
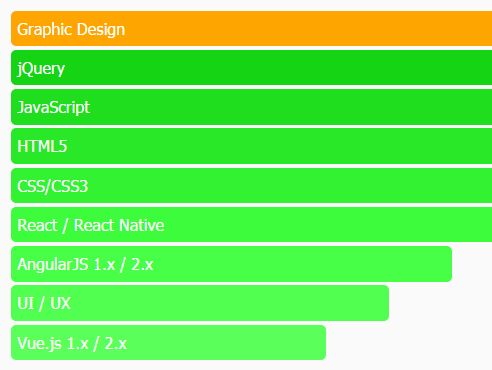
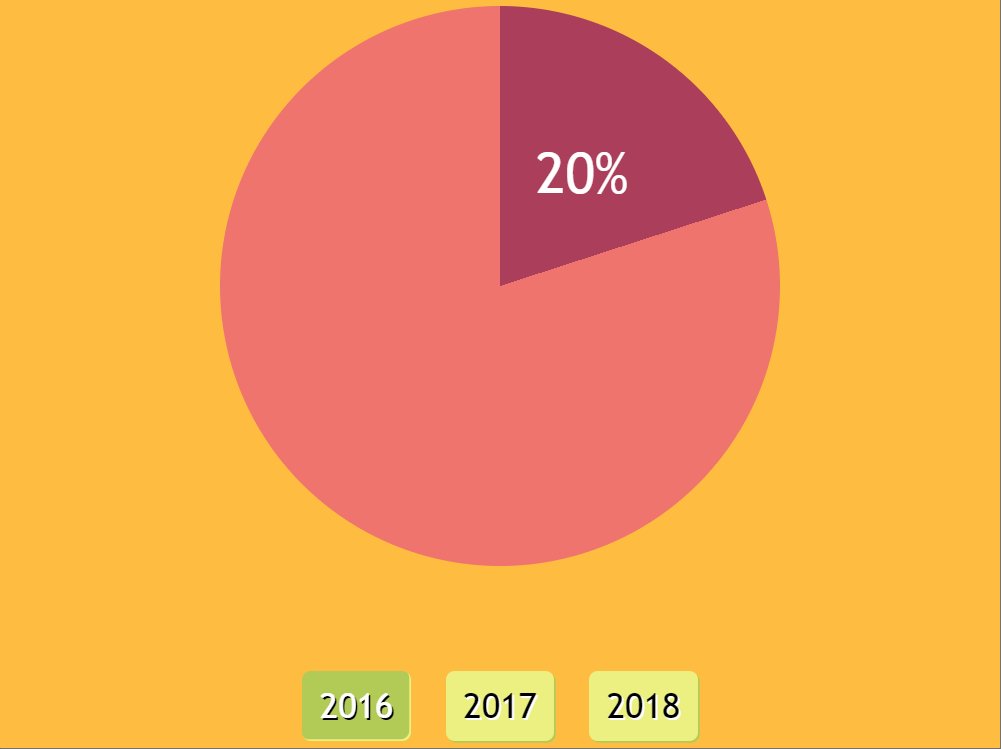
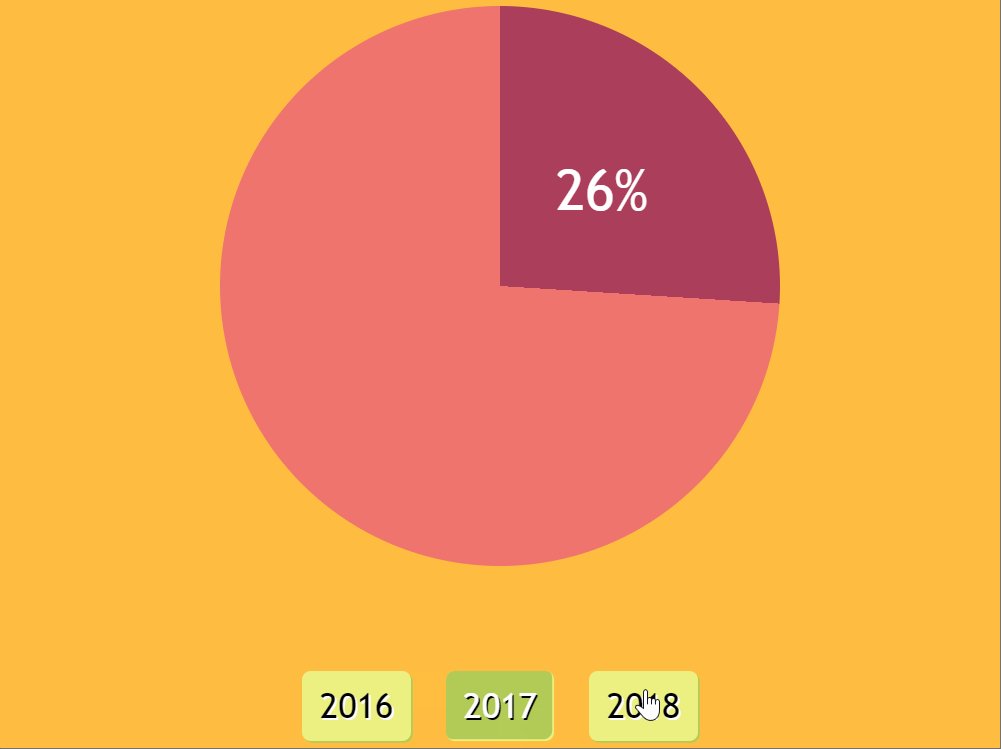
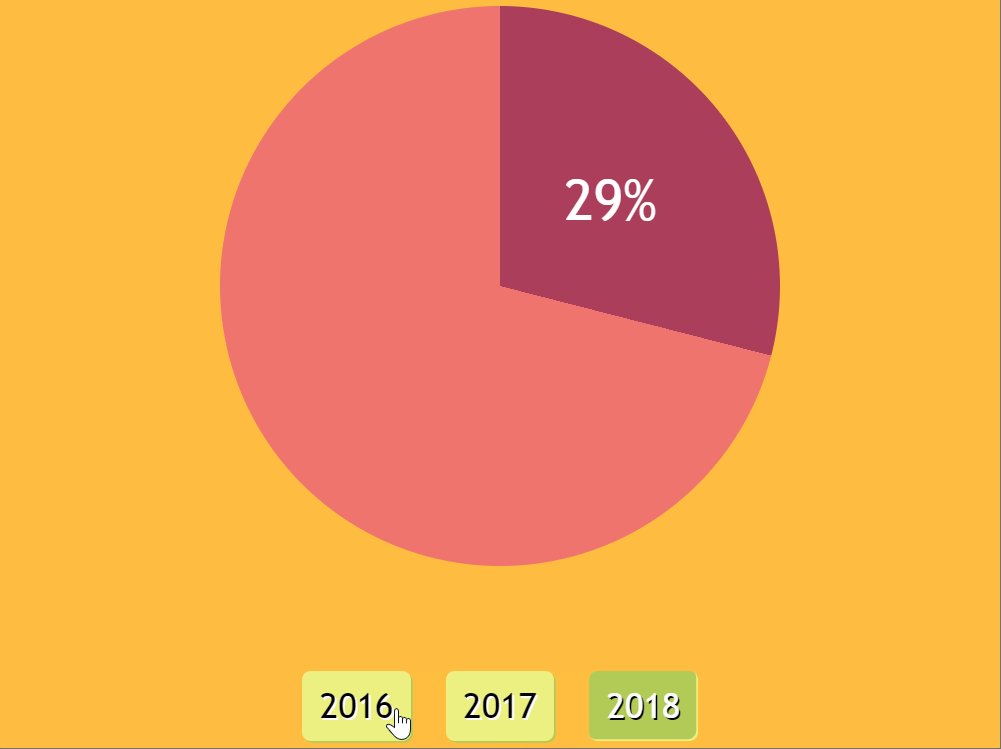
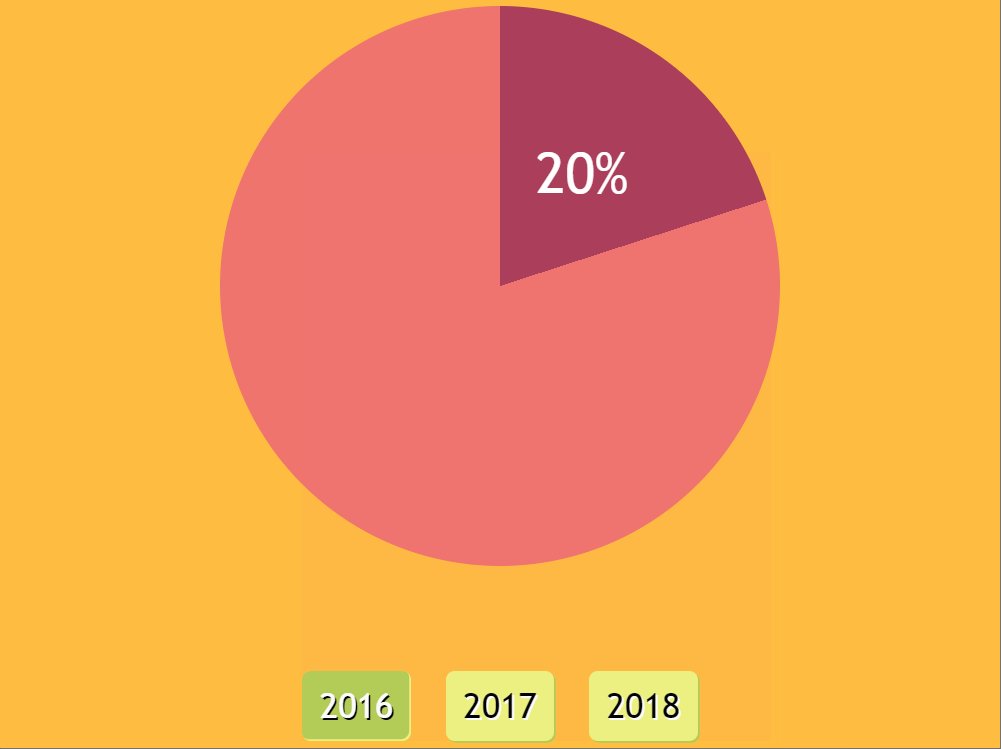
pure css3 responsive organization chart chart coding

















































 Html5 Css3 Bitcoin Chart Js Web Page Design Freelancer
Html5 Css3 Bitcoin Chart Js Web Page Design Freelancer Banner Tags Stickers Vector Photo Free Trial Bigstock.
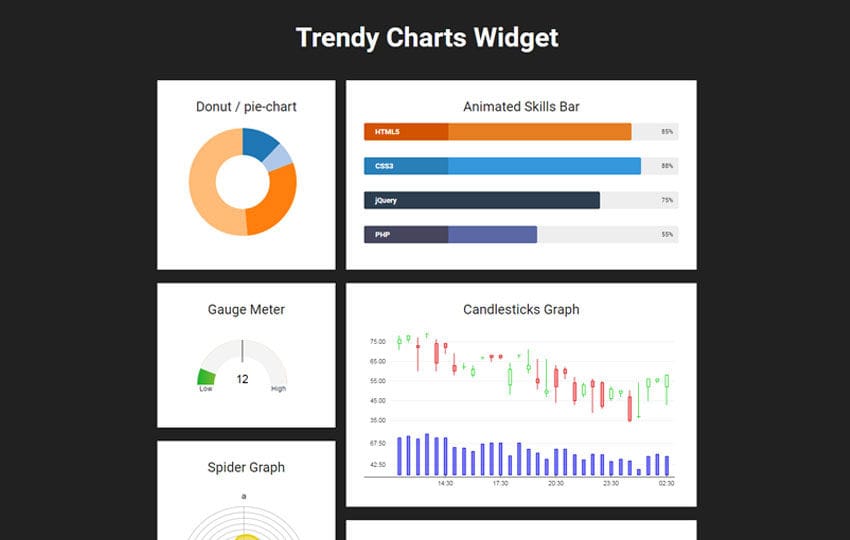
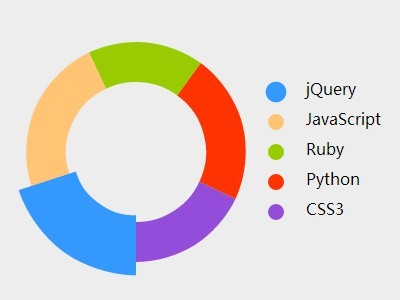
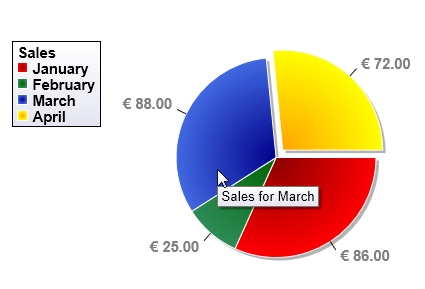
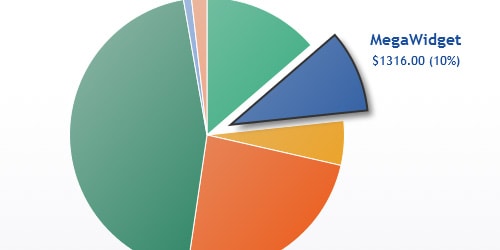
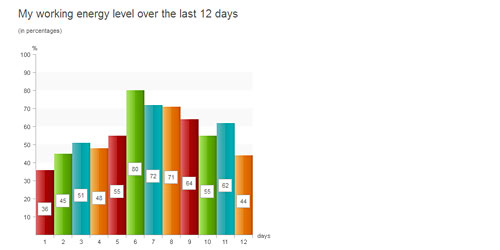
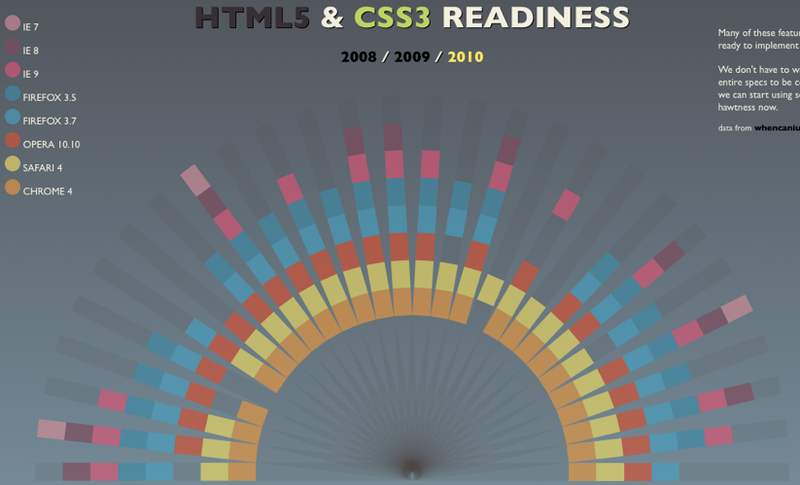
Chart Css3 Html5 40 Css Jquery Charts And Graphs Scripts Tutorials.
Chart Css3 Html5 Tms Software Vcl Fmx Asp Net Net Controls Components.
Chart Css3 Html5 14 Cool Libraries For Creating Charts And Graphs Using.
Chart Css3 Html5Chart Css3 Html5 Gold, White, Black, Red, Blue, Beige, Grey, Price, Rose, Orange, Purple, Green, Yellow, Cyan, Bordeaux, pink, Indigo, Brown, Silver,Electronics, Video Games, Computers, Cell Phones, Toys, Games, Apparel, Accessories, Shoes, Jewelry, Watches, Office Products, Sports & Outdoors, Sporting Goods, Baby Products, Health, Personal Care, Beauty, Home, Garden, Bed & Bath, Furniture, Tools, Hardware, Vacuums, Outdoor Living, Automotive Parts, Pet Supplies, Broadband, DSL, Books, Book Store, Magazine, Subscription, Music, CDs, DVDs, Videos,Online Shopping