
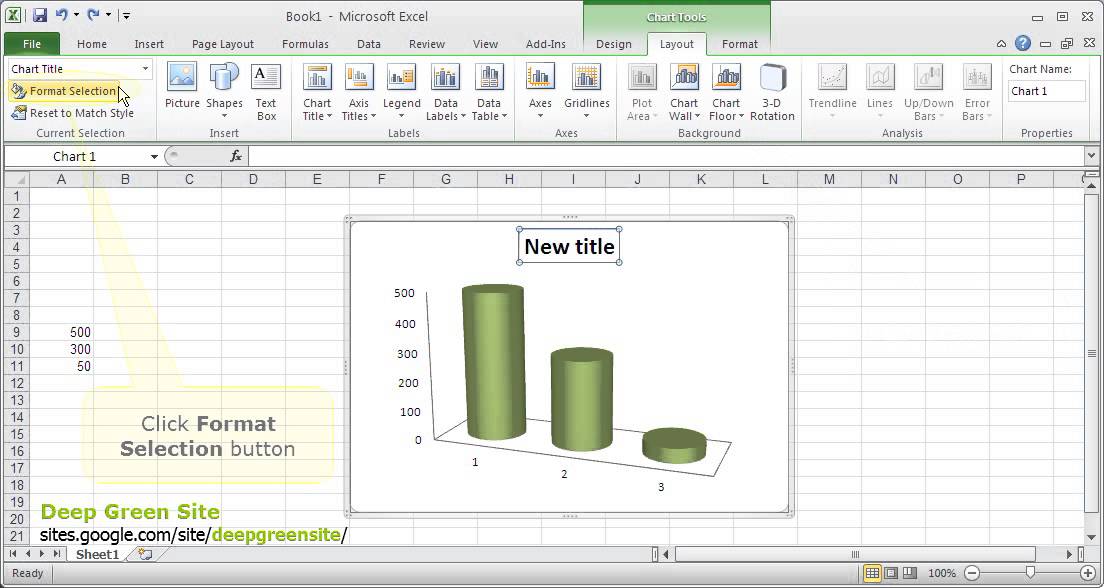
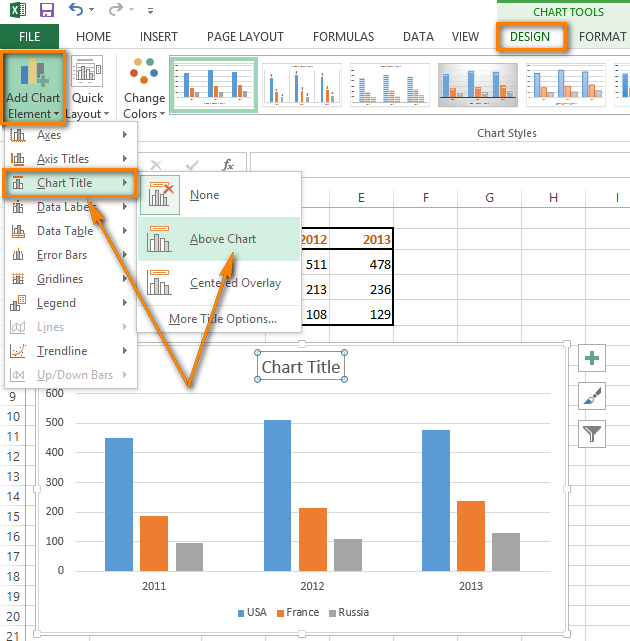
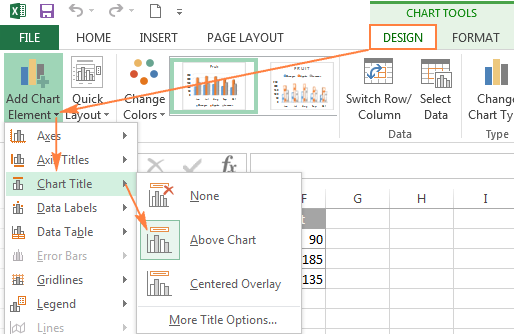
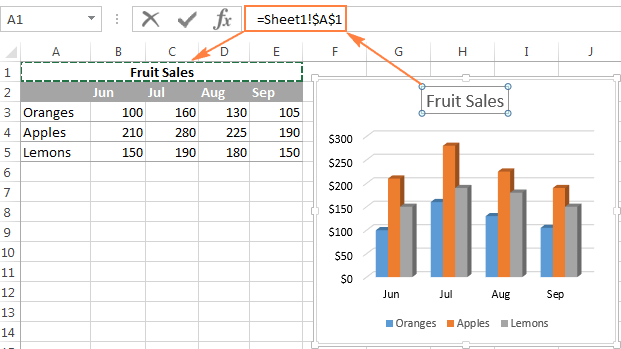
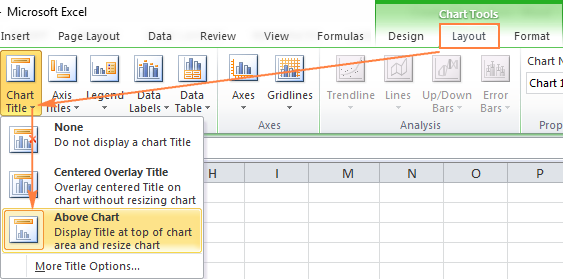
how to add titles to charts in excel 2016 2010 in a minute

















































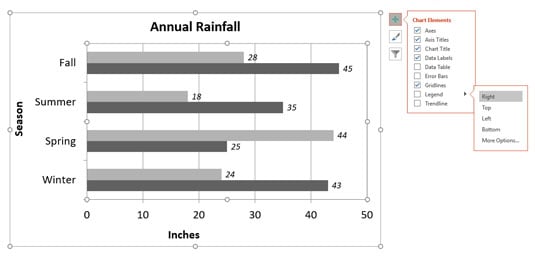
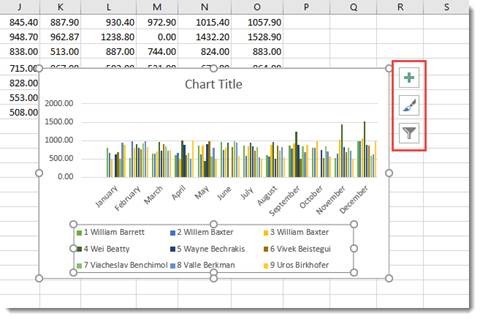
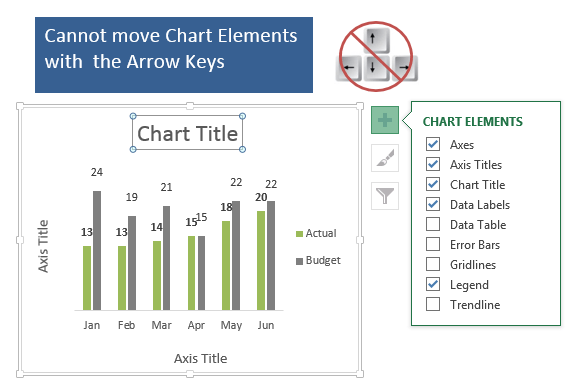
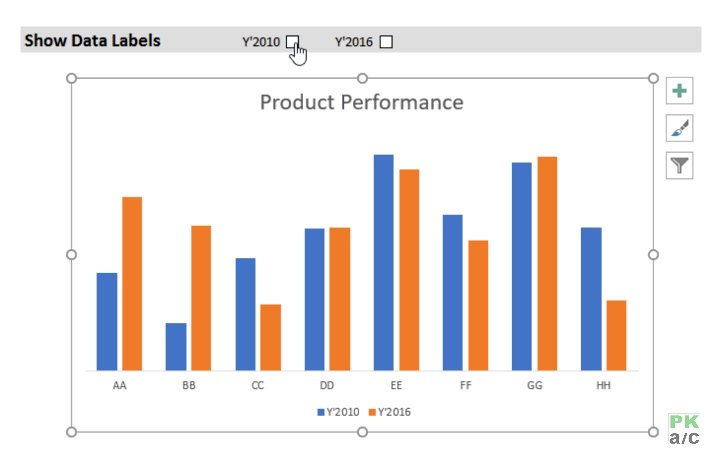
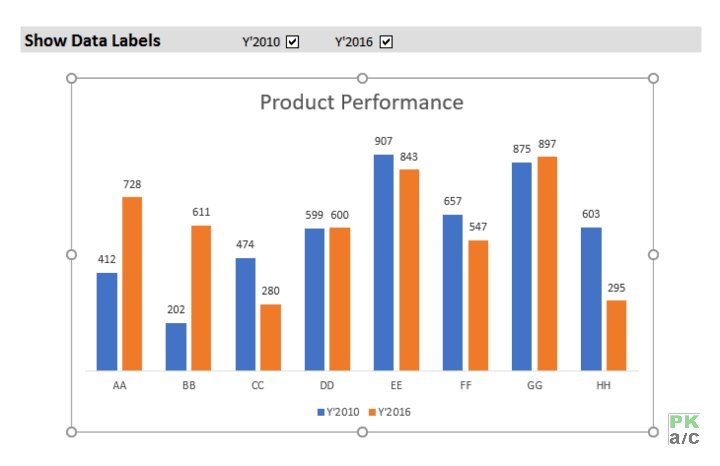
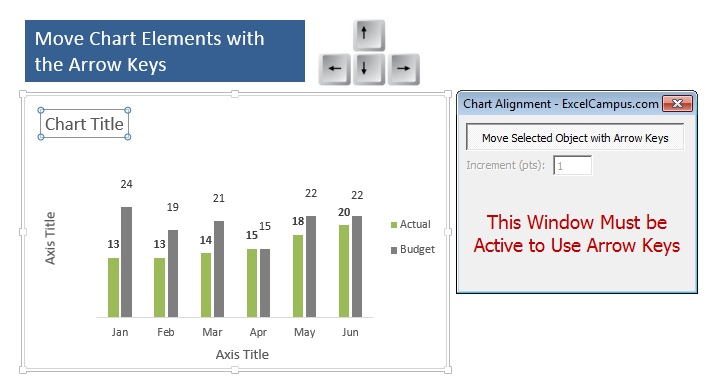
 Move And Align Chart Titles Labels Legends With The Arrow
Move And Align Chart Titles Labels Legends With The Arrow C Choose 3 D Pie 6 Format Pie Chart Elements A Double Click.
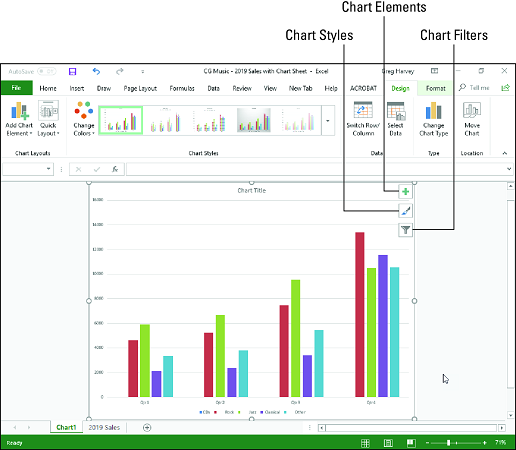
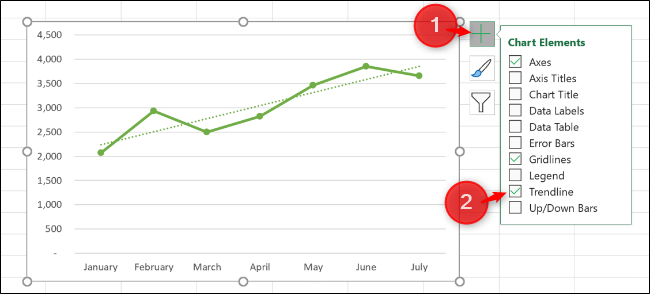
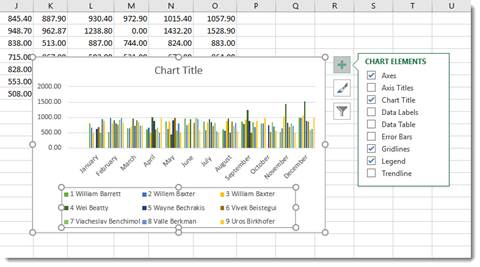
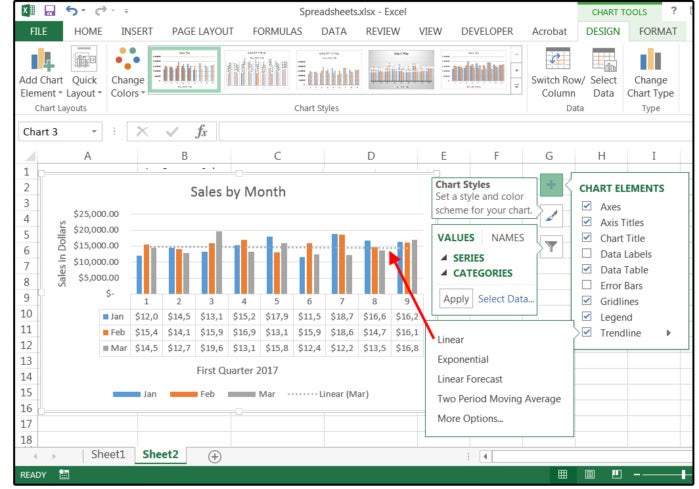
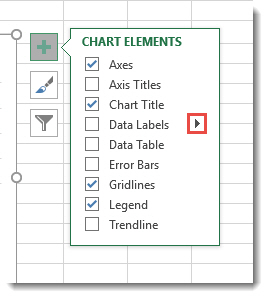
Chart Elements Button How To Work With Trendlines In Microsoft Excel Charts.
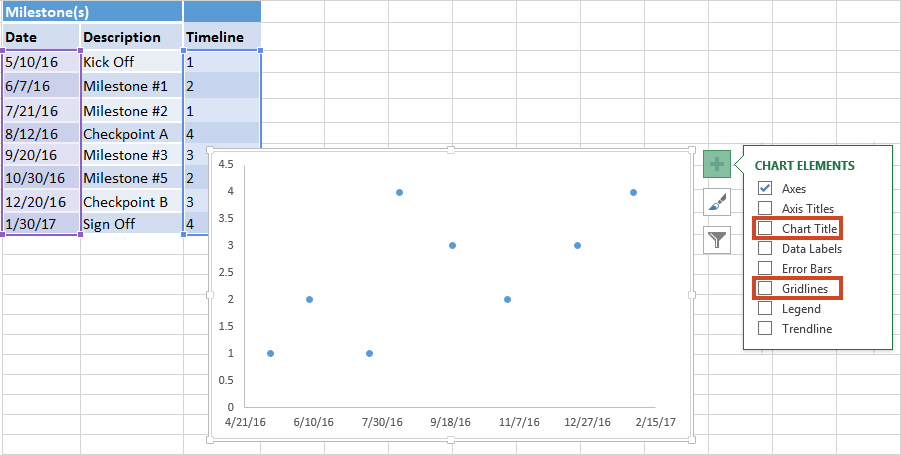
Chart Elements Button Excel Timeline Tutorial Free Template Export To Ppt.
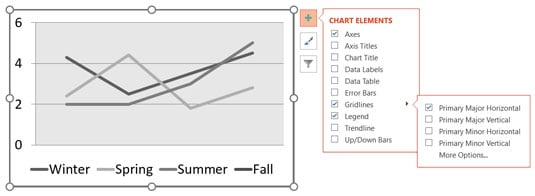
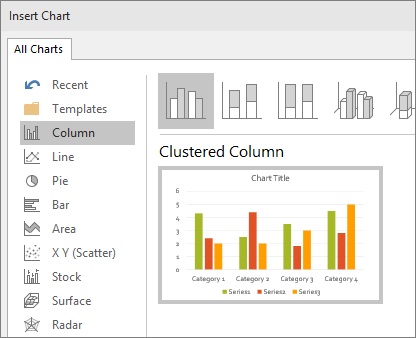
Chart Elements Button Change The Chart Type In Excel Instructions And Video Lesson.
Chart Elements ButtonChart Elements Button Gold, White, Black, Red, Blue, Beige, Grey, Price, Rose, Orange, Purple, Green, Yellow, Cyan, Bordeaux, pink, Indigo, Brown, Silver,Electronics, Video Games, Computers, Cell Phones, Toys, Games, Apparel, Accessories, Shoes, Jewelry, Watches, Office Products, Sports & Outdoors, Sporting Goods, Baby Products, Health, Personal Care, Beauty, Home, Garden, Bed & Bath, Furniture, Tools, Hardware, Vacuums, Outdoor Living, Automotive Parts, Pet Supplies, Broadband, DSL, Books, Book Store, Magazine, Subscription, Music, CDs, DVDs, Videos,Online Shopping