
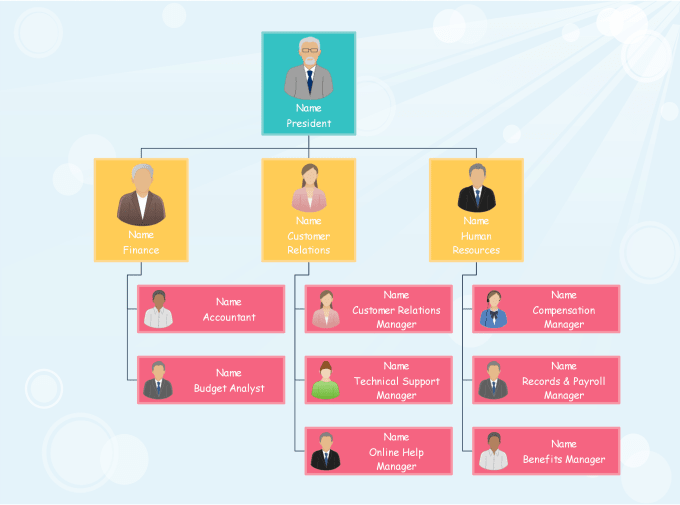
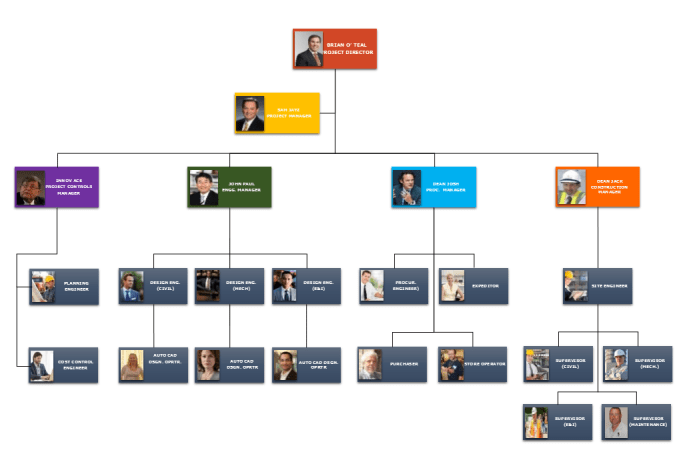
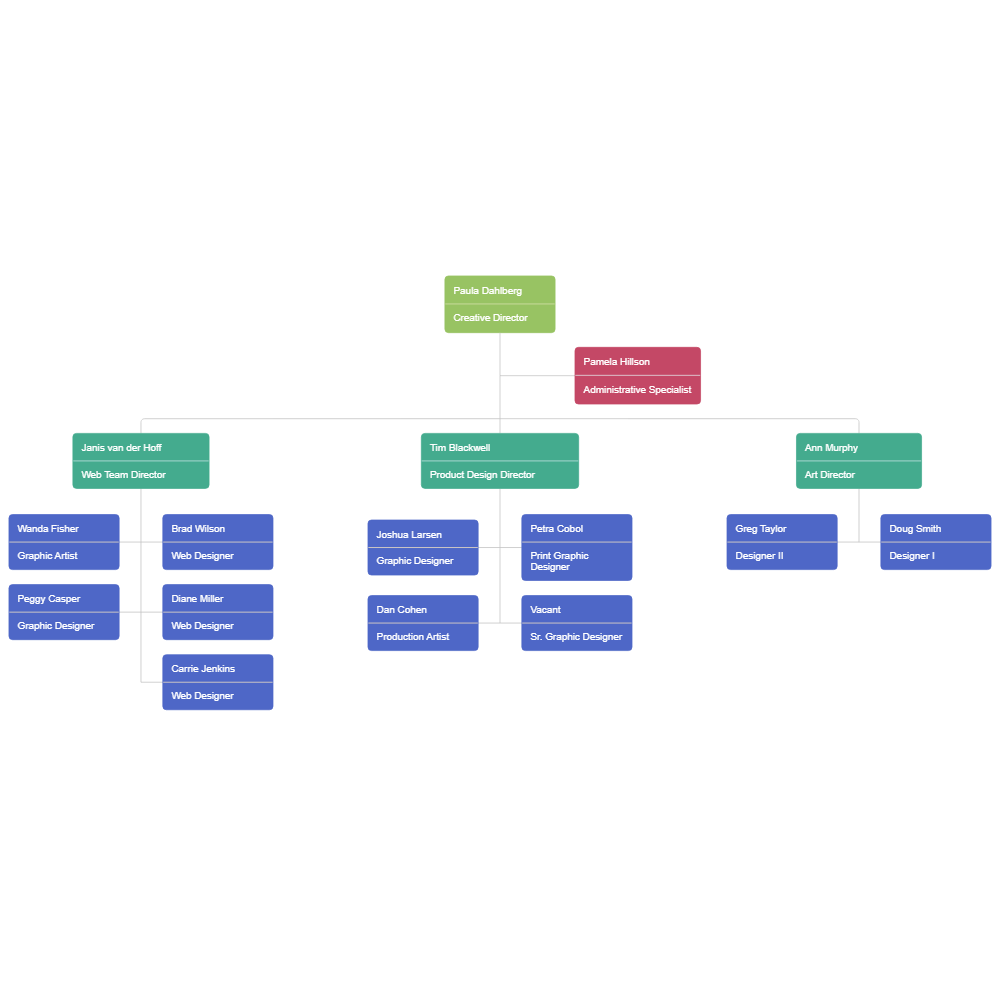
flow chart with business icons flat powerpoint design

















































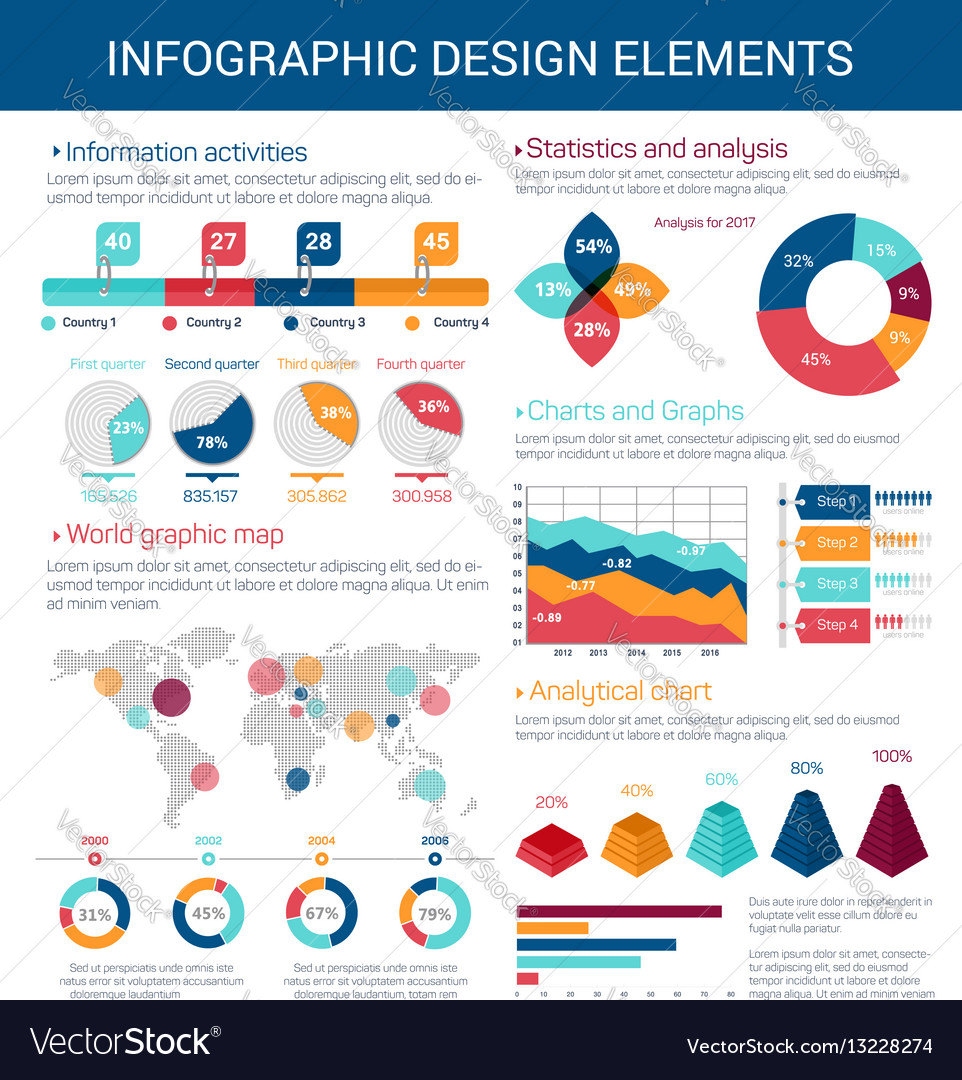
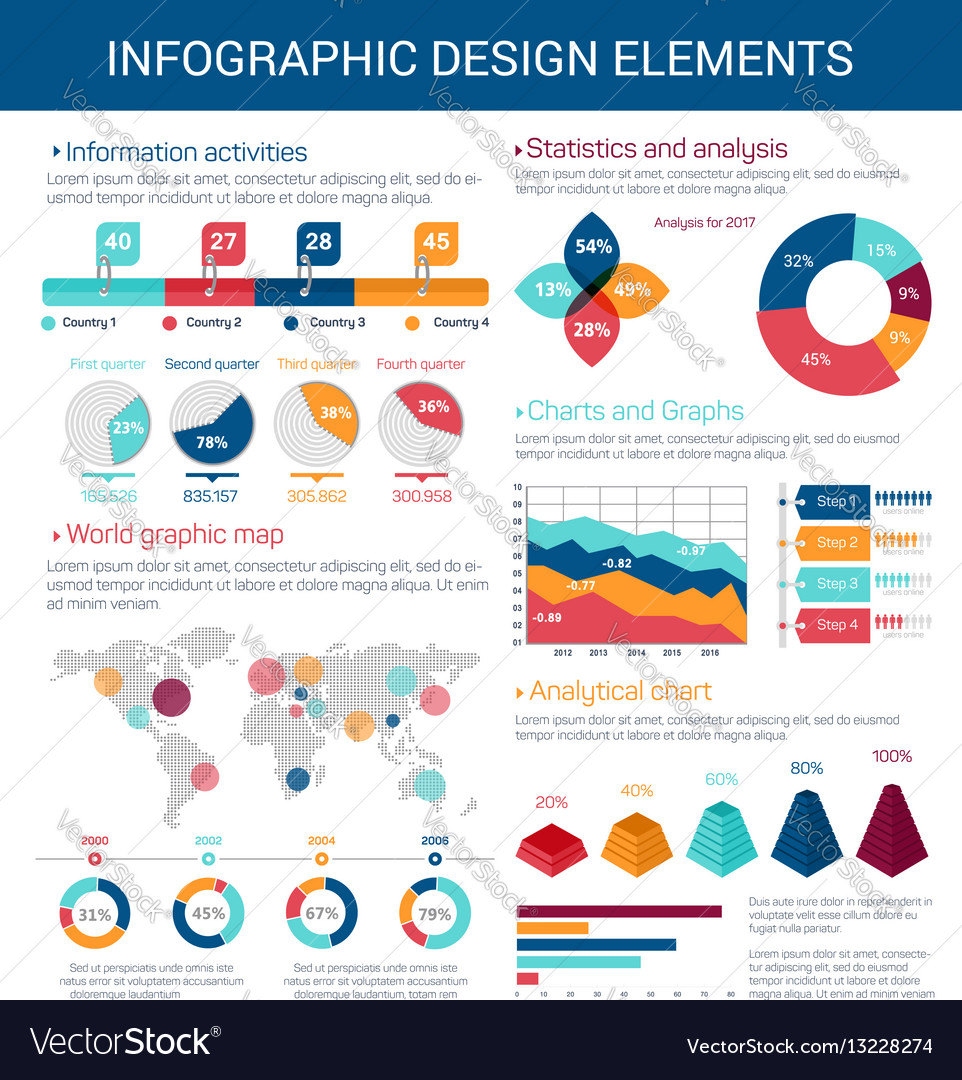
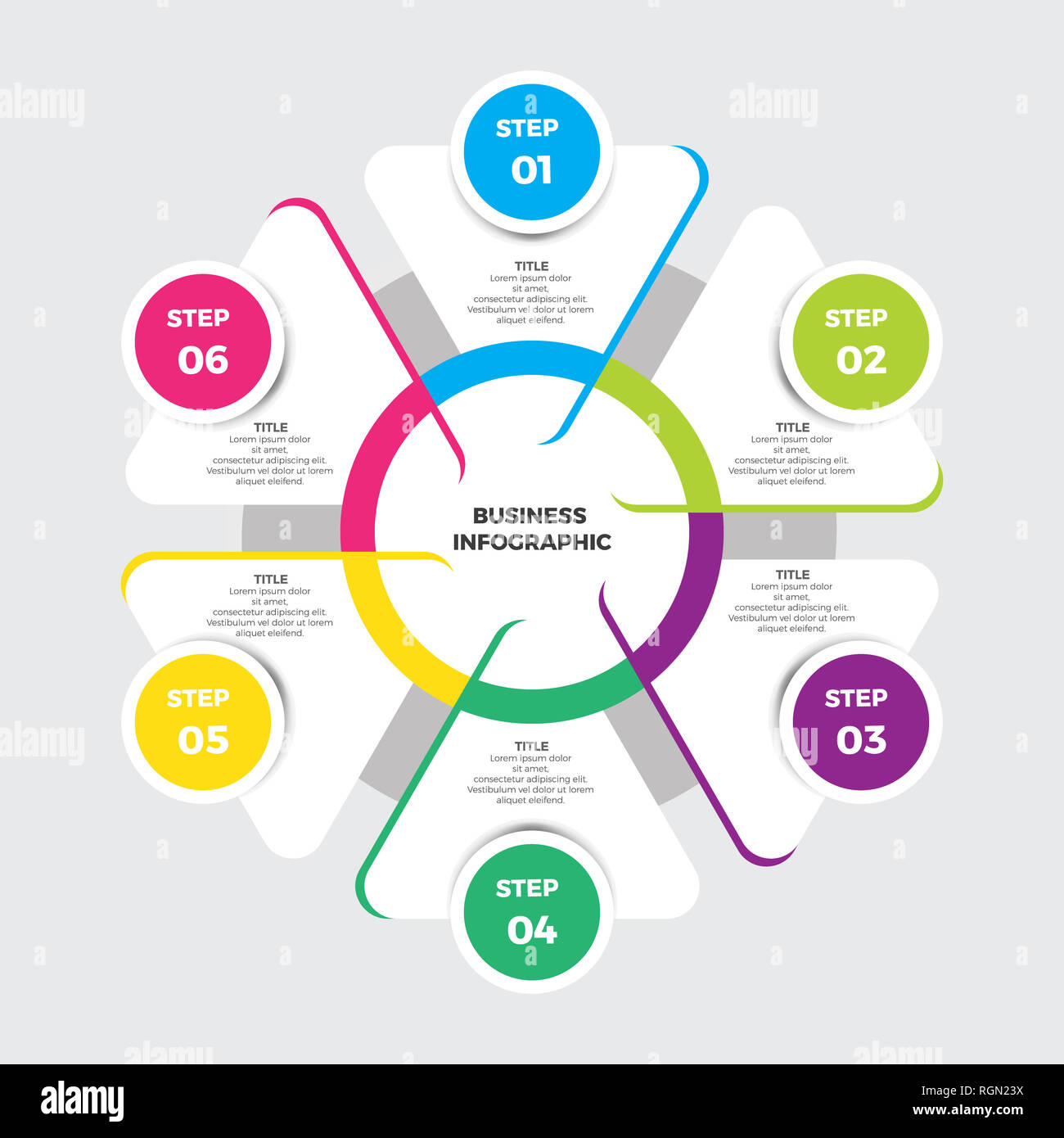
 4 Steps Chart Layout For Sample Stock Vector Colourbox
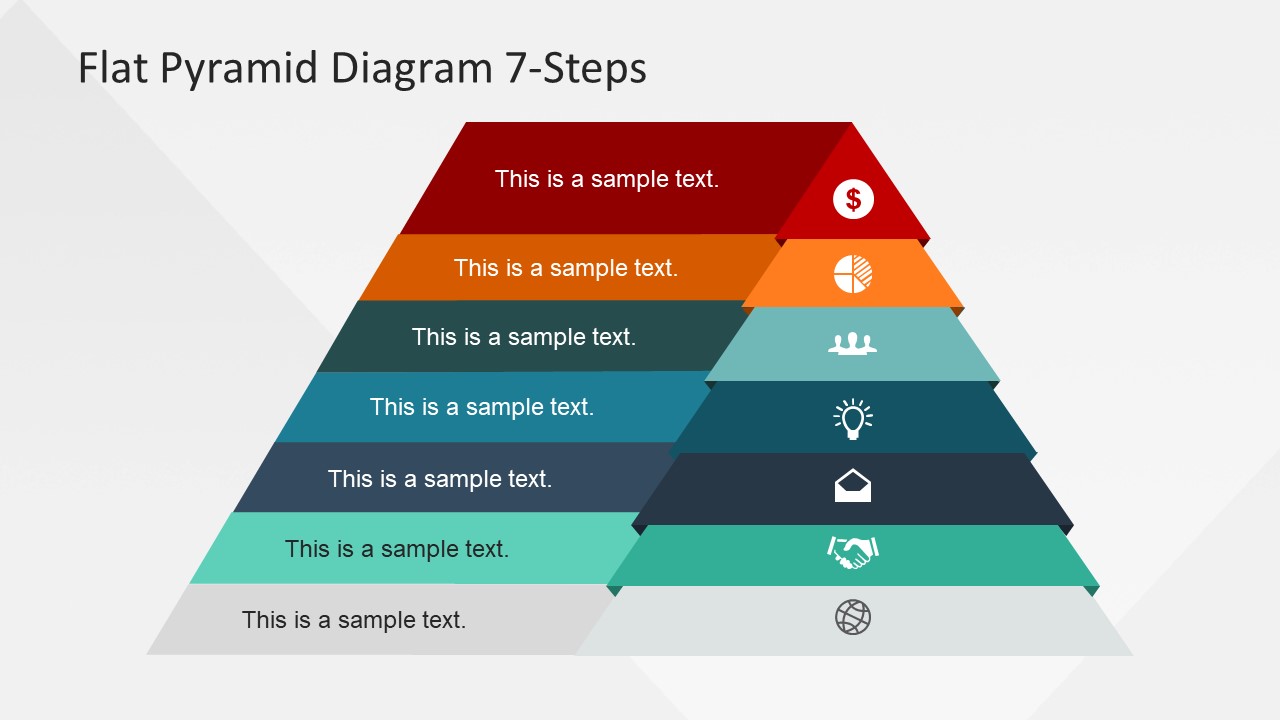
4 Steps Chart Layout For Sample Stock Vector Colourbox 7 Steps Flat Pyramid Powerpoint Diagram.
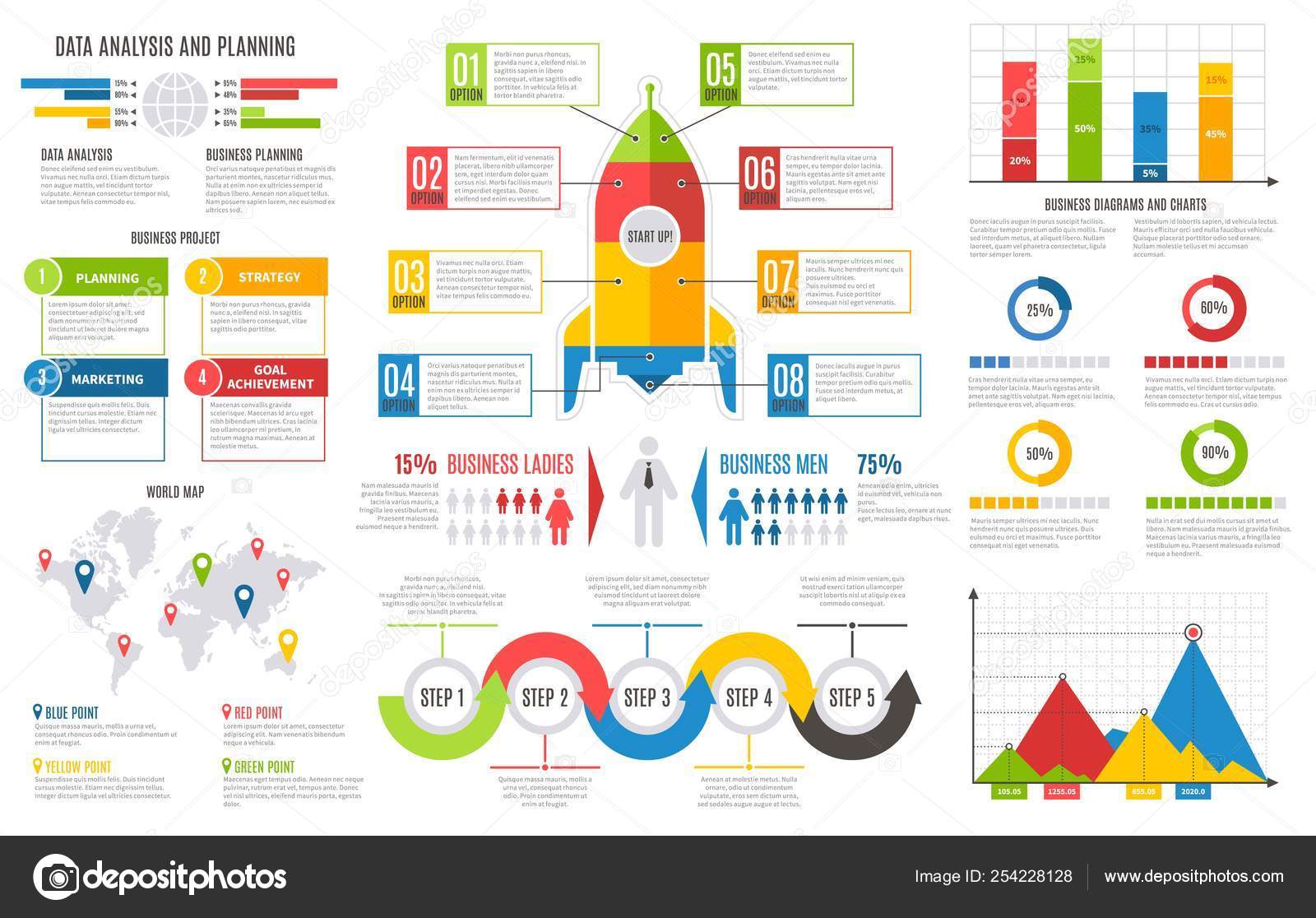
Chart Design 20 Flow Chart Templates Design Tips And Examples Venngage.
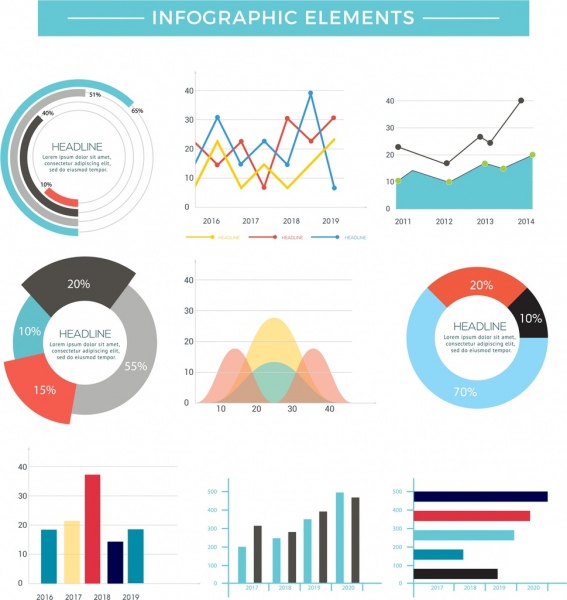
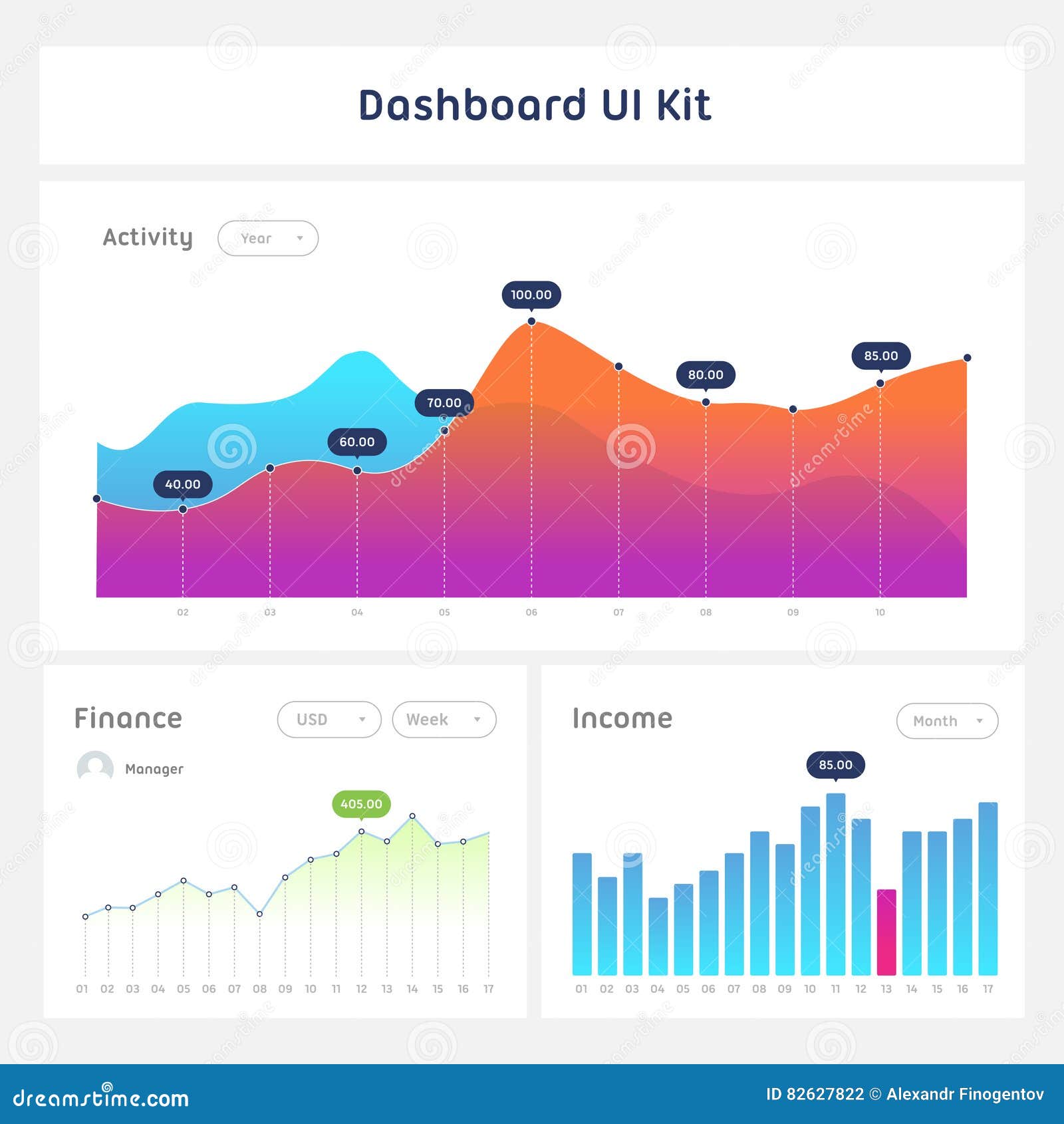
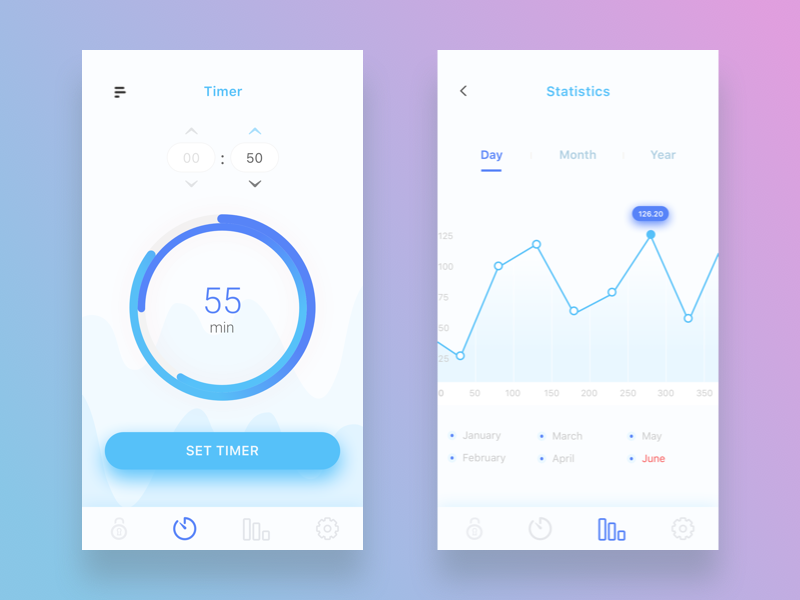
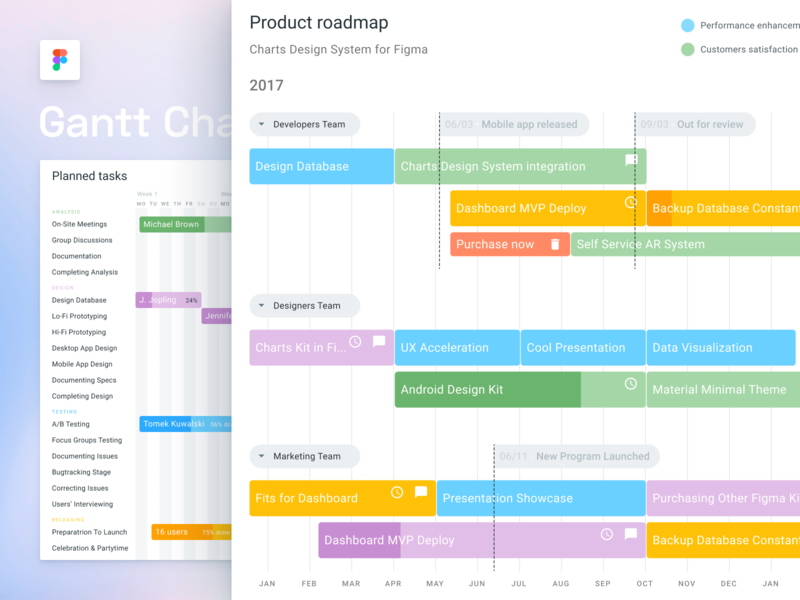
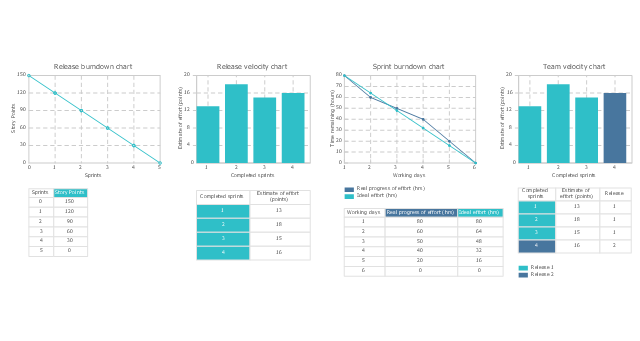
Chart Design Dashboard Ui And Ux Kit Bar Chart And Line Graph Designs.
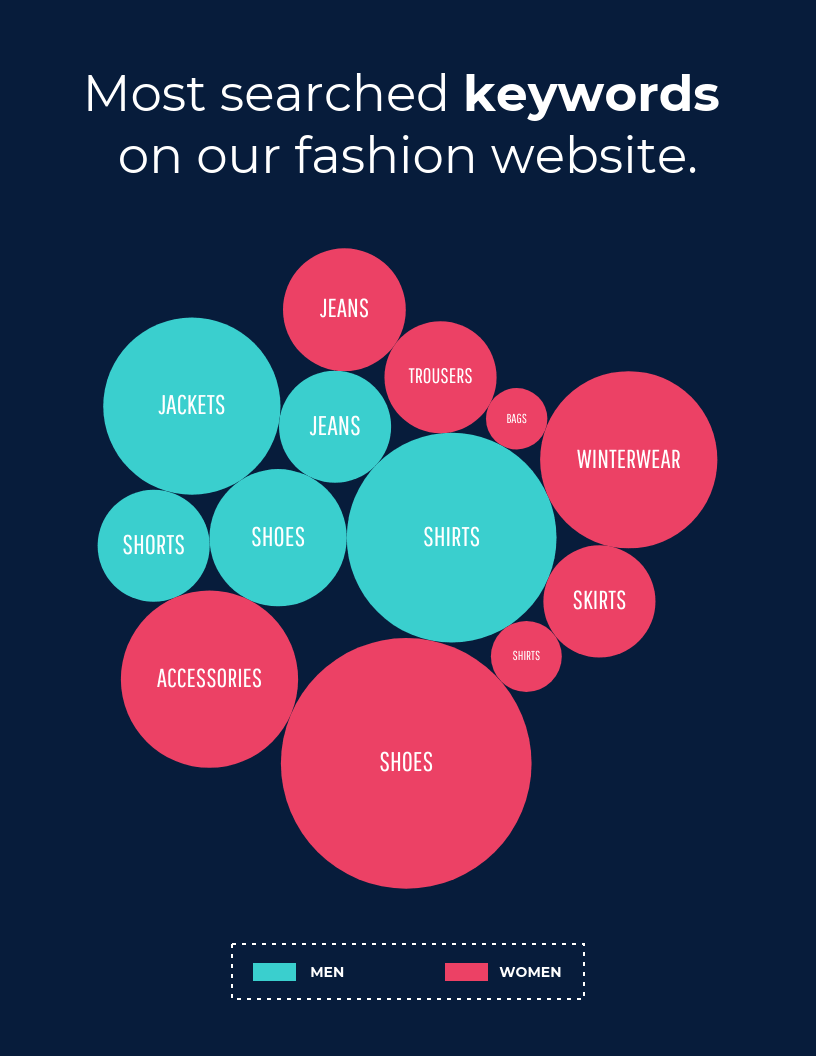
Chart Design Flat Style Abstract Pie Chart Infographics Chart.
Chart DesignChart Design Gold, White, Black, Red, Blue, Beige, Grey, Price, Rose, Orange, Purple, Green, Yellow, Cyan, Bordeaux, pink, Indigo, Brown, Silver,Electronics, Video Games, Computers, Cell Phones, Toys, Games, Apparel, Accessories, Shoes, Jewelry, Watches, Office Products, Sports & Outdoors, Sporting Goods, Baby Products, Health, Personal Care, Beauty, Home, Garden, Bed & Bath, Furniture, Tools, Hardware, Vacuums, Outdoor Living, Automotive Parts, Pet Supplies, Broadband, DSL, Books, Book Store, Magazine, Subscription, Music, CDs, DVDs, Videos,Online Shopping