
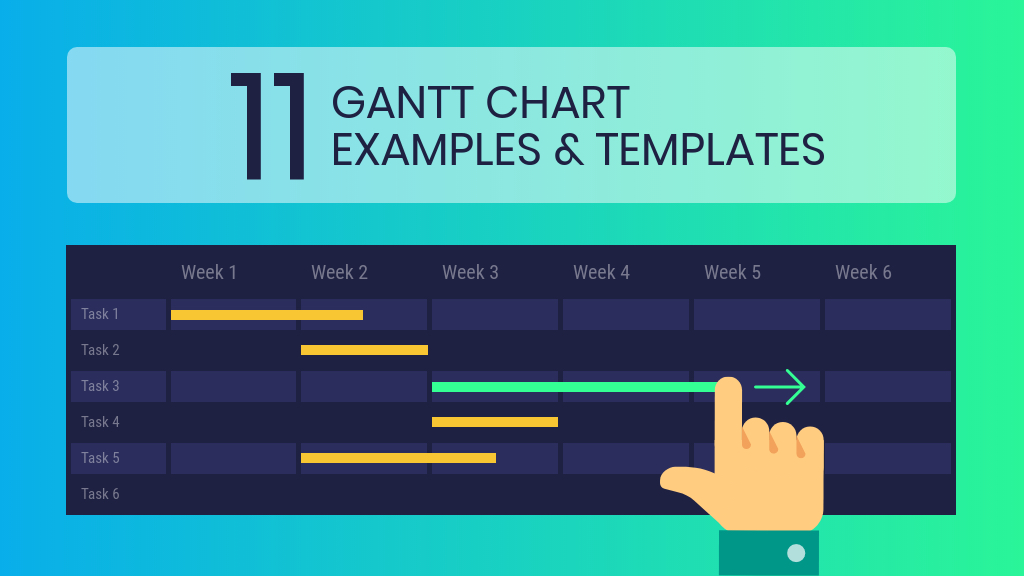
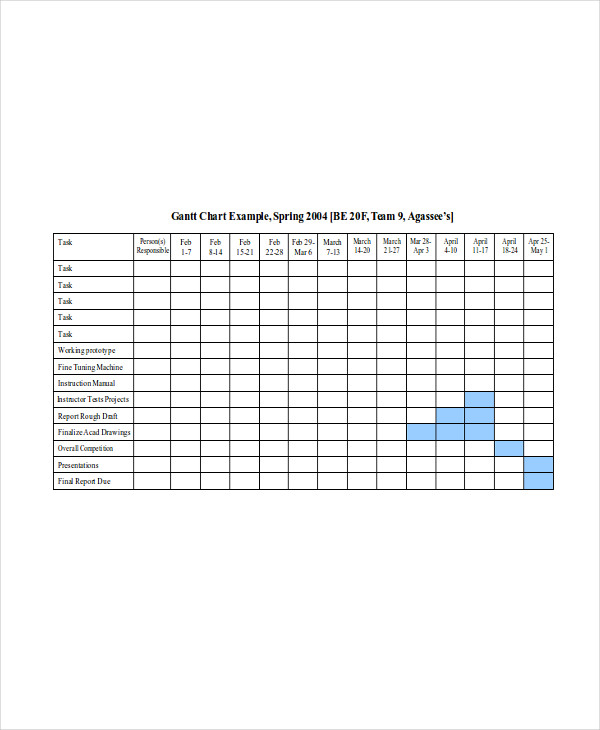
11 gantt chart examples and templates for project management

















































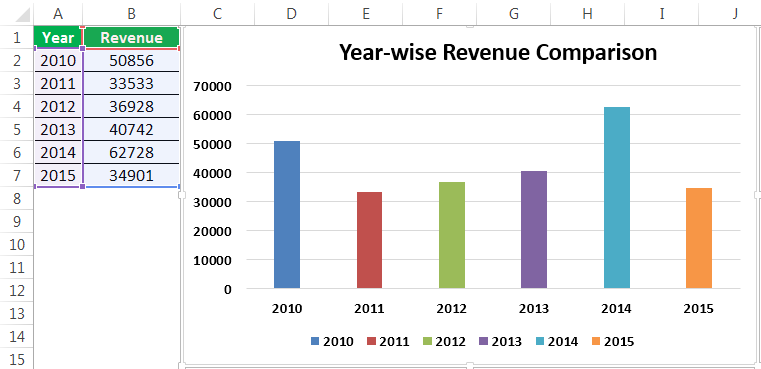
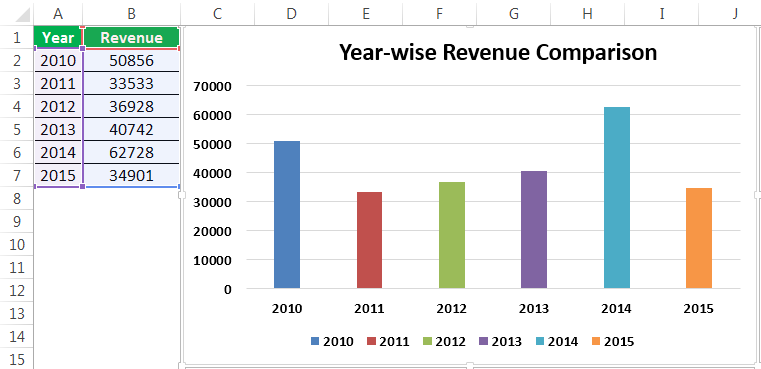
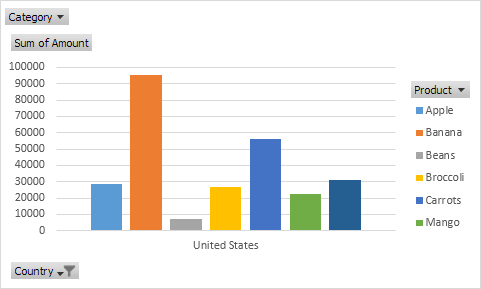
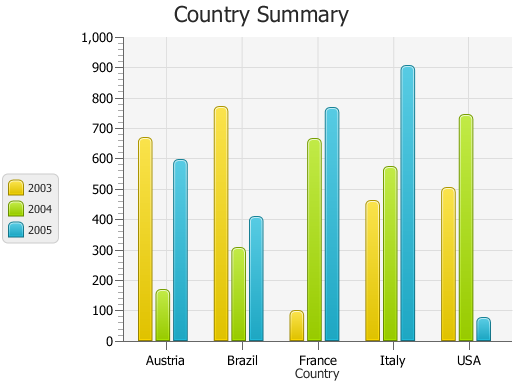
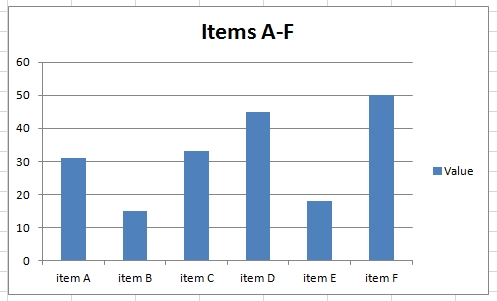
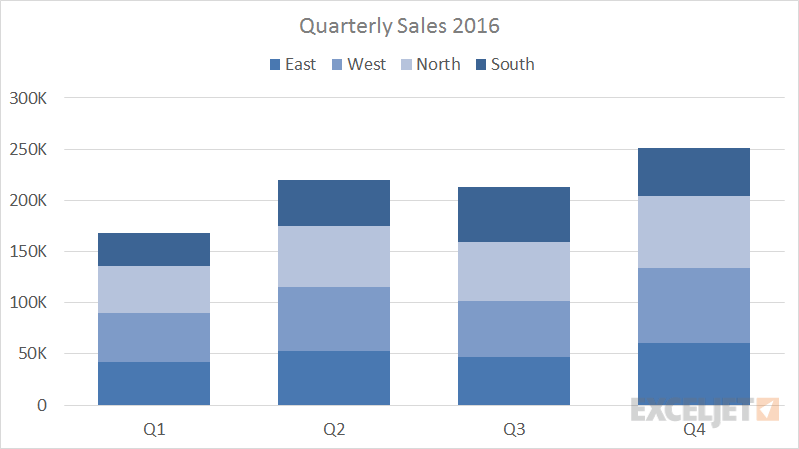
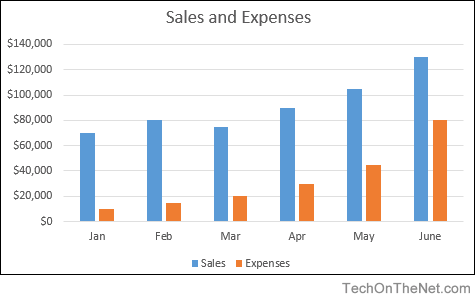
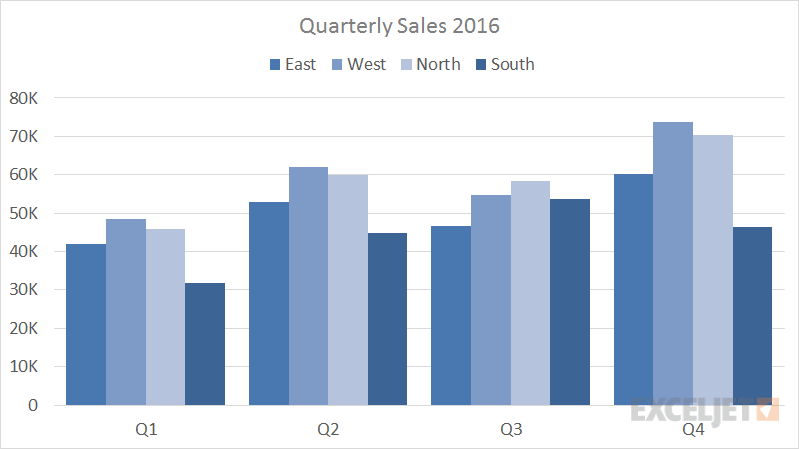
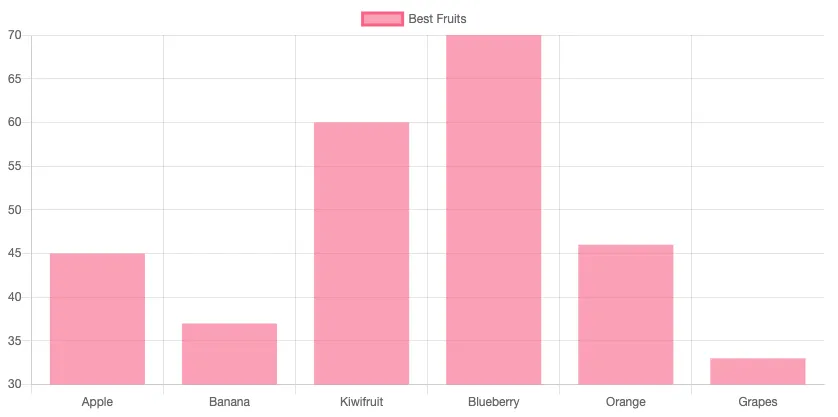
 Clustered Column Chart Exceljet
Clustered Column Chart Exceljet Libxlsxwriter Chart_column C.
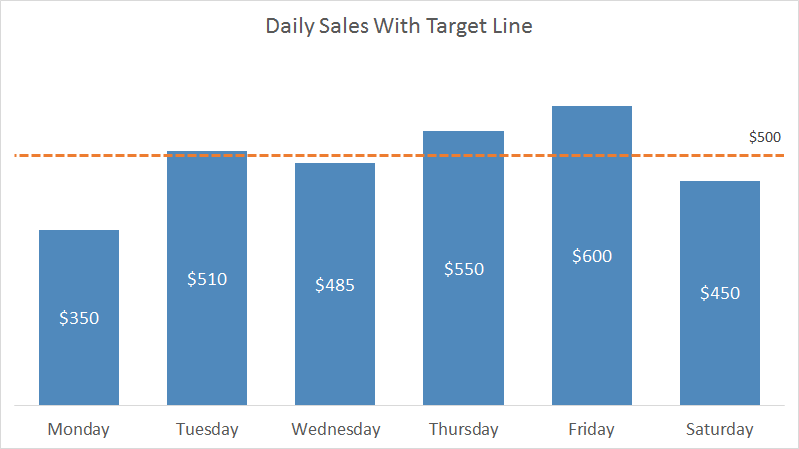
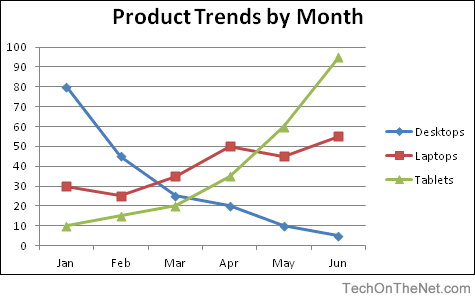
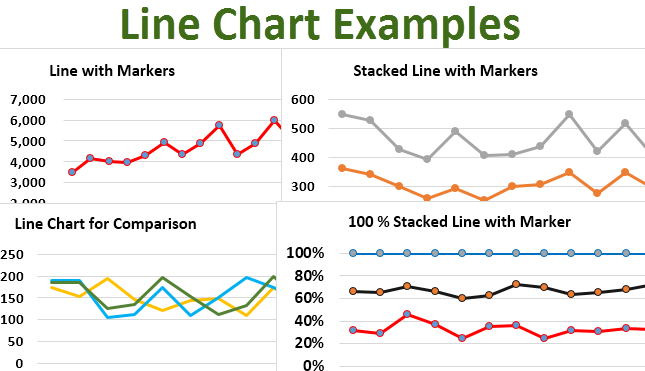
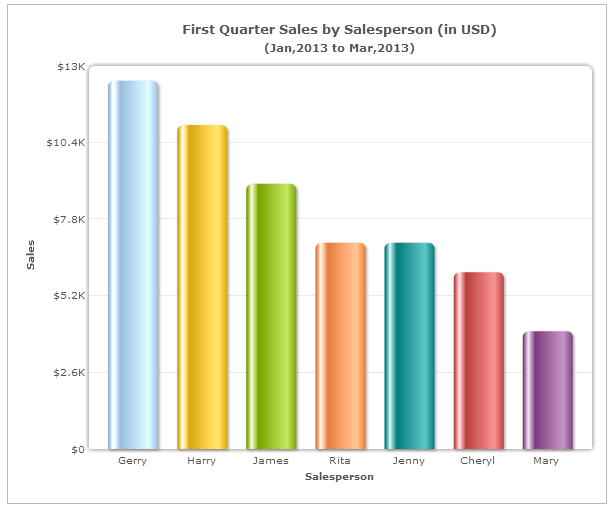
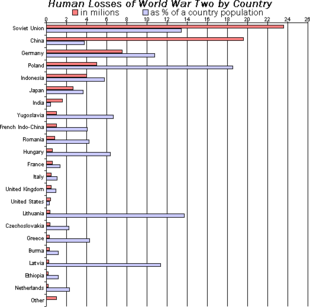
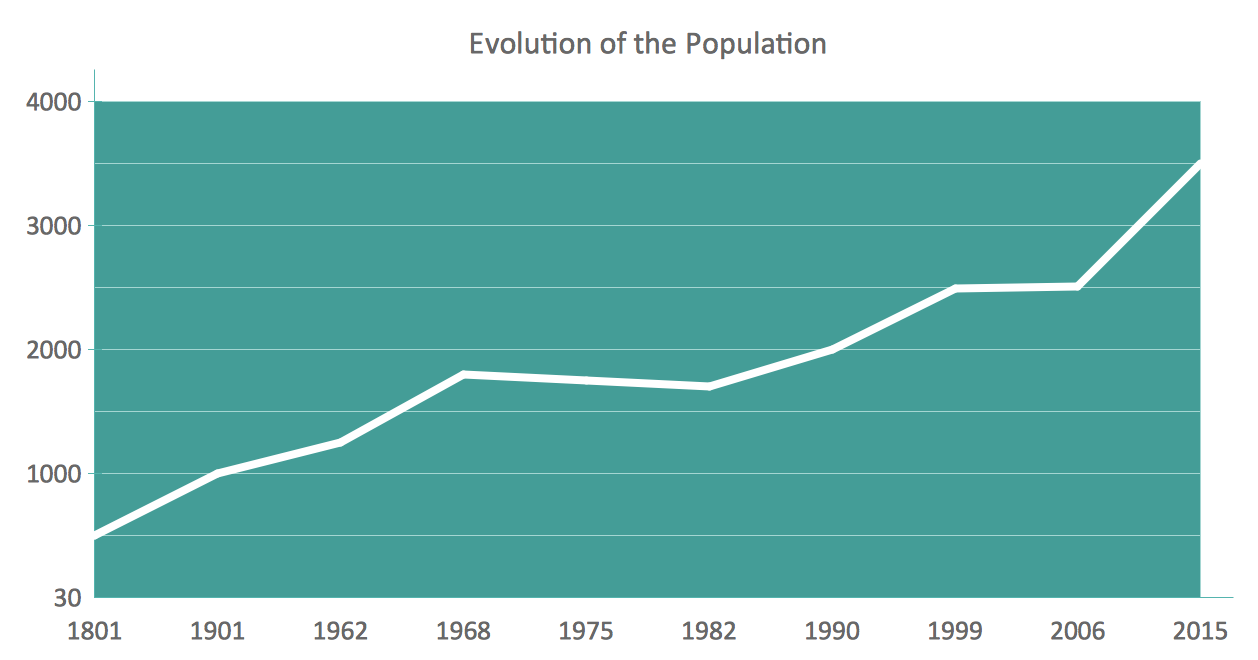
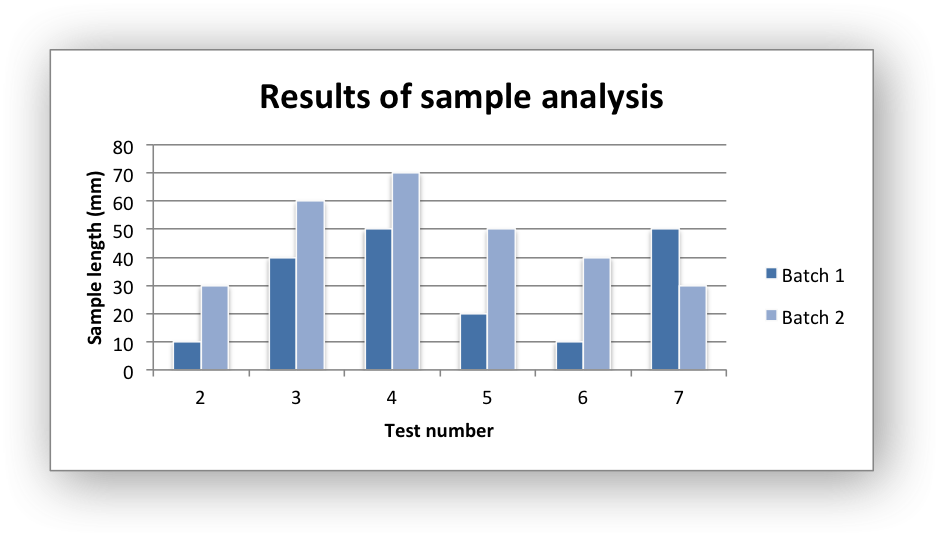
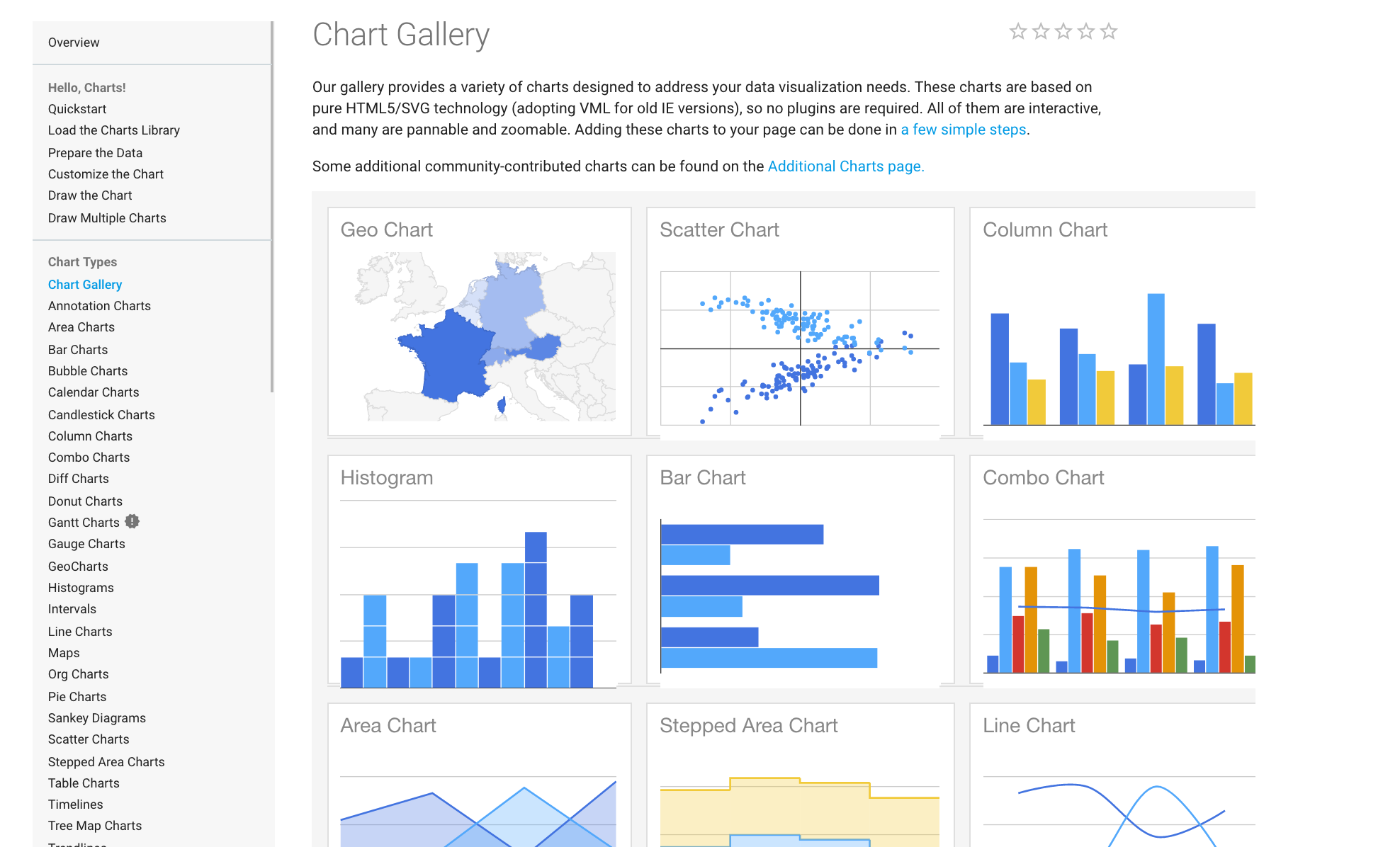
Chart Example How To Describe Charts Graphs And Diagrams In The Presentation.
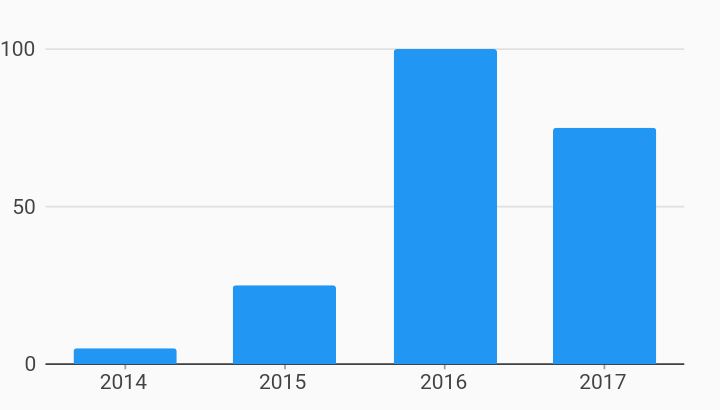
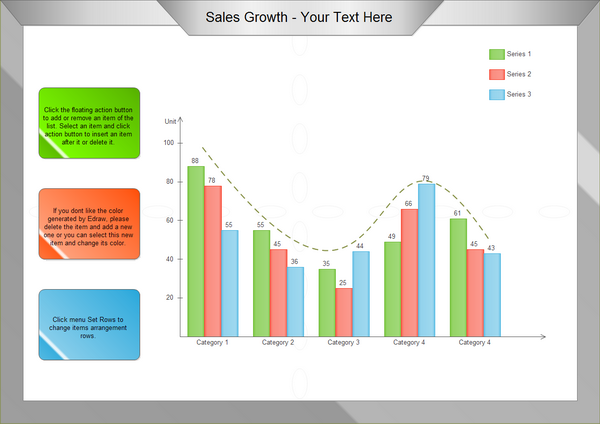
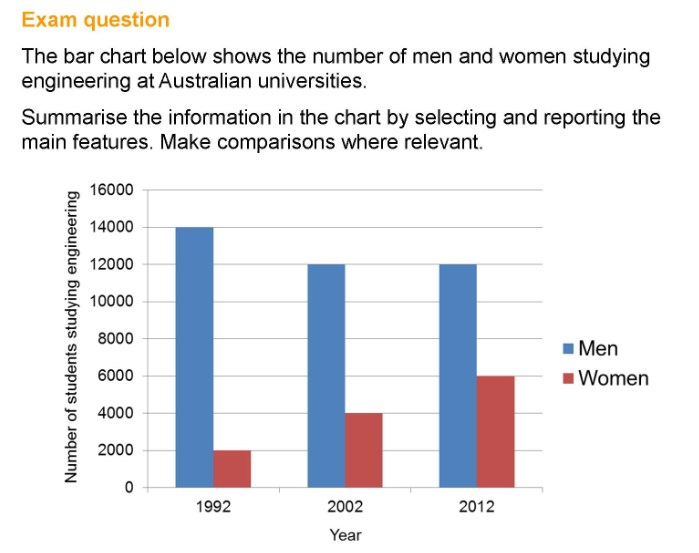
Chart Example Column Chart In Excel Uses Examples How To Make Column.
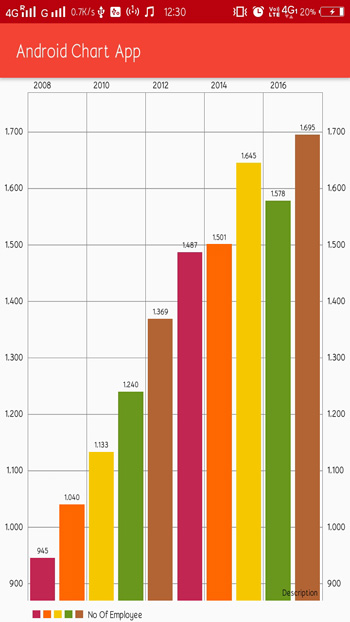
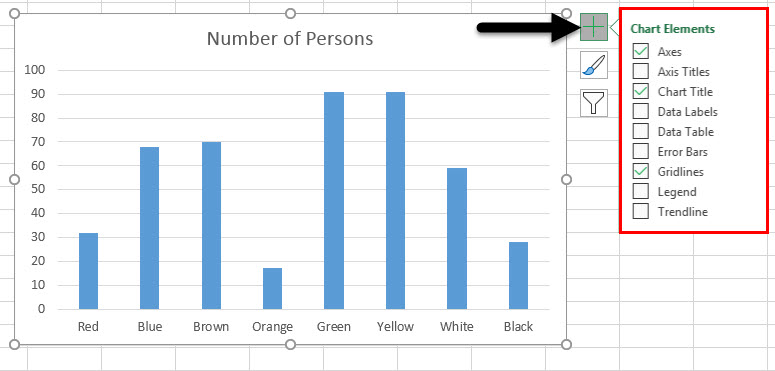
Chart Example Angular 8 9 Chart Js Tutorial With Ng2 Charts Examples.
Chart ExampleChart Example Gold, White, Black, Red, Blue, Beige, Grey, Price, Rose, Orange, Purple, Green, Yellow, Cyan, Bordeaux, pink, Indigo, Brown, Silver,Electronics, Video Games, Computers, Cell Phones, Toys, Games, Apparel, Accessories, Shoes, Jewelry, Watches, Office Products, Sports & Outdoors, Sporting Goods, Baby Products, Health, Personal Care, Beauty, Home, Garden, Bed & Bath, Furniture, Tools, Hardware, Vacuums, Outdoor Living, Automotive Parts, Pet Supplies, Broadband, DSL, Books, Book Store, Magazine, Subscription, Music, CDs, DVDs, Videos,Online Shopping