
making qrcode activex control for ms access control source

















































 Line Chart Generated Image That Will Be Sent Through Email
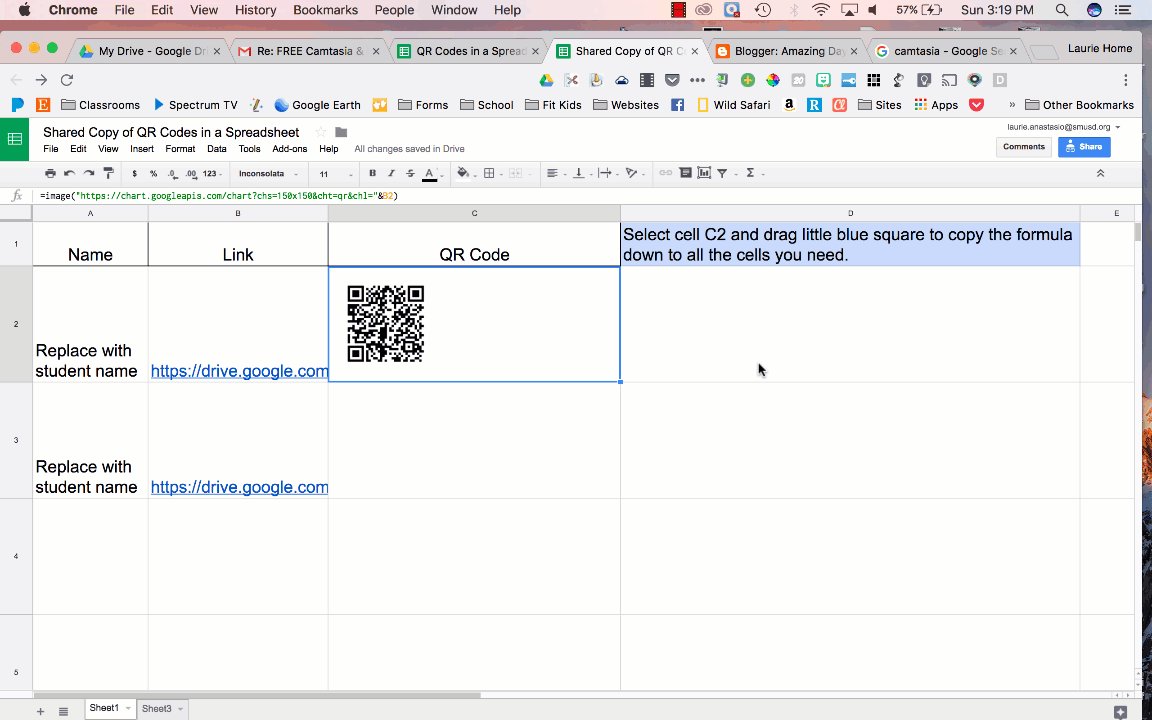
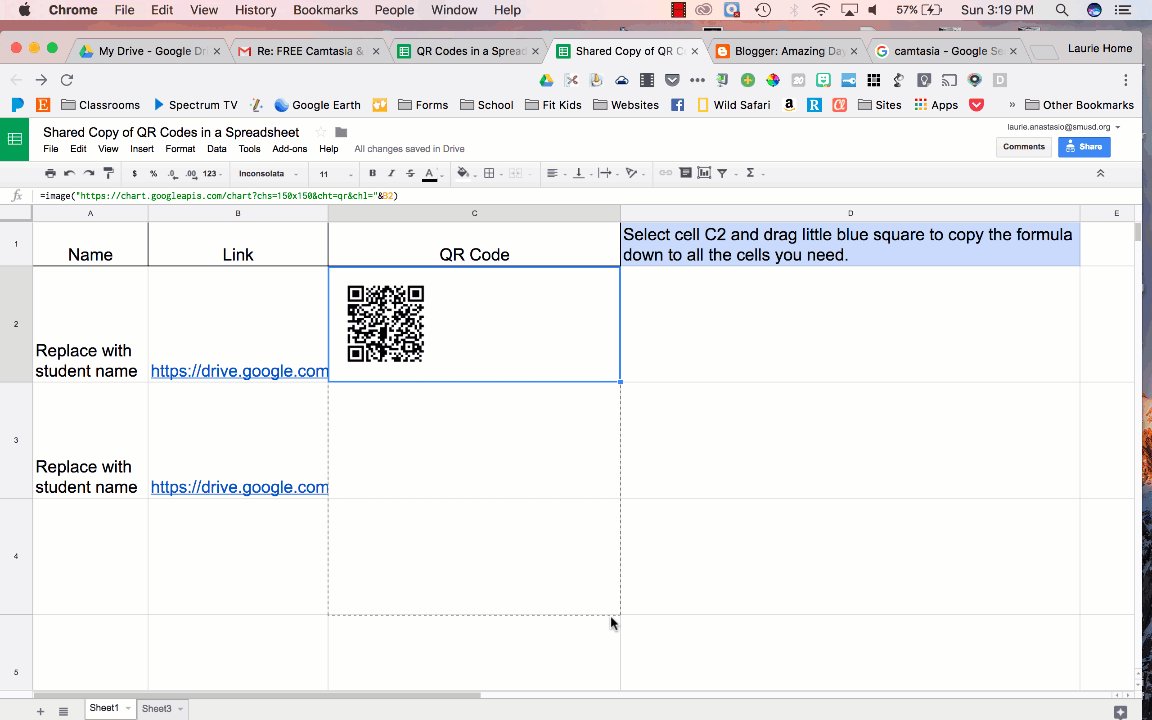
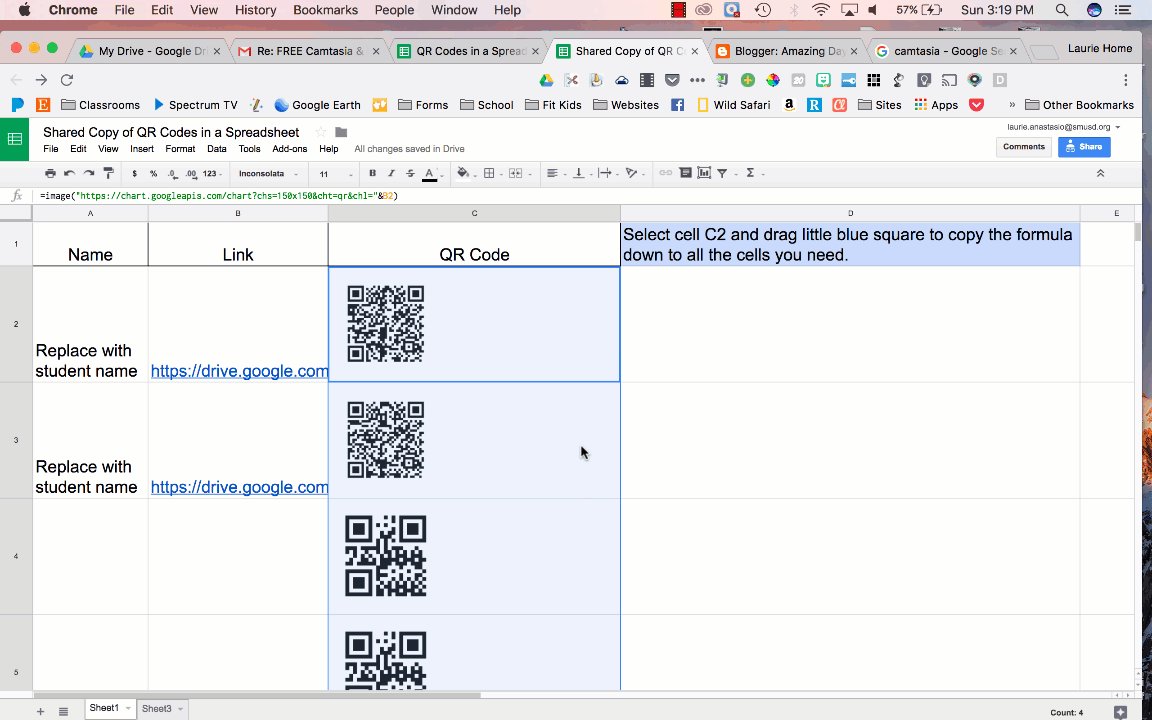
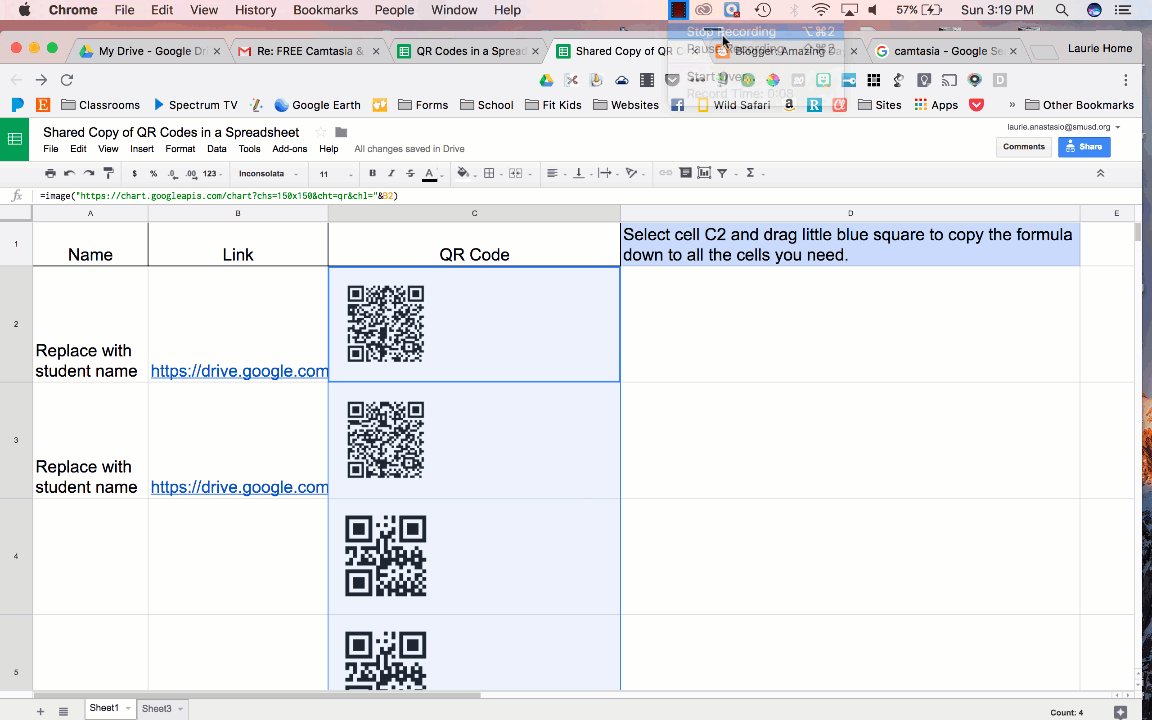
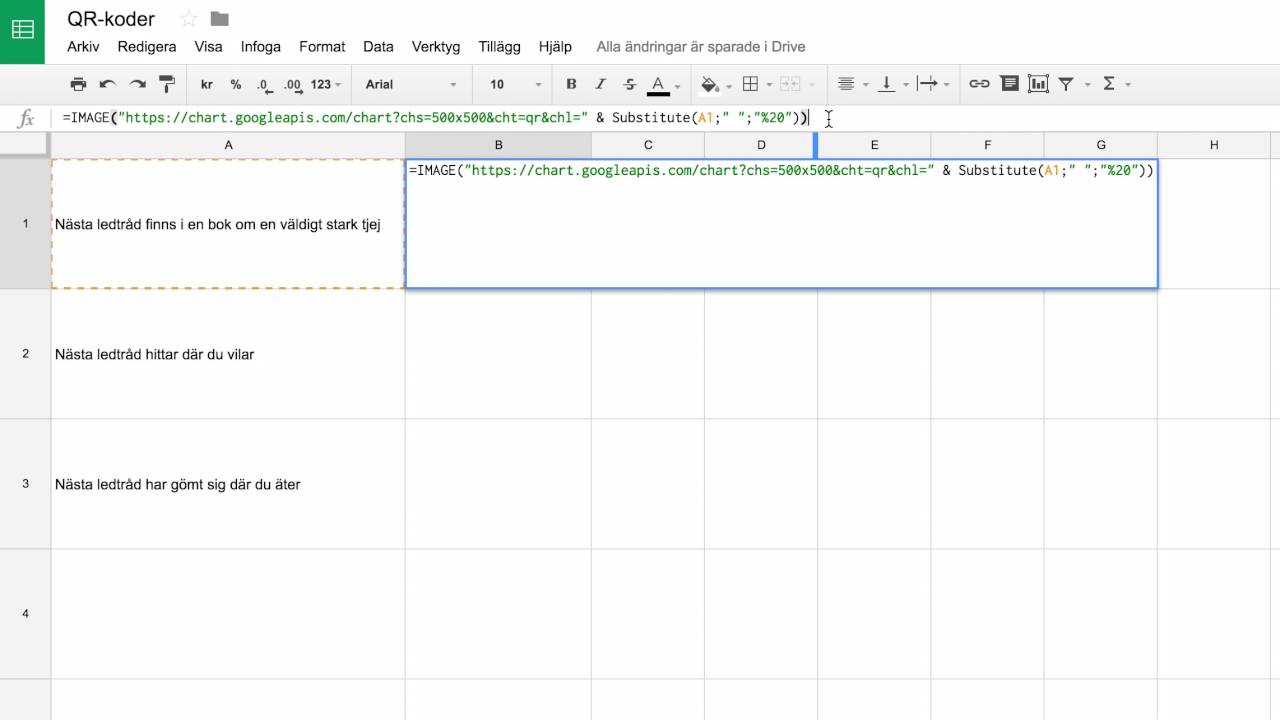
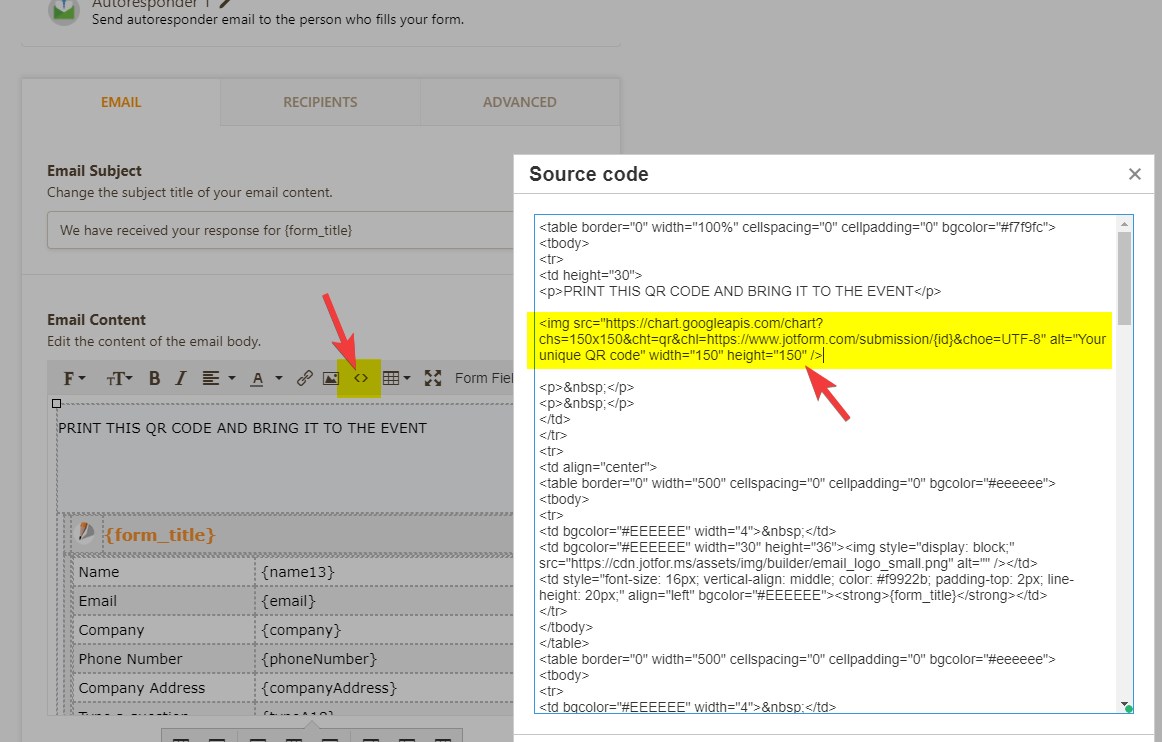
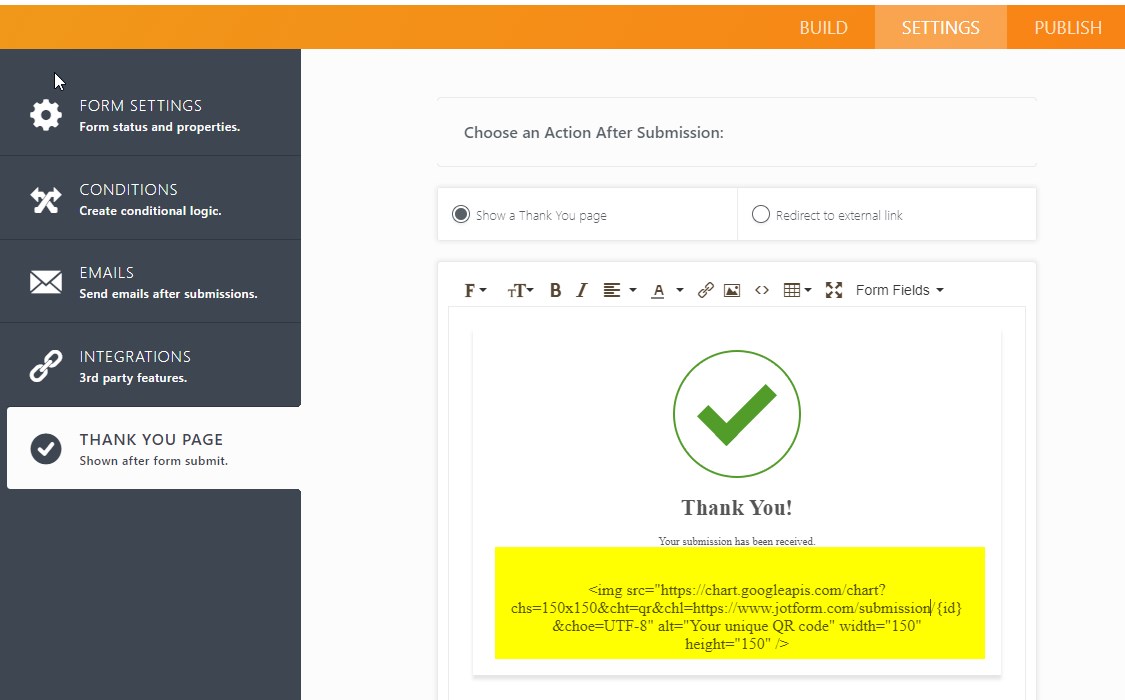
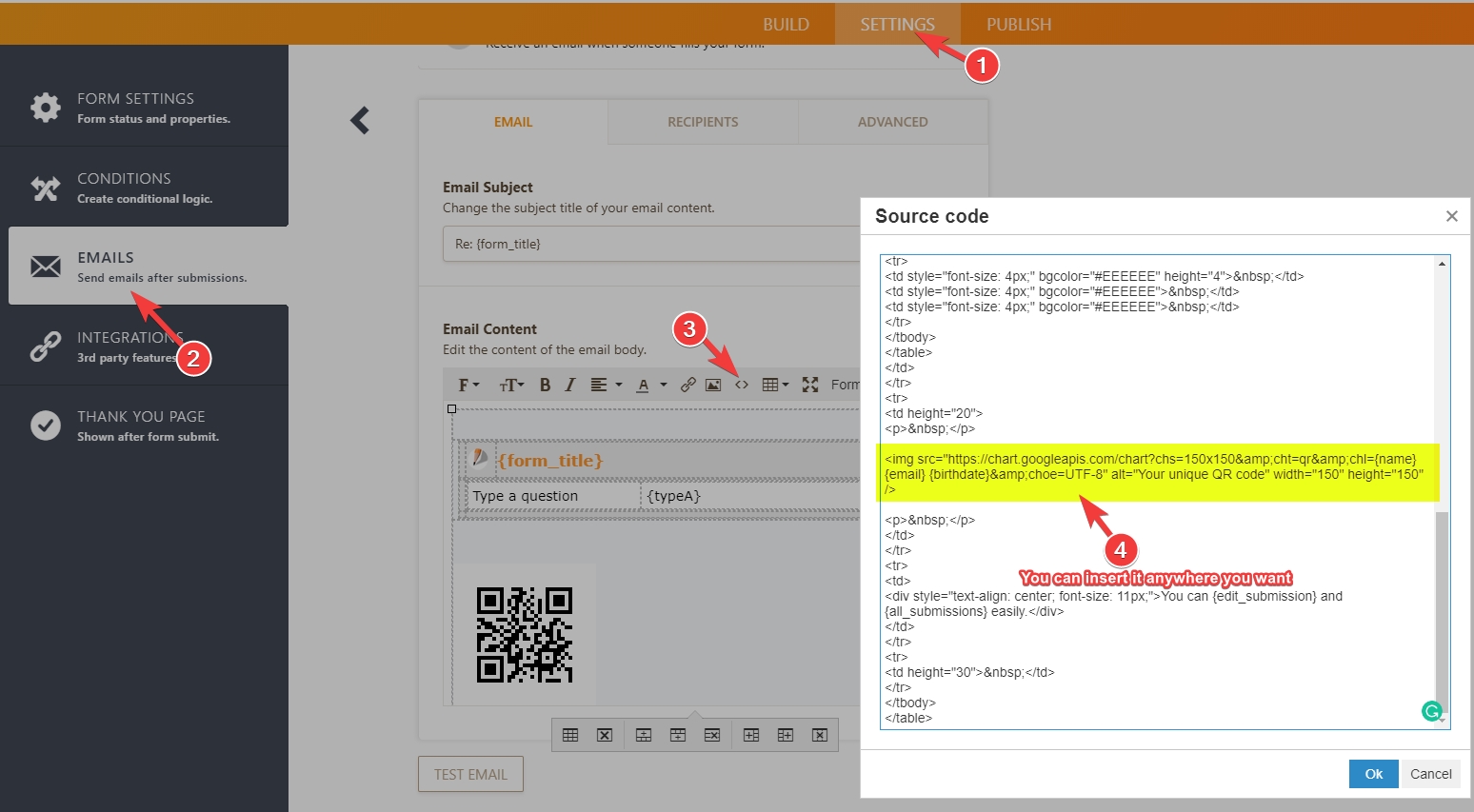
Line Chart Generated Image That Will Be Sent Through Email How To Create A Dynamic Qr Code.
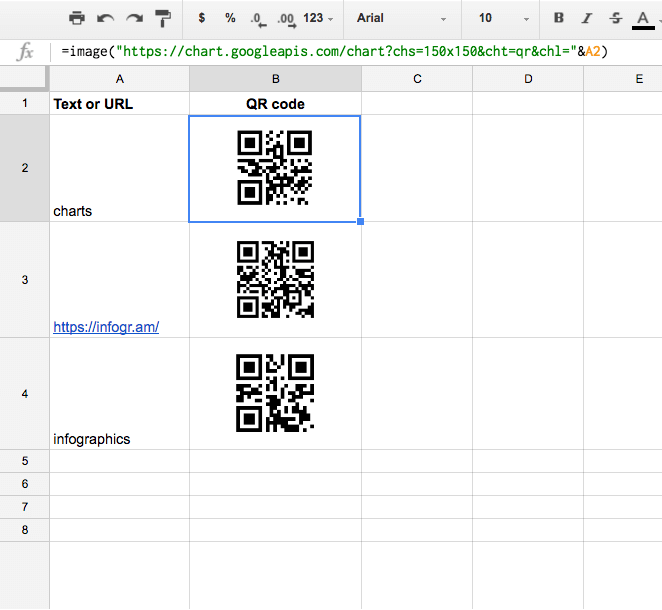
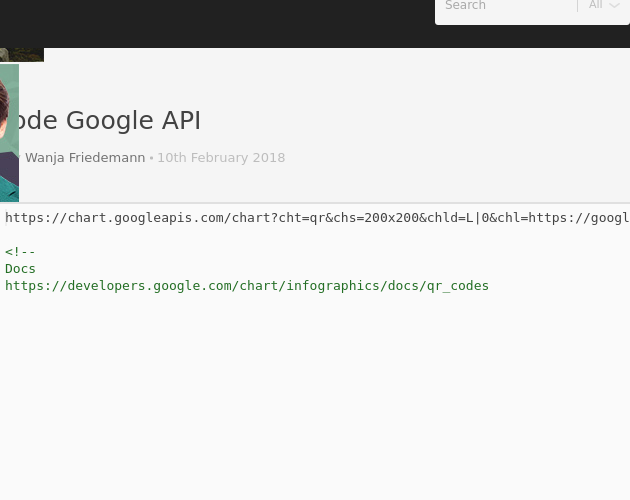
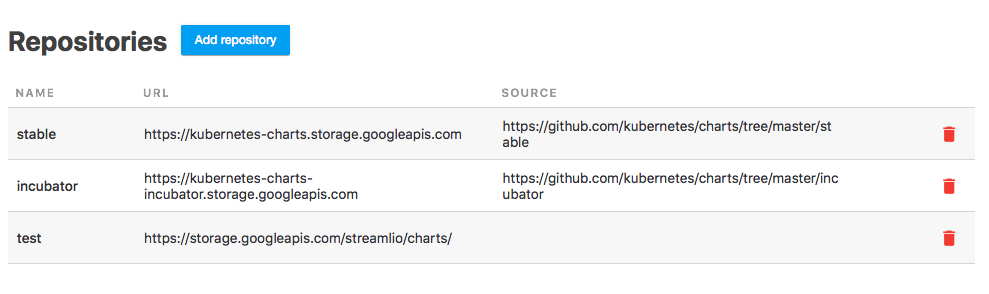
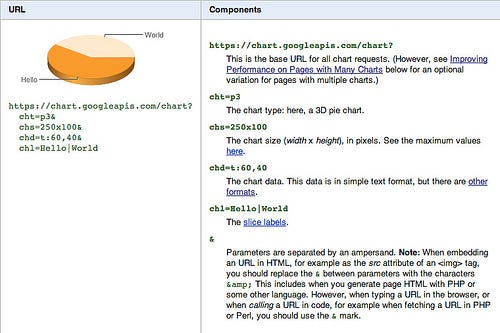
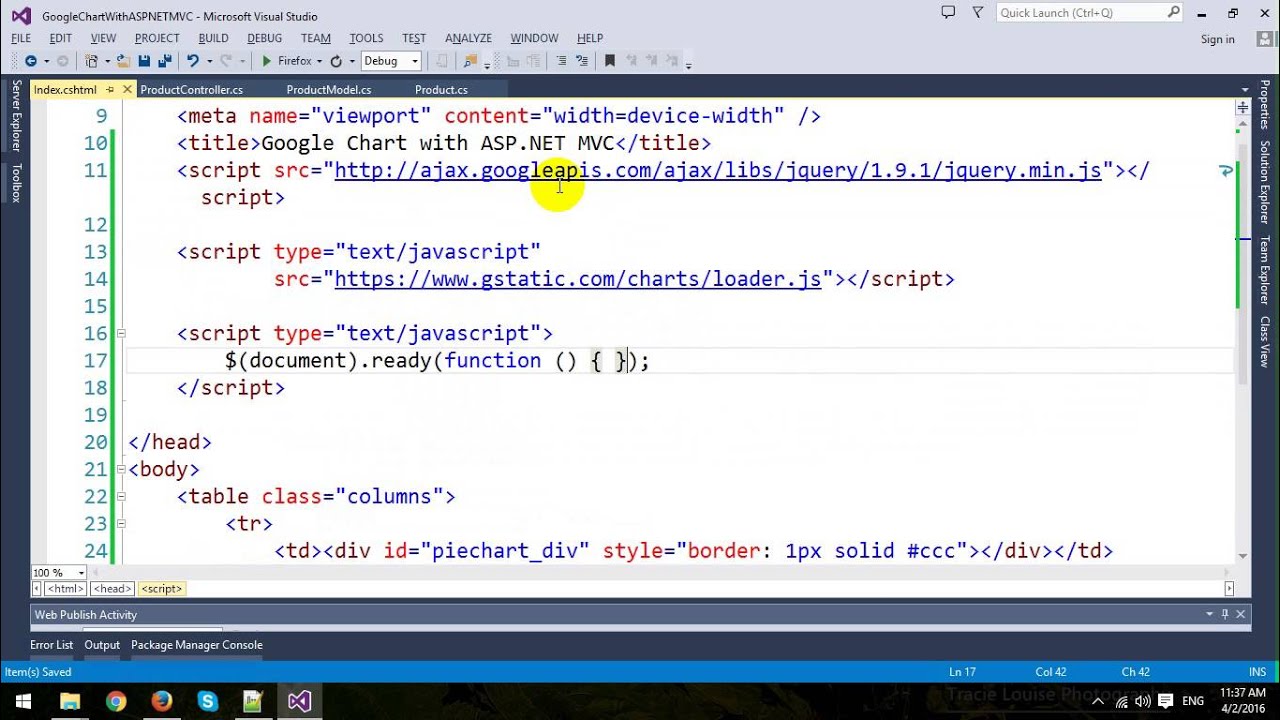
Chart Googleapis Getting Started With Charts Image Charts Google Developers.
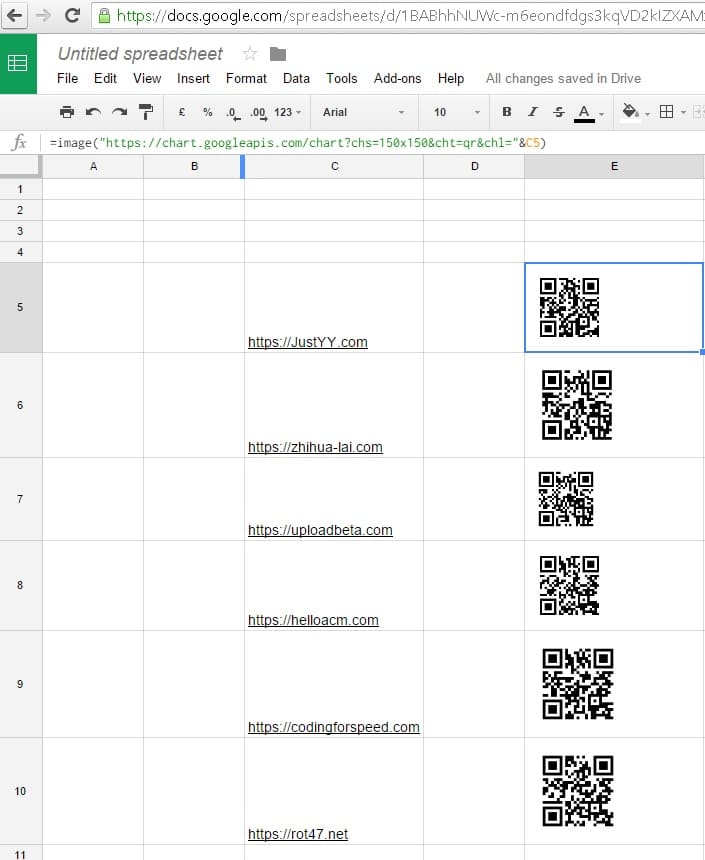
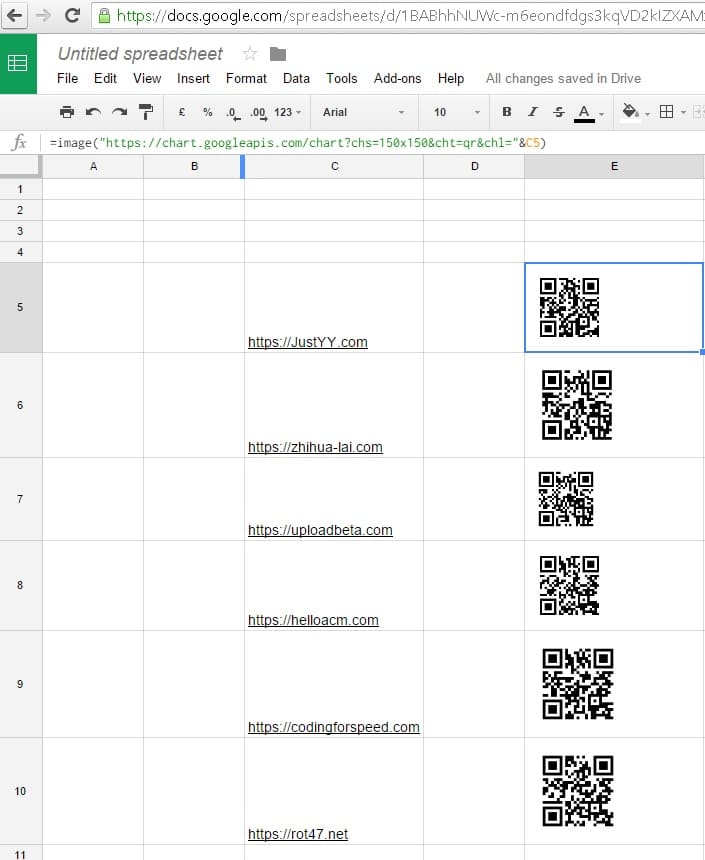
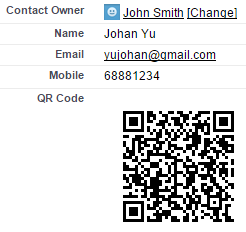
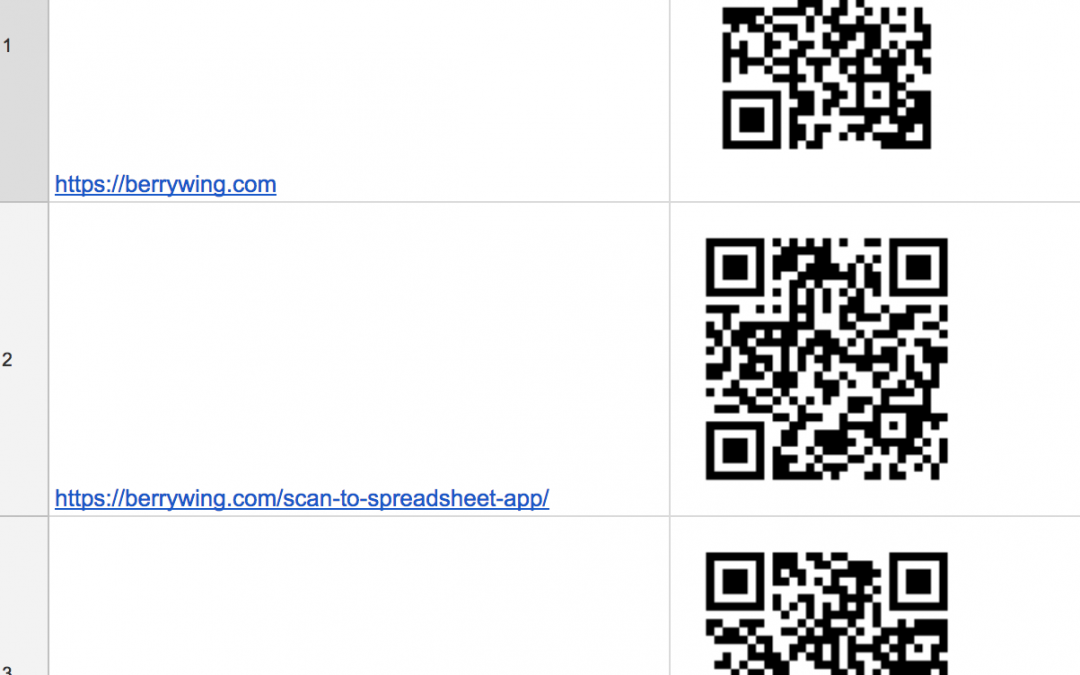
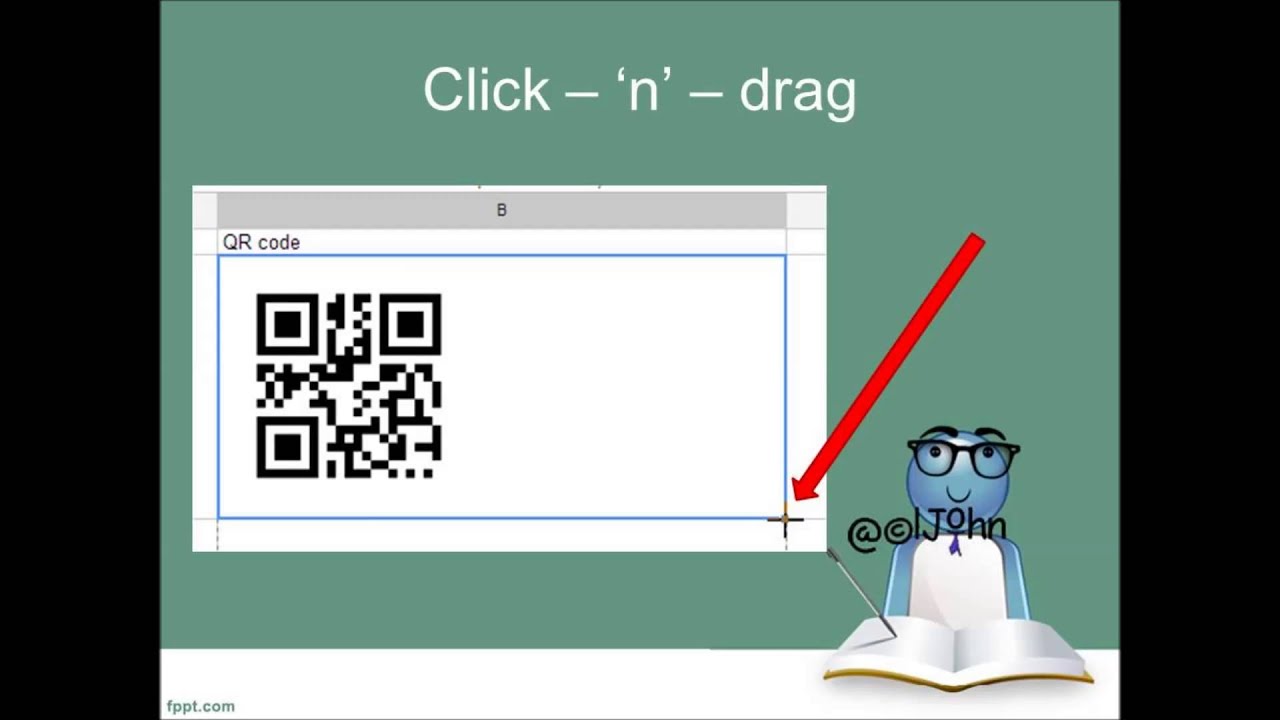
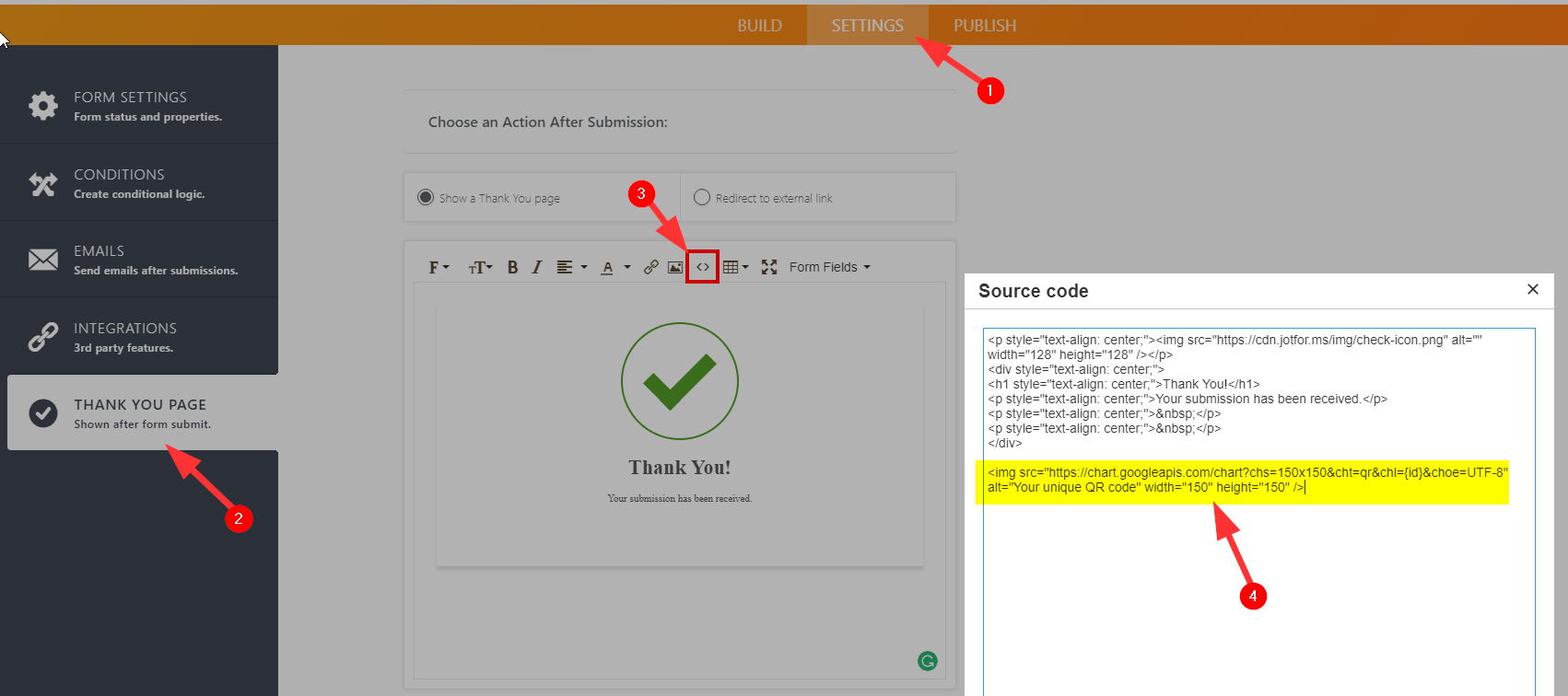
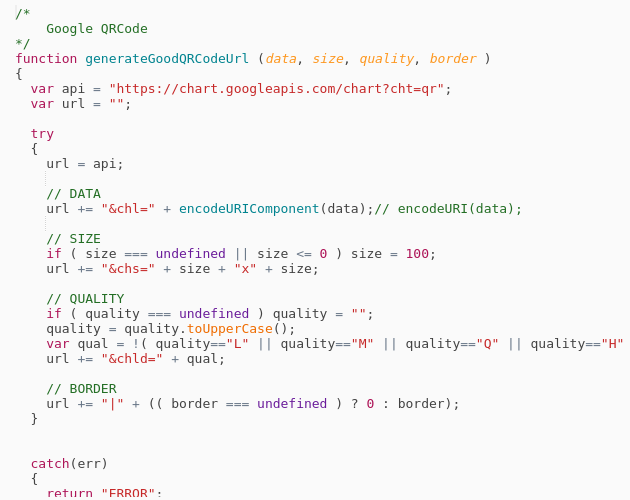
Chart Googleapis Build Your Own Qr Code Generator With Google Chart Api.
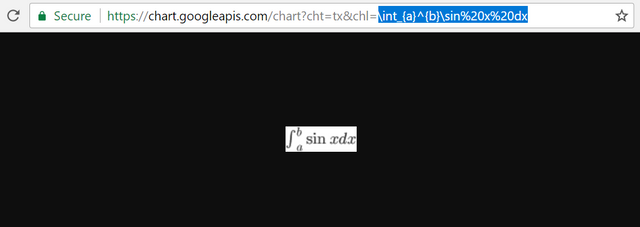
Chart Googleapis Suggestion To Add Math Editor Interface For Steemit Steemit.
Chart GoogleapisChart Googleapis Gold, White, Black, Red, Blue, Beige, Grey, Price, Rose, Orange, Purple, Green, Yellow, Cyan, Bordeaux, pink, Indigo, Brown, Silver,Electronics, Video Games, Computers, Cell Phones, Toys, Games, Apparel, Accessories, Shoes, Jewelry, Watches, Office Products, Sports & Outdoors, Sporting Goods, Baby Products, Health, Personal Care, Beauty, Home, Garden, Bed & Bath, Furniture, Tools, Hardware, Vacuums, Outdoor Living, Automotive Parts, Pet Supplies, Broadband, DSL, Books, Book Store, Magazine, Subscription, Music, CDs, DVDs, Videos,Online Shopping