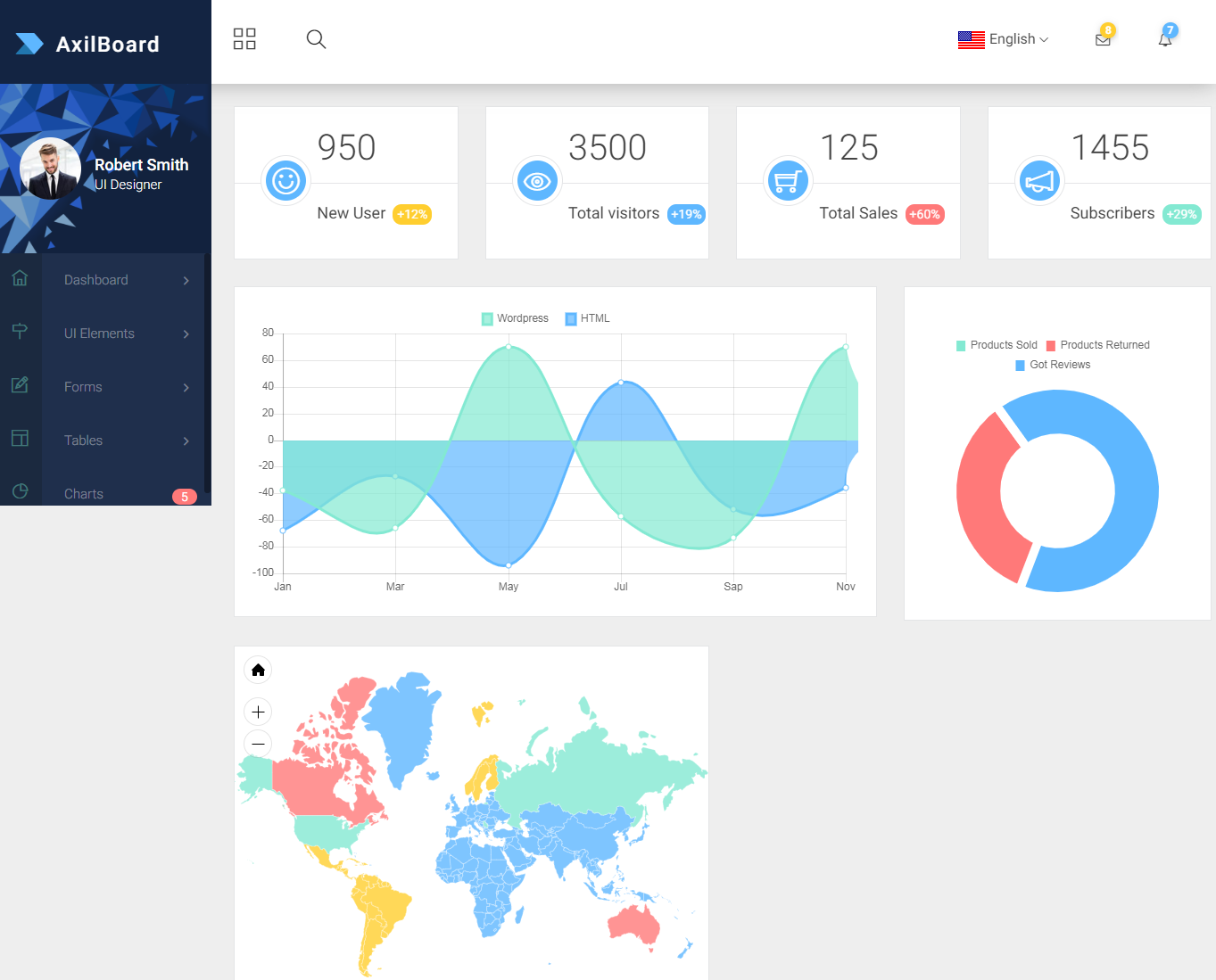
Chart Icon Bootstrap Top 18 Bootstrap Admin Panel Templates 2019 Colorlib.
Chart Icon BootstrapChart Icon Bootstrap Gold, White, Black, Red, Blue, Beige, Grey, Price, Rose, Orange, Purple, Green, Yellow, Cyan, Bordeaux, pink, Indigo, Brown, Silver,Electronics, Video Games, Computers, Cell Phones, Toys, Games, Apparel, Accessories, Shoes, Jewelry, Watches, Office Products, Sports & Outdoors, Sporting Goods, Baby Products, Health, Personal Care, Beauty, Home, Garden, Bed & Bath, Furniture, Tools, Hardware, Vacuums, Outdoor Living, Automotive Parts, Pet Supplies, Broadband, DSL, Books, Book Store, Magazine, Subscription, Music, CDs, DVDs, Videos,Online Shopping